ios实战-消除类游戏Dots
使用原生的ios UIKit实现简单的消除类游戏,还没完全完成,不大想继续做了,所以写个博客大家分享下:
先上源码:http://git.oschina.net/jonear/LianLianDots
-----------------------------------------又是凌乱的分割线-----------------------------------------------------
主要是分享下这个游戏的结构设计吧,整体还是很简单的:
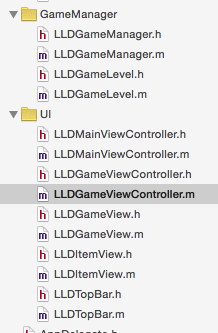
Manager:
LLDGameManger: 用于管理当前游戏属性的,是否成功,是否可以连接等
LLDGameLevel:用于记录每个关卡的要求,需要达到多少分、能走几步
UI:
LLDMainViewController:选关的界面,没什么可讲的。
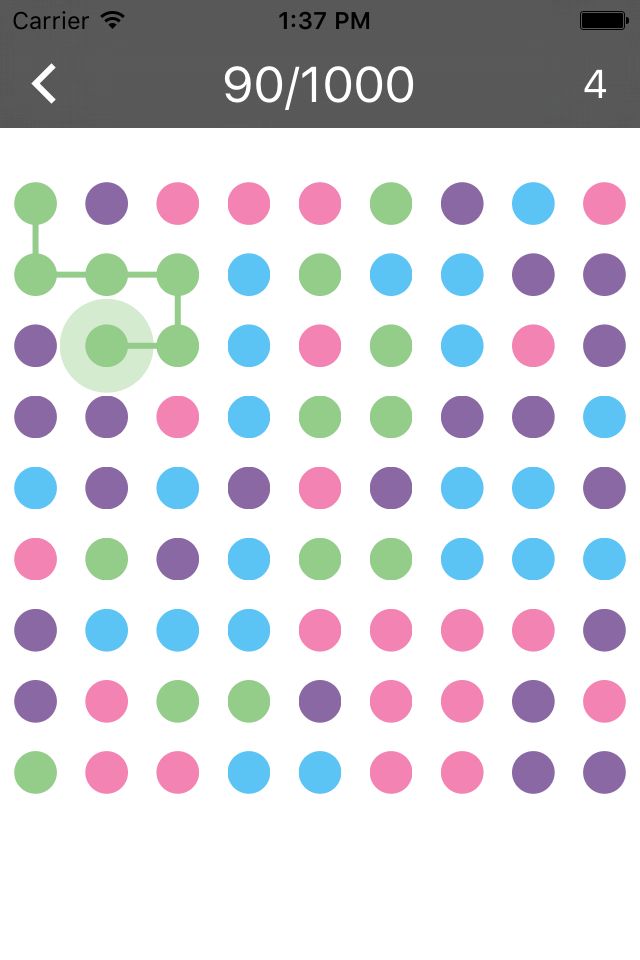
LLDGameViewController:游戏界面,主要包含两部分1.LLDGameView 2.LLDTopBar
LLDGameView:真正的游戏界面,里有n*n的LLDItemView组成,和手势的基本逻辑控制
LLDTopBar:顶部的navbar,用于记录分数,步数,剩余时间等
LLDItemView:每个点,有不同的颜色,点击状态等属性
-----------------------------------------又是凌乱的分割线-----------------------------------------------------
主要看看LLDGameView,其他都很简单的。
map,二维数组
用一个二维数组来记录地图当前的情况
_itemArray = [NSArray arrayWithObjects:[NSMutableArray array], [NSMutableArray array], [NSMutableArray array], [NSMutableArray array], [NSMutableArray array], [NSMutableArray array], [NSMutableArray array], [NSMutableArray array], [NSMutableArray array], nil]; _selectedItemArray = [[NSMutableArray alloc] init];
更新地图:
- (void)updateItems {
int row = 0;
for (NSMutableArray *itemArray in _itemArray) {
for (int i=0; i<9; i++) {
if (itemArray.count <= i) {
int randomTop = random()%10-2;
LLDItemView *item = [[LLDItemView alloc] initWithFrame:CGRectMake(row*_itmeWidth, -i*_itmeWidth-randomTop, _itmeWidth, _itmeWidth)];
[item setUserInteractionEnabled:NO];
[self addSubview:item];
[itemArray addObject:item];
}
}
[UIView animateWithDuration:0.3 animations:^{
int i=8;
for (LLDItemView *item in itemArray) {
item.top = i*_itmeWidth;
i--;
}
}];
row ++;
}
}
通过手势获得坐标,通过坐标获得点的view:
- (LLDItemView *)getItemAtPoint:(CGPoint)point {
int row = point.x/_itmeWidth;
if (_itemArray.count > row) {
NSMutableArray *array = _itemArray[row];
int index = 9-point.y/_itmeWidth;
if (array.count > index) {
LLDItemView *view = array[index];
//判断点是否在圆形区域内
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:view.frame cornerRadius:view.width/3];
if ([path containsPoint:point]) {
return view;
}
}
}
return nil;
}
通过判断是相同颜色的点画出连线:
-(void)addLineToNode:(LLDItemView *)nodeView {
[nodeView showTouch];
if(_selectedItemArray.count == 1){
//path move to start point
CGPoint startPoint = nodeView.center;
[_polygonalLinePath moveToPoint:startPoint];
_polygonalLineLayer.path = _polygonalLinePath.CGPath;
_polygonalLineLayer.strokeColor = nodeView.styleColor.CGColor;
}else{
//path add line to point
[_polygonalLinePath removeAllPoints];
CGPoint startPoint = [_selectedItemArray[0] center];
[_polygonalLinePath moveToPoint:startPoint];
for (int i = 1; i < _selectedItemArray.count; ++i) {
CGPoint middlePoint = [_selectedItemArray[i] center];
[_polygonalLinePath addLineToPoint:middlePoint];
}
_polygonalLineLayer.path = _polygonalLinePath.CGPath;
}
}
然后放手消除选中的点:
- (void)checkSelectedItem {
if (_selectedItemArray.count >= 3) {
LLDItemViewStyle style = LLDItemViewStyleRed;
for (LLDItemView *view in _selectedItemArray) {
[view removeFromSuperviewWithScore:_selectedItemArray.count*10];
[self removeItemFromArray:view];
style = view.style;
}
[[LLDGameManager defaultManager] clearDotType:style count:_selectedItemArray.count];
if (_delegate && [_delegate respondsToSelector:@selector(didFinishStep)]) {
[_delegate didFinishStep];
}
}
}
-----------------------------------------又是凌乱的分割线-----------------------------------------------------
当然还有写回退、掉落等功能也有,都比较简单,可以自己看源代码。
关卡模式、屏幕适配、关卡设置等功能都还没做,就当做是学习demo吧