Learning Cocos2d-x for WP8(6)——场景切换和场景过渡效果
C#(wp7)兄弟篇 Learning Cocos2d-x for XNA(6)——场景切换和场景过渡效果
工程文件:SceneTransitionTest.h和SceneTransitionTestc.cpp
开始菜单
添加背景和菜单按钮素材至Assets中


SceneTransitionTest.h
在SceneTransitionTest.h中添加两个Class(SceneTransitionTestScene和SceneTransitionTestLayer)分别用于Scene和Layer。
核心代码
1 class SceneTransitionTestScene:public CCScene 2 { 3 public: 4 SceneTransitionTestScene(); 5 ~SceneTransitionTestScene(); 6 7 virtual void onEnter(); 8 }; 9 10 class SceneTransitionTestLayer:public CCLayer 11 { 12 public: 13 SceneTransitionTestLayer(); 14 ~SceneTransitionTestLayer(); 15 16 void btnStartClickCallback(CCObject* pSender);//开始按钮 17 void btnSettingClickCallback(CCObject* pSender);//设置按钮 18 void btnRecordClickCallback(CCObject* pSender);//纪录按钮 19 void btnHelpClickCallback(CCObject* pSender);//帮助按钮 20 };
SceneTransitionTest.cpp
SceneTransitionTestScene::onEnter()中主要添加Layer值Scene中
SceneTransitionTestLayer::SceneTransitionTestLayer()中实现背景、菜单按钮的添加。
核心代码
 SceneTransitionTest.cpp
SceneTransitionTest.cpp
1 //------------------------------------ 2 // 3 //SceneTransitionTestLayer 4 // 5 //------------------------------------ 6 SceneTransitionTestLayer::SceneTransitionTestLayer() 7 { 8 CCDirector::sharedDirector()->setDeviceOrientation(ccDeviceOrientation::kCCDeviceOrientationPortrait);//设置朝向,竖屏 9 //背景 10 CCSprite* pBackground=CCSprite::spriteWithFile("img_background.png"); 11 pBackground->setAnchorPoint(ccp(0,0)); //设置锚点在图片右上角 12 pBackground->setPosition(ccp(0,0)); 13 this->addChild(pBackground,-1); 14 15 //菜单按钮 16 char strBtnMenuItemSprite[]="btn_Menu.png"; 17 CCSprite* btnStartNormal=CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*0,125,42)); 18 CCSprite* btnStartSelected=CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*1,125,42)); 19 CCSprite* btnSettingNormal =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*2,125,42)); 20 CCSprite* btnSettingSelected =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*3,125,42)); 21 CCSprite* btnRecordNormal =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*4,125,42)); 22 CCSprite* btnRecordSelected =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*5,125,42)); 23 CCSprite* btnHelpNormal =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*6,125,42)); 24 CCSprite* btnHelpSelected =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*7,125,42)); 25 26 CCMenuItemSprite* btnStart=CCMenuItemSprite::itemFromNormalSprite(btnStartNormal,btnStartSelected,this,menu_selector(SceneTransitionTestLayer::btnStartClickCallback)); 27 CCMenuItemSprite* btnSetting=CCMenuItemSprite::itemFromNormalSprite(btnSettingNormal,btnSettingSelected,this,menu_selector(SceneTransitionTestLayer::btnSettingClickCallback)); 28 CCMenuItemSprite* btnRecord=CCMenuItemSprite::itemFromNormalSprite(btnRecordNormal,btnRecordSelected,this,menu_selector(SceneTransitionTestLayer::btnRecordClickCallback)); 29 CCMenuItemSprite* btnHelp=CCMenuItemSprite::itemFromNormalSprite(btnHelpNormal,btnHelpSelected,this,menu_selector(SceneTransitionTestLayer::btnHelpClickCallback)); 30 31 CCMenu* menu=CCMenu::menuWithItems(btnStart,btnSetting,btnRecord,btnHelp,NULL); 32 menu->alignItemsVertically(); 33 this->addChild(menu,0); 34 } 35 36 SceneTransitionTestLayer::~SceneTransitionTestLayer() 37 {} 38 39 void SceneTransitionTestLayer::btnStartClickCallback(CCObject* sender) 40 {} 41 42 void SceneTransitionTestLayer::btnSettingClickCallback(CCObject* sender) 43 {} 44 45 void SceneTransitionTestLayer::btnRecordClickCallback(CCObject* sender) 46 {} 47 48 void SceneTransitionTestLayer::btnHelpClickCallback(CCObject* sender) 49 {} 50 51 //------------------------------------ 52 // 53 //SceneTransitionTestScene 54 // 55 //------------------------------------ 56 SceneTransitionTestScene::SceneTransitionTestScene() 57 {} 58 59 SceneTransitionTestScene::~SceneTransitionTestScene() 60 {} 61 62 void SceneTransitionTestScene::onEnter() 63 { 64 CCScene::onEnter(); 65 CCLayer* pStartPageLayer=new SceneTransitionTestLayer(); 66 this->addChild(pStartPageLayer); 67 pStartPageLayer->release(); 68 }
此部分代码实现主要实现Menu菜单
运行显示效果

设置屏幕朝向deviceOrientation
默认下是横屏显示,该属性有四个值
kCCDeviceOrientationLandscapeLeft 始终朝向设备左侧
kCCDeviceOrientationLandscapeRight 始终朝向设备右侧
kCCDeviceOrientationPortrait 、kCCDeviceOrientationPortraitUpsideDown 始终朝向设备下侧
现在我们要它竖屏显示
CCDirector::sharedDirector()->setDeviceOrientation(ccDeviceOrientation::kCCDeviceOrientationPortrait);//设置朝向,竖屏
设置背景图
我们用CCSprite实现,其中涉及到anchorPoint(锚点),简单的讲,默认下,cocos2d-x识别图片的position是以图片的中心为基准的,这点为锚点,我们可以设置锚点的位置,符合我们的需求。
pBackground->setAnchorPoint(ccp(0,0));//设置锚点在图片右上角 pBackground->setPosition(ccp(0,0));
当然,你也可以不修改anchorPoint,默认锚点(图片中心),实现图片位置。
addChild方法,使用了addChild(CCNode child, int zOrder)
其中zOrder为坐标轴的Z方向。其目的是同层中显示的顺序(遮挡)。
cocos2d提供的访问顺序是Z-Order为负值的子节点->自身节点->Z-Order为正值的子节点。
“设置”页面
SceneTransitionTest.h
同样在SceneTransitionTest.h中添加两类(SettingScene和SettingLayer)用于Scene和Layer。
核心代码
1 //----------------------------------------- 2 // 3 //SettingScene 4 // 5 //----------------------------------------- 6 class SettingScene:public CCScene 7 { 8 public: 9 SettingScene(); 10 ~SettingScene(); 11 12 virtual void onEnter(); 13 }; 14 15 class SettingLayer:public CCLayer 16 { 17 public: 18 SettingLayer(); 19 ~SettingLayer(); 20 21 public: 22 void MenuItemSoundCallback(CCObject* pSender);//音效Toggle 23 void MenuItemBackgroundCallback(CCObject* pSender);//背景Toggle 24 void BtnGoBackCallback(CCObject* pSender);//返回按钮 25 };
SceneTransitionTest.cpp
SettingScene::onEnter()中实现Layer加载至Scene
SettingLayer::SettingLayer()实现界面背景和菜单的设置
核心代码
 ”设置“页面
”设置“页面
1 //------------------------------------ 2 // 3 //SettingLayer 4 // 5 //------------------------------------ 6 7 SettingLayer::SettingLayer() 8 { 9 //背景 10 CCSprite* pBackground=CCSprite::spriteWithFile("img_background.png"); 11 pBackground->setAnchorPoint(ccp(0,0)); //设置锚点在图片右上角 12 pBackground->setPosition(ccp(0,0)); 13 this->addChild(pBackground,-1); 14 15 //菜单 16 CCMenuItemLabel* pMenuItemSoundTitle=CCMenuItemLabel::itemWithLabel(CCLabelBMFont::labelWithString("音效","fonts/YaHeiChinese.fnt")); 17 pMenuItemSoundTitle->setScale(2.0f);//放大2.0倍 18 pMenuItemSoundTitle->setIsEnabled(false); 19 pMenuItemSoundTitle->setColor(ccc3(255,255,255));//字体颜色 20 CCMenuItemToggle* pMenuItemSound=CCMenuItemToggle::itemWithTarget(this, 21 menu_selector(SettingLayer::MenuItemSoundCallback), 22 CCMenuItemFont::itemFromString("On"), 23 CCMenuItemFont::itemFromString("Off"), 24 NULL); 25 CCMenuItemLabel* pMenuItemBackgroundTitle=CCMenuItemLabel::itemWithLabel(CCLabelBMFont::labelWithString("背景","fonts/YaHeiChinese.fnt")); 26 pMenuItemBackgroundTitle->setScale(2.0f);//放大2.0倍 27 pMenuItemBackgroundTitle->setIsEnabled(false); 28 pMenuItemBackgroundTitle->setColor(ccc3(255,255,255));//字体颜色 29 CCMenuItemToggle* pMenuItemBackground=CCMenuItemToggle::itemWithTarget(this, 30 menu_selector(SettingLayer::MenuItemBackgroundCallback), 31 CCMenuItemSprite::itemFromNormalSprite(CCSprite::spriteWithFile("bg_Sea1Mini.png"),CCSprite::spriteWithFile("bg_Sea1Mini.png")), 32 CCMenuItemSprite::itemFromNormalSprite(CCSprite::spriteWithFile("bg_Sea2Mini.jpg"),CCSprite::spriteWithFile("bg_Sea2Mini.jpg")), 33 NULL); 34 35 CCMenu* menu=CCMenu::menuWithItems(pMenuItemSoundTitle,pMenuItemSound,pMenuItemBackgroundTitle,pMenuItemBackground,NULL); 36 menu->alignItemsVerticallyWithPadding(20); 37 this->addChild(menu,0); 38 39 //返回按钮 40 CCSize s=CCDirector::sharedDirector()->getWinSize(); 41 CCLabelTTF* pGoBack=CCLabelTTF::labelWithString("Go Back","fonts/YaHeiChinese.fnt",40); 42 pGoBack->setColor(ccc3(0,0,0)); 43 CCMenuItemLabel* btnGoBack=CCMenuItemLabel::itemWithLabel(pGoBack,this,menu_selector(SettingLayer::BtnGoBackCallback)); 44 CCMenu* menuGoBack=CCMenu::menuWithItem(btnGoBack); 45 menuGoBack->setPosition(s.width/2,60); 46 this->addChild(menuGoBack); 47 } 48 49 SettingLayer::~SettingLayer() 50 {} 51 52 void SettingLayer::MenuItemSoundCallback(CCObject* sender) 53 {} 54 55 void SettingLayer::MenuItemBackgroundCallback(CCObject* sender) 56 {} 57 58 void SettingLayer::BtnGoBackCallback(CCObject* sender) 59 {} 60 61 //------------------------------------ 62 // 63 //SettingScene 64 // 65 //------------------------------------ 66 67 SettingScene::SettingScene() 68 {} 69 70 SettingScene::~SettingScene() 71 {} 72 73 void SettingScene::onEnter() 74 { 75 CCScene::onEnter(); 76 CCLayer* pLayer=new SettingLayer(); 77 this->addChild(pLayer); 78 pLayer->release(); 79 }
运行显示效果

场景切换
CCDirector中的三个方法
void CCDirector::pushScene(CCScene *pScene)
终止正在运行的场景,把它放到暂停场景的堆栈(内存)中去,新的场景将被执行。由于将场景放置内存中,场景并没有release。
void CCDirector::popScene(void)
将经过pushScene的场景从堆栈(内存)中pop出来执行(前提是堆栈内存中存在场景)。
void CCDirector::replaceScene(CCScene *pScene)
用一个新的场景去替换掉正在运行的场景,正在运行的场景将被终止。
开始菜单“设置”按钮添加事件处理,pushScene切换场景(页面)。
void SceneTransitionTestLayer::btnSettingClickCallback(CCObject* sender) { CCScene* pSettingScene=new SettingScene(); CCDirector::sharedDirector()->pushScene(pSettingScene); }
“设置”页面返回添加事件处理,popScene切换场景(页面)。
void SettingLayer::BtnGoBackCallback(CCObject* sender) { CCDirector::sharedDirector()->popScene(); }
执行,点击“设置”,会跳转到“设置”页面,同样再点击“返回”按钮时,可实现返回之前的页面(场景)。
同样,你可在replaceScene实现同样的效果。
场景切换特效

CCTransitionFade, //渐隐效果
CCTransitionFadeTR, //碎片效果
CCTransitionJumpZoom, //跳动效果
CCTransitionMoveInL, //从左向右移动
CCTransitionPageTurn, //翻页效果
CCTransitionRadialCCW, //钟摆效果
CCTransitionRotoZoom,//涡轮效果
CCTransitionSceneOriented,//
CCTransitionShrinkGrow, //渐远效果
CCTransitionSlideInL, //左移
CCTransitionSplitCols,//上下移动
CCTransitionTurnOffTiles//
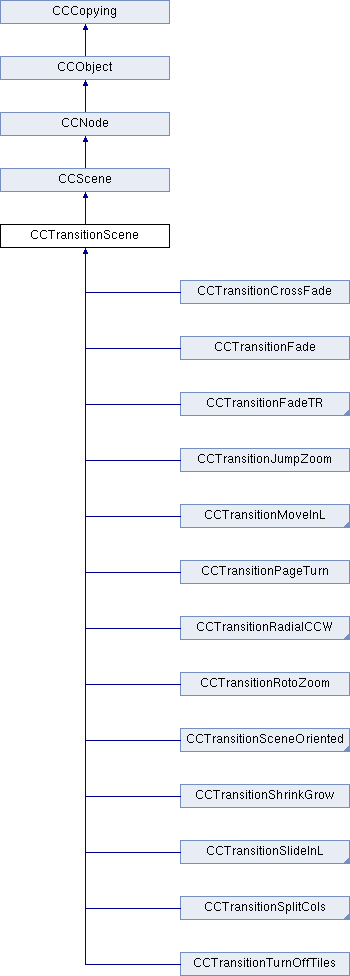
CCTransitionScene : CCScene 基类
CCRotoZoomTransition 旋转缩小切换
CCJumpZoomTransition 缩小后跳跃切换
CCSlideInLTransition 从左向右切换
CCSlideInRTransition 从右向左切换
CCSlideInTTransition 从上向下切换
CCSlideInBTransition 从下向上切换
CCShrinkGrowTransition 逐渐缩小切换
CCFlipXTransition 已x中间为轴平面式旋转切换
CCFlipYTransition 已y中间为轴平面式旋转切换
CCFlipAngularTransition 侧翻式旋转切换
CCZoomFlipXTransition 缩小后x为轴旋转切换
CCZoomFlipYTransition 缩小后y为轴旋转切换
CCZoomFlipAngularTransition 缩小侧翻式旋转切换
CCFadeTransition 逐渐变暗切换
CCCrossFadeTransition 逐渐变暗切换2
CCTurnOffTilesTransition 随机方块覆盖切换
CCSplitColsTransition 三条上下分开切换
CCSplitRowsTransition 三条左右分开切换
CCFadeTRTransition 小方块大方块式切换左下到右上眩!
CCFadeBLTransition 小方块大方块式切换右上到左下眩!
CCFadeUpTransition 百叶窗从下向上
CCFadeDownTransition 百叶窗从上向下
CCTransitionRotoZoom : CCTransitionScene 旋转进入
CCTransitionJumpZoom : CCTransitionScene 跳动进入
CCTransitionMoveInL : CCTransitionScene<CCTransitionEaseScene> 从左侧进入
CCTransitionMoveInR : CCTransitionMoveInL 从右侧进入
CCTransitionMoveInT : CCTransitionMoveInL 从顶部进入
CCTransitionMoveInB : CCTransitionMoveInL 从底部进入
CCTransitionSlideInL : CCTransitionScene<CCTransitionEaseScene> 从左侧滑入
CCTransitionSlideInR : CCTransitionSlideInL 从右侧滑入
CCTransitionSlideInB : CCTransitionSlideInL 从顶部滑入
CCTransitionSlideInT : CCTransitionSlideInL 从底部滑入
CCTransitionShrinkGrow : CCTransitionScene<CCTransitionEaseScene> 交替进入
CCTransitionFlipX : CCTransitionSceneOriented x轴翻入(左右)
CCTransitionFlipY : CCTransitionSceneOriented y轴翻入(上下)
CCTransitionFlipAngular : CCTransitionSceneOriented 左上右下轴翻入
CCTransitionZoomFlipX : CCTransitionSceneOriented x轴翻入放大缩小效果(左右)
CCTransitionZoomFlipY : CCTransitionSceneOriented y轴翻入放大缩小效果(上下)
CCTransitionZoomFlipAngular :CCTransitionSceneOriented 左上右下轴翻入放大缩小效果
CCTransitionFade : CCTransitionScene 变暗变亮进入
CCTransitionCrossFade : CCTransitionScene 渐变进入
CCTransitionTurnOffTiles : CCTransitionScene<CCTransitionEaseScene> 小方格消失进入
CCTransitionSplitCols : CCTransitionScene<CCTransitionEaseScene> 竖条切换进入
CCTransitionSplitRows : CCTransitionSplitCols 横条切换进入
CCTransitionFadeTR : CCTransitionScene<CCTransitionEaseScene> 小方格右上角显示进入
CCTransitionFadeBL : CCTransitionFadeTR 小方格左下角显示进入
CCTransitionFadeUp : CCTransitionFadeTR 横条向上显示进入
CCTransitionFadeDown : CCTransitionFadeTR 横条向下显示进入
修改开始菜单“设置”按钮事件处理,添加CCTransitionZoomFlipX作为场景切换特效的过渡效果。
1 void SceneTransitionTestLayer::btnSettingClickCallback(CCObject* sender) 2 { 3 CCScene* pSettingScene=new SettingScene(); 4 CCScene* transSettingScene=CCTransitionFlipX::transitionWithDuration(1.2f,pSettingScene,tOrientation::kOrientationLeftOver);//场景切换特效 5 CCDirector::sharedDirector()->pushScene(transSettingScene); 6 }
运行,点击“设置”按钮,场景切换添加了转场效果。


这样,添加场景切换特效的过渡后,使得场景切换不再生硬,显得更炫。
SceneTransitionTest.h完整源码
 SceneTransitionTest.h
SceneTransitionTest.h
1 #ifndef _SCENE_TRANSITION_TEST_ 2 #define _SCENE_TRANSITION_TEST_ 3 4 #include "cocos2d.h" 5 6 using namespace cocos2d; 7 8 class SceneTransitionTestScene:public CCScene 9 { 10 public: 11 SceneTransitionTestScene(); 12 ~SceneTransitionTestScene(); 13 14 virtual void onEnter(); 15 }; 16 17 class SceneTransitionTestLayer:public CCLayer 18 { 19 public: 20 SceneTransitionTestLayer(); 21 ~SceneTransitionTestLayer(); 22 23 void btnStartClickCallback(CCObject* pSender);//开始按钮 24 void btnSettingClickCallback(CCObject* pSender);//设置按钮 25 void btnRecordClickCallback(CCObject* pSender);//纪录按钮 26 void btnHelpClickCallback(CCObject* pSender);//帮助按钮 27 }; 28 29 //----------------------------------------- 30 // 31 //SettingScene 32 // 33 //----------------------------------------- 34 class SettingScene:public CCScene 35 { 36 public: 37 SettingScene(); 38 ~SettingScene(); 39 40 virtual void onEnter(); 41 }; 42 43 class SettingLayer:public CCLayer 44 { 45 public: 46 SettingLayer(); 47 ~SettingLayer(); 48 49 public: 50 void MenuItemSoundCallback(CCObject* pSender);//音效Toggle 51 void MenuItemBackgroundCallback(CCObject* pSender);//背景Toggle 52 void BtnGoBackCallback(CCObject* pSender);//返回按钮 53 }; 54 55 #endif
SceneTransitionTest.cpp完整源码
 SceneTransitionTest.cpp
SceneTransitionTest.cpp
1 /*www.cnblogs.com/suguoqiang*/ 2 #include "pch.h" 3 #include "Classes\SceneTransitionTest.h" 4 5 6 //------------------------------------ 7 // 8 //SceneTransitionTestLayer 9 // 10 //------------------------------------ 11 SceneTransitionTestLayer::SceneTransitionTestLayer() 12 { 13 CCDirector::sharedDirector()->setDeviceOrientation(ccDeviceOrientation::kCCDeviceOrientationPortrait);//设置朝向,竖屏 14 //背景 15 CCSprite* pBackground=CCSprite::spriteWithFile("img_background.png"); 16 pBackground->setAnchorPoint(ccp(0,0));//设置锚点在图片右上角 17 pBackground->setPosition(ccp(0,0)); 18 this->addChild(pBackground,-1); 19 20 //菜单按钮 21 char strBtnMenuItemSprite[]="btn_Menu.png"; 22 CCSprite* btnStartNormal=CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*0,125,42)); 23 CCSprite* btnStartSelected=CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*1,125,42)); 24 CCSprite* btnSettingNormal =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*2,125,42)); 25 CCSprite* btnSettingSelected =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*3,125,42)); 26 CCSprite* btnRecordNormal =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*4,125,42)); 27 CCSprite* btnRecordSelected =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*5,125,42)); 28 CCSprite* btnHelpNormal =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*6,125,42)); 29 CCSprite* btnHelpSelected =CCSprite::spriteWithFile(strBtnMenuItemSprite,CCRectMake(0,42*7,125,42)); 30 31 CCMenuItemSprite* btnStart=CCMenuItemSprite::itemFromNormalSprite(btnStartNormal,btnStartSelected,this,menu_selector(SceneTransitionTestLayer::btnStartClickCallback)); 32 CCMenuItemSprite* btnSetting=CCMenuItemSprite::itemFromNormalSprite(btnSettingNormal,btnSettingSelected,this,menu_selector(SceneTransitionTestLayer::btnSettingClickCallback)); 33 CCMenuItemSprite* btnRecord=CCMenuItemSprite::itemFromNormalSprite(btnRecordNormal,btnRecordSelected,this,menu_selector(SceneTransitionTestLayer::btnRecordClickCallback)); 34 CCMenuItemSprite* btnHelp=CCMenuItemSprite::itemFromNormalSprite(btnHelpNormal,btnHelpSelected,this,menu_selector(SceneTransitionTestLayer::btnHelpClickCallback)); 35 36 CCMenu* menu=CCMenu::menuWithItems(btnStart,btnSetting,btnRecord,btnHelp,NULL); 37 menu->alignItemsVertically(); 38 this->addChild(menu,0); 39 } 40 41 SceneTransitionTestLayer::~SceneTransitionTestLayer() 42 {} 43 44 void SceneTransitionTestLayer::btnStartClickCallback(CCObject* sender) 45 {} 46 47 void SceneTransitionTestLayer::btnSettingClickCallback(CCObject* sender) 48 { 49 CCScene* pSettingScene=new SettingScene(); 50 CCScene* transSettingScene=CCTransitionFlipX::transitionWithDuration(5.2f,pSettingScene,tOrientation::kOrientationLeftOver);//场景切换特效 51 CCDirector::sharedDirector()->pushScene(transSettingScene); 52 } 53 54 void SceneTransitionTestLayer::btnRecordClickCallback(CCObject* sender) 55 {} 56 57 void SceneTransitionTestLayer::btnHelpClickCallback(CCObject* sender) 58 {} 59 60 //------------------------------------ 61 // 62 //SceneTransitionTestScene 63 // 64 //------------------------------------ 65 SceneTransitionTestScene::SceneTransitionTestScene() 66 {} 67 68 SceneTransitionTestScene::~SceneTransitionTestScene() 69 {} 70 71 void SceneTransitionTestScene::onEnter() 72 { 73 CCScene::onEnter(); 74 CCLayer* pStartPageLayer=new SceneTransitionTestLayer(); 75 this->addChild(pStartPageLayer); 76 pStartPageLayer->release(); 77 } 78 79 //------------------------------------ 80 // 81 //SettingLayer 82 // 83 //------------------------------------ 84 85 SettingLayer::SettingLayer() 86 { 87 //背景 88 CCSprite* pBackground=CCSprite::spriteWithFile("img_background.png"); 89 pBackground->setAnchorPoint(ccp(0,0));//设置锚点在图片右上角 90 pBackground->setPosition(ccp(0,0)); 91 this->addChild(pBackground,-1); 92 93 //菜单 94 CCMenuItemLabel* pMenuItemSoundTitle=CCMenuItemLabel::itemWithLabel(CCLabelBMFont::labelWithString("音效","fonts/YaHeiChinese.fnt")); 95 pMenuItemSoundTitle->setScale(2.0f);//放大2.0倍 96 pMenuItemSoundTitle->setIsEnabled(false); 97 pMenuItemSoundTitle->setColor(ccc3(255,255,255));//字体颜色 98 CCMenuItemToggle* pMenuItemSound=CCMenuItemToggle::itemWithTarget(this, 99 menu_selector(SettingLayer::MenuItemSoundCallback), 100 CCMenuItemFont::itemFromString("On"), 101 CCMenuItemFont::itemFromString("Off"), 102 NULL); 103 CCMenuItemLabel* pMenuItemBackgroundTitle=CCMenuItemLabel::itemWithLabel(CCLabelBMFont::labelWithString("背景","fonts/YaHeiChinese.fnt")); 104 pMenuItemBackgroundTitle->setScale(2.0f);//放大2.0倍 105 pMenuItemBackgroundTitle->setIsEnabled(false); 106 pMenuItemBackgroundTitle->setColor(ccc3(255,255,255));//字体颜色 107 CCMenuItemToggle* pMenuItemBackground=CCMenuItemToggle::itemWithTarget(this, 108 menu_selector(SettingLayer::MenuItemBackgroundCallback), 109 CCMenuItemSprite::itemFromNormalSprite(CCSprite::spriteWithFile("bg_Sea1Mini.png"),CCSprite::spriteWithFile("bg_Sea1Mini.png")), 110 CCMenuItemSprite::itemFromNormalSprite(CCSprite::spriteWithFile("bg_Sea2Mini.jpg"),CCSprite::spriteWithFile("bg_Sea2Mini.jpg")), 111 NULL); 112 113 CCMenu* menu=CCMenu::menuWithItems(pMenuItemSoundTitle,pMenuItemSound,pMenuItemBackgroundTitle,pMenuItemBackground,NULL); 114 menu->alignItemsVerticallyWithPadding(20); 115 this->addChild(menu,0); 116 117 //返回按钮 118 CCSize s=CCDirector::sharedDirector()->getWinSize(); 119 CCLabelTTF* pGoBack=CCLabelTTF::labelWithString("Go Back","fonts/YaHeiChinese.fnt",40); 120 pGoBack->setColor(ccc3(0,0,0)); 121 CCMenuItemLabel* btnGoBack=CCMenuItemLabel::itemWithLabel(pGoBack,this,menu_selector(SettingLayer::BtnGoBackCallback)); 122 CCMenu* menuGoBack=CCMenu::menuWithItem(btnGoBack); 123 menuGoBack->setPosition(s.width/2,60); 124 this->addChild(menuGoBack); 125 } 126 127 SettingLayer::~SettingLayer() 128 {} 129 130 void SettingLayer::MenuItemSoundCallback(CCObject* sender) 131 {} 132 133 void SettingLayer::MenuItemBackgroundCallback(CCObject* sender) 134 {} 135 136 void SettingLayer::BtnGoBackCallback(CCObject* sender) 137 { 138 //场景切换特效返回 139 //CCScene* pSceneTransitionTestScene=new SceneTransitionTestScene(); 140 //CCScene* transSceneTransitionTestScene=CCTransitionJumpZoom::transitionWithDuration(1.2f,pSceneTransitionTestScene); 141 //CCDirector::sharedDirector()->replaceScene(transSceneTransitionTestScene); 142 CCDirector::sharedDirector()->popScene(); 143 } 144 145 //------------------------------------ 146 // 147 //SettingScene 148 // 149 //------------------------------------ 150 151 SettingScene::SettingScene() 152 {} 153 154 SettingScene::~SettingScene() 155 {} 156 157 void SettingScene::onEnter() 158 { 159 CCScene::onEnter(); 160 CCLayer* pLayer=new SettingLayer(); 161 this->addChild(pLayer); 162 pLayer->release(); 163 }
著作权声明:本文由http://www.cnblogs.com/suguoqiang 原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢!
