- 「盘点」界面控件DevExtreme (v23.1, v23.2)可访问性增强
界面开发小八哥
DevExtreme界面控件UI开发devexpresshtml5
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- 《这样写出好故事》读后记
文心之
这样写出好故事:玩转情节与结构(美)詹姆斯·斯科特·贝尔摘录于2019年7月LOCK代表主角(Lead)、目标(Objective)、冲突(Confrontation)和冲击结尾(Knockout)。稳固的情节永远始于有趣的主角。最好的情节中,主角必须引人注目,迫使我们从头到尾都盯着他瞧。目标是小说的动力,驱动故事前进,避免主角在原地踏步。目标通常分成两种形式:想取得某样事物,或逃离某样事物。扎实
- 界面控件DevExtreme v23.2新版亮点 - 全新的Fluent主题
界面开发小八哥
界面控件UI开发html5DevExtreme23.2javascript
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- 写作赚钱:如何写好小说或者故事三
赵刚zg
这集说下冲突的基础,总结为四种元素LOCK,分别是主角(LEAD)、目标(Objective)、正面对抗(Confrontation)和精彩的结尾(Knockout)。这四种要素相当于地基,只有把地基打得越扎实,顶层才会建得越高。1.值得追随的主角正面角色是代表社会群体价值观的人物,反面角色是违背社会群体价值观的人物。对于反面角色读者期望看到被救赎。印证那句天网恢恢疏而不漏。还有一类非英雄主角,对
- knockout调试线上环境,无法通过nginx转发的备选方案
学敲代码的Stars
前端
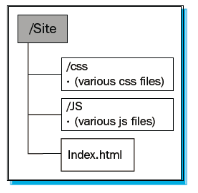
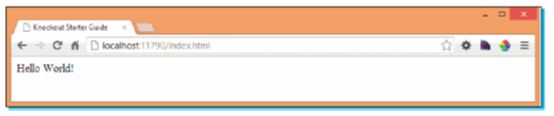
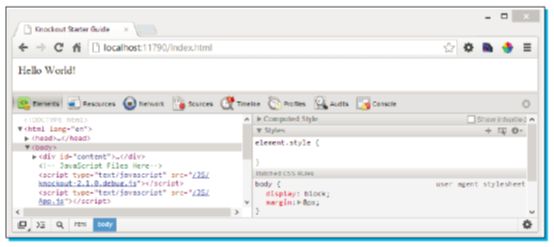
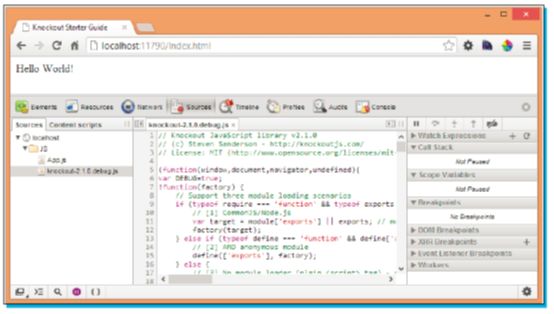
有时候通过nginx转发会403,此时需要一个开发的备选方案替换文件分是否经过编译两种情况。未编译已编译步骤启用本地替换在本地新建一个文件夹,随便命名为test控制台启用本地替换找到需要改的文件,随便编辑,再ctrl加s保存修改代码在本地文件中修改代码or直接在代码编辑器里改如果未编译,这样即可如果编译(文件名后面带编码,每次刷新会改变),需要在进入这块代码的模块之前,拿到新的编码,对应修改本地文
- 2019-03-07
14d3a39418be
2019.3.7搏击篇boxer1拳击运动员boxingglove拳击手套boxingshoe拳击鞋infighting近战straightpunch直拳uppercut上钩拳righthook右钩拳foul2犯规punchbag沙袋punchball沙球boxingmatch拳击比赛referee3裁判员boxingring拳击台rope围绳winner胜利者loserbyaknockout被击
- 2018-06-05
杨小样儿2013
类库-一些在开发WEB应用时非常有用的函数的集合。你的代码起主导作用,并且决定何时调用类库的方法。例如:jQuery等。框架-一种WEB应用的特殊实现,你的代码只需要填充一些具体信息。框架起主导作用,并且决定何时调用你的代码。例如:knockout,ember等。对于像游戏和有图形界面的编辑器之类的应用,会进行频繁且复杂的DOM操作,和CRUD应用不同。因此,可能不适合用Angular来构建。在这
- 一款针对Outlook的红队安全研究工具
H_00c8
关于KnockOutlookKnockOutlook是一款基于C#开发的工具,该工具可以跟Outlook的COM对象进行交互,并且能够帮助红队安全研究人员执行各种安全操作。命令行使用功能操作安全检测(check)枚举Outlook安装详细信息,以便构造正确的注册表项并检索编程访问安全设置。如果此值设置为“Warnwhenantivirusisinactiveorout-of-date”,它将会查询
- 2020-10-29
dsjflower
#和秋叶一起学新媒体写作第五章“好故事:教你像好莱坞编剧一样写故事”一、LOCK原则中的四个字母分别代表什么?L--Lead(主角)有一个引人注目的主角O--Objective(目标)有一个驱动角色的目标C--Confrontation(冲突)有一个难以克服的冲突K--Knockout(结尾)有一个冲击情感的结尾二、用“4个小”LOCK原则写一个最近发生在你身上的故事,发到朋友圈,看看2小时内的点
- 「盘点」界面控件DevExtreme UI v23.1中的API增强
界面开发小八哥
uidevexpress界面控件UI开发DevExtreme
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- Node脚手架编写初学者教程
weixin_33961829
jsonjavascriptgitViewUI
Node脚手架编写初学者教程完整的脚手架代码编写你的第一个脚手架前言随着NodeJs的崛起,现代前端工程已经变得越来越复杂。前端框架如雨后春笋。从Backbone,Ember,Knockout,Spine,Batman框架的崛起到Angular,React,Vue平分天下,我们经历太多代码风格的变革。不可避免学习新的框架,复杂的环境又让初学者很难入手。就拿React来说,我们要使用Babel,We
- Element el-table表格表头拖拽、行拖拽组件封装详细教程【简单粗暴】
全栈小定
Element-UI前端前端vue.jsel-tableelementuisortablejs
文章目录简介安装2.使用3.解析及常见问题3.1行拖拽3.2表头列拖拽简介el-table+Sortable.js实现表头拖拽、行拖拽Sortable.jsSortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Boots
- 界面控件DevExtreme图表和仪表(v23.1) - 新功能(Angular,React,Vue,jQuery)
界面开发小八哥
angular.jsreact.jsvue.jsUI开发devexpress
本文将为大家总结下DevExtreme在v23.1版本中发布的一些与图表和仪表盘相关的功能。DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。获取DevExtremev23.1正式版下载(Q技术交流:909157416)图表
- Ember.js 入门指南 (二)
乌洛米
计算机编程
@(Ember)[MVVM|前端框架|HTML桌面应用]序言经常有人质疑,在前端搞MV*有什么意义?也有人跟我提出这样的疑问:以AngularJS,Knockout,BackBone为代表的MV*框架,它跟jQuery有什么区别?我jQuery用得好好的,有什么必要再引入这种框架?其实,不管我们使用的是一个类库还是一个框架,都不应该忘记我们最终目的,或许你正在为一个项目做技术选型,或许你正在为你的
- 界面控件DevExtreme v23.1新版亮点 - 数据层、可访问性功能升级
界面开发小八哥
devexpresswinformc#UI控件界面开发
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- html5+table+行拖动,sortable+element 实现表格行拖拽
蔡振原
html5+table+行拖动
背景1、vue项目中的表格需要实现行拖拽功能2、表格使用element组件库中el-table方案介绍Sortable.js介绍:Sortable.js是一款轻量级的拖放排序列表的js插件引用自官方文档:NojQueryrequired.SupportsMeteor,AngularJS,React,Polymer,Vue,KnockoutandanyCSSlibrary,e.g.Bootstrap
- element+sortablejs插件实现拖拽排序效果
avoidaily
工作笔记vue
背景1、后台管理系统中表格需要实现行拖拽功能2、表格使用element组件库中el-table方案介绍Sortable.js介绍:Sortable.js是一款轻量级的拖放排序列表的js插件引用自官方文档:NojQueryrequired.SupportsMeteor,AngularJS,React,Polymer,Vue,KnockoutandanyCSSlibrary,e.g.Bootstrap
- 界面控件DevExtreme v23.1 - UI组件 & UI模板库增强
界面开发小八哥
uiUI开发devexpress界面控件
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- 记录贴:前后端分离架构历程
节奏昂
Java架构java开发语言
文章目录总结重点参考链接总结重点从经典的JSP+Servlet+JavaBean的MVC时代,到SSM(Spring+SpringMVC+Mybatis)和SSH(Spring+Struts+Hibernate)的Java框架时代,再到前端框架(KnockoutJS、AngularJS、vueJS、ReactJS)为主的MVVM时代,然后是Nodejs引领的全栈时代,技术和架构一直都在进步。虽然“
- Vincent van Gogh 05
Doris_super
ThepotatoEatersishisfirstknockoutmasterpiece.《吃土豆的人》是梵高的第一幅杰作。It'saresumeofeverythinghe'sfeltandthoughtuptonow.这幅作品是梵高目前为止所思所想的那些事儿的一个摘要。Everythingthatwouldmakehimarevolutionaryartistisalreadyhere.那些使
- Doctors knock out sheep to discover anesthesia's dark side
遇见_E
Doctorsknockoutsheeptodiscoveranesthesia'sdarkside医生使绵羊昏睡,以了解麻醉技术的阴暗面•anesthesia/ˌænəsˈθiːʒə/n.麻醉e.g.例句:``Thesurgerywascarriedoutunderanesthesia._词性拓展:anesthetic(n.麻醉药;麻醉剂)•darkside阴暗面Beneathgreensurg
- 拖拽排序需求 -- sortable在vue中的使用
wanshuai QwQ
sortablevuevuejavascript
什么是sortableSortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Bootstrap、ElementUI。你可以用来拖拽div、table等元素。sortable.js中文文档.需求场景需要对表格数据进行拖拽排
- 停止学习框架!
不二之家
我们作为开发者,需要时刻跟上技术的步伐。我们每天都在学习各种编程语言、框架、库,似乎我们知道的工具越多,我们的生活就会更美好。我们乐于在Angular、React、Vue、Riot、Ember、Knockout之间辗转腾挪,学习一个又一个新的框架。但我们其实在浪费时间。©TheWolfofWallStreet(2013)byMartinScorsese我的导师曾经给我上了一课:导师:"艾德,你在做
- vscode 搭建nodemon+ts+ts-node 的开发环境
RMITcoder
我司由于业务调整需要重新对现有的webportal进行开发.现有的portal存在10年并且承载了大量业务,里面有jq,knockout和angularjs还有react15和16简直就是一个前端发展史有没有.那么这么复杂的业务逻辑的dashboard开发必然要ts如何初始化一个npm项目和这里不再细说在server下安装依赖包$npminstall--save-devts-nodenodemon
- CRISPR/Cas9 原理
Seurat_Satija
ScienceGuidesCRISPRGuideimgCRISPRGuideCRISPR101eBookCTAJumpTo:CRISPRGuideOverviewKnockoutGenerationNickaseHDRBaseEditActivationorRepressionEpigeneticsMultiplexGenomeEngineeringGenome-wideScreeningFluo
- 2021-08-25 基于Base editor的CRISPR Screen——BARBEKO
NAome
前面我们介绍了CRISPRScreen和基于标签化sgRNA的iBAR。以往应用与CRISPRScreen的系统主要包括knockout(KO),CRISPRa和CRISPRi。对于KO系统,其一个显著的弊端就是会引入双链DNA断裂,这对于细胞本身是有“毒”的,因此基于KO系统的CRISPRScreen会导致偏高的假阳性。CRISPRa和CRISPRi虽然不会引入双链DNA断裂,但其对基因的调
- vue 3.0 初始化时如何调用methods里面的方法
沪上百卉
javascript前端vue
methods:{Tab(type){this.tabActive=type;window.location.href.split('=')[1]=type;},Knockout(){this.$confirm("是否选用?","提示",{type:"warning",}).then(()=>{this.$message({type:"success",message:"成功!",});}).ca
- 听说后端的你在学 React
阿里云云栖号
我是程序员react.js前端前端框架云计算
一、React是什么在React之前前端有三个里程碑意义的library/frameworkjQuery解决了浏览器兼容和DOM元素快捷操作问题,其链式操作API也对后续前端框架产生了深刻影响;Knockout提出了前端代码MVVM分层理念,数据通过模板映射为UI视图,大幅度减少了DOM操作;AngularJS在MVVM基础上引入了双向绑定,数据变化自动反映到UI,视图上的操作也反向自动更新数据;
- 界面控件DevExtreme PivotGrid,拥有新的HTML编码体验!
界面开发小八哥
html界面控件web开发DevExtremeUI开发
虽然DevExtreme刚刚发布了v23.1,但今天我们仍然要继续总结一下之前的主要更新(v22.2)中发布的一些与DevExtremePivotGrid(透视网格)组件相关的重要特性。DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的We
- 实现双向数据绑定proxy比defineProperty优劣如何
meow_possion
vue三要素响应式:如何监听数据变化(双向数据绑定)模版引擎:如何解析模板渲染:vue如何将监听到的数据变化和解析后的html进行渲染实现双向数据绑定有挺多种方法:knockoutJS基于观察者模式的双向数据绑定,Ember基于数据模型的双向数据绑定,而angularjs是基于脏值检查。Vue则是基于数据劫持。基于数据劫持的优点无需显式调用。vue利用发布者订阅者模式+数据劫持,可以直接通知变化并
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu