- 微信小程序仿微信聊天界面
微特尔普拉斯
微信小程序微信notepad++
界面结构:消息列表:使用scroll-view实现滚动,每条消息使用view组件包裹,根据消息类型(文本、图片、文件)显示不同内容。输入框区域:包含输入框(textarea)、发送按钮(button)和上传文件按钮(view组件模拟)。头像:使用image组件展示。功能实现:多行输入框高度自适应:使用textarea组件的auto-height属性,并监听linechange事件动态调整高度。消息
- uniapp scroll-view滚动触底加载 height高度自适应
影子信息
uniappuni-app
背景:scroll-view组件是使用,官网说必须给一个高度height,否则无法滚动,所以刚开始设置了设置了一个高度,想着vh应该挺合适的;后来在不同手机应用中,发现不同手机,滚动触底加载的动态效果显示不出来。经过排查,解决办法是让height自适应。。。即,不设置height高度,在css里面设置:.content_box{min-height:0;width:100%;height:100%
- 不同分辨率下vue页面的高度自适应
Abao
vue.jsjavascript前端
1.使用视口单位.element{height:100vh;/*使得元素高度等于视口高度的100%*//*可以减去一部分高度以适应页眉或页脚*/height:calc(100vh-100px);}2.使用百分比(%)高度.parent{height:100vh;/*父元素高度等于视口高度*/}.child{height:50%;/*子元素高度为父元素高度的50%*/}3.使用Flexbox或Gri
- IOS开发0基础入门UIkit-3--实现一个高度自适应的UILabel和一个宽度自适应的UILabel
Z编程
ios-UIkit入门ios
1.实现一个高度自适应的UILable思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度//实现一个高度自适应的uilabelUILabel*label2=[[UILabelalloc]init];label2.text=@"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- height:0,padding-bottom:50%
流浪_8e2e
当margin或者padding取值是百分比的时候,无论是left,right或者top,bottom,都是以父元素的width为参考物,进行提前占位,避免资源加载时候的闪烁,还可以让高度自适应。iconsexportdefault{name:'HomeIcons'}.iconsoverflow:hiddenheight:0padding-bottom:50%background:green看看效
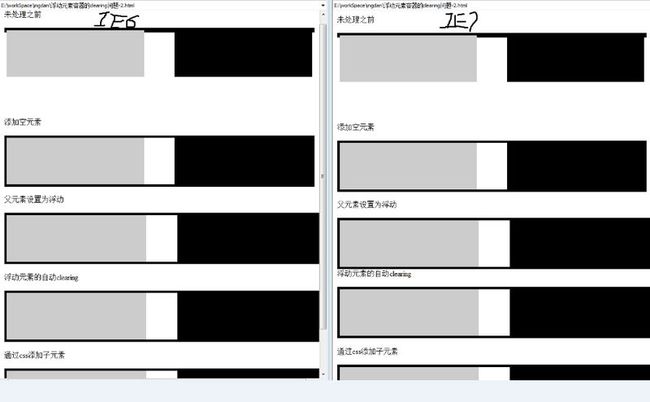
- 浮动元素父元素高度自适应(高度塌陷)
MarciaC
浮动元素父元素高度自适应(高度塌陷)当子元素有浮动并且父元素没有高度的情况下父元素会出现高度塌陷高度塌陷的解决方法hack1:给父元素添加声明overflow:hidden;(触发一个BFC)(缺点:超出元素会被隐藏)hack2:在浮动元素下方添加空div,并给该元素添加声明:div{clear:both;height:0;overflow:hidden;}(缺点:造成代码冗余)hack3:万能清
- 前端--输入框换行,高度自适应
壹拾伍_0bb6
最近项目遇到一个说小不小说大不大的问题,输入框要自动换行,并且高度还得自适应,我试了几种方式,1.input输入,input不能换行,上网查询了说将css设为word-break:break-all;word-wrap:break-word;也是无效的。2.div设置contenteditable="true"属性,这种方法可以实现输入内容自动换行,并且自适应高度,但是项目需要光标从边输入,我试过
- flex布局下el-table表格高度自适应、表格头部固定
JCAL123
vue.jsjavascript前端css
flex布局下el-table表格高度自适应、表格头部固定—vue技术交流群(864583465)(此群满可加2群:111822407)直接上代码固定高度固定高度import{Vue,Component}from'vue-property-decorator'@Component({})exportdefaultclassextendsVue{privatenum:number=123privat
- Qt|QTextEdit编辑文本自动拉伸高度以及踩坑经验
糯诺诺米团
Qtqt开发语言
最近做开放项目时,遇到了这样一个需求:使用QTextEdit编辑文本,随着编辑文本的变化,窗口高度自适应拉伸。实现该功能的核心思想:响应QTextEdit::textChanged消息,实时获取QTextEdit高度,当编辑框内容的高度超过最小值时,需要修改QTextEdit的高度。对于TextEdit编辑框自动拉伸的功能,很多博友也有记录,今天主要是针对踩坑经验分析,为大家分享!首先看一下实现效
- vue实现瀑布流
天使的同类
瀑布流vue.jshtmlvue.js前端
每个色块宽度一致,高度自适应VerticalLine.item-move{transition:all.5scubic-bezier(.55,0,.1,1);-webkit-transition:all.5scubic-bezier(.55,0,.1,1);}varapp=newVue({el:'#app',components:{'waterfall':Waterfall.waterfall,'
- UITextView输入时高度自适应
NirvanaReborn凯
这里使用的sizeThatFits方法,属于AutoLayout中的一个方法,代码如下:-(void)textViewDidChange:(UITextView*)textView{//获得textView的初始尺寸CGFloatwidth=CGRectGetWidth(textView.frame);CGFloatheight=CGRectGetHeight(textView.frame);CG
- 微信小程序 图片自适应高度 宽度 完美适配原生或者uniapp
执波仔丶
微信小程序uni-app小程序
-----查了一下百度看到网上图片高度自适应的解决方案基本是靠JS获取图片的宽度进行按比例计算得出图片高度。不是很符合我的需求/于是我脑瓜子一转想到一种新的解决方案不用JS计算也能完美解决。我写了一个组件,直接导入可以使用。---1.新建一个组件bl-adaptation-img.vue2.在main.js中导入//自适应图片图片高度宽度100%importblAdaptationImgfrom'
- 实现小程序image图片宽度100%高度自适应
比奇堡的珊迪
因为微信小程序的图片image有默认的宽高:width:320px和height:240px,所以只设置宽度100%是无效的,因为图片高度默认240px只需要添加属性mode="widthFix"设置宽度100%,.img{width:100%;}这样就可以实现图片宽度100%高度自适应,图片不会拉伸
- Android TextView 字体大小&组件高度自适应解决方案
大渔歌_
Androidandroid
TextView字体大小与组件高度不匹配问题通常在做UI的时候,文本都是比较重要的一部分。但是在Android中,往往会出现实际效果与UI图不太一致的情况,导致这种情况的出现主要是以下3个点。问题点属性值与实际绘制测量结果不一致字体大小字体行高组件高度解决方案自定义行高属性,严格遵从定义数值通过文本行数x行高,重新计算组件高度根据给定字号,在行高范围内,自适应调整字体高度不会超过行高,再重新设置字
- UITableView-FDTemplateLayoutCell + 自动布局让 Cell 高度自适应
黑羽肃霜
前提本文以Swift作为讲解,OC类似,不作赘述我们这里讨论的是纯代码方式的布局,所以XIB和Storyboard的使用方式不在本文的讨论范畴。问题描述通常情况下,我们都是通过functableView(_tableView:UITableView,heightForRowAtindexPath:IndexPath)->CGFloat{return50}提前告知每个Cell的高度。当UITable
- 【CSS】保持元素宽高比
lynnhgwang
css前端保持宽高比
保持元素的宽高比,在视频或图片展示类页面是一个重要功能。本文介绍其常规的实现方法。实现效果当浏览器视口发生变化时,元素的尺寸随之变化,且宽高比不变。代码实现我们用最简单的元素结构来演示,实现宽高比为4:3。.box{width:50%;margin:100pxauto;background-color:pink;height://要实现高度自适应,这里就不能固定高度了。}接下来我们介绍2种方案来实
- css-img图像同比缩小
哟哟耶耶
csscss前端
1.HTML中使图像按比例缩小CSS来控制图像的大小,并保持其宽高比.image-container{width:300px;/*设置容器宽度*/height:auto;/*让高度自适应*/}.image-containerimg{width:100%;/*图像宽度填满容器*/height:auto;/*让高度自适应,保持宽高比*/}创建了一个包含图像的容器,并使用CSS来控制图像的大小。通过将容
- 布局
Kiki_Q
1.calc(100%-x)的替换[如果页头页脚一直存在页面且位置不变,写app文件统一样式]定位(内部盒子也是撑满剩余屏幕,继续通过定位来达到自适应和兼容各种浏览器)image.png情景:header和footer高50px;left固定200px,但是高度自适应屏幕铺满,不出现滚动条,右侧的table也铺满右侧下半部分,自适应.body{position:relative;.header{h
- uniapp tab选项卡 swiper 高度自适应 使用vue nextTick 解决swiper不能及时获取高度
时间在飞飞
uni-appvueuniapptab自适应uniappuni-app选项卡自适应uniapp获取高度swiper高度自适应
unippswipertab高度自适应使用了vuenextTick实现swiper切换自适应高度因为在uniapp中不支持vue的router-view所以选项卡选择了swiper,但是swiper的高度需要预设,不能根据内容的高度撑开,因此使用了uniapp提供的获取节点属性的api来动态设置swiper的高度setHeight(index=0){console.log('step2')cons
- el-table魔改样式出现BUG,表格内容区域出现滚动条
ita_code
bug前端elementuivuecss3
问题:el-table表格内容区域在高度自适应的情况下冒出滚动条解决办法:代码排查后发现时我设置了fixed:“xxx”属性就会导致滚动条出现的问题,不设置则无。[{type:'index',label:'序号',fixed:'left'},{prop:'enterprisesName',label:'企业名称'},{prop:'orderAmount',label:'销售金额',format:'
- css 保持元素宽高比 随页面宽度变化高度自适应
路光.
前端htmlcss
目录1.效果展示2.代码内容3.代码解析(1)分析inner类写法(2)分析container类写法1.效果展示2.代码内容.item{background:red;width:50%;margin:0auto;}.inner{width:100%;height:0;padding-bottom:60%;position:relative;}.container{position:absolute
- flex布局实现 内容区域高度自适应
goms
csshtml5html
用flex搭建一个如下页面布局(1)在主容器container中创建header、main、footer等容器(div),display:flex开启flex布局,设置主容器的大小是很有必要的,flex布局将根据容器的大小来分配内部子元素的大小,所以配置了height:100vh;width:100%;(2)通过flex-direction:column改变容器的排列方向为竖向(3)主要通过fle
- vue实现瀑布流布局
jojo是只猫
vuejsvue.js前端javascript
简介:商城瀑布流,商品的图片尺寸不同,实现高低错落排列的感觉。原理:图片尺寸不一样,让宽度保持一致,高度自适应,所以后端返回了图片的原始宽高,方便计算。分成2列(可自定义),接口拿到数据,先计算出图片所占高度,在根据当前高度计算出两列中哪列矮,将数据push到哪一列。效果:代码:vue3组合式api+ts+vant{{item.name}}地点:{{item.address}}import{rea
- 【vue】avue-crud配置大全-持续更新
王佑辉
vueavue-crud前端avuevue
1.表格属性width:'100%',//表格宽度calcHeight:'auto',//表格高度差(主要用于减去其他部分让表格高度自适应)height:'auto',//表格高度maxHeight:'auto',//表格最大高度border:true,//是否显示表格边框expand:false,//是否展开折叠行index:false,//是否显示表格序号(根据分页会自动计算,比如每页10行,
- Element-ui下拉框多选样式——宽高自适应
iatkotworld
element-uivueuijavascript前端
Element-ui下拉框多选样式——宽高自适应高度自适应宽度自适应高度自适应在element-ui的文档中可以看到,多选时,高度自适应是默认就有的展示方式,select组件不需要设置额外属性,如下图显示:正常情况下高度自适应已经足够使用了,但是如果option文字过多,tag横向展示时,就会出现超出输入框的异常显示情况,如下图所见:解决方法:修改css样式,修改tag宽度样式,增加文字超出显示省
- 使用 Vue 3 + TypeScript 和 setup 语法糖实现动态计算高度,实现高度根据屏幕的高度自适应
xiaoming_0208
typescriptvue.jsubuntu
HTML代码部分:style="{height:firstSectionHeight}"荣誉资质JS代码import{reactive,ref,computed,onMounted,onUnmounted}from'vue'//动态计算第一部分高度constfirstSectionHeight=ref('100vh');//初始化高度constcalculateFirstSectionHeight
- 子元素浮动导致父元素高度塌陷解决方案
杨康他兄弟
高度塌陷是指父元素在未指定高度的情况下(高度自适应子元素高度),其内部的子元素因为设置了浮动属性,脱离文档流,导致父元素高度因为子元素的脱离变成了0。形象化如图所示:css.css.header{background-color:#333333;width:100%;height:60px;}.content{background-color:#FFFFFF;width:100%;height:1
- uniapp使用iframe标签实现iframe高度自适应
不会切肉的小辉同学
javascript开发语言前端
uniapp页面嵌入百度地图,但是百度地图生成的文件是html,无奈只能用iframe引入这个文件,引入后发现高度只有50%。可以添加一段代码,实现iframe高度自适应。实现代码:scrolling="no"οnlοad="this.height=this.contentWindow.document.documentElement.scrollHeight"
- html iframe自动高度,真正解决iframe高度自适应问题
沐辉东方
htmliframe自动高度
1.前言解决iframe高度自适应问题有两种方法1.pym2.手动设置iframe的高度本文主要是总结第二种实现方式,因为第一种pym.js插件我没用懂如果使用iframe时,遇到以下的需求:iframe的高度始终等于嵌入页面内容的高度,而不是屏幕的高度右侧不允许出现两个滚动条iframe的高度自适应不仅仅是指刚加载进来时,也有可能嵌入内容的高度会随点击变化(如:下拉菜单,左侧导航栏等)页面可能同
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include