js+c#打造多语种输入法虚拟键盘的网站在线输入(创世纪篇)
个性化的VirtualKeyboard,虚拟键盘,即不需要用输入法打字,直接在网页中实现多语种在线输入。有点类似沪江小D,dahanyu.com,青云在线的网站。
最近做项目时,客户需要利用触摸屏进行操作,不外接鼠标键盘,但要求能录入文字,包括数字,英文,中文,德文,法文,西文等,这有点类似于google translate .
Google Translate 产品 Google 翻译输入框已整合 Google 输入工具,可以实现 Google 翻译支持的 65 种不同语言间输入法的切换,例如中文,从翻译语言中选择源为中文,翻译框左边会多出一个输入法按钮,点击即可激活输入法,并且可以通过输入法菜单选择默认的拼音输入法之外的五笔、注意输入法等输入方式。图下,
javascript语言实现(适合php网站)
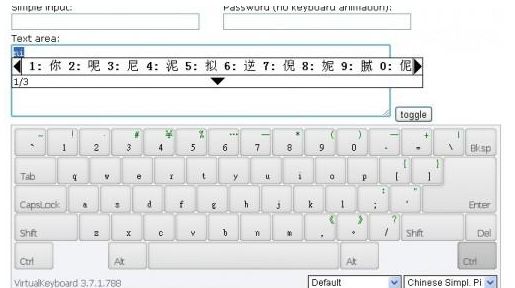
其实要实现类似于Google多语种 虚拟键盘输入,是靠js来实现的,js有一款功能强大的JS虚拟键盘插件----virtualkeyboard.
VirtualKeyboard,它内置了100多种键盘布局和200多种输入法,9套可选皮肤方案,而且支持自建输入法,功能相当强大。开发类似谷歌在线输入多语种键盘绰绰有余,有些可以自定义添加。
我正在做网页前端开发,自然上路啦,let't do it!
项目页面中引用JS文件:
<script type="text/javascript" src="jscripts/vk_loader.js?vk_layout=CN%20Chinese%20Simpl.%20Pinyin&vk_skin=flat_gray" ></script>
解释一下:vk_layout=CN%20Chinese%20Simpl.%20Pinyin 表示默认输入法设置为简体中文,
vk_skin=flat_gray 表示默认皮肤选用flat_gray。这两个可以根据个人需要进行设置。
调用/隐藏虚拟键盘的函数:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search是文本框的ID,softkey是虚拟键盘显示位置元素的ID。
下面是个简单的例子:
code:
<html> <head> <script type="text/javascript" src="vk_loader.js?vk_layout=CN%20Chinese%20Simpl.%20Pinyin&vk_skin=flat_gray" ></script> </head> <body> <input type="text" id="txt_Search" onfocus="VirtualKeyboard.toggle('txt_Search', 'softkey')" onblur="VirtualKeyboard.toggle('txt_Search','softkey');" /> <div id="softkey"></div> </body> </html>

手动添加多语言
<select id=\"kb_langselector\"></select>" + "<select id=\"kb_mappingselector\"></select>"
kb_mappingselector是键盘布局选择框的ID,kb_langselector是输入法选择框的ID,kb_langselector就是我们要的ID。
网站所使用的框架是jquery.
还有一种语言c#(asp.net网站)
C#Winform实现简单的虚拟键盘
关键技术点有两个:
1.将键盘所在的窗体设置为浮动工具条窗体。只要将窗体的CreateParams重写即可,这样窗体就不会获取焦点,代码如下:
#region 将当前窗体指定为浮动工具条窗体
public enum WindowStyles : uint
{
WS_POPUP = 0x80000000 ,
WS_CHILD = 0x40000000 ,
WS_MINIMIZE = 0x20000000 ,
WS_VISIBLE = 0x10000000 ,
WS_DISABLED = 0x08000000 ,
WS_CLIPSIBLINGS = 0x04000000 ,
WS_CLIPCHILDREN = 0x02000000 ,
WS_MAXIMIZE = 0x01000000 ,
WS_BORDER = 0x00800000 ,
WS_DLGFRAME = 0x00400000 ,
WS_VSCROLL = 0x00200000 ,
WS_HSCROLL = 0x00100000 ,
WS_SYSMENU = 0x00080000 ,
WS_THICKFRAME = 0x00040000 ,
WS_GROUP = 0x00020000 ,
WS_TABSTOP = 0x00010000 ,
WS_MINIMIZEBOX = 0x00020000 ,
WS_MAXIMIZEBOX = 0x00010000 ,
WS_CAPTION = WS_BORDER | WS_DLGFRAME,
WS_TILED = WS_OVERLAPPED,
WS_ICONIC = WS_MINIMIZE,
WS_SIZEBOX = WS_THICKFRAME,
WS_TILEDWINDOW = WS_OVERLAPPEDWINDOW,
WS_OVERLAPPEDWINDOW = WS_OVERLAPPED | WS_CAPTION | WS_SYSMENU | WS_THICKFRAME | WS_MINIMIZEBOX | WS_MAXIMIZEBOX,
WS_POPUPWINDOW = WS_POPUP | WS_BORDER | WS_SYSMENU,
WS_CHILDWINDOW = WS_CHILD,
// Extended Window Styles
WS_EX_DLGMODALFRAME = 0x00000001 ,
WS_EX_NOPARENTNOTIFY = 0x00000004 ,
WS_EX_TOPMOST = 0x00000008 ,
WS_EX_ACCEPTFILES = 0x00000010 ,
WS_EX_TRANSPARENT = 0x00000020 ,
// #if(WINVER >= 0x0400)
WS_EX_MDICHILD = 0x00000040 ,
WS_EX_TOOLWINDOW = 0x00000080 ,
WS_EX_WINDOWEDGE = 0x00000100 ,
WS_EX_CLIENTEDGE = 0x00000200 ,
WS_EX_CONTEXTHELP = 0x00000400 ,
WS_EX_RIGHT = 0x00001000 ,
WS_EX_LEFT = 0x00000000 ,
WS_EX_RTLREADING = 0x00002000 ,
WS_EX_LTRREADING = 0x00000000 ,
WS_EX_LEFTSCROLLBAR = 0x00004000 ,
WS_EX_RIGHTSCROLLBAR = 0x00000000 ,
WS_EX_CONTROLPARENT = 0x00010000,
WS_EX_STATICEDGE = 0x00020000,
WS_EX_APPWINDOW = 0x00040000,
WS_EX_OVERLAPPEDWINDOW = (WS_EX_WINDOWEDGE | WS_EX_CLIENTEDGE),
WS_EX_PALETTEWINDOW = (WS_EX_WINDOWEDGE | WS_EX_TOOLWINDOW | WS_EX_TOPMOST),
//#endif /* WINVER >= 0x0400 */
//#if(WIN32WINNT >= 0x0500)
WS_EX_LAYERED = 0x00080000,
//#endif /* WIN32WINNT >= 0x0500 */
//#if(WINVER >= 0x0500)
WS_EX_NOINHERITLAYOUT = 0x00100000, // Disable inheritence of mirroring by children
WS_EX_LAYOUTRTL = 0x00400000, // Right to left mirroring
//#endif /* WINVER >= 0x0500 */
//#if(WIN32WINNT >= 0x0500)
WS_EX_COMPOSITED = 0x02000000,
WS_EX_NOACTIVATE = 0x08000000
//#endif /* WIN32WINNT >= 0x0500 */
}
protected override CreateParams CreateParams
{
get
{
CreateParams ret = base.CreateParams;
ret.Style = (int)WindowStyles.WS_THICKFRAME | (int)WindowStyles.WS_CHILD;
ret.ExStyle |= (int)WindowStyles.WS_EX_NOACTIVATE | (int)WindowStyles.WS_EX_TOOLWINDOW;
ret.X = this.Location.X;
ret.Y = this.Location.Y;
return ret;
}
}
#endregion
像沪江小D网站就是c#语言的实现。end
david he随笔