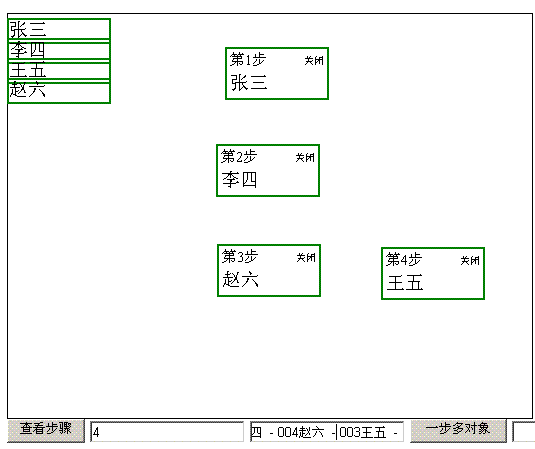
OA流程设计尝试:Div步骤拖动

前台代码:
 <%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
DivShortMenu.aspx.cs
"
Inherits
=
"
DivShortMenu
"
%>
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
DivShortMenu.aspx.cs
"
Inherits
=
"
DivShortMenu
"
%>

 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>

 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head runat
=
"
server
"
>
<
head runat
=
"
server
"
>
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 //
tdRight的范围
//
tdRight的范围
 var startX
=
200
;
var startX
=
200
; var startY
=
50
;
var startY
=
50
; var endX
=
400
;
var endX
=
400
; var endY
=
400
;
var endY
=
400
; //
拖动的对象
//
拖动的对象
 var StepNum
=
0
;
var StepNum
=
0
;  var TmpStep
=
0
;
var TmpStep
=
0
; var Obj;
var Obj;  function DragStart(obj)
function DragStart(obj)  {
{ 
 //---------复制 开始----------
//---------复制 开始---------- var i=0;
var i=0; var newName = obj.id+"1";
var newName = obj.id+"1";
 if(document.all(newName)!=null)
if(document.all(newName)!=null) {
{ return false;
return false; }
} while(document.all(newName)!=null)
while(document.all(newName)!=null) {
{ i++;
i++; newName = obj.id+i;
newName = obj.id+i; }
}
 var ii=0;
var ii=0; for(var j=0;j<document.all("tdRight").children.length;j++)
for(var j=0;j<document.all("tdRight").children.length;j++) {
{ var tmpObj = document.all("tdRight").children[j];
var tmpObj = document.all("tdRight").children[j]; if(tmpObj.id.substr(0,3)=="div")
if(tmpObj.id.substr(0,3)=="div") {
{ ii++;
ii++; }
} }
} if(ii==0)
if(ii==0) {
{ StepNum = 0;
StepNum = 0;  }
} var nowStep=0;
var nowStep=0; if(TmpStep !=0)
if(TmpStep !=0) {
{ nowStep=TmpStep;
nowStep=TmpStep; }
} else
else {
{ StepNum++;
StepNum++; nowStep=StepNum;
nowStep=StepNum; }
}
 var strHTML = "<div id='"+newName+"' ";
var strHTML = "<div id='"+newName+"' "; strHTML+= " divValue='"+obj.divValue+"' ";
strHTML+= " divValue='"+obj.divValue+"' "; strHTML+= " divName='"+obj.divName+"' ";
strHTML+= " divName='"+obj.divName+"' "; strHTML+= " divStep='"+nowStep+"' ";
strHTML+= " divStep='"+nowStep+"' "; strHTML+= " onmousedown=MouseDown(this) ";
strHTML+= " onmousedown=MouseDown(this) "; strHTML+= " onmousemove=MouseMove() ";
strHTML+= " onmousemove=MouseMove() "; strHTML+= " onmouseup=MouseUp() ";
strHTML+= " onmouseup=MouseUp() "; strHTML+= " style='position:absolute; width: 100px; height: 20px; border-right: green thin solid; border-top: green thin solid; border-left: green thin solid; border-bottom: green thin solid; ";
strHTML+= " style='position:absolute; width: 100px; height: 20px; border-right: green thin solid; border-top: green thin solid; border-left: green thin solid; border-bottom: green thin solid; ";  strHTML+= " top:"+obj.style.top+"; left:"+obj.style.left+"' ";
strHTML+= " top:"+obj.style.top+"; left:"+obj.style.left+"' "; strHTML+= " > ";
strHTML+= " > "; strHTML+= " <table width='100%'><tr>";
strHTML+= " <table width='100%'><tr>"; // strHTML+= " <td style='font-size: 15px;' >第<input id='Text1' style='width:20;' type='text' value='"+StepNum+"' />步</td> ";
// strHTML+= " <td style='font-size: 15px;' >第<input id='Text1' style='width:20;' type='text' value='"+StepNum+"' />步</td> "; strHTML+= " <td style='font-size: 15px;' >第"+nowStep+"步</td> ";
strHTML+= " <td style='font-size: 15px;' >第"+nowStep+"步</td> "; strHTML+= " <td align='right' style='font-size: 10px;' onclick='fn_divClose("+newName+")'>关闭</td> ";
strHTML+= " <td align='right' style='font-size: 10px;' onclick='fn_divClose("+newName+")'>关闭</td> "; strHTML+= " </tr> ";
strHTML+= " </tr> "; strHTML+= " <tr><td colspan='2'> ";
strHTML+= " <tr><td colspan='2'> "; strHTML+= obj.innerText;
strHTML+= obj.innerText; strHTML+= " </td></tr> ";
strHTML+= " </td></tr> "; strHTML+= " </table>";
strHTML+= " </table>"; strHTML+= " </div> ";
strHTML+= " </div> "; document.all("tdRight").innerHTML += strHTML;
document.all("tdRight").innerHTML += strHTML;  Obj=document.all(newName);
Obj=document.all(newName); //---------复制 结束----------
//---------复制 结束----------
 TmpStep = 0;//清空重复步
TmpStep = 0;//清空重复步
 //Obj = obj;
//Obj = obj; Obj.setCapture();
Obj.setCapture();  Obj.l=event.x-Obj.style.pixelLeft;
Obj.l=event.x-Obj.style.pixelLeft;  Obj.t=event.y-Obj.style.pixelTop;
Obj.t=event.y-Obj.style.pixelTop;  }
}

 function fn_divClose(divName)
function fn_divClose(divName) {
{ var nowDelStep = divName.divStep;
var nowDelStep = divName.divStep; divName.removeNode(true);
divName.removeNode(true); StepNum--;
StepNum--; //相关的步骤名称
//相关的步骤名称 for(var j=0;j<document.all("tdRight").children.length;j++)
for(var j=0;j<document.all("tdRight").children.length;j++) {
{ var tmpObj = document.all("tdRight").children[j];
var tmpObj = document.all("tdRight").children[j]; if(tmpObj.id.substr(0,3)=="div")
if(tmpObj.id.substr(0,3)=="div") {
{ if(tmpObj.divStep>nowDelStep)
if(tmpObj.divStep>nowDelStep) {
{ var tmpStep = parseInt(tmpObj.divStep) - 1;
var tmpStep = parseInt(tmpObj.divStep) - 1; tmpObj.divStep = tmpStep ;
tmpObj.divStep = tmpStep ; tmpObj.children(0).children(0).children(0).children(0).innerText = "第" +tmpStep+"步";
tmpObj.children(0).children(0).children(0).children(0).innerText = "第" +tmpStep+"步";  }
} }
} }
} }
}

 function MouseDown(obj)
function MouseDown(obj)  {
{  Obj = obj;
Obj = obj; Obj.setCapture();
Obj.setCapture();  Obj.l=event.x-Obj.style.pixelLeft;
Obj.l=event.x-Obj.style.pixelLeft;  Obj.t=event.y-Obj.style.pixelTop;
Obj.t=event.y-Obj.style.pixelTop;  }
}

 function fn_onclick(obj)
function fn_onclick(obj) {
{
 }
}

 function MouseMove()
function MouseMove()  {
{  if(Obj!=null)
if(Obj!=null)  {
{  // var XX = event.x;
// var XX = event.x; // var YY = event.y;
// var YY = event.y; // if(XX<startX)
// if(XX<startX) // XX=startX;
// XX=startX; // if(XX>endX)
// if(XX>endX) // XX=endX;
// XX=endX; // if(YY<startY)
// if(YY<startY) // YY=startY;
// YY=startY; // if(YY>endY)
// if(YY>endY) // yy=endY;
// yy=endY; //
//  // Obj.style.left = XX-Obj.l;
// Obj.style.left = XX-Obj.l;  // Obj.style.top = YY-Obj.t;
// Obj.style.top = YY-Obj.t;  Obj.style.left = event.x-Obj.l;
Obj.style.left = event.x-Obj.l;  Obj.style.top = event.y-Obj.t;
Obj.style.top = event.y-Obj.t;  }
}  }
}

 function MouseUp()
function MouseUp()  {
{  if(Obj!=null)
if(Obj!=null)  {
{  Obj.releaseCapture();
Obj.releaseCapture();  Obj=null;
Obj=null;  }
}  }
}

 function fn_btn_onclick()
function fn_btn_onclick() {
{ //得到目前tdRight中的div对象
//得到目前tdRight中的div对象 var i=0;
var i=0; var str="";
var str=""; for(var j=0;j<document.all("tdRight").children.length;j++)
for(var j=0;j<document.all("tdRight").children.length;j++) {
{ var tmpObj = document.all("tdRight").children[j];
var tmpObj = document.all("tdRight").children[j]; if(tmpObj.id.substr(0,3)=="div")
if(tmpObj.id.substr(0,3)=="div") {
{ i++;
i++; str+=tmpObj.divValue+tmpObj.divName+" - ";
str+=tmpObj.divValue+tmpObj.divName+" - "; }
} }
} document.all("Text1").value = i;
document.all("Text1").value = i; document.all("Text2").value = str;
document.all("Text2").value = str; }
}

 function fn_btn2_onclick()
function fn_btn2_onclick() {
{ if(document.all("Text3").value!="")
if(document.all("Text3").value!="") {
{ if(document.all("Text3").value <= StepNum)
if(document.all("Text3").value <= StepNum) {
{ TmpStep = document.all("Text3").value;
TmpStep = document.all("Text3").value; }
} }
} }
}


 </
script
>
</
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
table border
=
"
1
"
bordercolor
=
"
black
"
>
<
table border
=
"
1
"
bordercolor
=
"
black
"
>
 <
tr height
=
"
400
"
valign
=
"
top
"
>
<
tr height
=
"
400
"
valign
=
"
top
"
>
 <
td runat
=
"
server
"
id
=
"
tdLeft
"
width
=
"
110
"
style
=
"
border-right: black 1px solid;
"
>
<
td runat
=
"
server
"
id
=
"
tdLeft
"
width
=
"
110
"
style
=
"
border-right: black 1px solid;
"
>
 </
td
>
</
td
>
 <
td runat
=
"
server
"
id
=
"
tdRight
"
width
=
"
400
"
></
td
>
<
td runat
=
"
server
"
id
=
"
tdRight
"
width
=
"
400
"
></
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 <
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
查看步骤
"
onclick
=
"
fn_btn_onclick();
"
/>
<
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
查看步骤
"
onclick
=
"
fn_btn_onclick();
"
/>
 <
input id
=
"
Text1
"
type
=
"
text
"
/>
<
input id
=
"
Text1
"
type
=
"
text
"
/>
 <
input id
=
"
Text2
"
type
=
"
text
"
/>
<
input id
=
"
Text2
"
type
=
"
text
"
/>
 <
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
一步多对象
"
onclick
=
"
fn_btn2_onclick();
"
/>
<
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
一步多对象
"
onclick
=
"
fn_btn2_onclick();
"
/>
 <
input id
=
"
Text3
"
type
=
"
text
"
/>
<
input id
=
"
Text3
"
type
=
"
text
"
/>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

后台代码:
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Collections;
using
System.Collections; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
 public
partial
class
DivShortMenu : System.Web.UI.Page
public
partial
class
DivShortMenu : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (!IsPostBack)
if (!IsPostBack) {
{ #region 构造数据源dt
#region 构造数据源dt DataTable dt = new DataTable();
DataTable dt = new DataTable(); dt.Columns.Add("tmpID");
dt.Columns.Add("tmpID"); dt.Columns.Add("tmpName");
dt.Columns.Add("tmpName");
 DataRow dr1 = dt.NewRow();
DataRow dr1 = dt.NewRow(); dr1["tmpID"] = "001";
dr1["tmpID"] = "001"; dr1["tmpName"] = "张三";
dr1["tmpName"] = "张三"; dt.Rows.Add(dr1);
dt.Rows.Add(dr1);
 DataRow dr2 = dt.NewRow();
DataRow dr2 = dt.NewRow(); dr2["tmpID"] = "002";
dr2["tmpID"] = "002"; dr2["tmpName"] = "李四";
dr2["tmpName"] = "李四"; dt.Rows.Add(dr2);
dt.Rows.Add(dr2);
 DataRow dr3 = dt.NewRow();
DataRow dr3 = dt.NewRow(); dr3["tmpID"] = "003";
dr3["tmpID"] = "003"; dr3["tmpName"] = "王五";
dr3["tmpName"] = "王五"; dt.Rows.Add(dr3);
dt.Rows.Add(dr3);
 DataRow dr4 = dt.NewRow();
DataRow dr4 = dt.NewRow(); dr4["tmpID"] = "004";
dr4["tmpID"] = "004"; dr4["tmpName"] = "赵六";
dr4["tmpName"] = "赵六"; dt.Rows.Add(dr4);
dt.Rows.Add(dr4); #endregion
#endregion
 #region 绑定到页面显示
#region 绑定到页面显示  string strHTML = "";
string strHTML = ""; for (int i = 0; i < dt.Rows.Count; i++)
for (int i = 0; i < dt.Rows.Count; i++) {
{ strHTML += " <div style=' position:absolute; left:10px; top:"+(20+i*20)+"px; width: 100px; height: 20px; border-right: green thin solid; border-top: green thin solid; border-left: green thin solid; border-bottom: green thin solid;' ";
strHTML += " <div style=' position:absolute; left:10px; top:"+(20+i*20)+"px; width: 100px; height: 20px; border-right: green thin solid; border-top: green thin solid; border-left: green thin solid; border-bottom: green thin solid;' "; strHTML += " id=div" + dt.Rows[i]["tmpID"].ToString().Trim() + " ";
strHTML += " id=div" + dt.Rows[i]["tmpID"].ToString().Trim() + " "; strHTML += " divValue="+dt.Rows[i]["tmpID"].ToString().Trim();
strHTML += " divValue="+dt.Rows[i]["tmpID"].ToString().Trim(); strHTML += " divName=" + dt.Rows[i]["tmpName"].ToString().Trim();
strHTML += " divName=" + dt.Rows[i]["tmpName"].ToString().Trim(); strHTML += " divStep=0 ";
strHTML += " divStep=0 "; strHTML += " onmousedown='DragStart(this)' ";
strHTML += " onmousedown='DragStart(this)' "; strHTML += " >";
strHTML += " >"; strHTML += dt.Rows[i]["tmpName"].ToString().Trim();
strHTML += dt.Rows[i]["tmpName"].ToString().Trim(); strHTML += " </div> ";
strHTML += " </div> ";  }
} this.tdLeft.InnerHtml = strHTML;
this.tdLeft.InnerHtml = strHTML; #endregion
#endregion }
} }
} }
}

TrackBack:http://www.cnblogs.com/freeliver54/archive/2007/11/19/964265.html


