jqPlot图表插件使用说明(二)
柱状图
在jqPlot图表插件使用说明(一)中,我们已经可以通过jqPlot绘制出比较简单的线形图。通过查看源代码,我们也可以看出,线形图是jqPlot默认的图表类型:
/**
* Class: Series
* An individual data series object. Cannot be instantiated directly, but created
* by the Plot oject. Series properties can be set or overriden by the
* options passed in from the user.
*/
function Series(options) {
// ...其它设置
// prop: renderer
// A class of a renderer which will draw the series,
// see <$.jqplot.LineRenderer>.
this.renderer = $.jqplot.LineRenderer;
// ...其它设置
}
由上面的源码也可以看出,jqPlot在设置图表类型时,用到了renderer属性。这个属性是为图表的数据序列设置一个渲染器,渲染器决定如何渲染图表的数据序列。因此,对应于最简单的线形图,我们只需要设置相应的数据序列渲染器,就可以绘制出最简单的柱状图。完整源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>最简单的柱状图</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.barRenderer.min.js为$.jqplot.BarRenderer渲染器所在JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.barRenderer.min.js" type="text/javascript" ></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$.jqplot('chart1', [[75, 62, 96, 81, 77, 83, 70]], {
seriesDefaults:{
renderer:$.jqplot.BarRenderer // 设置数据序列渲染器
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 800px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>
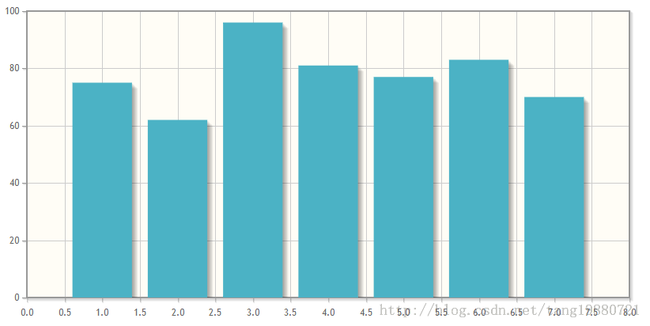
来看一下效果图:
配置柱状图
由最简单的线形图加上一些设置后,可以使图表丰富起来。同样的,柱状图也可以做一些配置,而且配置的方式与线形图几乎没有差别。再来看一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>给柱状图配置属性</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<style type="text/css">
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}
</style>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="http://libs.baidu.com/jquery/1.8.2/jquery.min.js"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.barRenderer.min.js为$.jqplot.BarRenderer渲染器所在JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.barRenderer.min.js" type="text/javascript" ></script>
<!-- jqplot.categoryAxisRenderer.min.js用于控制X轴标签的展示渲染 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.categoryAxisRenderer.min.js" type="text/javascript" ></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.highlighter.min.js" type="text/javascript"></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.pointLabels.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$.jqplot('chart1', [[75, 62, 96, 81], [46, 82, 70, 92], [58, 33, 82, 88]], {
title:{ // 标题属性
text:'<div class="chart-title">2013年各季度广告位投放数量对比图(非真实数据)<div>',// 标题文本
show:true, // 是否阴影
fontFamily:'微软雅黑', // 标题字体
fontSize:14, // 标题字体大小
textAlign:'left', // 标题对齐方式
textColor:'#515151', // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
seriesDefaults:{
renderer:$.jqplot.BarRenderer,
pointLabels: { // 显示数据点,依赖于jqplot.pointLabels.min.js文件
show: true
},
showLabel:true
},
series:[ // 具体数据序列属性
{
color:'#FF6666',
label:'CPC'
},{
color:'#0066CC',
label:'CPT'
},{
color:'#99CC66',
label:'CPM'
}
],
axesDefaults:{ // 默认坐标轴属性
min:0,
tickOptions:{
showMark:false
}
},
axes:{ // 具体坐标轴属性
xaxis:{
renderer: $.jqplot.CategoryAxisRenderer,
ticks:['第一季度', '第二季度', '第三季度', '第四季度'],
label:'季度'
},
yaxis: {
label: '投放数量'
}
},
legend:{ // 图例属性
show:true,
placement: 'outsideGrid' // 设置图例位于图表外部
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 800px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>
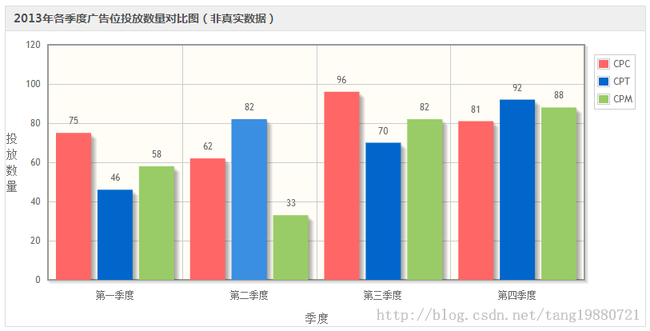
效果如下:
其它图表类型
图表一般用于展示统计数据结果,提升数据可读性。图表可以分为很多种类型,不同的类型展示的效果不一样。比如线形图的数据以一条曲线展示,而柱状图的数据则以多个柱形展示。不同类型的图表用途也有区别,线形图显然适合展示数据的变化趋势,柱状图则适合用于对数据进行对比,还有饼状图适合观察不同选项占比,等等。通过对线形图和柱状图的学习,我们可以联想到,不同类型的图表,在jqPlot中,最大的差异在于渲染器。通过不同的渲染器,我们就能得到不同的展示效果。当然,它们之间也会有一些不同的配置,不过我们都可以通过文档或源码去查看该如何配置一个图表。
下面是一些比较常用的图表类型及示例代码。
饼状图。饼状图对应的数据序列渲染器为$.jqplot.PieRenderer。与线形图、柱状图不同的是,饼状图的数据格式是一个三维数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>饼状图</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<style type="text/css">
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}
</style>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.pieRenderer.min.js为饼状图渲染器所在JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.pieRenderer.min.js" type="text/javascript" ></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.pointLabels.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$.jqplot('chart1', [[['活多', 31], ['钱少', 92], ['家远', 50], ['位低', 40], ['权轻', 44], ['任重', 66]]], {
title:{ // 标题属性
text:'<div class="chart-title">不想上班的理由<div>',// 标题文本
show:true, // 是否阴影
fontFamily:'微软雅黑', // 标题字体
fontSize:14, // 标题字体大小
textAlign:'left', // 标题对齐方式
textColor:'#515151', // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
seriesDefaults:{
renderer:$.jqplot.PieRenderer,
rendererOptions:{
showDataLabels:true
},
pointLabels: { // 显示数据点,依赖于jqplot.pointLabels.min.js文件
show: true
}
},
grid:{
drawBorder:false,
shadow:false,
background:'transparent'
},
legend:{ // 图例属性
show:true,
placement: 'outsideGrid' // 设置图例位于图表外部
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 400px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>
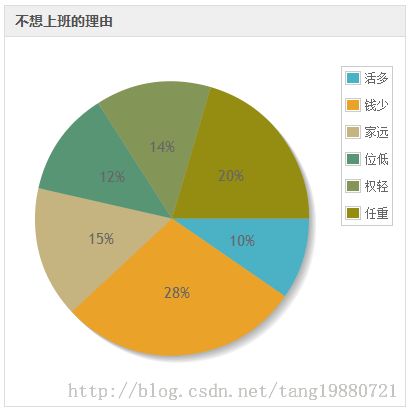
效果图:
环形图。环形图与饼状图的区别只是在于渲染器的不同,只需要将与饼状图渲染器有关的代码,修改为环形图对应的渲染器代码,就可以将一个饼状图转变为环形图。环形图渲染器为$.jqplot.DonutRenderer,下面是完整的环形图示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>环形图</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<style type="text/css">
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}
</style>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.donutRenderer.min.js为环形图渲染器所在JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.donutRenderer.min.js" type="text/javascript" ></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.pointLabels.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$.jqplot('chart1', [[['活多', 31], ['钱少', 92], ['家远', 50], ['位低', 40], ['权轻', 44], ['任重', 66]]], {
title:{ // 标题属性
text:'<div class="chart-title">不想上班的理由<div>',// 标题文本
show:true, // 是否阴影
fontFamily:'微软雅黑', // 标题字体
fontSize:14, // 标题字体大小
textAlign:'left', // 标题对齐方式
textColor:'#515151', // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
seriesDefaults:{
renderer:$.jqplot.DonutRenderer,
rendererOptions:{
showDataLabels:true
},
pointLabels: { // 显示数据点,依赖于jqplot.pointLabels.min.js文件
show: true
}
},
grid:{
drawBorder:false,
shadow:false,
background:'transparent'
},
legend:{ // 图例属性
show:true,
placement: 'outsideGrid' // 设置图例位于图表外部
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 400px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>
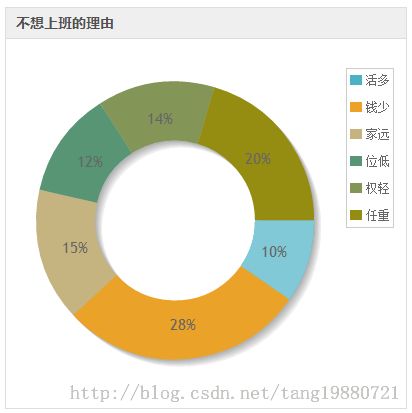
效果图:
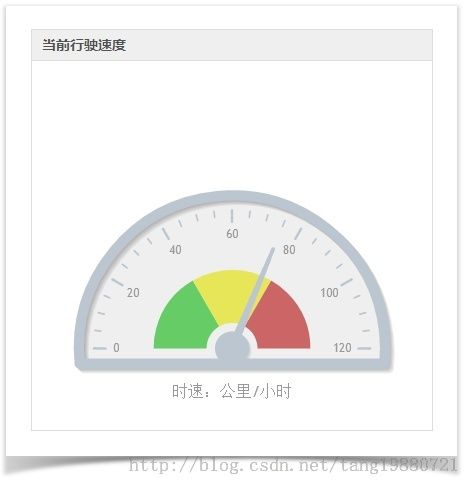
仪表盘。仪表盘的数据序列只有一个数值,用于指示指针所在位置。仪表盘数据序列的渲染器位于jqplot.meterGaugeRenderer.min.js文件中,为$.jqplot.MeterGaugeRenderer。来看完整的仪表盘图表代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>仪表盘</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<style type="text/css">
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}
</style>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.meterGaugeRenderer.min.js为仪表盘渲染器JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.meterGaugeRenderer.min.js" type="text/javascript" ></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.pointLabels.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$.jqplot('chart1', [[75]], {
title:{ // 标题属性
text:'<div class="chart-title">当前行驶速度<div>',// 标题文本
show:true, // 是否阴影
fontFamily:'微软雅黑', // 标题字体
fontSize:14, // 标题字体大小
textAlign:'left', // 标题对齐方式
textColor:'#515151', // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
seriesDefaults:{
renderer: $.jqplot.MeterGaugeRenderer,// 仪表盘渲染器
rendererOptions:{
showDataLabels:true,
min:0,
max:120,
labelHeightAdjust:-5,
ticks: [0, 20, 40, 60, 80, 100, 120],
labelPosition:'bottom',
intervals:[40, 80, 120], //取2,3,4这三个刻度值作为分隔线;该值的取定须参照表盘刻度值范围而定
intervalColors:['#66cc66', '#E7E658', '#cc6666'], //分别为上面分隔的域指定表示的颜色
label: '时速:公里/小时'
}
},
grid:{
drawBorder:false,
shadow:false,
background:'transparent'
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 400px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>
效果图:
版权声明:本文为博主原创文章,未经博主允许不得转载。