CSS3实现GIF动画
来自 dribbble 某位大师的作品,GIF图中一个小女孩抱着一只猫在跑步,非常可爱,动作轻巧,过渡自然。DEMO下载
回到项目需求,要实现类似上图卡通人物跑步动画,分析结果如下:
1.跑步动画可以应用在不同的场景
要求人物的背景是透明的,图片保证高清,避免边缘杂边
2.跑步动画运动速度与动作成正比关系
人物跑步速度越快,身体动作越快;人物跑步速度为零时,身体动作马上停止在当前的状态
3.跑步动画效果流畅
不会出现卡顿现象
GIF实现跑步
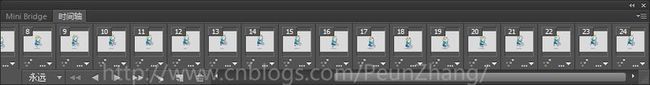
用PS打开该大师的 GIF 图,在时间轴窗口中有 24 张不同的图片,通过一帧一帧的播放来实现跑步动画,很简单得说明做一个精细的动画需要多费点心思和劳动力啊,向大师表示敬礼~
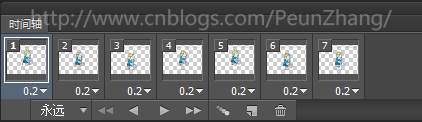
项目组要求的动画跟上图人物大小差不多,一开始跟交互和视觉的同事讨论时,尝试使用 gif 来实现动画,使用7张图片轮播,间隔 0.2 秒可满足的动画效果,简单实现如下:
分析下gif动画
好处:实现简单、可维护性高、工作成本低
缺点:只适合简单的动画效果,不能动态控制动画
那么项目的硬性要求(控制动画的暂停、速度等)让我放弃了对gif实现跑步的想法~
CSS3实现跑步
放弃了 gif,而 swf 也不是我们的选择,canvas 实现也是可以的,这里不做介绍,本次主题是 css3 动画~
跑步动画的实现
方式一:通过切换 7 张图片来实现
@-webkit-keyframes charector-1{ 0% {background-image: url(charector_1.png);} 14.3% {background-image: url(charector_2.png);} 28.6% {background-image: url(charector_3.png);} 42.9% {background-image: url(charector_4.png);} 57.2% {background-image: url(charector_5.png);} 71.5% {background-image: url(charector_6.png);} 85.8% {background-image: url(charector_7.png);} 100% {background-image: url(charector_1.png);} }
方式二:7 张图片合成 1 张,通过切换背景图片位置来实现 可以右键右键另存为
@-webkit-keyframes charector-1{ 0% {background-position: 0 0;} 14.3% {background-position: -180px 0;} 28.6% {background-position: -360px 0;} 42.9% {background-position: -540px 0;} 57.2% {background-position: -720px 0;} 71.5% {background-position: -900px 0;} 85.8% {background-position: -1080px 0;} 100% {background-position: 0 0;} }
分析这2种方式
方式一:
实现起来会比较简单,但带来额外的 7 个请求数
7 张图片总大小为:50k
方式二:
需要设计雪碧图,并量取背景位置,请求数少
雪碧图大小为:37k
可以看出多张图片合成的雪碧图比 7 张图片还少 13k 外,还可以减少 7 个HTTP请求,那么切换背景位置方式是比较好的,代码如下:
HTML:
<div class="charector"></div>
CSS:
.charector{ position: absolute; width: 180px; height: 300px; background: url(../img/charector.png) 0 0 no-repeat; -webkit-animation-name: charector-1;/* 动画名称 */ -webkit-animation-iteration-count: infinite;/* 动画无限播放 */ -webkit-animation-timing-function: step-start;/* 马上跳到动画每一结束桢的状态 */ -webkit-animation-duration: 950ms;/* 动画运行的时间 */ } @-webkit-keyframes charector-1{ 0% {background-position: 0 0;} 14.3% {background-position: -180px 0;} 28.6% {background-position: -360px 0;} 42.9% {background-position: -540px 0;} 57.2% {background-position: -720px 0;} 71.5% {background-position: -900px 0;} 85.8% {background-position: -1080px 0;} 100% {background-position: 0 0;} }
demo,这里下载(请使用 webkit 内核的浏览器打开)
加快跑步速度、暂停跑步的实现
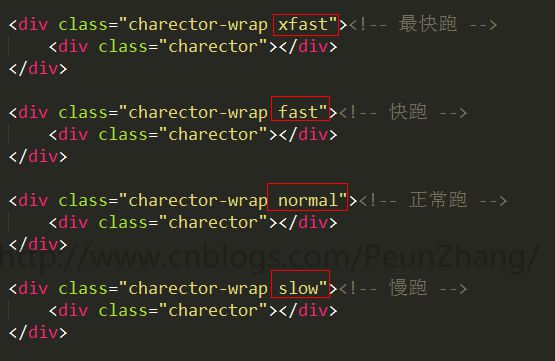
加快跑步速度:可以通过快速切换背景图片位置,animation-duration 可以控制动画运行的时间,那么减少动画的时间可以提升跑步的速度,通过在父级动态加载不同的功能 class 来运行不同的动画,从而改变跑步速度
详细内容请看代码,留意注释
HTML:
<div class="charector-wrap " id="js_wrap"> <div class="charector"></div> </div> <a class="run-xfast" href="#none">最快</a> <a class="run-fast" href="#none">快</a> <a class="run-normal" href="#none">正常</a> <a class="run-slow" href="#none">慢</a> <button class="btn-paused">暂停</button>
CSS:
.charector{ position: absolute; width: 180px; height:300px; background: url(../img/charector.png) 0 0 no-repeat; -webkit-animation-iteration-count: infinite;/* 动画无限播放 */ -webkit-animation-timing-function:step-start;/* 马上跳到动画每一结束桢的状态 */ } /* 跑步动画名称 */ @-webkit-keyframes person-xfast{/* 超快 */ 0% {background-position: 0 0;} 14.3% {background-position: -180px 0;} 28.6% {background-position: -360px 0;} 42.9% {background-position: -540px 0;} 57.2% {background-position: -720px 0;} 71.5% {background-position: -900px 0;} 85.8% {background-position: -1080px 0;} 100% {background-position: 0 0;} } @-webkit-keyframes person-fast{/* 快 */ 0% {background-position: 0 0;} 14.3% {background-position: -180px 0;} 28.6% {background-position: -360px 0;} 42.9% {background-position: -540px 0;} 57.2% {background-position: -720px 0;} 71.5% {background-position: -900px 0;} 85.8% {background-position: -1080px 0;} 100% {background-position: 0 0;} } @-webkit-keyframes person-normal{/* 正常 */ 0% {background-position: 0 0;} 14.3% {background-position: -180px 0;} 28.6% {background-position: -360px 0;} 42.9% {background-position: -540px 0;} 57.2% {background-position: -720px 0;} 71.5% {background-position: -900px 0;} 85.8% {background-position: -1080px 0;} 100% {background-position: 0 0;} } @-webkit-keyframes person-slow{/* 慢 */ 0% {background-position: 0 0;} 14.3% {background-position: -180px 0;} 28.6% {background-position: -360px 0;} 42.9% {background-position: -540px 0;} 57.2% {background-position: -720px 0;} 71.5% {background-position: -900px 0;} 85.8% {background-position: -1080px 0;} 100% {background-position: 0 0;} } /* 跑步动作频率控制 */ .xfast .charector{/* 超快 */ -webkit-animation-name: person-xfast; -webkit-animation-duration: 500ms; } .fast .charector{/* 快 */ -webkit-animation-name: person-fast; -webkit-animation-duration: 650ms; } .normal .charector{/* 正常 */ -webkit-animation-name: person-normal; -webkit-animation-duration: 800ms; } .slow .charector{/* 慢 */ -webkit-animation-name: person-slow; -webkit-animation-duration: 950ms; }
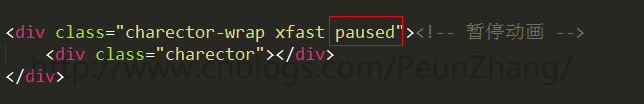
暂停跑步:使用 animation-play-state:paused 可以暂停正在进行的动画,并停留到当前的动作,那么当用户停止操作时,给父级加上功能 class 来停止动画
CSS:
/* 暂停动画 */ .paused .charector{ -webkit-animation-play-state:paused; }
最后再通过 js 控制不同的跑步速度。
jQuery:
$(document).ready(function(){ $("a").on("click",function(e){ $("#js_wrap").find(".charector-wrap").removeClass("paused"); $("#js_wrap").attr("class","charector-wrap " + $(e.target).attr("class").split("-")[1]) }) $(".btn-paused").click(function(){ $("#js_wrap").addClass("paused"); }) })
最后界面:
demo,这里下载(请使用 webkit 内核的浏览器打开)
总结:
animation 适合相对简单的动画,使用起来比较灵活,如支持切换不同的动画名、暂定动画等
animation-timing-function 的 step-start 属性等不完全支持 android 2.1~4.3 、ios 4.3 系统
作者:白树
出处:http://peunzhang.cnblogs.com/
尊重别人的劳动成果,让分享成为一种美德,欢迎转载。