jQuery Highcharts折线图案例分析
Highcharts是一款功能非常强大的jQuery图表应用,利用Highcharts可以创建很多外观漂亮而且数据展示灵活的网页图表。本文主要介绍了利用Highcharts实现的折线图,并将部分代码分享给大家。
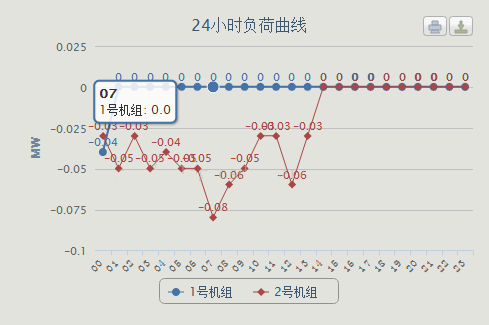
效果图如下所示:
js脚本引用:
[html] view plaincopy
<script src="Js/Index/jquery-1.5.2.min.js" type="text/javascript"></script>
<script src="js/Index/raphael.2.1.0.min.js" type="text/javascript"></script>
<script src="js/Index/justgage.1.0.1.js" type="text/javascript"></script>
<script src="Js/Index/highcharts.js" type="text/javascript"></script>
<script src="Js/Index/exporting.js" type="text/javascript"></script>
定时刷新:
[javascript] view plaincopy
//曲线图
ar chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'divChart', //放置图表的容器
plotBackgroundColor: null,
plotBorderWidth: null,
defaultSeriesType: 'line'
},
title: {
text: '24小时负荷曲线'
},
subtitle: {
text: ''
},
xAxis: {//X轴数据
categories: ['00','01', '02','03', '04','05', '06','07', '08','09', '10','11', '12','13', '14','15', '16','17', '18','19', '20','21', '22','23'],
labels: {
rotation: -45, //字体倾斜
align: 'right',
style: { font: 'normal 12px 宋体' }
}
},
yAxis: {//Y轴显示文字
title: {
text: 'MW'
}
},
tooltip: {
enabled: true,
formatter: function() {
return '<b>' + this.x + '</b><br/>' + this.series.name + ': ' + Highcharts.numberFormat(this.y, 1);
}
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true//是否显示title
}
},
series: [{
name: '1号机组',
data: [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
},{
name: '2号机组',
data: [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
}]
});
function getForm(){
$.ajax({
type: "POST", //要用post方式
url: "WebServiceFH.asmx/GetLoadEveryHourByOne",
contentType: "application/json",
data: {},
dataType: "json",
success: function (data) {
var data = [data["Load0"],data["Load1"],data["Load2"],data["Loa<a href="/content/317488.html" target="_blank">D3</a>"],data["Load4"],data["Load5"],data["Load6"],data["Load7"],data["Load8"],data["Load9"],data["Load10"],data["Load11"],data["Load12"],data["Load13"],data["Load14"],data["Load15"],data["Load16"],data["Load17"],data["Load18"],data["Load19"],data["Load20"],data["Load21"],data["Load22"],data["Load23"]];
chart.series[0].setData(data);
},
error: function (err) {
alert("读取数据出错!");
}
});
$.ajax({
type: "POST", //要用post方式
url: "WebServiceFH.asmx/GetLoadEveryHourByTwo",
contentType: "application/json",
dataType: "json",
success: function (data) {
var data = [data["Load0"],data["Load1"],data["Load2"],data["Load3"],data["Load4"],data["Load5"],data["Load6"],data["Load7"],data["Load8"],data["Load9"],data["Load10"],data["Load11"],data["Load12"],data["Load13"],data["Load14"],data["Load15"],data["Load16"],data["Load17"],data["Load18"],data["Load19"],data["Load20"],data["Load21"],data["Load22"],data["Load23"]];
chart.series[1].setData(data);
},
error: function (err) {
alert("读取数据出错!");
}
});
}
$(document).ready(function() {
//每隔3秒自动调用方法,实现图表的实时更新
getForm();
window.setInterval(getForm,600000);
});
});
此处注意:
[javascript] view plaincopy
var data = [data["Load0"],data["Load1"],data["Load2"],data["Load3"],data["Load4"],data["Load5"],data["Load6"],data["Load7"],data["Load8"],data["Load9"],data["Load10"],data["Load11"],data["Load12"],data["Load13"],data["Load14"],data["Load15"],data["Load16"],data["Load17"],data["Load18"],data["Load19"],data["Load20"],data["Load21"],data["Load22"],data["Load23"]];
chart.series[0].setData(data);
body中只需要:
[html] view plaincopy
<div id="divChart"> </div>
希望本文所述对大家的jQuery程序设计有所帮助。