Android开发5:布局管理器2(表格布局TableLayout)
版本:Android4.3 API18 学习整理:liuxinming
概念
TableLayout继承了LinearLayout,因此它的本质依然是线性布局管理器。
表格布局采用行,列的形式来管理UI组件,TableLayout并不需要明确地申明包含多少行,多少列,而是通过添加TableRow,其他组件来控制表格的行数和列数。
单元格设置的三种行为方式
| XML属性 | 相关方法 | 说明 |
| android:collapseColumns | setColumnCollapsed(int,boolean) | 设置需要被隐藏的列的序列号。多个用逗号隔开 |
| android:shrinkColumns | setShrinkAllColumns(boolena) | 设置允许被收缩的列的序列号 |
| android:stretchColumns | setStretchAllColumns(boolena) | 设置允许被拉伸的列的序列号 |
说明:TableLayout 继承了LinearLayout,因此它完全可以支持LinearLayout所支持的全部XML属性
下面看UI布局XML代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 定义第一个表格布局,指定第2列允许收缩,第3列允许拉伸 -->
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns="1"
android:stretchColumns="2"
>
<!-- 直接添加按钮,它自己会占一行 -->
<Button android:id="@+id/button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="占一行的按钮"
/>
<!-- 添加一行表格 begin -->
<TableRow >
<!-- 为该行添加三个按钮 begin -->
<Button android:id="@+id/button02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮"
/>
<Button android:id="@+id/button03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="收缩的按钮,收缩的按钮,收缩的按钮"
/>
<Button android:id="@+id/button04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的按钮"
/>
<!-- 为该行添加三个按钮 end -->
</TableRow>
<!-- 添加一行表格 end -->
</TableLayout>
<!-- 定义第二个表格布局,指定第2列被隐藏 -->
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:collapseColumns="1"
>
<!-- 占一行的按钮 -->
<Button android:id="@+id/button011"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="占一行的按钮"
/>
<!-- 添加一行表格并添加三个按钮 begin -->
<TableRow >
<!-- 为该行添加三个按钮 begin -->
<Button android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮"
/>
<Button android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是被隐藏掉的按钮"
/>
<Button android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮"
/>
<!-- 为该行添加三个按钮 end -->
</TableRow>
<!-- 添加一行表格并添加三个按钮 end -->
</TableLayout>
<!-- 定义第三个表格布局,指定第2列和第3列可以被拉伸 -->
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="1,2"
>
<!-- 占一行的按钮 -->
<Button android:id="@+id/button05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="占一行的按钮"
/>
<!-- 添加一行表格并添加三个按钮 begin -->
<TableRow >
<!-- 为该行添加三个按钮 begin -->
<Button android:id="@+id/button06"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮"
/>
<Button android:id="@+id/button07"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的按钮"
/>
<Button android:id="@+id/button08"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的按钮"
/>
<!-- 为该行添加三个按钮 end -->
</TableRow>
<!-- 添加一行表格并添加三个按钮 end -->
<!-- 再次添加一个表格并添加两个按钮 begin -->
<TableRow >
<Button android:id="@+id/button09"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通的按钮"
/>
<Button android:id="@+id/button10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的按钮"
/>
</TableRow>
<!-- 再次添加一个表格并添加两个按钮 end -->
</TableLayout>
</LinearLayout>
讲解:
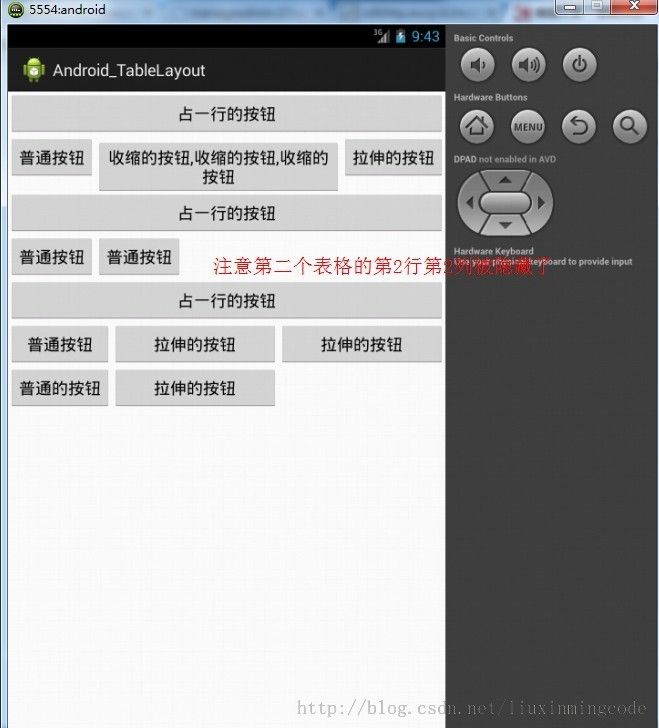
上面XML布局页面中定义了三个TableLayout
1、第一个TableLayout,指定第2列允许收缩,第3列允许拉伸
2、第二个TableLayout,指定第2列被隐藏(注意看效果图和XML对比)
3、第三个TableLayout,指定第2列和第3列允许拉伸。
注:第二个TableLayout表格我们指定了android:collapseColumns="1" ,这意味着第2列中间的按钮将会被隐藏。
调试效果图:

PS:下一节介绍帧布局(FrameLayout),FrameLayout直接继承了ViewGroup组件
欢迎Android , php 同学加群 QQ :224784042 交流
学习的结果,依靠于每天的持之以恒!!不是特忙,特加班情况,会每天更新一篇Android学习笔记,欢迎大家互相交流,学习,共同进步。
偶菜鸟一枚!!!!!!
晚安!