jquery实现行和列分步单元格合并
//-----------上下单元格合并--------------------
jQuery.fn.rowspan = function(colIdx) {
return this.each(function(){
var that;
$('tr', this).each(function(row) {
$('td:eq('+colIdx+')', this).each(function(col) {
if ($(this).html() == $(that).html()) {
rowspan = $(that).attr("rowSpan");
if (rowspan == undefined) {
$(that).attr("rowSpan",1);
rowspan = $(that).attr("rowSpan");
}
rowspan = Number(rowspan)+1;
$(that).attr("rowSpan",rowspan); // do your action for the colspan cell here
$(this).hide(); // .remove(); // do your action for the old cell here
} else {
that = this;
}
that = (that == null) ? this : that; // set the that if not already set
});
});
});
}
//-----------左右单元格合并--------------------
jQuery.fn.colspan = function(rowIdx) {
return this.each(function(){
var that;
$('tr', this).filter(":eq("+rowIdx+")").each(function(row) {
$(this).find('td').each(function(col) {
/* alert($(this).text()!=""); */
if ($(this).html() == $(that).html()) {
colspan = $(that).attr("colSpan");
if (colspan == undefined) {
$(that).attr("colSpan",1);
colspan = $(that).attr("colSpan");
}
colspan = Number(colspan)+1;
$(that).attr("colSpan",colspan);
$(this).hide(); // .remove();
} else {
that = this;
}
that = (that == null) ? this : that; // set the that if not already set
});
});
});
}
$(function(){
$('.tb tbody tr').each(function(row) {
$('.tb').colspan(row);
});
$('.tb tbody tr').each(function(col) {
$('.tb').rowspan(col);
});
});
<table id="spdata" class="tb">
<thead>
<tr>
<th>星期</th>
<th>实验室</th>
<c:forEach items="${classMap}" var="current" varStatus="i">
<th id="class_${current.key}">${current.value}</th>
</c:forEach>
</tr>
</thead>
<tbody>
<c:forEach items="${labClassWeekdays}" var="current" varStatus="i">
<tr>
<td>${current.weekdayName}</td>
<td>${current.labName}</td>
<c:forEach items="${classMap}" var="cur" varStatus="k">
<td> <c:forEach items="${labWeekdays}" var="lab" varStatus="j"><c:if test="${lab.weekdayId==current.weekdayId&&lab.labId==current.labId&&lab.classId==cur.key}">${lab.appointName}</c:if></c:forEach></td>
</c:forEach>
</tr>
</c:forEach>
</tbody>
</table>
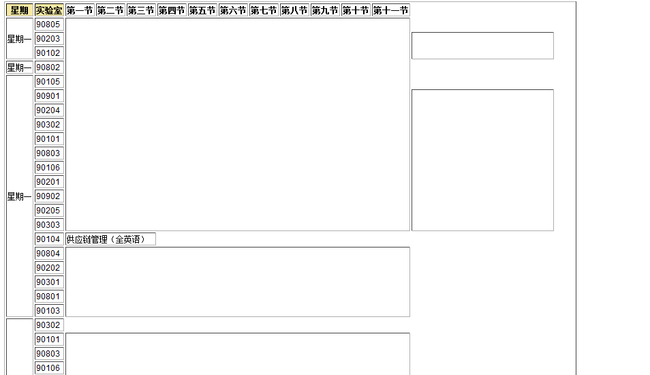
这个两个方法可以实现table中空格很少的上下左右单元格合并,如果其中空格很多的话就会出现错乱,多出一列,例如采用上述代码产生的表格里面有很多的空格,采用这种合并表格的方法就会出现如下图的效果:
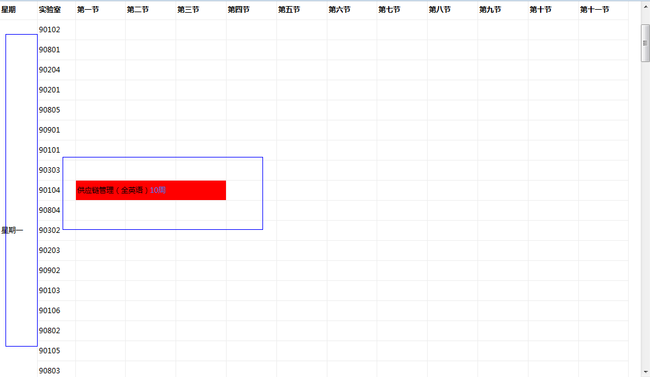
因此,我在jsp代码做了如下操作让每个空的单元格里面隐藏一段不一样的代码如红色的代码
<table id="spdata" class="tb">
<thead>
<tr>
<th>星期</th>
<th>实验室</th>
<c:forEach items="${classMap}" var="current" varStatus="i">
<th id="class_${current.key}">${current.value}</th>
</c:forEach>
</tr>
</thead>
<tbody>
<c:forEach items="${labClassWeekdays}" var="current" varStatus="i">
<tr>
<td>${current.weekdayName}</td>
<td><div title="${current.memo}" class="wenben">${current.labName}</div></td>
<c:forEach items="${classMap}" var="cur" varStatus="k">
<c:set var="labHours" scope="session" value="false"/><c:set var="courses" scope="session" value=""/><c:set var="courseDetails" scope="session" value=""/>
<c:forEach items="${labWeekdays}" var="lab" varStatus="j"><c:if test="${lab.weekdayId==current.weekdayId&&lab.labId==current.labId&&lab.classId==cur.key}"><c:set var="labHours" value="true"/><c:set var="courses" value="${lab.appointName}"/><c:set var="courseDetails" value="${lab.memo}"/></c:if></c:forEach>
<c:choose><c:when test="${labHours}"><td style="background-color: red"><div title="${courseDetails}" class="wenben">${courses}</div> <c:set var="labHours" value="false"/><c:set var="courses" value=""/><c:set var="courseDetails" scope="session" value=""/></td></c:when><c:otherwise><td> <div style="display:none">appoint_${current.weekdayId}_${current.labId}_${cur.key}</div></td></c:otherwise></c:choose>
</c:forEach>
</tr>
</c:forEach>
</tbody>
</table>
就可以达到同时合并上下左右的单元格了