extjs表单

Ext.onReady(function(){
Ext.BLANK_IMAGE_URL = '../ext/resources/images/default/s.gif';
Ext.QuickTips.init();//显示错误提示字符做准备
//准备下拉框的数据
var mydata = new Ext.data.SimpleStore({
fields:['id','myda'], //指定数组中数据格式
data:[['1','语文'],['2','数学'],['3','物理']]
});
var mydata2 = new Ext.data.SimpleStore({
fields:['id','myda'],
data:[
['0','zhangsan'],
['1','lisi'],
['2','wangwu'],
['3','zhaoliu']
]
});
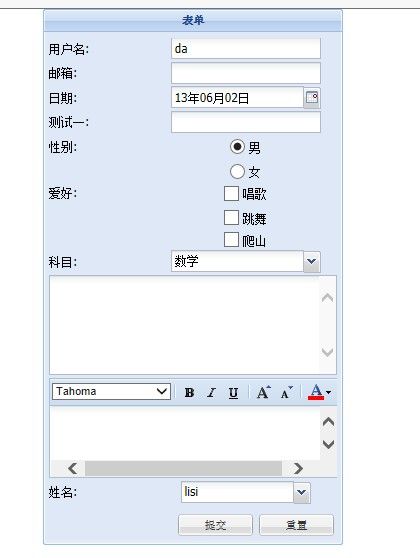
var myForm = new Ext.form.FormPanel({
url:'1.html', //表单提交地址
renderTo:Ext.get("id1"), //显示位置
//renderTo:document.body,
frame:true, //自定义边框
title:"表单",
width:300,
items:[
{
xtype:'textfield',
fieldLabel:'用户名',
width:150,
allowBlank:false,//非空校验
name:'username',
//添加事件
listeners:{
specialkey:function(f,e){
if(e.getKey() == e.ENTER) {
Ext.Msg.alert("提交","太极");
myForm.getForm().submit();
}
}
}
},
{
xtype:'textfield',
fieldLabel:'邮箱',
width:150,
vtype:'email',//vtype是提供的内部校验
name:'email'
},
{
xtype:'datefield',
fieldLabel:'日期',
width:150,
disabledDays:[1,2,3,4,5],//禁止输入星期一到星期五,0代表星期天
name:'bay'
},
{
xtype:'textfield',
fieldLabel:'测试一',
width:150,
vtype:'name',
name:'text1'
},
//单选框
{
xtype:'radio',
fieldLabel:'性别',
name:'sex',
boxLabel:'男'
},
{
xtype:'radio',
hideLabel:false,
name:'sex',
boxLabel:'女',
labelSeparator:''
},
//复选框
{
xtype:'checkbox',
fieldLabel:'爱好',
name:'hate',
boxLabel:'唱歌'
},
{
xtype:'checkbox',
hideLabel:false,
name:'hate',
boxLabel:'跳舞',
labelSeparator:''
},
{
xtype:'checkbox',
hideLabel:false, //只显示在右侧
name:'hate',
boxLabel:'爬山',
labelSeparator:''
},
//下拉框
{
xtype:'combo',
name:'class',
fieldLabel:'科目',
mode:'local', //数据来自本地还是远程
store:mydata,//数据来源
displayField:'myda',//显示内容
width:150
},
//文本框
{
xtype:'textarea',
name:'des',
hideLabel:true, //左右都显示
labelSeparator:'',
height:100,
anchor:'100%' //全屏显示
},
//编辑框
{
xtype:'htmleditor',
name:'des',
hideLabel:true,
labelSeparator:'',
height:100,
anchor:'100%'
},
{
xtype:'combo',
name:'name',
fieldLabel:'姓名',
mode:'local',
store:mydata2,
displayField:'myda',
width:130,
listeners:{
select:function(f,r,i) {
//选中id==1时
if(i == 1 ){
Ext.Msg.prompt('提示','姓名',Ext.emptyFn());
}
},
expand:function(f,r,i) {
Ext.Msg.alert('提示','你展开了下拉框');
}
}
}
],
//提交表单
buttons:[
{
text:'提交',
handler:function(){
myForm.getForm().submit({
success:function(f,a){//f为表单对象,a为action对象
Ext.Msg.alert('提示','提交成功');
},
failure:function(f,a) {
//Ext.Msg.alert('提示','提交失败');
if(a.failureType == Ext.form.Action.CONNECT_FAILURE){
Ext.Msg.alert('提示','a=' + a.response.status +'a='+a.response.statusText);
}
if(a.failureType == Ext.form.Action.SERVER_INVALID) {
Ext.Msg.alert('提示',a.result.errormsg);
}
}
});
}
},
{
text:'重置',
handler:function(){
myForm.getForm().reset();
}
}
]
});
//自定义校验,/^[A-Z][A-Za-z\-]+[A-Z][A-Za-z\-]+$/
Ext.form.VTypes['nameVal'] = /^[A-Z][A-Za-z\-]+[A-Z][A-Za-z\-]+$/; //校验所需要的正则表达式
Ext.form.VTypes['nameMask'] = /^[A-Z][A-Za-z\-]$/; //掩码,首字母没大写就显示错误
Ext.form.VTypes['nameText'] = 'In‐valid Director Name.'; //错误提示内容
Ext.form.VTypes['name'] = function(v){
return Ext.form.VTypes['nameVal'].test(v);
}
});