- Hessian 矩阵(海森矩阵)
Chen_Chance
矩阵算法机器学习
Hessian矩阵(海森矩阵)是一个包含二阶偏导数信息的方阵,在数学和优化中起着重要作用。对于一个多元函数,其Hessian矩阵是由其各个变量的二阶偏导数组成的矩阵。假设有一个函数f(x1,x2,…,xn)f(x_1,x_2,\dots,x_n)f(x1,x2,…,xn),其Hessian矩阵(H)的元素是:Hij=∂2f∂xi∂xjH_{ij}=\frac{\partial^2f}{\parti
- 数据库管理-第303期 数据库相关硬件文章汇总(20250319)
胖头鱼的鱼缸(尹海文)
数据库数据库
数据库管理303期2025-03-19数据库管理-第303期数据库相关硬件文章汇总(20250319)1CPU&内存2SSD3RDMA4存储5CXL6硬件采购7数据库一体机总结数据库管理-第303期数据库相关硬件文章汇总(20250319)作者:胖头鱼的鱼缸(尹海文)OracleACEPro:DatabasePostgreSQLACEPartner10年数据库行业经验拥有OCM11g/12c/19
- 数据库管理-第304期 业绩?有绩无业!(20250320)
胖头鱼的鱼缸(尹海文)
数据库数据库oracle
数据库管理304期2025-03-20数据库管理-第304期业绩?有绩无业!(20250320)1词解2跑偏3活动预告总结数据库管理-第304期业绩?有绩无业!(20250320)作者:胖头鱼的鱼缸(尹海文)OracleACEPro:DatabasePostgreSQLACEPartner10年数据库行业经验拥有OCM11g/12c/19c、MySQL8.0OCP、Exadata、CDP等认证墨天
- 链表操作:分区与回文判断
共享家9527
数据结构数据结构c语言开发语言leetcode链表
目录链表分区(Partition)功能概述代码实现要点与难点注意事项链表回文判断(PalindromeList)功能概述代码实现要点与难点注意事项总结在链表相关的算法问题中,理解链表的基本结构和操作至关重要。今天我们深入探讨两个经典的链表问题:链表分区和链表回文判断,通过详细分析代码实现,理解其中的要点、难点和注意事项。作者主页:共享家9527-CSDN博客链表分区(Partition)功能概述链
- AttributeError: partially initialized module ‘cv2‘ has no attribute ‘_registerMatType‘ (most likely
hunter206206
pythonpyopencvpython
这个错误表明在导入cv2(OpenCV)模块时,发生了循环导入问题,导致模块未能正确初始化。具体来说,cv2模块在初始化过程中尝试调用_registerMatType方法,但由于循环导入,该方法尚未定义。以下是可能的原因和解决方法:1.OpenCV安装问题可能是OpenCV安装不完整或损坏。可以尝试重新安装OpenCV。解决方法:使用pip重新安装OpenCV:pipuninstallopencv
- 解决 Python 中 `cv2` 模块部分初始化导致的 `AttributeError`
Leuanghing
python开发语言
解决Python中cv2模块部分初始化导致的AttributeError在Python开发中,尤其是使用OpenCV库进行图像处理时,可能会遇到一些令人困惑的错误。今天,我们就来探讨一个常见的错误:AttributeError:partiallyinitializedmodule'cv2'hasnoattribute'gapi_wip_gst_GStreamerPipeline',并提供一个有效的
- ngx_url_t
若云止水
linux运维服务器
定义在src/core/ngx_inet.htypedefstruct{ngx_str_turl;ngx_str_thost;ngx_str_tport_text;ngx_str_turi;in_port_tport;in_port_tdefault_port;in_port_tlast_port;intfamily;unsignedlisten:1;unsigneduri_part:1;unsi
- 什么是数据库的分区技术?
破碎的天堂鸟
学习教程数据库
数据库分区技术详解数据库分区技术是一种通过将大型表或索引分割成多个逻辑独立、物理可分离的单元(即分区)来优化性能和管理效率的核心策略。以下是其核心要点和应用的全面解析:1.定义与基本原理数据库分区(Partitioning)是一种物理数据库设计技术,通过特定规则(如范围、列表、哈希等)将表或索引划分为更小、更易管理的逻辑单元。每个分区可独立存储于不同物理位置(如磁盘或服务器),但对应用层透明,逻辑
- Kafka 同步机制关键点 2分钟讲明白
大博士.J
kafka
ApacheKafka通过副本同步机制来保证数据的高可用性和可靠性。Kafka的同步机制主要涉及以下几个核心概念:副本(Replication)Kafka的每个Partition都会有多个副本(Replica),分为:Leader副本:负责处理生产者和消费者的所有请求。Follower副本:仅从Leader同步数据,不直接处理请求。副本数由replication.factor参数配置。例如:rep
- goweb中文件上传和文件下载
Villiam_AY
xcodemacosidegolang
文件上传文件上传:客户端把上传文件转换为二进制流后发送给服务器,服务器对二进制流进行解析HTML表单(form)enctype(EncodeType)属性控制表单在提交数据到服务器时数据的编码类型enctype=“application/x-www-form-urlencoded”默认值,表单数据会被编码为名称/值形式。oenctype="multipart/form-data”编码成消息,每个控
- draw.io插入 Mermaid格式
画图
现在很多ai工具生成的流程图都如下sequenceDiagramparticipantSSPparticipantADXSSP->>ADX:广告播放完成ADX->>ADX:更新flow_distribute.status=1ADX->>SLS:记录adPlayed事件NoterightofADX:定时任务同步状态与日志如果想自己编辑这种格式,draw.io就支持,操作如下,我的是网页版参考链接:h
- 【操作系统安全】任务5:Windows 文件与文件系统
不羁。。
#操作系统安全windows
目录一、引言二、文件系统信息查看2.1磁盘与分区信息2.1.1diskpart工具2.1.2wmic查询2.2文件系统类型检查2.3文件属性查看2.3.1dir命令2.3.2attrib命令三、文件系统权限配置3.1NTFS权限管理3.1.1icacls命令3.1.2特殊权限设置3.2所有权管理四、文件基本操作4.1文件创建4.1.1文本文件4.1.2空文件4.2文件删除4.3文件复制与移动4.3
- 力扣215. 数组中的第K个最大元素
hyssop2019
算法leetcode算法排序算法
题目描述给定整数数组nums和整数k,请返回数组中第k个最大的元素。请注意,你需要找的是数组排序后的第k个最大的元素,而不是第k个不同的元素。你必须设计并实现时间复杂度为O(n)的算法解决此问题。示例1:输入:[3,2,1,5,6,4],k=2输出:5示例2:输入:[3,2,3,1,2,4,5,5,6],k=4输出:4提示:1cursor){returnpartition(nums,cursor+
- MySQL数据库架构设计:分片与分区策略实战
墨瑾轩
一起学学数据库【一】mysql数据库架构adb
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣在数据库的魔法森林中,MySQL就像是一位智慧的老树精,而分片(Sharding)与分区(Partitioning)则是它手中的两把神秘钥匙,能够打开数据高效存储与快速检索的大门。今天,我们就一起踏上一场奇幻之旅,探索如何运用这两把钥匙,打造一个既强大又灵活的
- 数据归档 - 冷热数据处理大师
趣链科技
区块链技术算法数据处理区块链
——Part1现状——区块链可以视作一个在分布式环境下众多可信节点共同维护的且不可篡改的账本。在区块链系统中,数据以区块作为基本单位,区块链系统利用levelDB基于Key-Value结构的数据库存取数据,通过多节点冗余存储实现账本可信,然而随着区块链运行时间的增长,区块链的存储容量将呈线性增长,且这种数据的增长速度甚至会超过存储介质容量增长的速度,因此,区块链数据存储将成为限制区块链技术发展的重
- C# 分部类 详解
千亦学不会编程
c#开发语言
从C#2.0起支持分部类。分部类:是一个类的多个部分,编译器可把它们合并成一个完整的类。分部类的目的:将一个类的定义划分到多个文件中。通过分部类,由工具处理的文件可独立于开发者手动编码的文件。1.1定义分部类使用class前的上下文关键字partial来声明分部类。例子:partialclassProgram{}1.2分部方法从C#3.0引入分部方法概念,对C#2.0的分部类进行了扩展。分部方法只
- Python爬虫 -- re正则+csv存储
小鞠..
Python爬虫python爬虫开发语言
爬取Boss上有关Python的工作。网址链接https://www.zhipin.com/wapi/zpgeek/search/joblist.json?scene=1&query=python&city=100010000&experience=&payType=&partTime=°ree=&industry=&scale=&stage=&position=&jobType=&sala
- FIT5147 Data Exploration and Visualisation
后端
MonashUniversityFIT5147DataExplorationandVisualisationSemester1,2025DataExplorationProjectPart1:DataExplorationProjectProposalPart2:DataExplorationProjectReportYouareaskedtoexploreandanalysedataabouta
- 代码随想录 Day 44 | 【第九章 动态规划part 07】198.打家劫舍、213.打家劫舍II、337.打家劫舍III
Accept17
动态规划算法
一、198.打家劫舍198.打家劫舍视频讲解:动态规划,偷不偷这个房间呢?|LeetCode:198.打家劫舍_哔哩哔哩_bilibili代码随想录1.解题思路(1)dp数组的含义:考虑下标i(包含下标i及之前的房间)所能偷的最大的金币为dp[i]。求dp[len(nums)-1],仅仅是考虑范围,而不是一定偷或不偷。(2)递推公式:两种状态偷/不偷,偷第i个房间(dp[i-2]+dp[i]),不
- clickhouse报错Too many partitions for single INSERT block
qq_35640866
clickhouseclickhousesql数据库
Code:252,e.displayText()=DB::Exception:ToomanypartitionsforsingleINSERTblock(morethan100).Thelimitiscontrolledby'max_partitions_per_insert_block'setting.Largenumberofpartitionsisacommonmisconception.I
- Python 实现海康机器人工业相机 MV-CS050-10GC 的实时显示视频流及拍照功能(实时显示视频流同时可以进行拍照)
恋上钢琴的虫
数码相机
参考链接:https://www.cnblogs.com/HanYork/p/17388506.htmlhttps://www.cnblogs.com/miracle-luna/p/16960556.html#5138211Flask搭建流媒体服务器:使用Flask搭建一个流媒体服务器_multipart/x-mixed-replace;boundary=frame-CSDN博客
- kafka rocketmq rabbitmq 都是怎么实现顺序消费的
C18298182575
kafkarocketmqrabbitmq
Kafka、RocketMQ和RabbitMQ都支持顺序消费,但它们的实现机制有所不同。以下是这三种消息队列实现顺序消费的方式:1.Kafka的顺序消费实现机制分区内有序:Kafka保证单个分区(Partition)内的消息是有序的。消息按照写入分区的顺序存储,消费者按照相同的顺序消费。分区间无序:不同分区之间的消息顺序是不保证的。例如,消息A写入分区0,消息B写入分区1,消费者可能会先消费到消息
- hive开窗函数总结
weixin_46134848
大数据hivemysql
文章目录概要整体架构流程示例1示例2小结概要hive开窗函数总结整体架构流程1.窗口函数的基本用法函数名()over()over关键字来指定函数执行的范围,包含三个分析子句:分组(partitionby)子句,排序(orderby)子句,窗口(rows)子句函数名(字段名)over(partitionbyorderbyrowsbetween)窗口大小可以通过rowsbetween…and…来限定,
- Hive MR & Spark & Yarn参数优化总结
大数据侠客
hive相关问题汇总及解决hivesparkmryarn参数优化
一、hivemr参数调优:sethive.optimize.ppd=true;--开启谓词下推。--动态分区参数sethive.exec.mode.local.auto=true;sethive.exec.dynamic.partition.mode=nonstrict;--默认是strict,表示至少有一个静态分区,nonstri
- Day29 贪心算法 part03
2401_83448199
贪心算法算法
134.加油站本题有点难度,不太好想,推荐大家熟悉一下方法二代码随想录classSolution{publicintcanCompleteCircuit(int[]gas,int[]cost){intsum=0;intindex=0;intstar=0;inttotalgas=0;inttotalcost=0;for(inti=0;iratings[i]){result[i+1]=result[i
- 【微知】plantuml在泳道图中如何将多个泳道框起来分组并且设置颜色?(box “浏览器“ #LightGreen endbox)
北冥的备忘录
软件工具使用plantuml
泳道分组并且着色分组用box和endbox,颜色用#xxx,标注用"xxx"box"浏览器"#LightGreenparticipant"浏览器1"asBrowserparticipant"浏览器2"asBrowser2endboxparticipant"服务端"asServer#orange未修改前:修改后:效果:可见图中浏览器1和浏览器2放到了一起,并且叫浏览器的title@startumla
- 【vue2+elementui】记录el-upload文件上传时调接口传参的几种情况
湛海不过深蓝
elementUIvue2elementui前端javascript
文件上传的接口请求头headers:{"Content-Type":"multipart/form-data"},自动上传el-upload上传文件调接口的时候默认会带有一个入参file:原生的file对象无额外入参action属性指定了文件上传的接口地址auto-upload属性:是否在选取文件后立即上传,默认值true所以只要设置了这两属性,文件在选择后(或拖拽到上传区域后)会自动上传到act
- 代码随想录 Day 42 | 【第九章 动态规划 part 05】完全背包、518. 零钱兑换 II、377. 组合总和 Ⅳ、70. 爬楼梯 (进阶)
Accept17
动态规划算法
一、完全背包完全背包视频讲解:带你学透完全背包问题!和01背包有什么差别?遍历顺序上有什么讲究?_哔哩哔哩_bilibilihttps://programmercarl.com/%E8%83%8C%E5%8C%85%E9%97%AE%E9%A2%98%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80%E5%AE%8C%E5%85%A8%E8%83%8C%E5%8C%85.ht
- MasterDetail页调试错误:CS0263
IT落英
bug
写WPF页面的逻辑的时候,遇到了这个问题,百度了好久,记录一下问题描述:MasterDetailPage分部声明不能指定不同的基类主要是xml的问题在XAML主页中是MasterDetailPage,而不是ContentPage。做出如下修改publicpartialclassMainPage:MasterDetailPage
- mysqldump踩坑!!! 忽略Warning 导致主备不同步
喝醉酒的小白
MySQL数据库mysql服务器
Warning:ApartialdumpfromaserverthathasGTIDswillbydefaultincludetheGTIDsofalltransactions,eventhosethatchangedsuppressedpartsofthedatabase.Ifyoudon’twanttorestoreGTIDs,pass--set-gtid-purged=OFF.Tomakea
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s
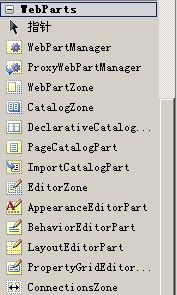
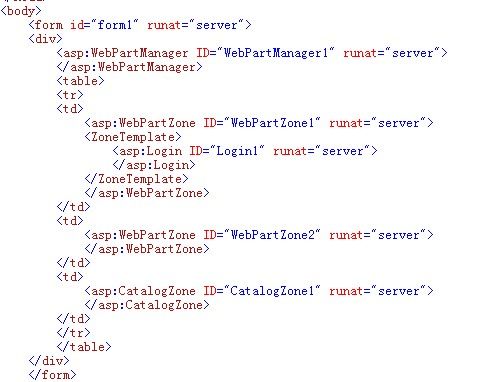
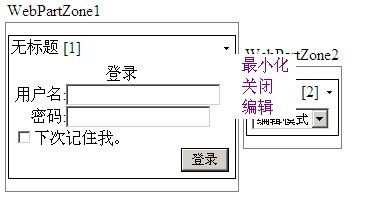
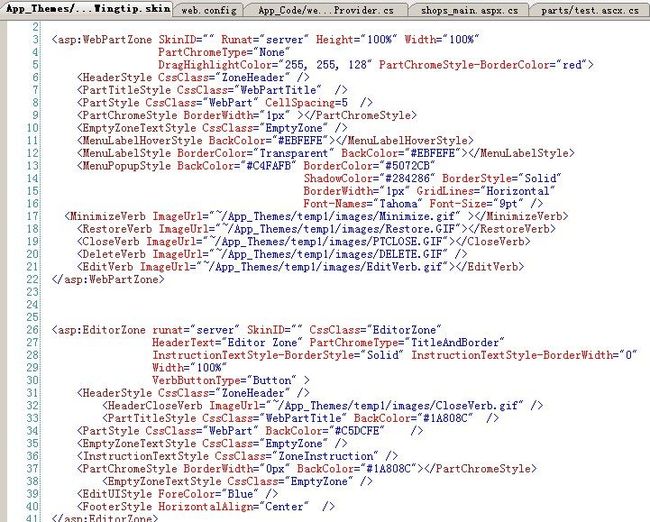
 首先拖一个webpartmanager到页面,并且保证它在其他webparts控件的最上面,然后根据自己想要的布局,在里面放webpartzone,我这里做个简单的例子我就直接建一个一行三列的表,webpartmanager只能有一个,webpartzone可以有多个,webpartzone就相当于一个容器,里面可以放好多控件和用户控件,这些控件可以在多个webpartzone里互相拖动。在前两列中,每列都放一个webpartzone,在第一列的webpartzone里我们放一个登录控件
首先拖一个webpartmanager到页面,并且保证它在其他webparts控件的最上面,然后根据自己想要的布局,在里面放webpartzone,我这里做个简单的例子我就直接建一个一行三列的表,webpartmanager只能有一个,webpartzone可以有多个,webpartzone就相当于一个容器,里面可以放好多控件和用户控件,这些控件可以在多个webpartzone里互相拖动。在前两列中,每列都放一个webpartzone,在第一列的webpartzone里我们放一个登录控件 为什么我们要放登录控件呢,webparts的机制是只有验证过的用户才有权限对页面进行编辑(拖动、编辑、最小化、关闭等),但是也不一定就要放登录控件,那如果我们已有的网站有登录功能,但不是登录控件,那我们就要自己验证了,
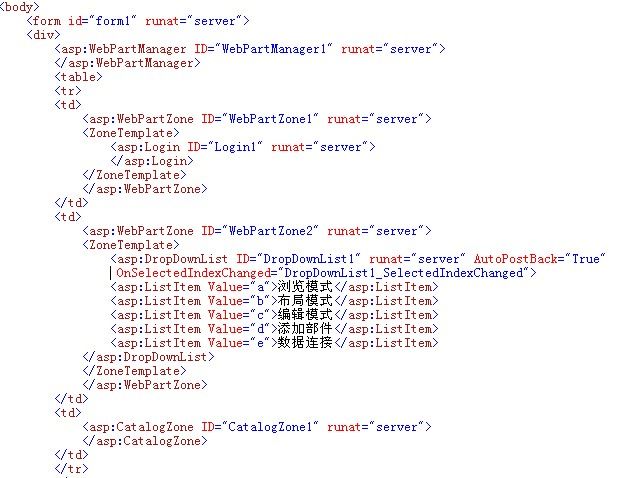
为什么我们要放登录控件呢,webparts的机制是只有验证过的用户才有权限对页面进行编辑(拖动、编辑、最小化、关闭等),但是也不一定就要放登录控件,那如果我们已有的网站有登录功能,但不是登录控件,那我们就要自己验证了, 在页面的加载事件里判断即可。在第二列中的webpartzone里放一个下拉框
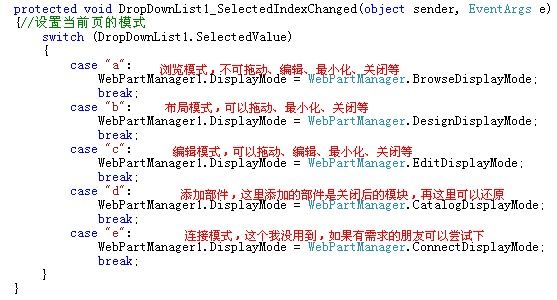
在页面的加载事件里判断即可。在第二列中的webpartzone里放一个下拉框 ,下拉框里有这么几种模式供我们切换来对页面进行操作,在下拉框的事件里
,下拉框里有这么几种模式供我们切换来对页面进行操作,在下拉框的事件里 ,第三列我们放添加部件的控件,即:catalogzone,它里面放的是 <asp:DeclarativeCatalogPart runat="server">
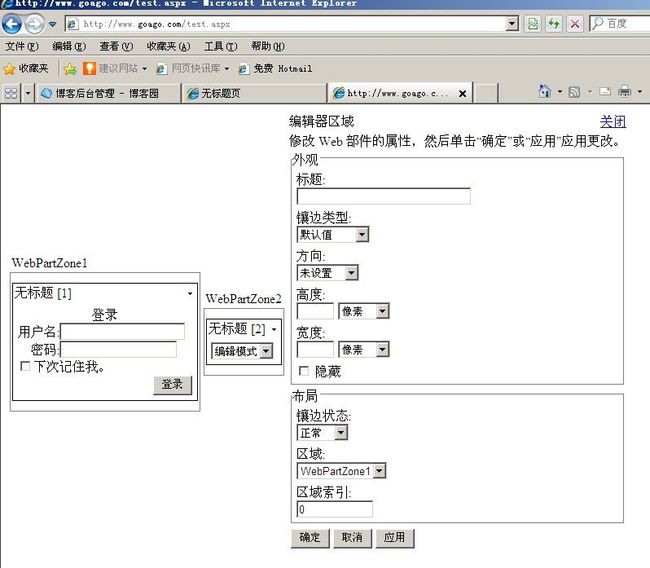
,第三列我们放添加部件的控件,即:catalogzone,它里面放的是 <asp:DeclarativeCatalogPart runat="server"> 部件目录里的这么多模块选项就是关闭后的模块,在这里我们可以选择模块显示到相应的webpartzone里,在第三列里添加EditorZone,在该zone里添加这几个控件
部件目录里的这么多模块选项就是关闭后的模块,在这里我们可以选择模块显示到相应的webpartzone里,在第三列里添加EditorZone,在该zone里添加这几个控件 当我们选择下拉框里的编辑模式的时候
当我们选择下拉框里的编辑模式的时候 这是页面,点击编辑
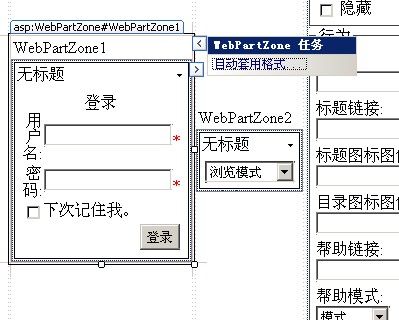
这是页面,点击编辑
 这里套用格式,其他编辑控件一样的道理,这样套用的格式就是写死的,如果想实现换肤的功能我们还要用到新的知识,那就是web2.0里的主题,也许有朋友用过,我在这里简单说一下怎么添加主题,网站上右键,添加asp.net文件夹-主题,在主题下面添加外观文件,在外观文件里写各个控件,每一个主题就相当于一个皮肤,
这里套用格式,其他编辑控件一样的道理,这样套用的格式就是写死的,如果想实现换肤的功能我们还要用到新的知识,那就是web2.0里的主题,也许有朋友用过,我在这里简单说一下怎么添加主题,网站上右键,添加asp.net文件夹-主题,在主题下面添加外观文件,在外观文件里写各个控件,每一个主题就相当于一个皮肤, ,.skin里
,.skin里 怎么调用不同的主题就得做一个功能了,用户选择不同的皮肤,切换不同的主题样式。这里不多说。。。今天就先写这么多
怎么调用不同的主题就得做一个功能了,用户选择不同的皮肤,切换不同的主题样式。这里不多说。。。今天就先写这么多