cocos2d-js-v3.0-rc0 下 pomelo-cocos2d-jsb native web 配置
一。基本步骤
注意:pomelo-cocos2d-jsb 没实用 https://github.com/NetEase/pomelo-cocos2d-jsb,原因这个不是最新版,另外,component根文件没有
pomelo-cocos2d-jsb 用的是 https://github.com/NetEase/chatofpomelo-websocket/tree/master/web-server/public/js/lib
这个是最新版,另外能够更新
详细步骤:
1.1下载zip文件
wget https://github.com/NetEase/chatofpomelo-websocket/archive/master.zip
1.2 拷贝lib文件夹下全部文件及文件夹到src/pomelo-cocos2d-jsb文件夹下
1.3 更新文件
component install -f && component build -v
1.4 建立index.js文件
文件内容为:
var window = window || {};
var module = module || {};
module.exports = {};
var console = cc;
console.error = cc.log;
var setTimeout = function(fn, interval) {
var instance = cc.Director.getInstance();
var scene = instance.getRunningScene();
instance.getScheduler().
scheduleCallbackForTarget(scene, fn, interval, 1, 0, false);
return scene;
}
var clearTimeout = function(target) {
var instance = cc.Director.getInstance();
instance.getScheduler().unscheduleAllCallbacksForTarget(target);
}
window.setTimeout = setTimeout;
window.clearTimeout = clearTimeout;
require('src/pomelo-cocos2d-jsb/components/component-emitter/index.js');
window.EventEmitter = Emitter;
require('src/pomelo-cocos2d-jsb/components/netease-pomelo-protocol/lib/protocol.js');
require('src/pomelo-cocos2d-jsb/components/pomelonode-pomelo-protobuf/lib/client/protobuf.js');
require('src/pomelo-cocos2d-jsb/components/pomelonode-pomelo-jsclient-websocket/lib/pomelo-client.js');
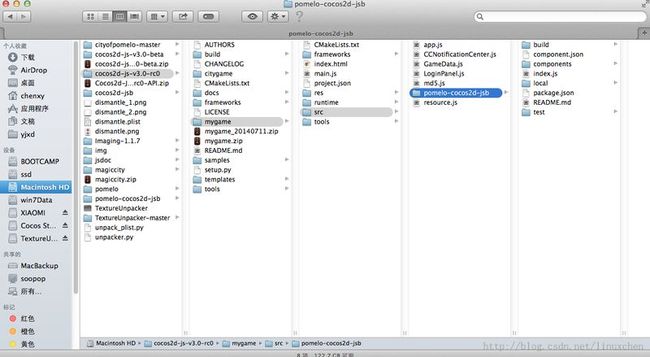
看一下详细的文件夹结构
二。native 平台 相关配置:
2.1 改动project.json文件,添加"src/pomelo-cocos2d-jsb/index.js"
注意,这个文件的调用顺序也非常重要,app.js是要用到“src/pomelo-cocos2d-jsb/index.js”的

2.2 看看app.js里面怎么调用的
var pomelo = window.pomelo;
var HelloWorldLayer = cc.Layer.extend({
sprite:null,
ctor:function () {
//////////////////////////////
// 1. super init first
this._super();
this.connect2svr();
/////////////////////////////
// 2. add a menu item with "X" image, which is clicked to quit the program
// you may modify it.
// ask director the window size
var size = cc.director.getWinSize();
// add a "close" icon to exit the progress. it's an autorelease object
var closeItem = cc.MenuItemImage.create(
res.CloseNormal_png,
res.CloseSelected_png,
function () {
cc.log("Menu is clicked!");
}, this);
closeItem.attr({
x: size.width - 20,
y: 20,
anchorX: 0.5,
anchorY: 0.5
});
var menu = cc.Menu.create(closeItem);
menu.x = 0;
menu.y = 0;
this.addChild(menu, 1);
/////////////////////////////
// 3. add your codes below...
// add a label shows "Hello World"
// create and initialize a label
var helloLabel = cc.LabelTTF.create("Hello World","Arial",38);
// position the label on the center of the screen
helloLabel.x = size.width / 2;
helloLabel.y = 0;
// add the label as a child to this layer
this.addChild(helloLabel, 5);
// add "HelloWorld" splash screen"
this.sprite = cc.Sprite.create(res.HelloWorld_png);
//this.sprite = cc.Sprite.create(grassPNG);
this.sprite.attr({
x: size.width / 2,
y: size.height / 2,
scale: 0.5,
rotation: 180
});
this.addChild(this.sprite,0);
var rotateToA = cc.RotateTo.create(2,0);
var scaleToA = cc.ScaleTo.create(2,1,1);
this.sprite.runAction(cc.Sequence.create(rotateToA, scaleToA));
helloLabel.runAction(cc.Spawn.create(cc.MoveBy.create(2.5, cc.p(0, size.height -40)),cc.TintTo.create(2.5,255,125,0)));
return true;
},
connect2svr: function() {
pomelo.init({
host: '127.0.0.1',
port: 3014,
log: true
}, function() {
var route ='gate.gateHandler.queryEntry';
pomelo.request(route, {}, function(data) {
pomelo.disconnect();
pomelo.init({
host: data.host,
port: data.port,
log: true
}, function() {});
});
});
},
loginSvr: function() {
var self = this;
var gPlayerName = 'name';
var password = 'pass';
password = md5(password);
//self.mTips.setString('');
route = "connector.entryHandler.loginSvr";
pomelo.request(route, {
playerName: gPlayerName,
password: password
}, function(data) {
if(data.ret) {
//gPlayerId = data.playerId;
//var nextScene = cc.Scene.create();
//gGameLobbyLayer = new GameLobbyLayer();
//nextScene.addChild(gGameLobbyLayer);
//cc.Director.getInstance().replaceScene(cc.TransitionSlideInR.create(1, nextScene));
} else {
//self.mTips.setString('password错误');
}
});
}
});
var HelloWorldScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new HelloWorldLayer();
this.addChild(layer);
}
});
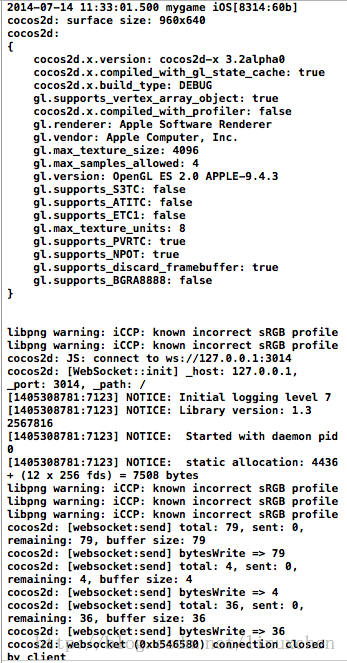
2.3 看看执行的日志
三。web的配置
3.1 改动project.json文件,去掉 "src/pomelo-cocos2d-jsb/index.js" 这行
3.2 改动根文件夹下的index.html 文件
改为
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cocos2d-html5 Hello World test</title>
<link rel="icon" type="image/GIF" href="res/favicon.ico"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="full-screen" content="yes"/>
<meta name="screen-orientation" content="portrait"/>
<meta name="x5-fullscreen" content="true"/>
<meta name="360-fullscreen" content="true"/>
<style>
body, canvas, div {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
</style>
</head>
<body style="padding:0; margin: 0; background: #000;">
<canvas id="gameCanvas" width="800" height="450"></canvas>
<script src="frameworks/cocos2d-html5/CCBoot.js"></script>
<script src="src/pomelo-cocos2d-jsb/build/build.js"></script>
<script type="text/javascript">
require('boot');
</script>
<script src="main.js"></script>
</body>
注意: script的调用顺序很重要,不能变动,由于有之间的调用顺序关系
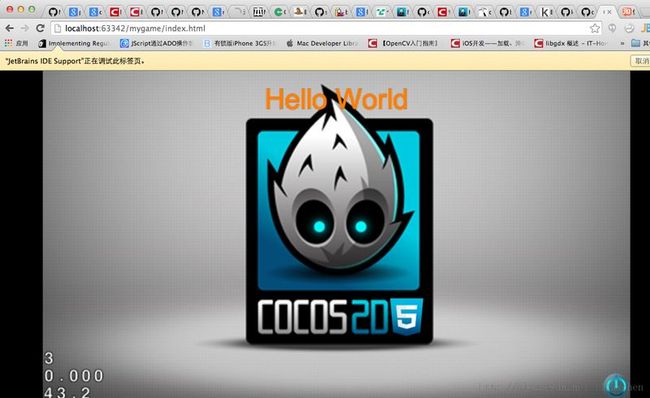
3.3 执行的效果