内容分发网络的工作方式(How content delivery networks work)
内容分发系统在互联网基础设施中起着重要的作用,它应用广泛,但人们却没有充分了解其背后的工作原理。经常听到有人说,“哦,我们把东西部署到CND上了”或者“确保静态资源都已经部署到CDN上”,但是他们也仅是初步了解了CDN的基本原理和工作方式。与多数零散技术相同的是,CDN并不神秘,事实上它只是以一种极其简单直接的方式运转。
当一个web浏览器发出资源请求时,首先会请求DNS。请求DNS的行为十分类似于在电话簿中查询电话号码:浏览器制定了域名,并且期望收到一个IP地址。利用IP地址,浏览器可以直接链接web服务器,随后发出各种请求(实际上存在了多层的DNS缓存,但是这超出了本篇讨论的范围)。对于一些简单的博客站点或小型电子商务站点开说,一个域名可能只有单一IP地址,但是对于大型web应用,一个域名可能拥有多个IP地址。
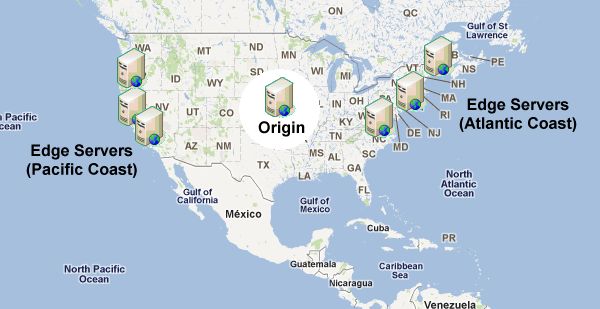
地理位置决定了一台计算机以何种速度通过物理连接到另一台,所以在美国的一台计算机上尝试连接一台位于中国的服务器所花费的时间,比起连接美国本土的服务器所耗费的时间,通常要更长一些。为了改善用户体验,降低传输时间,大公司在世界范围内依据地理分布建立多个具有相同数据拷贝的服务器。这个架构被成为CDN,这些服务器称为边缘服务器,因为它们更加接近公司网络的终端用户。
DNS解析
浏览器发送针对于CND的域名请求的处理过程,较之对于小型网络或单IP站点的域名请求过程,稍有不同。DNS服务器会为到来的请求做域名查询,来决定处理请求的最佳服务器。简单的讲,DNS服务器基于DNS IP
地址解析模块进行一个地理结构查询,之后返回最接近请求区域的一个节点服务器的IP地址。所以,如果我发出一个请求,并且路由到的DNS解析模块处于弗吉尼亚州(Virginia),我会收到一个来自于东海岸的服务器的IP地址;如果我发出同样的请求,并通过位于加利福尼亚州的DNS解析模块,我会收到来自西海岸的一个服务器的IP地址。发出请求所处地理位置,几乎不会与解析还请求的DNS解析模块位于相同的地理位置。
这是整个过程的第一步,将请求尽量转发最近的服务器上。需要记住的是,许多公司会同时以其它方式优化他们的CDN,例如,转发请求至运行代价最低的服务器,或在其它服务器正全负荷运转时处于空闲状态的服务器。任何情况下,CND会智能的返回最合适处理请求的服务器的IP地址。
访问内容(Accessing content)
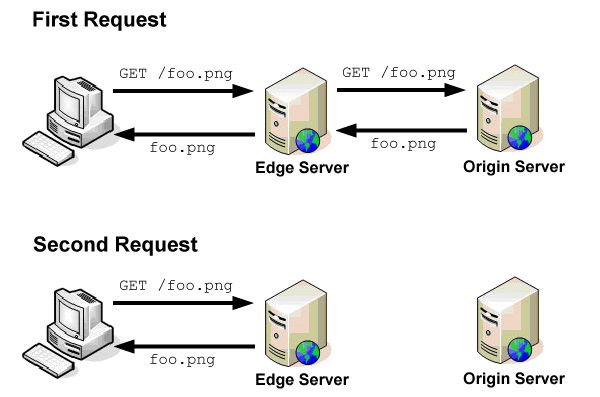
边缘服务器也是缓存代理服务器,其工作方式类似于浏览器缓存的工作方式。当请求到达边缘服务器后,它首先会检测请求的内容是否存在于缓存中。缓存秘钥(Key)是整个URL字符串,包含查询字符串(就像浏览器一样),如果内容存在与缓存中,并且缓存内容没有过期,那么内容会直接从边缘服务器上返回。相反,如果缓存中不存在请求内容或者缓存内容已经过期,那么边缘服务器会向源服务器(origin server)发出请求获取请求内容。源服务器是真正的内容存放处,并且提供缓存在CND上的所有内容。当边缘服务器接收到源服务器返回的响应后,它会基于HTTP响应的消息头将这部分内容缓存下来。
Yahoo!创建并开源了Apache Traffic Server,Yahoo!用其管理CND间的通信。如果想要了解更多关于缓存代理的工作原理,推荐大家阅读Traffic Server的文档。
例子(Example)
例如,Yahoo!使用combo handler的工具对外提供存在于其CDN上的YUI库文件。Combo handler会接受请求,该请求中包含了文件名称,并将这些文件连接到单一响应返回。以下是一个简单的URL:
http://yui.yahooapis.com/combo?3.4.1/build/yui-base/yui-base-min.js&3.4.1/build/array-extras/array-extras-min.js
yui.yahooapis.com是Yahoo!CDN域名的一部分,基于你所处的地理位置,将会将你的请求重定向到离你最近的边缘服务器上。这个特殊的请求会将yui-base-min.js和array-extras-min.js这两个文件合并到单一响应中。所以如果边缘服务器收到该请求,但其缓存中并没有该内容时,它会向源服务器发送请求来获取这些内容。
源服务器运行着这个专有的combo handler(通过URL的/combo?指明)程序,并将文件合并,之后将结果返回给边缘服务器。那么边缘服务器之后可以向所有请求提供这些内容。
什么是静态
当描述类似于combo handle的系统时时,我通常会产生困惑。存在着这样的一个误解:CDNs像FTP存储库一样工作,只是简单的将静态资源上传以便其他人获取它们。我希望通过之前的几点都清晰的说明了CNDs不属于这个误解的范畴。边缘服务器是代理,源服务器告知其准确的将内容发送给特定的请求。源服务器可能运行着Java,Ruby,Node.js,或者其它任何类型的web服务器,因此可以做任何事情。边缘服务器除了会向源服务器请求内容,并提供内容之外,不会做其它任何事。所以YUI的combo handler仅存在于源服务器上而不存在于边缘服务器上。
如果是这样的话,那么为什么不在CDN上提供所有的内容?CDN可以提供缓存,这意味着它可以直接提供数据,不再需要连接源服务器。如果边缘服务器每次都需要向源服务器发送请求,那么它本身也没有任何价值(事实上,带来的消耗比向源服务器发送请求所需的消耗还要多)。
Javascript,CSS,images,Flash,audio,以及video通常都部署在CNDs上的原因是很明显的,即它们都不会经常性的发生改变。这意味着不仅同一个用户会从缓存中获取内容,而且所有的用户会从缓存中获取到相同的内容。一旦缓存中的内容准备就绪,所有的用户都将受益。一个站点的主页通常不会放在缓存中,因为每个用户会经常定制内容,并且主页有时需要在一天之中更新好几次。
缓存失效(Cache expiration)
Yhaoo!performance guidelines指出,静态的资源应该有一个更长时间的(Expires)失效消息头.有两点原因:第一,浏览器会更长时间的缓存资源;第二,CDN会更长时间的缓存资源。这样做也意味着你不能两次使用相同的文件名,因为它可能至少在两个地方被缓存,并且用户可能在一段时间内会收到缓存版本的内容而不是最新版本的内容。
有几个方法可以绕开以上的问题。YUI库使用包含库版本的目录来区分文件版本。通常也会在文件明后追加一个标示符,例如一个MD5哈希或版本控制号。所有这些技术保证了用户收到的是最新版本的文件,同时也在所有的请求中维护了更长失效时间(far-future Expires)消息头。
总结
CDN在当今的互联网中发挥着重要的作用,随着时间的推移会更加重要。直至现在,所有公司也致力于尝试找到更多的方法来将更多的功能加入到边缘服务器上,以便向用户尽可能的提供更快的体验。这其中包含了一项称作Edge Side Includes(ESI)的技术,可用于在缓存中提供部分页面。更好的了解CDNs以及其工作原理,是向用户提供更佳体验的关键。
请保留原作者的 原文链接
小记:
从事前端工作也有些日子,但只是做些日常的开发任务,而且由于工作的需要,也并没有一直更加深入的从事前端这块的开发,在正式参加工作的一年多的时间里因工作调动或项目需求,先后学习并应用Javascript,AS Flex ,现在又转至IOS开发,工作的内容虽然说全面,接触多,但也算比较杂而没有对某项技能更加深入,算起来自己充其量也只是个"准前端"开发人员,一直没有机会去接触一些涉及到的服务器部署方面的工作,所以对于工程的服务器部署也不甚了解,之前偶尔也看到过些关系CDN的概念性的文章,百度百科,wiki百科对于CDN的概念也有很好的说明,但于自己的日常工作内容并无概念性或实用性的关系,一直在关注原文作者的blog,特此将本文翻译。