整合Acitiviti在线流程设计器(Activiti-Modeler 5.18.0)
整合Acitiviti在线流程设计器(Activiti-Modeler 5.18.0)
1.概述前言
一直以来都是从事大量的工作流相关的项目,用过很多商用的工作流产品,包括国内与国外的,尽管商用的工作产品在UI操作上比较人性化,但个人用户觉得,这东西只需要一些初级用户,对于我们一直在为一些高级的客户提供一些专业的数据整合、流程梳理、系统间的数据穿透时,这些系统因为不开源,给项目的实施带来巨大的风险,在一些项目栽过跟头后,我更偏向于使用开源的平台了。但开源平台最大的难点是在于你是否有足够的技术人员来学习及掌握它,否则,它也一样面临项目实施失败的风险。后来在一些项目上使用JBPM4,Activiti5,发现Activiti5的流程功能真的很强大,几乎是无所不能。套用一句广告语,老板再也不担心我的流程实现了。在实施国外的项目时,流程的设计几乎是交给开发人员来处理的,因此用Activiti的合适的。但在国内,我们的客户则提出更高的要求,要求普通的人员也可以参与流程的设计要求。Activiti后续的版本也在完善这些功能,特别是Activiti-5.18版本,Activiti-Modeler的建模工具几乎进行了重写,看来Activiti的开源团队也慢慢意识了这点,加大了人力在这方面的投入,以目前的使用,可以达到商用级别,通过功能的扩展,可以很好实现在线流程建模。
为了平台未来的延伸扩展,我建议直接使用该团队的Activiti-Modeler,原因很简单,可以有效跟着团队进行产品的升级,当然我们也需要扩展自己的特色功能,这块我在后面不断把文章写出来,以供大家学习。
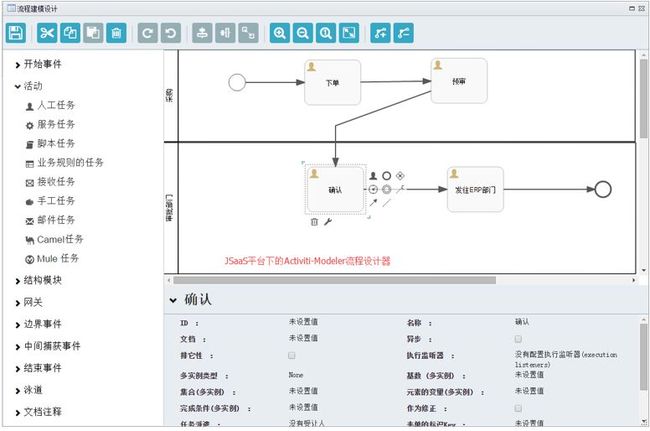
在此,先展示一下我在JSAAS平台上初步整合Activiti-Modeler的效果:
说实话,虽然这设计器还有一些小小的缺陷,但仍然阻止不了我爱它,因为全新自己开发这东西,那是比较要命的,呵呵,苦逼的程序员呀。于是我多么希望在我的Activiti的流程应用里,直接就带这么一款应用。
现实提美好的, 整合是苦逼的,于是就有本文的出现。
在我的博客前一篇中,已经有说明如何利用Activiti-Modeler的源码跑起来,加至eclipse下运行起来,在本文中即是以该文为基础,进行本文的说明及整合。
2. 整合Activiti-Modeler的要求
Activiti-Modeler 5.18用了新的WEB框架,其是基于Spring-Mvc 4.0以上的框架,同时用了VAADIN的RIA的UI,特别是后者,这框架带有太多的jar包,虽然它也是结合了spring来使用,要整合这玩意,几乎就得把这东西加入我们的项目中,同时还需要整合它的用户管理,这是要命的。我们的出发点,仅是用它的前端画图处理功能,后端的流程逻辑处理即由我们来实现。
于是我研究了一下Activiti-webapp-explorer2项目,发现要实现我以上的目标,原来很简单。以下假定我的环境要求,以下为我的原项目的环境,是基于Spring 3的,我的平台可直接转为Spring4.0,特别是Spring-MVC的环境也转成4.0
3. 整合步骤
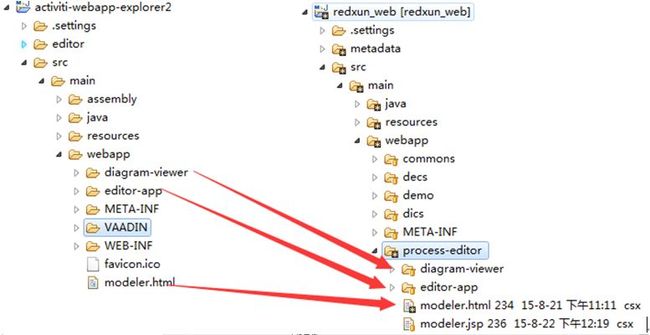
3.1. 把前端的设计器文件从activiti-webapp-explorer2拷至我平台上新建的目录process-editor,如下图所示:
同时把resources下的stencilset.json文件拷至我的项目中的resources目录下。
3.2.在Spring项目中加入Activiti 5.18的依赖引用,注意,不能直接从explorer项目中直接取,那样会带有很多无用的jar包,以下为精简后的pom引用。
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-engine</artifactId>
<version>5.18.0</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-spring</artifactId>
<version>5.18.0</version>
<exclusions>
<exclusion>
<artifactId>commons-dbcp</artifactId>
<groupId>commons-dbcp</groupId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-diagram-rest</artifactId>
<version>5.18.0</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-transcoder</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-dom</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-json-converter</artifactId>
<version>5.18.0</version>
<exclusions>
<exclusion>
<artifactId>commons-collections</artifactId>
<groupId>commons-collections</groupId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-bridge</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-css</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-anim</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-codec</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-ext</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-gvt</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-script</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-parser</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-svg-dom</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-svggen</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-util</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-xml</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>org.apache.xmlgraphics</groupId>
<artifactId>batik-js</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>xml-apis</groupId>
<artifactId>xml-apis-ext</artifactId>
<version>1.3.04</version>
</dependency>
<dependency>
<groupId>xml-apis</groupId>
<artifactId>xml-apis</artifactId>
<version>1.3.04</version>
</dependency>
<dependency>
<groupId>org.apache.xmlgraphics</groupId>
<artifactId>xmlgraphics-commons</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>batik</groupId>
<artifactId>batik-awt-util</artifactId>
<version>1.7</version>
</dependency>
<dependency>
<groupId>commons-collections</groupId>
<artifactId>commons-collections</artifactId>
<version>3.2.1</version>
</dependency>
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
如不采用common-dbcp的数据源时,以上配置排除该包的引用,
Batik的包主要是用来解析html中的svg的内容,包比较多,但都不大。
3.3.配置如下的spring-activiti.xml文件,其格式如下所示(可从activiti-webapp-explorer2下的resources的activiti-custom-context.xml文件拷出来),把以下的一些用到explorer表单的配置信息删除。因为我们不采用其表单的配置信息。
注意点:
1. 扩展实现自身的idGenerator
目的是为了产生唯一的数据主键,方法很多,请自行实现,不扩展也可以。
2. 配置对应的数据连接信息及数据源、事务等
3.4 .在Spring的配置文件中引入spring-activiti.xml,启动应用程序即可,可看到其已经把数据库表创建出来。
3.5. 处理Activiti-Moderler的后台处理的配置。即创建模型设计、保存、更新等内容,它需要与后端进行交互处理。我们看了activiti-webapp-explorer2的web.xml就清楚其后台交互的处理模式。
简要说明:explorer2这个项目在启动后,就会spring mvc4进行包扫描,把(请参考org.activiti.explorer.servlet.DispatcherServletConfiguration),org.activiti.rest.editor、org.activiti.rest.diagram包下的Controller扫描至响应映射中来,为的就是实现编辑器及设计模型的流程展示时,相应有对应的controller服务。
因此,我们比较好的办法就是重写这些controller即可,这些controller的实现也很简单,在这里,我最简单的做法就是把这些类直接拷到我的项目中,重命名了包名。(当然也可以直接把以上两包通过pom依赖加进来),本人不想自己的项目带有太多的依赖包,所以不直接引用了。
拷完后,我这里的包如下所示:
在SpringMVC中加载这些包,注意,SpringMvc需要为4.0以上的,这样才能比较好支持RestController的注解方式,否则,请用旧的方式来支持这种Rest URL访问。
<!--加入Spring Activiti-Modeler的运行配置-->
<context:component-scan base-package="com.redxun.bpm.rest.diagram"/>
<context:component-scan base-package="com.redxun.bpm.rest.editor"/>
在web.xml中配置拦截这些访问路径
<servlet-mapping>
<servlet-name>springMvc</servlet-name>
<url-pattern>/service/*</url-pattern>
</servlet-mapping>
3.6. 修改process-editor下的一些配置文件,以支持我们的在线流程设计
A)去掉Activiti Afresco的logo标题栏,并且把样式上的空白栏去掉
修改modeler.html中的以下内容,注意不要把该文本删除,建议加style=”display:none”,删除后其会造成底层下的一些内容有40个像数的东西显示不出来。
<div class="navbar navbar-fixed-top navbar-inverse" role="navigation" id="main-header">
<div class="navbar-header">
<a href="" ng-click="backToLanding()" class="navbar-brand"
title="{{'GENERAL.MAIN-TITLE' | translate}}"><span
class="sr-only">{{'GENERAL.MAIN-TITLE' | translate}}</span></a>
</div>
</div>
B)在editor-app/css/style-common.css中,把以下样式的padding-top部分改为0px;
.wrapper.full {
padding: 40px 0px 0px 0px;
overflow: hidden;
max-width: 100%;
min-width: 100%;
}
C)在modeler.html中加上CloseWindow的函数
<script type="text/javascript">
function CloseWindow(action) {
if (window.CloseOwnerWindow) return window.CloseOwnerWindow(action);
else window.close();
}
</script> 目的是为了保存模型时,可以关闭当前的弹出的mini窗口,修改保存后弹出的窗口的保存及关闭动作,如下所示:
<script type="text/javascript">
function CloseWindow(action) {
if (window.CloseOwnerWindow) return window.CloseOwnerWindow(action);
else window.close();
}
</script> 目的是为了保存模型时,可以关闭当前的弹出的mini窗口,修改保存后弹出的窗口的保存及关闭动作,如下所示,把editor-app/configuration/toolbar-default-action.js的以下函数:
$scope.saveAndClose = function () {
$scope.save(function() {
window.location.href = "./";
});
}; 改成以下:
$scope.saveAndClose = function () {
$scope.save(function() {
CloseWindow('ok');
});
};
ACTIVITI.CONFIG = {
'contextRoot' : '/activiti-explorer/service',
}; 改成自己的根目录:
ACTIVITI.CONFIG = {
'contextRoot' : '/redxun_web/service',
}; 在实际的项目中,可以把这些ContextRoot改成动态的获值方式
String descp=request.getParameter("description");
ObjectMapper objectMapper = new ObjectMapper();
ObjectNode editorNode = objectMapper.createObjectNode();
editorNode.put("id", "canvas");
editorNode.put("resourceId", "canvas");
ObjectNode stencilSetNode = objectMapper.createObjectNode();
stencilSetNode.put("namespace", "http://b3mn.org/stencilset/bpmn2.0#");
editorNode.set("stencilset", stencilSetNode);
Model modelData = repositoryService.newModel();
ObjectNode modelObjectNode = objectMapper.createObjectNode();
modelObjectNode.put(MODEL_NAME, actReModel.getName());
modelObjectNode.put(MODEL_REVISION, 1);
//String description = null;
modelObjectNode.put(MODEL_DESCRIPTION, descp);
modelData.setMetaInfo(modelObjectNode.toString());
modelData.setName(actReModel.getName());
repositoryService.saveModel(modelData);
repositoryService.addModelEditorSource(modelData.getId(), editorNode.toString().getBytes("utf-8")); 至此,整合创建完成,后续我们会基于Activiti上进行扩展,以实现流程在线定义,流程人员挂接、表单关联、代办事项、代理、转办、归档等复杂的中国特色流程的需求。
已有 0 人发表留言,猛击->> 这里<<-参与讨论
ITeye推荐
- —软件人才免语言低担保 赴美带薪读研!—