NopCommerce——Web层中的布局页
NopCommerce——Web层中的布局页
援引上一篇文章关于nopcommerce源代码结构的翻译:“Nop.Web也是一个MVC Web应用程序项目,一个公有区域的展示层。它就是你实际能够运行的应用程序。它是应用程序的启动项目”。对于nopcommerce这样电子商务系统来说,Nop.Web是我们用户所看到的界面,比如商品列表。
一 概况
nopcommerce其布局页文件分布在Nop.Web/Views/shared当中,主要涉及到五个布局文件:_Root.Head.cshtml、_Root.cshtml、_ColumnsOne.cshtml、_ColumnsTwo.cshtml、_ColumnsThree.cshtml。_ColumnsOne(Two/Three).cshtml三个布局页继承自_Root.cshtml、_Root.cshtml继承自_Root.Head.cshtml。
所有继承_Root.Head.cshtml的页面将会使用相同的<head>标签内容,<body>体由它的子布局页来进一步细化。
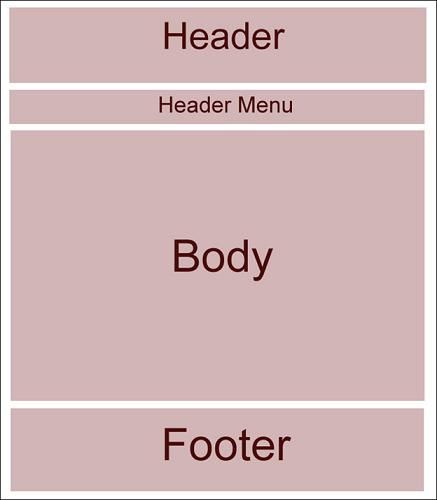
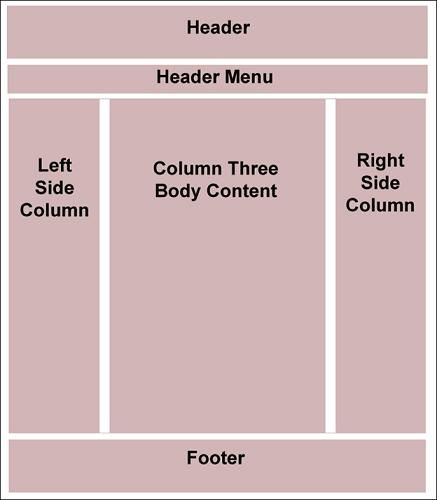
_Root.cshtml此页面替换掉_Root.Head.cshtml中@RenderBody(),大致结构如下图:

nopcommerc有三个不同的具体布局页:_ColumnsOne(Two/Three).cshtml,三者形式如下:
1._ColumnsOne.cshtml
<body>结构与_Root.cshtml一致。
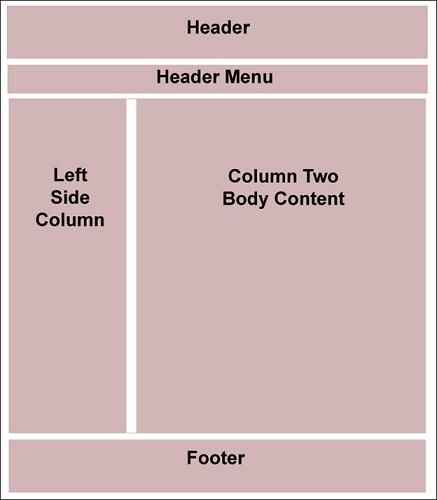
2._ColumnsTwo.cshtml
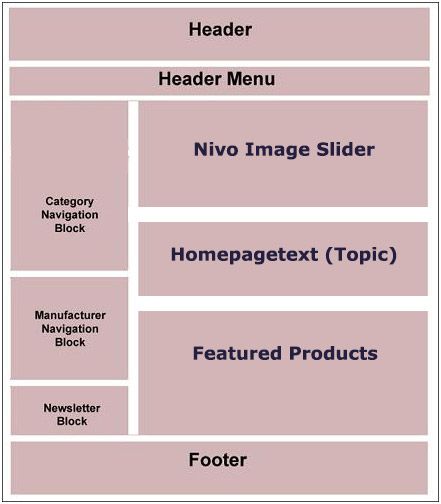
<body>有两种:


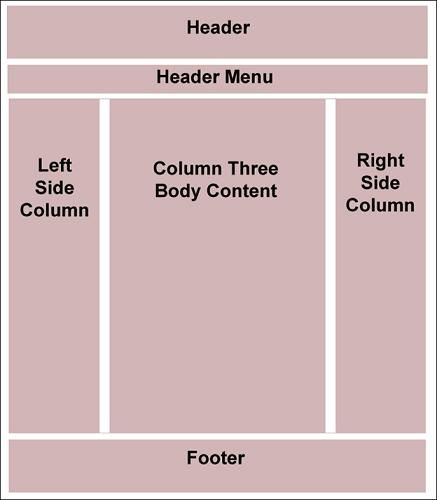
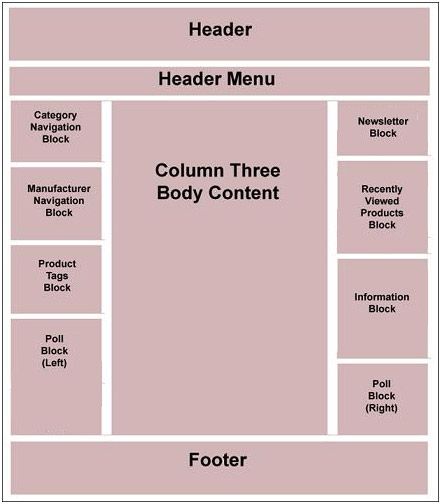
3._ColumnsThree.cshml Layout
而到了这里,其结构就有三种:



也就是说_Root.Head主要管<head>中内容设置,以及全局CSS、JS文件引入;_Root.cshtml将网页主体内容<body>设计完成;_ColumnsOne(Two/Three).cshtml对_Root.cshtml变形处理。
二 、细读
1._Root.Head.cshtml
顶层_Root.Head.cshtml内容如下:
 _Root.Head.cshtml
_Root.Head.cshtml
在程序中,已经写了一些注释供大家参考。
1.1. Html.AppendCssFileParts() 与AppendScriptParts()
两个方法都是nop为HtmlHelper类定义拓展方法。见名知意,AppendCssFileParts附加CSS文件,AppendScriptParts附加脚本文件:
 AppendCssFileParts
AppendCssFileParts
_cssParts为字典类型,根据传入的location确定键值,而字符串参数 part是CSS文件的路径。此方法最终就是将传入的CSS文件路径附加到_cssParts Dictionary当中。
与此对应还有一个AddCssFileParts。
 AddCssFileParts
AddCssFileParts
注意到两者的差别仅仅是给Dictionary<ResourceLocation, List<string>>添加值顺序的不同,Append在Dictionary索引为0处添加,Add在队列末尾添加。因此产生的效果是:AppendCssFileParts()调用越靠后,在界面上显示反而越靠前。大家在_Root.Head.cshtml代码中可以看到 jquery-1.7.1.min.js的引用是在最后,但是通常我们是应该将其引用位置尽量考前。
AppendScriptParts()与AppendCssFileParts()非常相似,这里就不再贴代码说明。
1.2 @Html.Partial("LanguageAttributes")
就是字符串:
 LanguageAttributes.cshtml
LanguageAttributes.cshtml
ShouldUseRtlTheme()方法从当前用户的配置信息中读取其阅读方式是左到右,还是右到左,其实现依托<html>标签 的dir属性。
1.3 @(Html.NopMetaDescription()
NopMetaDescription方法中调用下面关键方法:
 GenerateMetaDescription
GenerateMetaDescription
DefaultMetaDescription是属性,从数据库中查取。
1.4 @Html.Action("RssHeaderLink", "News")、@Html.Action("RssHeaderLink", "Blog")
返回形如这样的字符串:<link href="xx" rel="alternate" ……>,用于RSS。
1.5 @Html.Action("Favicon", "Common")
返回的字符串形式这样: <link rel="shortcut icon" href="XX" />,href属性默认寻找Nop.Web根目录下名字为favicon.ico文件。
2._Root.cshtml
_Root.cshtml内容如下:
 _Root.cshtml
_Root.cshtml
2.1 @Html.Action("JavaScriptDisabledWarning", "Common")
返回一个PartialView:
 JavaScriptDisabledWarning
JavaScriptDisabledWarning
其目的就是检测是否禁用JS,如果禁用就提示。
2.2 @Html.Partial("_Notifications")
弹出提示:
 _Notifications
_Notifications
通知内容通过TempData[nop.notifications.sucess]获取,注意到使用的是TempData,所以nop的通知是跨action的。
2.3 @Html.Partial("Header")
对应第一部分图中header,包含了头部链接、搜索框等内容。
2.4 @Html.Action("Menu", "Common")
菜单,对应第一部分图中的Menu,这个好理解。
Widget还搞不清楚啥玩意,待研究。记得大牛说过,看框架先横向再纵向,所以……。
2013-12-09