给DoraCMS添加友情链接模块
昨天给DoraCMS添加了友情链接模块,突然发现,把各个模块分开后,添加模块带来很大便利,由于广告模块的功能已经存在,在上面加以改造,就实现了友情链接的功能,下面简单介绍下实现:
1、查看广告模块的 model (Ads.js)
var ads = new Schema({
_id: {
type: String,
unique: true,
'default': shortid.generate
},
mkey : String, //广告位标识
title: String,
category: String, // friendlink表示友情链接,默认default为广告
state : {type : Boolean , default :true},
type: { type: String, default: "0" }, // 展示形式 0文字 1图片
date: { type: Date, default: Date.now },
content: String // 内容
});
category 属性可以作为友情链接和广告的区分。
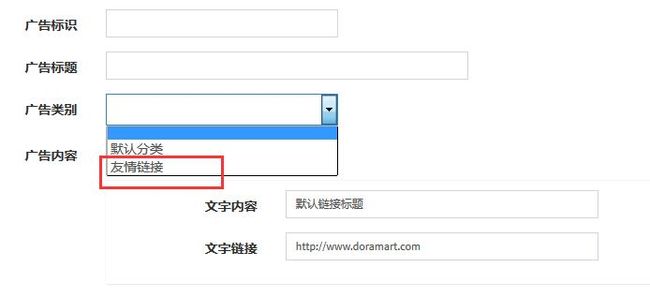
2、查看广告模块新增界面:
3、我们在广告类别下添加一个友情链接的选项,设置value为friendLink,涉及到文件(addAds.ejs):
<div class="form-group"> <label class="control-label col-sm-3">广告类别</label> <div class="col-sm-2"> <select name="" id="" class="form-control" ng-model="formData.category" required> <option value="default" selected>默认分类</option> <option value="friendlink">友情链接</option> </select> </div> </div>
4、后台添加友情链接:
5、接口获取友情链接数据:
getFriendLink : function(){
return Ads.find({'category' : 'friendlink'});
}
6、在 /views/web/public 中新增 friendLink.ejs :
<!--友情链接模块-->
<div class="friendLink">
<h3>友情链接</h3>
<ul>
<%for(var i=0;i<friendLinkData.length;i++){var linkObj = friendLinkData[i].content;var link = eval("(" + linkObj + ")");%>
<li><a href="<%=link.link%>" target="_blank"><%=link.title%></a></li>
<%}%>
</ul>
</div>
7、打开首页模板,加入友情链接模块:
<% include public/friendLink %>
加到你需要的位置,注意路径。
8、重启node服务,查看效果: