一步一步上手IntelliJ IDEA - JFinal最简增删改查系统(之一)
一、 前言
二、 环境及项目搭建
三、 准备数据库及配置数据库连接
四、 web.xml文件和配置文件
五、 项目分包
六、 建Model类
七、 建Controller类
八、 运行及部署
这篇博文正式开始JFinal-Intellij IDEA之旅。之前的Intellij IDEA入门请参考我的博文http://my.oschina.net/chixn/blog/471755,之前的博文很详尽,因此本系列博文会略过很多基础内容,如有不清楚的,请参见前面博文。
本文的撰写,极大程度上参考了【小木学堂】的视频教程内容,使用其内容得到了小木老师的授权许可,小木学堂的相关介绍请见http://jfinalxm.sturgeon.mopaas.com,我的上一篇博文也获得了JFinal官方的认可,为我接下来的JFinal之旅添加了无穷动力,一并感谢。
下文所有Intellij IDEA简称IDEA。另:因在不同的PC上都测试过,因此,有些截图项目位于C盘,有些位于E盘,请自行忽略。
一、前言
本系列博文假设做一个个人博客,命名为xblog,后续IDEA项目均以此为例。Intllij IDEA的版本为14.1,开发环境为windows,Java版本为1.8.045,Tomcat版本为7.0.59,MySQL版本为5.6.24,JFinal版本为2.0。
二、环境及项目搭建
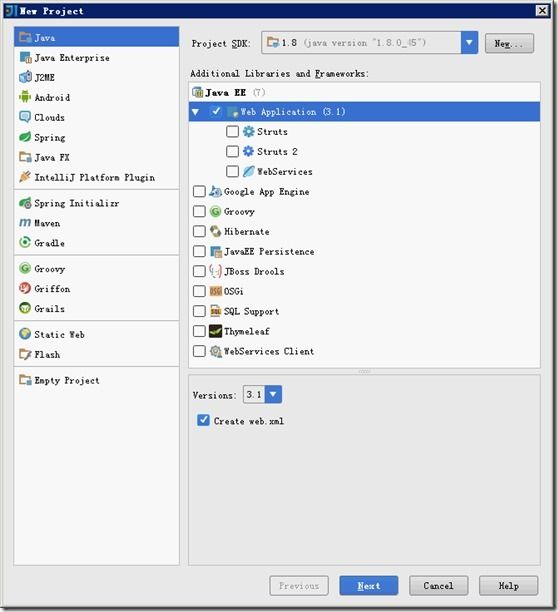
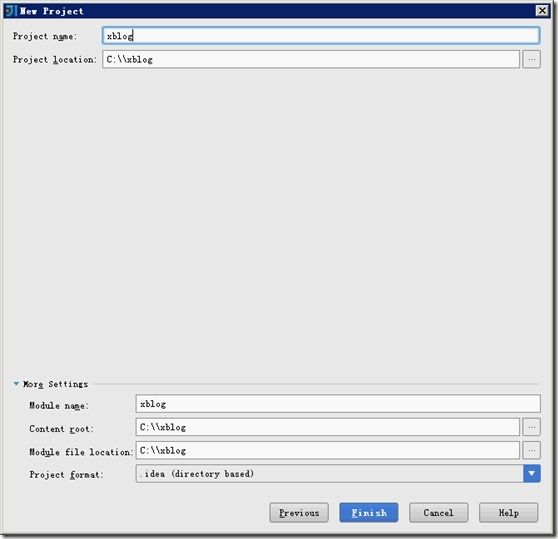
在本地建立文件夹命名为xblog,然后打开IDEA,通过【File】-【New】-【Project】菜单,新建一个项目,命名为xblog。
点击【Next】
通过【File】-【Settings】-【Editor】-【File Encodings】为项目设置编码格式(如不设置,有可能因为文件是GBK,而出现乱码):

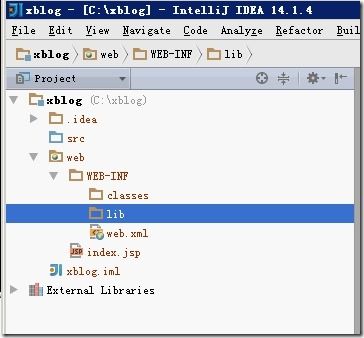
按照之前的例子,在web\WEB-IN目录下分别建立classes和lib目录。
在下载好的JFinal包中,找到相关库文件放入lib目录中。本次项目需要的有以下库文件(库文件位于jfinal-2.0-all\jfinal-2.0-lib目录下):
c3p0-0.9.1.2.jar(位于c3p0目录)
javax.servlet.jsp.jstl-1.2.0.v201105211821.jar(位于JSTL_for_JSP目录)
org.apache.taglibs.standard.glassfish-1.2.0.v201112081803.jar(位于JSTL_for_JSP目录)
mysql-connector-java-5.1.20-bin.jar(位于mysql目录下)
cos-26Dec2008.jar(位于cos-oreilly目录下,用于文件上传)
拷贝完成后,lib目录下应如下图所示:
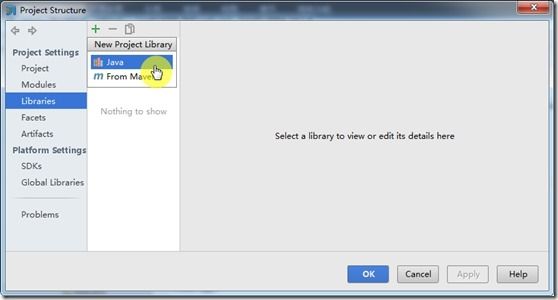
把所有的库文件都添加到项目的库里:运行【File】-【Project Structure】。
在Libraries标签下,点击【+】号。
把刚才所有拷贝过来的库文件都添加进去。
会提示你选择用于哪个模块:
点两次OK后,库文件就绑定了。
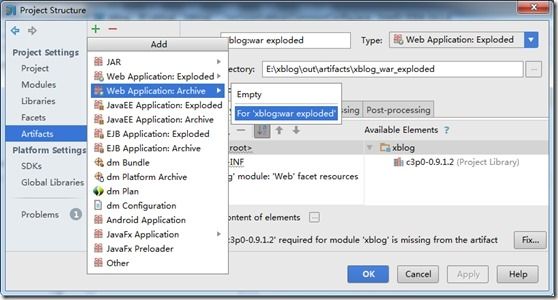
再运行【File】-【Project Structure】,找到Artifacts标签,添加一个Web Application:Archive。
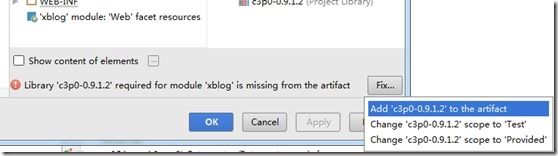
添加完后,fix掉一些警告信息。
配置好之后,按照上一篇博文(http://my.oschina.net/chixn/blog/471755)的内容配置tomcat环境,即可进行下一步操作。(请一定要配置好tomcat的运行环境,否则后续无法进行测试!)
三、准备数据库及配置数据库连接
为系统新建一个数据库,库名为xblog。Mysql中root用户的密码为空。
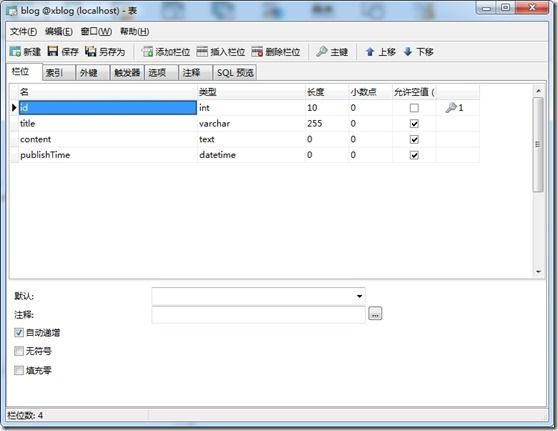
数据库的结构:
DROP TABLE IF EXISTS `blog`;
CREATE TABLE `blog` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`title` varchar(255) DEFAULT NULL,
`content` text,
`publishTime` datetime DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
准备好数据库后,在src目录下,创建数据库连接配置文件。我们命名为config.properties(这个文件怎么命名无所谓,按自己习惯就行,但后续需要用到的时候注意是什么文件就行了)。文件的内容可以直接拷贝JFinal Demo的jfinal_demo_for_jsp\res目录下的a_little_config.txt文件,然后按照自己的实际情况稍做修改(包括数据库名、用户名和密码):
四、web.xml文件和配置文件
编辑web/WEB-INF目录下的web.xml文件。
在这里也可以参考JFinal Demo下的web.xml文件,并根据自身情况稍作修改。
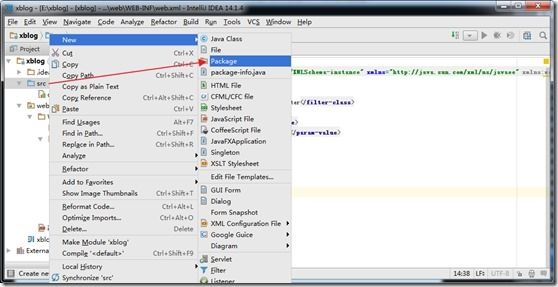
右键点击src目录,新建package,命名为com.xblog:
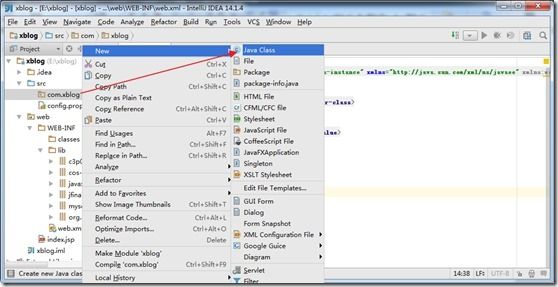
右键点击新建的com.xblog包,新建Java类,命名为CommonConfig.class:
新建好的类是这样的:
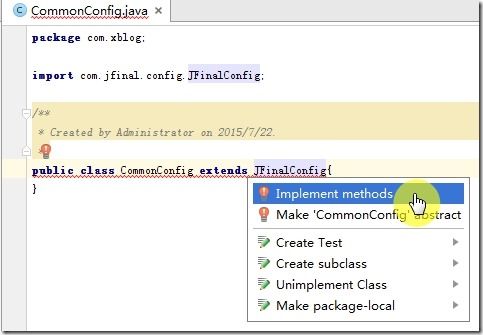
注意,这里和Eclipse不同,新建类的时候,并没有可以选择继承父类的选项。实际上,在这里,我们需要继承JFinalConfig类。
直接在CommonConfig后面输入extends JFinalConfig,IDEA会自动提示需要重写一些方法。把鼠标放在CommonConfig类名上,输入快捷键“Alt+Enter”。
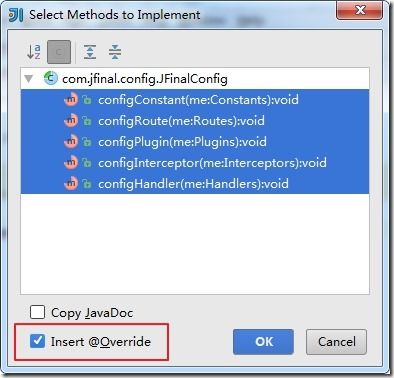
选择【Implement methods】。
IDEA会把需要重写的方法都列出来(如果不需要在每个方法前插入@Override,可以把下面红框中的选项取消)。点击OK后,类变成这样:
五、项目分包
通过右键点击src目录,【New】-【Package】,新建两个包com.xblog.model和com.xblog.controller。
通过右键点击web目录,【New】-【Directory】,新建一个目录view,用于存放jsp文件(这个view目录,可以放在web目录下,也可以放在WEB-INF目录下,通过CommonConfig的路由来指定,所以可以根据个人习惯来放置)。
建好后如下图所示:
六、建Model类
在com.xblog.model包下新建一个Model类,命名为Blog,并继承JFinal的Model类。如下图所示:
七、建Controller类
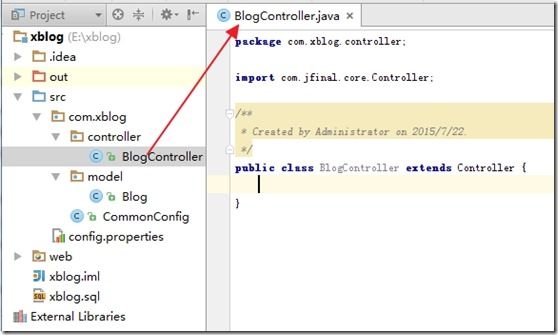
在com.xblog.com包下新建Controller类,命名为BlogController.class,并继承Jfinal的Controller类。如下图所示:
八、运行及部署
到这里,基本的配置已经完成,我们可以把CommonConfig文件里的配置补全,然后做一些简单的测试,并看看能否正常运行。
修改CommonConfig文件内容如下:
修改BlogController.java文件的内容如下:
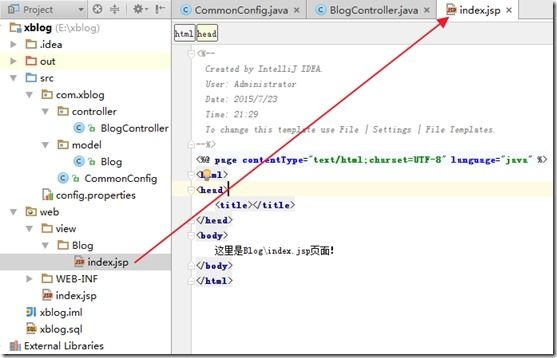
web\view\Blog\index.jsp文件的内容如下:
在任意位置按快捷键“Shift+F10”启动xblog项目,则会启动tomcat,并且自动调用浏览器,打开Blog页面(请注意,一定要事先配置好tomcat环境,本文已经略过了,请看我之前的博文配置好tomcat环境),如下图所示:
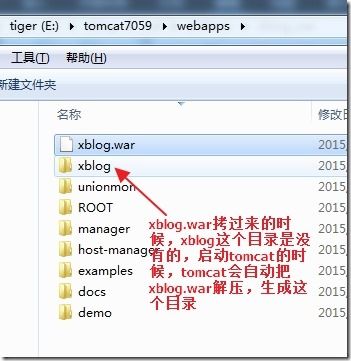
如果需要部署到其他地方。需要找到输出文件。在本项目里,位于E:\xblog\out\artifacts\xblog_war目录下的xblog_war.war文件。把这个文件拷贝到tomcat的webapps目录下,改一个名字,例如,改为xblog.war.
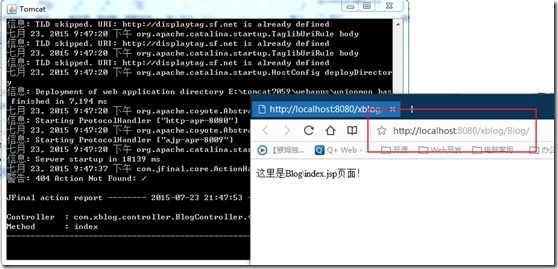
再启动Tomcat(tomcat目录下\bin\startup.bat文件)后,在浏览器里输入http://localhost:8080/xblog/Blog/,即可看到目标页面了。如下图所示: