SyntaxHighlighter----- 代码高亮JS库
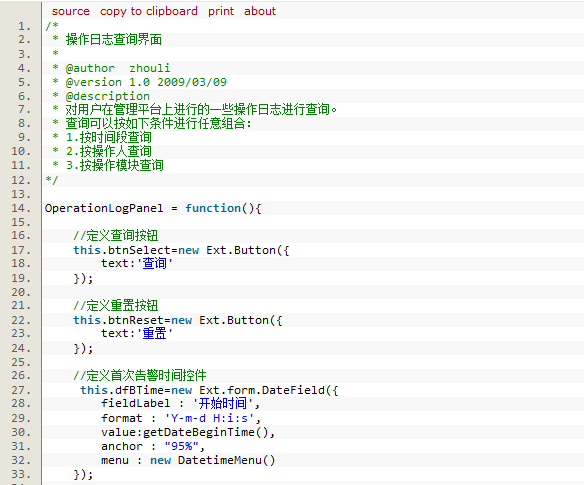
先看一张运行的效果图:
1,代码高亮显示
2,可以在弹出窗口查看源码
3,可以打印
4,可以快捷拷贝到剪切板
如何自己写个demo?
1,查看本页面源文件,你会发现如下几个文件,从浏览器下载它
SyntaxHighlighter.css
shSyntax.js
shCore.js
然后自己再写个test.html,源码如下:
<html>
<head>
<link type="text/css" rel="stylesheet" href="SyntaxHighlighter.css"/>
<script type="text/javascript" src="shCore.js"></script>
<script type="text/javascript" src="shSyntax.js"></script>
</head>
<body onLoad="init()">
<div><pre class="javascript">
/*
* 操作日志查询界面
*
* @author zhouli
* @version 1.0 2009/03/09
* @description
* 对用户在管理平台上进行的一些操作日志进行查询。
* 查询可以按如下条件进行任意组合:
* 1.按时间段查询
* 2.按操作人查询
* 3.按操作模块查询
*/
OperationLogPanel = function(){
//定义查询按钮
this.btnSelect=new Ext.Button({
text:'查询'
});
//定义重置按钮
this.btnReset=new Ext.Button({
text:'重置'
});
//定义首次告警时间控件
this.dfBTime=new Ext.form.DateField({
fieldLabel : '开始时间',
format : 'Y-m-d H:i:s',
value:getDateBeginTime(),
anchor : "95%",
menu : new DatetimeMenu()
});
//定义处理时间控件
this.dfETime=new Ext.form.DateField({
fieldLabel : '截止时间',
format : 'Y-m-d H:i:s',
value:new Date(),
anchor : "95%",
menu : new DatetimeMenu()
});
//定义模块下拉列表的数据源
this.module_store = new Ext.data.SimpleStore({
fields: ['value', 'text'],
data: [
['','请选择'],
['pm','权限管理'],
['cm','配置管理'],
['ma','告警监控'],
['sm','系统管理']
]
});
//定义模块Combox
this.cbMoudle = new Ext.form.ComboBox({
fieldLabel : '操作模块',
store: this.module_store,
emptyText: '请选择',
mode: 'local',
readOnly:true,
triggerAction: 'all',
valueField: 'value',
anchor : '95%',
displayField: 'text'
});
//定义处理人下拉列表
this.cbPerson = new Ext.form.ComboBox({
store:new Ext.data.Store({
proxy:new Ext.data.DWRProxy(LogController.getDealPerson),
reader: new Ext.data.DWRJsonReader({},[{name: 'id'},{name: 'name'}])
}),
fieldLabel : '处理人',
emptyText: '请选择',
valueField:'id',
displayField:'name',
triggerAction: 'all',
selectOnFocus:true,
anchor : '95%',
resizable:true,
readOnly:true
});
//定义操作日志记录模型
this.OperationRecord = Ext.data.Record.create([
{name: 'id'},
{name: 'operationTimeStr'},
{name: 'operationManName'},
{name: 'module'},
{name: 'content'}
]);
//定义表格的数据源
this.store = new Ext.data.Store({reader: new Ext.data.DWRJsonReader({totalProperty: 'totalCount', root:'rows'},this.OperationRecord)});
var rowid=new Ext.grid.RowNumberer();
//单行扩展
// var expander = new Ext.grid.RowExpander({ tpl : new Ext.Template('<p><b>操作内容:</b> {content}') });
//定义表格列模型
this.cm = new Ext.grid.ColumnModel([
rowid,
{id:'id',header: "ID", hidden:true,width:50, sortable: true, dataIndex: 'id'},
{header: "操作时间", width:80, sortable: true, dataIndex: 'operationTimeStr'},
{header: "操作人", width:80, sortable: true, dataIndex: 'operationManName'},
{header: "操作模块", width:80, sortable: true, dataIndex: 'module'},
{header: "内容", width:380,sortable: true, dataIndex: 'content'}
]);
//定义分页工具条
this.pagingbar = new Ext.PagingToolbar({
pageSize: 20,
store: this.store,
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
emptyMsg: "没有记录"
});
//定义表格面板
this.OperationLogGridPanel = new Ext.grid.GridPanel({
region:'center',
border:false,
bodyStyle:'border-top:1px solid #99BBE8;',
stripeRows: true,
autoScroll:true,
loadMask: true,
ds: this.store,
cm: this.cm,
bbar: this.pagingbar,
viewConfig:{
forceFit:true
}
});
//定义查询面板
this.queryForm = new Ext.FormPanel({
region:'north',
height:65,
bodyStyle:'padding:5px',
layout:'column',
border : false,
labelWidth : 60,
items:[{
columnWidth: .25,
layout: 'form',
border : false,
items: [this.dfBTime, this.cbPerson]
},{
border : false,
columnWidth:.25,
layout: 'form',
items: [this.dfETime,this.cbMoudle]
}
]
});
//调用父类构造函数.
OperationLogPanel.superclass.constructor.call(this, {
title: '操作日志',
border:false,
iconCls: 'log-item',
closable: true,
layout:'border',
tbar:[this.btnSelect,'-',this.btnReset],
items:[this.queryForm,this.OperationLogGridPanel]
});
this.btnSelect.setHandler(this.queryData, this);
this.btnReset.setHandler(this.reset, this);
};
Ext.extend(OperationLogPanel, Ext.Panel, {
//初始页面
loadPanel:function(){
},
//pushlet onData回调后的响应
react:function(data){
},
appletReact:function(data){
},
cretaeCondition:function(){
var beginTime=this.dfBTime.getValue();
if(!beginTime){
beginTime = null;
}
var endTime=this.dfETime.getValue();
if(!endTime){
endTime = null;
}
var module=this.cbMoudle.getValue();
var operationManId=this.cbPerson.getValue();
//所有验证字段都验证成功才组合成参数
if(this.dfBTime.validate()&&this.dfETime.validate()){
var conditions={
beginTime:beginTime,
endTime:endTime,
module:module,
operationManId:operationManId
}
return conditions;
}
else{
return false;
}
},
//定义查询函数
queryData:function(){
var conditions=this.cretaeCondition();
if(conditions){
this.store.removeAll();
this.store.proxy = new Ext.data.PagingDWRProxy(LogController.getOperationLogByConditions,conditions);
this.store.load({params:{start:0, limit:20}});
}
else{
alert('存在不合法的条件输入');
}
},
reset:function(){
this.dfBTime.setValue("");
this.dfETime.setValue("");
this.cbMoudle.setValue("");
this.cbPerson.setValue("");
}
});
</pre></div>
<script type="text/javascript">
<!--
function init(){
dp.SyntaxHighlighter.HighlightAll(null, true, true,true);
}
//-->
</script>
</body>
</html>
OK,运行就可以看到截图的效果了!
如果想做个oschina写博客时上传代码的效果,可以到写博客页面查看源码,仿照一下。核心代码如下:
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
</head>
<body>
<div id="form_icode">
选择语言:<select id="f_language">
<option value='Java'>Java</option>
<option value='C++'>C++</option>
<option value='C#'>C#</option>
<option value='PHP'>PHP</option>
<option value='Perl'>Perl</option>
<option value='PHP'>PHP</option>
<option value='JavaScript'>JavaScript</option>
<option value='Python'>Python</option>
<option value='Pascal'>Pascal</option>
<option value='Basic'>Basic</option>
<option value='SQL'>SQL</option>
<option value='VB'>VB</option>
<option value='XML'>XML</option>
<option value='CSS'>CSS</option>
</select>
<textarea id="f_code" style="width:790px;height:200px;border:1px solid #ccc;padding:2px;margin:10px 0;background:#efe;"></textarea>
<input type="button" value="插入代码" style="margin-right:20px;" onclick="insert_code()"/>
<script>
<!--
String.prototype.escapeHTML = function () {
return(
this.replace(/&/g,'&').
replace(/>/g,'>').
replace(/</g,'<').
replace(/"/g,'"')
);
};
function insert_code(){
var html = "<pre name='code' class='" + $('#f_language').val() + "'>"
html += $('#f_code').val().escapeHTML();
html += "</pre>";
alert(html);
// tinyMCE.get('f_content').execCommand('mceReplaceContent',false,html);
}
-->
</script></div>
</body>
</html>
其作用是自动把用户输入的代码加上 pre排版标签以及class="xxx"语言。