jquery版小型婚礼(可动态添加祝福语)
原文:
jquery版小型婚礼(可动态添加祝福语)
前两天在网上不小心看到“js许愿墙”这几个字,我的神经就全部被调动了。然后就开始我的百度生涯,一直寻觅许愿墙背景图片和便利贴图片,觅了好久……一直没找到满意的……无意间看到祝福语和一些卡通婚礼图片。最终我决定用jquery制作一个小型婚礼,并且实现添加祝福语的功能。
音乐响起来,开始我的婚礼进行曲~
一、婚礼演示图
场景一:
场景二:
场景三:
场景四:
场景五:
场景六:
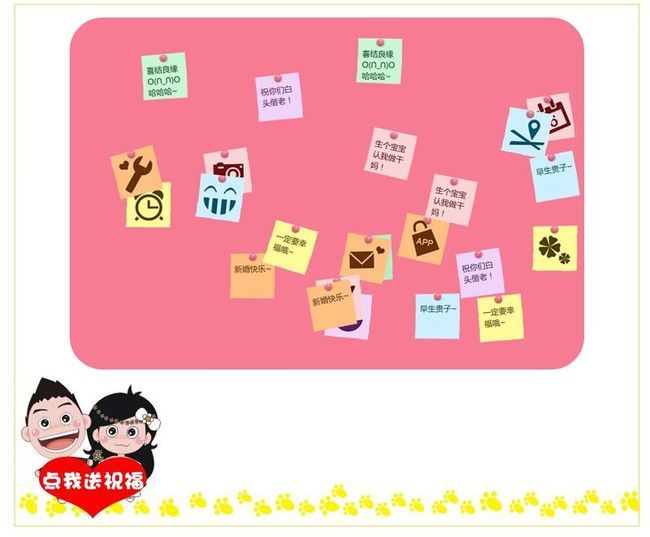
场景七:
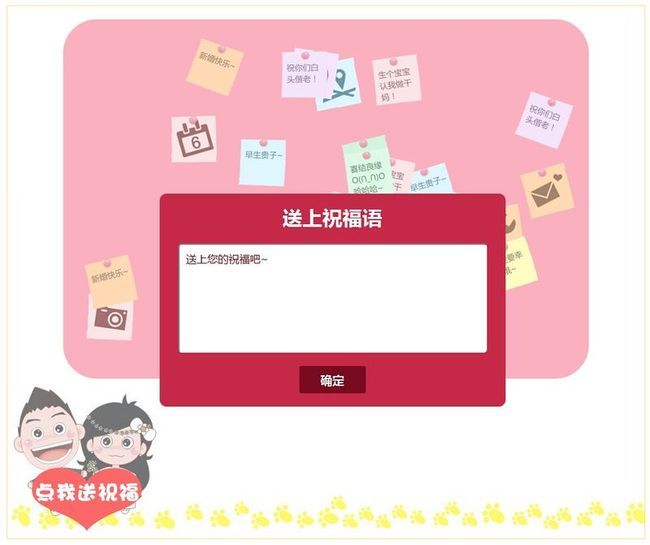
添加祝福语:
二、html代码
<div class="box"> <!-- 场景一 --> <div class="first-box"> <div class="first-horn"> <img src="images/first_horn.jpg"/> </div> <div class="first-txt"> <div class="txt1"><img src="images/first_txt1.jpg"/></div> <div class="txt2"><img src="images/first_txt2.jpg"/></div> </div> </div> <!-- 场景二 --> <div class="second-box"> <div class="second-people"> <img src="images/second_people.jpg"/> </div> <div class="second-txt"> <img src="images/second_txt.jpg"/> </div> </div> <!-- 场景三 --> <div class="three-box"> <div class="three-img"> <img src="images/three_img.jpg"/> </div> </div> <!-- 场景四 --> <div class="fore-box"> <div class="fore-img"> <img src="images/fore_img.jpg"/> </div> </div> <!-- 场景五 --> <div class="five-box"> <div class="five-img"> <img src="images/five_img.jpg"/> <div class="u-enter">进入婚礼</div> </div> </div> <!-- 场景六 --> <div class="six-box"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <!-- 场景七 --> <div class="seven-box"> <div class="clickMe">点我送祝福</div> <div class="seven-content"> <div class="note-a1"></div> <div class="note-a2"></div> <div class="note-a3"></div> <div class="note-a4"></div> <div class="note-a5"></div> <div class="note-a6"></div> <div class="note-a7"></div> <div class="note-a8"></div> <div class="note-a9"></div> <div class="note-a10"></div> <div class="note-a11"></div> <div class="note-a12"></div> <div class="note-1">一定要幸福哦~</div> <div class="note-2">祝你们白头偕老!</div> <div class="note-3">早生贵子~</div> <div class="note-4">新婚快乐~</div> <div class="note-5">生个宝宝认我做干妈!</div> <div class="note-6">喜结良缘O(∩_∩)O哈哈哈~</div> <div class="note-1">一定要幸福哦~</div> <div class="note-2">祝你们白头偕老!</div> <div class="note-3">早生贵子~</div> <div class="note-4">新婚快乐~</div> <div class="note-5">生个宝宝认我做干妈!</div> <div class="note-6">喜结良缘O(∩_∩)O哈哈哈~</div> </div> </div> </div> <!-- 遮罩层 --> <div class="mask"></div> <div class="pop-box"> <h1>送上祝福语</h1> <textarea id="write">写上您的祝福吧~</textarea> <div class="u-sure" id="uSure">确定</div> </div>
三、js代码
场景一:
var $firstHorn = $(".first-horn"), /* 场景一左边喇叭 */ $firstTxt = $(".first-txt"), /* 场景一文字div */ firstTxtWidth = $firstTxt.width(), /* 文字div的宽度 */ $secondBox = $(".second-box"), /* 场景二box */ $secondPeople = $(".second-people"), /* 场景二左边人物 */ $secondTxt = $(".second-txt"), /* 场景二右边文字 */ $threeBox = $(".three-box"), /* 场景三box */ $threeImg = $(".three-img"), /* 场景三图片 */ $foreBox = $(".fore-box"), /* 场景四box */ $foreImg = $(".fore-img"), /* 场景四图片 */ $fiveBox = $(".five-box"), /* 场景五box */ $fiveImg = $(".five-img"), /* 场景五中间图片 */ $uEnter = $(".u-enter"), /* 进入婚礼按钮 */ $sixBox = $(".six-box"), /* 场景六box */ $sixDiv = $sixBox.find("div"), /* 场景六里面小块div */ sixDivWidth = $sixDiv.width(), /* 场景六里面小块div的宽度 */ sixDivHeight = $sixDiv.height(), /* 场景六里面小块div的高度 */ sixBoxWidth = $sixBox.width(), /* 场景六宽度 */ sixBoxHeight = $sixBox.height(),/* 场景六高度 */ $sevenBox = $(".seven-box"); /* 场景一 */ $firstHorn.animate({left: 0},1000); $firstTxt.animate({left: "435px"},function(){ $firstTxt.fadeIn(1000); showTxt($firstTxt.find("div:eq(0)")); /* 显示第一行文字 */ setTimeout(function(){showTxt($firstTxt.find("div:eq(1)"));},3000); /* 显示第二行文字 */ setTimeout(scene2,7000); /* 进入场景二 */ }); /* 显示文字 */ function showTxt($obj){ for(var i = 0; i < 8; i++){ (function(){ $obj.animate({width: firstTxtWidth*(i+1)+"px"}); /* 根据i值,width逐渐变大 */ })(i) } }
描述:场景一主要有两个功能,第一个是控制左边图片,第二个是让右边文字逐一显示。
场景二:
/* 场景二 */ function scene2(){ $firstTxt.fadeOut(); $firstHorn.animate({left: "-422px"},function(){ $secondBox.show(); $secondPeople.animate({left: "0"}); $secondTxt.animate({left: "230px"},function(){ $secondTxt.fadeIn(1000); setTimeout(scene3,2000); /* 进入场景三 */ }); }); }
描述:场景二功能简单一点,只控制左边人物出现,紧接着是文字显示。
场景三:
/* 场景三 */ function scene3(){ $secondBox.hide(); $threeBox.fadeIn(); for(var i = 0; i < 6; i++){ /* 控制图片跳转频率 */ if(i==0){ $threeImg.css({left:0,top:0}); }else if(i%2==0){ $threeImg.animate({left: 40*i+"px",top: 30*i+"px"},80*(6-i)); }else{ $threeImg.animate({left: 40*i+"px",top: "200px"},80*(6-i)); } } setTimeout(scene4,2500); /* 进入场景四 */ }
描述:场景三功能控制图片弹跳显示,我用for循环控制弹跳距离。
场景四:
/* 场景四 */ function scene4(){ $threeBox.hide(); $foreBox.fadeIn(); $foreImg.animate({top: "80px"},1000); setTimeout(scene5,2500); /* 进入场景五 */ }
描述:场景四控制图片从顶部往下滑落,停留1秒然后滑向右侧直至消失。
场景五:
/* 场景五 */ function scene5(){ $foreImg.animate({left: "960px"},function(){ $fiveBox.fadeIn(); $fiveBox.find("img").css({"transform": "scale(1)"}); $uEnter.click(function(){ $fiveBox.hide(); setTimeout(scene6,400); /* 进入第六场景 */ }) }); }
描述:场景五慢慢显现,可点击进入婚礼。
场景六:
/* 场景六 */ var colCount = 4, /* 多少列 */ rowCount = 4; /* 多少行 */ function scene6(){ $sixBox.fadeIn(); /* 聚合 */ $sixDiv.each(function(){ var _index = $(this).index(), col = _index%colCount, /* 第几列 */ row = Math.floor(_index/rowCount), /* 第几行 */ cssLeft = sixBoxWidth/2 - colCount/2*sixDivWidth + col*sixDivWidth, /* left的值 */ cssTop = sixBoxHeight/2 - rowCount/2*sixDivHeight + row*sixDivHeight, /* top的值 */ divLeft = -col*sixDivWidth, /* 背景定位的宽度 */ divTop = -row*sixDivHeight; /* 背景定位的高度 */ $(this).css({"left": cssLeft,"top": cssTop, "background-position": divLeft+"px "+divTop+"px"}); /* 先设置成为聚合,定位好背景图片 */ setTimeout(scatter,1600); /* 调用散开 */ }) setTimeout(scene7,3000); /* 进入第七场景 */ } /* 散开 */ function scatter(){ $sixDiv.each(function(){ var _index = $(this).index(), col = _index%colCount, /* 第几列 */ row = Math.floor(_index/rowCount), /* 第几行 */ cssLeft = (col-1)*(sixBoxWidth+sixDivWidth)- sixDivWidth, /* 我这里的水平间距大小为盒子大小加上它自身的宽度 */ cssTop = (row-1)*(sixBoxHeight+sixDivHeight)- sixDivWidth; /* 我这里的水平间距大小为盒子大小加上它自身的宽度 */ $(this).animate({"left": cssLeft,"top": cssTop},1200); }) }
描述:场景六显现停留1.6秒,然后以碎片的形式向外散开,这个代码解释和jquery版相片墙(鼠标控制图片聚合和散开)类似,参考那边即可。
场景七:
/* 场景七 */ var $sevenDiv = $(".seven-content div"), $clickMe = $(".clickMe"), /* 送上祝福 */ $mask = $(".mask"), $popBox = $(".pop-box"), $write = $("#write"), $uSure = $("#uSure"), $sevenContent = $(".seven-content"); function scene7(){ $sixBox.hide(); $sevenBox.fadeIn(1000); $sevenDiv.each(function(){ defineSevenDiv($(this)); }) function defineSevenDiv($own){ var _obj = defineRandom(); $own.css({"transform":"rotate("+_obj.rotate+"deg)"}); /* 设置随机旋转值 */ $own.animate({left: _obj.left+"px",top: _obj.top+"px"}); /* 随机排布 */ } /* 定义随机left,top和旋转值 */ function defineRandom(){ var randomLeft = Math.floor(680*(Math.random())) + 30, /* 图片left值 */ randomTop = Math.floor(400*Math.random()) + 30, /* 图片top值 */ randomRotate = 20 - Math.floor(40*Math.random()); /* 图片旋转角度 */ return { left: randomLeft, top: randomTop, rotate:randomRotate } } /* 拖动祝福卡片 */ draggableNote(); /* 拖动图片 */ function draggableNote(){ $(".seven-content div").draggable({ containment: $sevenContent, zIndex: 2700, start: function(){ $(this).css({"transform":"rotate(0deg)","cursor": "crosshair"}); /* 开始拖动图片旋转为0,鼠标样式改变 */ }, stop: function(){ var _obj = defineRandom(); $(this).css({"transform":"rotate("+_obj.rotate+"deg)","cursor": "pointer"}); /* 停止拖动,旋转为随机的 */ } }) }
描述:场景七祝福贴纸随机排布,并且可拖动祝福贴纸。
添加祝福语:
/* 点我送祝福 */ $clickMe.click(function(){ $write.val("送上您的祝福吧~"); $mask.fadeIn(); $popBox.animate({top: "50%"}); }) /* 获取焦点时 */ $write.focus(function(){ var _val = $(this).val(); if(_val == "送上您的祝福吧~"){ $(this).val(""); } }) /* 丢失焦点时 */ $write.blur(function(){ var _val = $(this).val(); if(_val.length == 0){ $(this).val("送上您的祝福吧~"); } }) /* 点击确定 */ $uSure.click(function(){ var _writeVal = $write.val(); var _randomNum = Math.ceil(Math.random()*6); if(_writeVal != "送上您的祝福吧~"){ var _div = '<div class="note-'+_randomNum+'">'+_writeVal+'</div>'; $sevenContent.append(_div); /* 如果输入祝福语,将此标签添加的尾部 */ defineSevenDiv($sevenContent.find("div:last")); $popBox.animate({top: "-300px"},function(){ $mask.fadeOut(); draggableNote(); /* 可拖动卡片,给新添加的标签赋予拖动功能 */ }); }else{ alert("请输入祝福语!"); } })
描述:添加祝福语中,需填写祝福语,否则不让提交。可提交的祝福语便随机散布在祝福墙中,可实现随意拖动功能。
js所有代码:
/** * User: wei ya * Date: 14-6-12 * Time: 下午8:08 * 小型婚礼 */ $(function(){ var $firstHorn = $(".first-horn"), /* 场景一左边喇叭 */ $firstTxt = $(".first-txt"), /* 场景一文字div */ firstTxtWidth = $firstTxt.width(), /* 文字div的宽度 */ $secondBox = $(".second-box"), /* 场景二box */ $secondPeople = $(".second-people"), /* 场景二左边人物 */ $secondTxt = $(".second-txt"), /* 场景二右边文字 */ $threeBox = $(".three-box"), /* 场景三box */ $threeImg = $(".three-img"), /* 场景三图片 */ $foreBox = $(".fore-box"), /* 场景四box */ $foreImg = $(".fore-img"), /* 场景四图片 */ $fiveBox = $(".five-box"), /* 场景五box */ $fiveImg = $(".five-img"), /* 场景五中间图片 */ $uEnter = $(".u-enter"), /* 进入婚礼按钮 */ $sixBox = $(".six-box"), /* 场景六box */ $sixDiv = $sixBox.find("div"), /* 场景六里面小块div */ sixDivWidth = $sixDiv.width(), /* 场景六里面小块div的宽度 */ sixDivHeight = $sixDiv.height(), /* 场景六里面小块div的高度 */ sixBoxWidth = $sixBox.width(), /* 场景六宽度 */ sixBoxHeight = $sixBox.height(),/* 场景六高度 */ $sevenBox = $(".seven-box"); /* 场景一 */ $firstHorn.animate({left: 0},1000); $firstTxt.animate({left: "435px"},function(){ $firstTxt.fadeIn(1000); showTxt($firstTxt.find("div:eq(0)")); /* 显示第一行文字 */ setTimeout(function(){showTxt($firstTxt.find("div:eq(1)"));},3000); /* 显示第二行文字 */ setTimeout(scene2,7000); /* 进入场景二 */ }); /* 显示文字 */ function showTxt($obj){ for(var i = 0; i < 8; i++){ (function(){ $obj.animate({width: firstTxtWidth*(i+1)+"px"}); /* 根据i值,width逐渐变大 */ })(i) } } /* 场景二 */ function scene2(){ $firstTxt.fadeOut(); $firstHorn.animate({left: "-422px"},function(){ $secondBox.show(); $secondPeople.animate({left: "0"}); $secondTxt.animate({left: "230px"},function(){ $secondTxt.fadeIn(1000); setTimeout(scene3,2000); /* 进入场景三 */ }); }); } /* 场景三 */ function scene3(){ $secondBox.hide(); $threeBox.fadeIn(); for(var i = 0; i < 6; i++){ /* 控制图片跳转频率 */ if(i==0){ $threeImg.css({left:0,top:0}); }else if(i%2==0){ $threeImg.animate({left: 40*i+"px",top: 30*i+"px"},80*(6-i)); }else{ $threeImg.animate({left: 40*i+"px",top: "200px"},80*(6-i)); } } setTimeout(scene4,2500); /* 进入场景四 */ } /* 场景四 */ function scene4(){ $threeBox.hide(); $foreBox.fadeIn(); $foreImg.animate({top: "80px"},1000); setTimeout(scene5,2500); /* 进入场景五 */ } /* 场景五 */ function scene5(){ $foreImg.animate({left: "960px"},function(){ $fiveBox.fadeIn(); $fiveBox.find("img").css({"transform": "scale(1)"}); $uEnter.click(function(){ $fiveBox.hide(); setTimeout(scene6,400); /* 进入第六场景 */ }) }); } /* 场景六 */ var colCount = 4, /* 多少列 */ rowCount = 4; /* 多少行 */ function scene6(){ $sixBox.fadeIn(); /* 聚合 */ $sixDiv.each(function(){ var _index = $(this).index(), col = _index%colCount, /* 第几列 */ row = Math.floor(_index/rowCount), /* 第几行 */ cssLeft = sixBoxWidth/2 - colCount/2*sixDivWidth + col*sixDivWidth, /* left的值 */ cssTop = sixBoxHeight/2 - rowCount/2*sixDivHeight + row*sixDivHeight, /* top的值 */ divLeft = -col*sixDivWidth, /* 背景定位的宽度 */ divTop = -row*sixDivHeight; /* 背景定位的高度 */ $(this).css({"left": cssLeft,"top": cssTop, "background-position": divLeft+"px "+divTop+"px"}); /* 先设置成为聚合,定位好背景图片 */ setTimeout(scatter,1600); /* 调用散开 */ }) setTimeout(scene7,3000); /* 进入第七场景 */ } /* 散开 */ function scatter(){ $sixDiv.each(function(){ var _index = $(this).index(), col = _index%colCount, /* 第几列 */ row = Math.floor(_index/rowCount), /* 第几行 */ cssLeft = (col-1)*(sixBoxWidth+sixDivWidth)- sixDivWidth, /* 我这里的水平间距大小为盒子大小加上它自身的宽度 */ cssTop = (row-1)*(sixBoxHeight+sixDivHeight)- sixDivWidth; /* 我这里的水平间距大小为盒子大小加上它自身的宽度 */ $(this).animate({"left": cssLeft,"top": cssTop},1200); }) } /* 场景七 */ var $sevenDiv = $(".seven-content div"), $clickMe = $(".clickMe"), /* 送上祝福 */ $mask = $(".mask"), $popBox = $(".pop-box"), $write = $("#write"), $uSure = $("#uSure"), $sevenContent = $(".seven-content"); function scene7(){ $sixBox.hide(); $sevenBox.fadeIn(1000); $sevenDiv.each(function(){ defineSevenDiv($(this)); }) function defineSevenDiv($own){ var _obj = defineRandom(); $own.css({"transform":"rotate("+_obj.rotate+"deg)"}); /* 设置随机旋转值 */ $own.animate({left: _obj.left+"px",top: _obj.top+"px"}); /* 随机排布 */ } /* 定义随机left,top和旋转值 */ function defineRandom(){ var randomLeft = Math.floor(680*(Math.random())) + 30, /* 图片left值 */ randomTop = Math.floor(400*Math.random()) + 30, /* 图片top值 */ randomRotate = 20 - Math.floor(40*Math.random()); /* 图片旋转角度 */ return { left: randomLeft, top: randomTop, rotate:randomRotate } } /* 拖动祝福卡片 */ draggableNote(); /* 拖动图片 */ function draggableNote(){ $(".seven-content div").draggable({ containment: $sevenContent, zIndex: 2700, start: function(){ $(this).css({"transform":"rotate(0deg)","cursor": "crosshair"}); /* 开始拖动图片旋转为0,鼠标样式改变 */ }, stop: function(){ var _obj = defineRandom(); $(this).css({"transform":"rotate("+_obj.rotate+"deg)","cursor": "pointer"}); /* 停止拖动,旋转为随机的 */ } }) } /* 点我送祝福 */ $clickMe.click(function(){ $write.val("送上您的祝福吧~"); $mask.fadeIn(); $popBox.animate({top: "50%"}); }) /* 获取焦点时 */ $write.focus(function(){ var _val = $(this).val(); if(_val == "送上您的祝福吧~"){ $(this).val(""); } }) /* 丢失焦点时 */ $write.blur(function(){ var _val = $(this).val(); if(_val.length == 0){ $(this).val("送上您的祝福吧~"); } }) /* 点击确定 */ $uSure.click(function(){ var _writeVal = $write.val(); var _randomNum = Math.ceil(Math.random()*6); if(_writeVal != "送上您的祝福吧~"){ var _div = '<div class="note-'+_randomNum+'">'+_writeVal+'</div>'; $sevenContent.append(_div); /* 如果输入祝福语,将此标签添加的尾部 */ defineSevenDiv($sevenContent.find("div:last")); $popBox.animate({top: "-300px"},function(){ $mask.fadeOut(); draggableNote(); /* 可拖动卡片,给新添加的标签赋予拖动功能 */ }); }else{ alert("请输入祝福语!"); } }) } })
总结:做完这个小型婚礼,我自己都喜欢自己了,嘿嘿,小小自恋下,希望这个动画也能给大家一个小惊喜。如果大家觉得不错,希望大家能动动小手给我一个小小的赞,促使我不断努力不断去发现,谢谢~ O(∩_∩)O~~