html5 + css3 带音效下拉菜单的实现
原文:scripts tutorials (来自脚本教程网的教程,翻译可能有些不对。。。想要试试
音效下拉菜单
在这个教程中我们将讲述如何开发酷炫的音效下拉菜单(html5 + css3)。下拉菜单有css3动画效果(菜单元素有整洁的悬浮特效)同时也使用了html5的Audio元素来添加菜单的音效,准备好了吗?那就开始吧。
Musical drop down menu
Our new tutorial tells about developing cool musical drop down menu (html5 + css3). This menu has css3 animation effects (neat hover effect to menu elements). We also used html5 Audio element in order to add music to this menu. If you are ready, lets start.
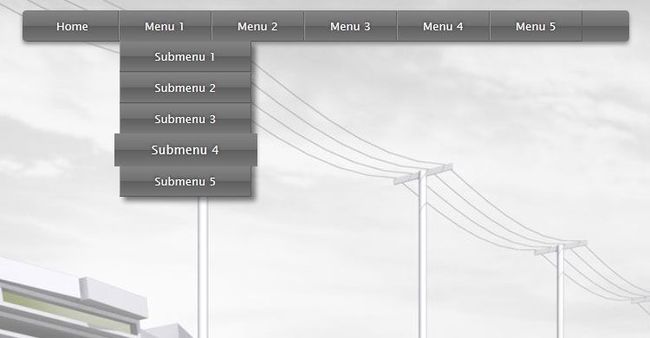
Final result | 最终效果
这儿是示例和下载包:| Here are samples and downloadable package:
Live Demo | 演示
download in package |下载压缩包
Step 1. HTML
首先,我们应该准备菜单的HTML布局。每个菜单元素(实际上是一个无序的列表项)都要有描点(链接),或者嵌套等级。
As the first, we should prepare HTML layout of our menu. Each menu element (which actually is a unordered list item) has anchor, or nested level.
<ul id="nav"> <li><a href="#">Menu element</a> <ul> <li><a href="#">Submenu element</a></li> ..... </ul> </li> <li><a href="#">Menu 4</a></li> ..... </ul>
Step 2. CSS
这是菜单的css样式:| Here are the CSS styles of our menu:
#nav,#nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 13px;
height: 36px;
list-style: none outside none;
margin: 40px auto;
text-shadow: 0 -1px 3px #202020;
width: 700px;
/* border radius */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
/* box shadow */
-moz-box-shadow: 0px 3px 3px #cecece;
-webkit-box-shadow: 0px 3px 3px #cecece;
box-shadow: 0 3px 4px #8b8b8b;
/* gradient */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color: #5f5f5f;
}
#nav li {
border-bottom: 1px solid #575757;
border-left: 1px solid #929292;
border-right: 1px solid #5d5d5d;
border-top: 1px solid #797979;
display: block;
float: left;
height: 34px;
position: relative;
width: 105px;
}
#nav > li:first-child {
border-left: 0 none;
margin-left: 5px;
}
#nav ul {
left: -9999px;
position: absolute;
top: -9999px;
z-index: 2;
}
#nav ul li {
background: none repeat scroll 0 0 #838383;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
width: 100%;
}
#nav li a {
color: #FFFFFF;
display: block;
line-height: 34px;
outline: medium none;
text-align: center;
text-decoration: none;
/* gradient */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color: #5f5f5f;
}
/* keyframes #animation */
@-webkit-keyframes animation {
0% {
-webkit-transform: scale(1);
}
30% {
-webkit-transform: scale(1.2);
}
100% {
-webkit-transform: scale(1.1);
}
}
@-moz-keyframes animation {
0% {
-moz-transform: scale(1);
}
30% {
-moz-transform: scale(1.2);
}
100% {
-moz-transform: scale(1.1);
}
}
#nav li > a:hover {
/* CSS3 animation */
-webkit-animation-name: animation;
-webkit-animation-duration: 0.3s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: 1;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: animation;
-moz-animation-duration: 0.3s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: 1;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
#nav li:hover ul {
left: 0;
top: 34px;
width: 150px;
}
当我们鼠标停留在一个列表项时,将会有一个仿真跳动特效。
When we hover over a list item, we will animate (scale) it once to emulate beat effect.
Step 3. HTML5 JavaScript
现在,是时候添加音乐了。首先,我们应该准备一个空队列(用来存储音频文件),然后当页面准备好了,初始化音乐:
Now, it is time to add music here. In the beginning, we should prepare a new empty array (to keep our Audio objects), and then, when the page is ready, initialize the music:
// variables
var aLoops = []; // sound loops
// initialization
addEvent(window, 'load', function (event) {
// load music files
aLoops[0] = new Audio('media/background.ogg');
aLoops[0].volume = 0.3;
aLoops[1] = new Audio('media/button.ogg');
aLoops[1].volume = 1.0;
aLoops[2] = new Audio('media/button_click.ogg');
aLoops[2].volume = 1.0;
aLoops[0].addEventListener('ended', function() { // loop background sound
this.currentTime = 0;
this.play();
}, false);
aLoops[0].play();
});
然后,我们要添加不同的事件处理:鼠标悬停,鼠标离开和点击:
And then, we should add the handlers to different events: mouseover, mouseout and click:
// all the buttons
var aBtns = document.querySelectorAll('#nav li');
// onmouseover event handler
addEvent(aBtns, 'mouseover', function (event) {
aLoops[1].currentTime = 0;
aLoops[1].play(); // play click sound
});
// onmouseout event handler
addEvent(aBtns, 'mouseout', function (event) {
aLoops[1].currentTime = 0;
aLoops[1].pause(); // play click sound
});
// onclick event handler
addEvent(aBtns, 'click', function (event) {
aLoops[2].currentTime = 0;
aLoops[2].play(); // play click sound
});
瞧,完成了。( ͡° ͜ʖ ͡°)
And voila, we have finalized it.