ueditor上传图片到七牛云存储
ueditor结合七牛传图片
传统上,图片是存在自己的服务器上(图片->自己服务器),如果使用了云存储之后,有两种方式存到云端:
- (图片->自己服务器->云存储)
- (图片->云存储)
明显第二种节省自己服务器的压力,结合七牛来说就是使用七牛的form api。
很多开发网络应用的用户需要从他们自己的客户端访问七牛云存储。传统上,用户会将数据上传至他们的业务服务器,然后由业务服务器转发至云存储。这种做法增加了客户业务服务器的压力,并且增加了用户的流量成本。七牛云存储允许用户从客户端直接上传数据,而无需到业务服务器中转。这种模式具有更广泛的用途和灵活性。
在客户端直接上传数据的基础上,为方便用户业务服务器和客户端的信息交互,七牛云存储还提供了回调业务服务器的功能。用户可以在一次数据上传请求中,完成客户端和业务服务器的数据交换。在此基础上,七牛云存储还允许用户利用魔法变量和自定义变量设定回调中所传递的数据。
七牛的试炼
这次使用七牛SDK中的一些东西,结合jsp完成ueditor和七牛的结合。
项目放在osc@git上,可以下载源码对照查看。
| 1 |
http://git.oschina.net/duoduo3_69/QiNiuWithUeditor.git |
开发前的准备与注意事项说明
1.请将tomcat中server.xml里面context的path改为”“,这样访问时你的站点访问地址为http://你的域名/,(注意没有工程名字),例如:
| 1 |
<Context docBase="QiNiu" path="" reloadable="true" source="org.eclipse.jst.jee.server:QiNiu"/></Host> |
2.因为ueditor上传文件使用的是swfuplod,使用云存储回调是flash需要查找你的网站有没有crossdomain.xml,所以请在WebContent放一个crossdomain.xml,这里提供一个简单的配置,如果有别的需求可以自行定制。
| 2 |
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd"> |
| 4 |
<allow-access-from domain="*" /> |
| 5 |
<allow-http-request-headers-from |
| 6 |
domain="*" headers="*" /> |
Let's rock
与ueditor结合前的准备工作
首先从表单开始
| 1 |
<form method="post" action="http://up.qiniu.com/" enctype="multipart/form-data"> |
| 2 |
<input name="key" type="hidden" value="<resource key>"> |
| 3 |
<input name="x:<custom_field_name>" type="hidden" value="<custom value>"> |
| 4 |
<input name="token" type="hidden" value="<token>"> |
| 5 |
<input name="file" type="file" /> |
这段代码是七牛api里面给的,结合七牛的文档可以看出,表单api必须有两个字段,一个是token,一个是file,file也就是文件,token简单的说就是七牛验证你身份的一个加密编码的串,七牛上传的图片的action就是http://up.qiniu.com/。

生成token
token的生成有一套规则,官网api有介绍,结合七牛java的sdk非常简单就可以搞定。
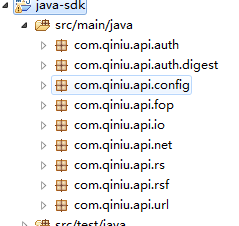
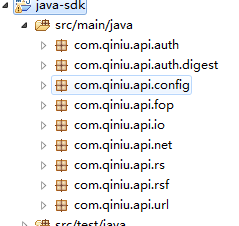
首先把sdk中需要的东西搞出来,因为不会用到里面所有的类,而且七牛sdk里面分了好多包,自己的项目七牛所有的东西我都扔在com.qiniu下,看着比较顺眼。
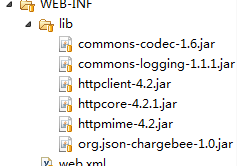
七牛的sdk

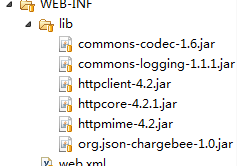
需要用到的类和依赖的jar包(sdk是maven搞的,会自动下载,拖过来就行)


ok,找到里面的Config.java
| 03 |
public static String USER_AGENT; |
| 06 |
* You can get your accesskey from <a href="https://dev.qiniutek.com" |
| 07 |
* target="blank"> https://dev.qiniutek.com </a> |
| 09 |
public static String ACCESS_KEY = "<Please apply your access key>"; |
| 12 |
* You can get your accesskey from <a href="https://dev.qiniutek.com" |
| 13 |
* target="blank"> https://dev.qiniutek.com </a> |
| 15 |
public static String SECRET_KEY = "<Apply your secret key here, and keep it secret!>"; |
| 17 |
public static String RS_HOST = "http://rs.qbox.me"; |
| 19 |
public static String UP_HOST = "http://up.qbox.me"; |
| 21 |
public static String RSF_HOST = "http://rsf.qbox.me"; |
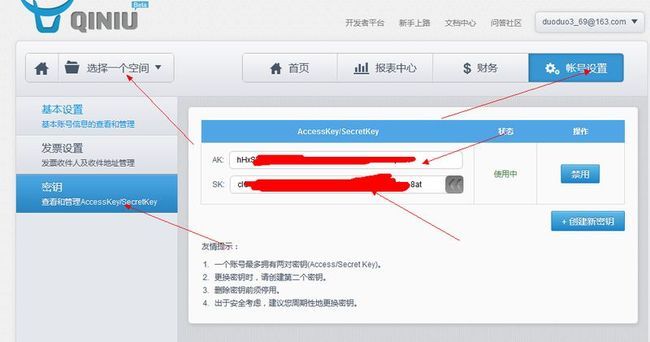
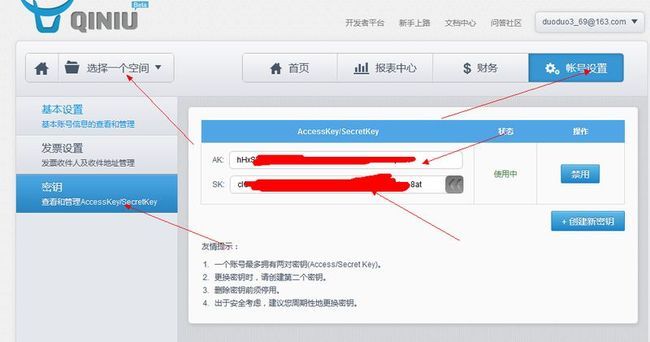
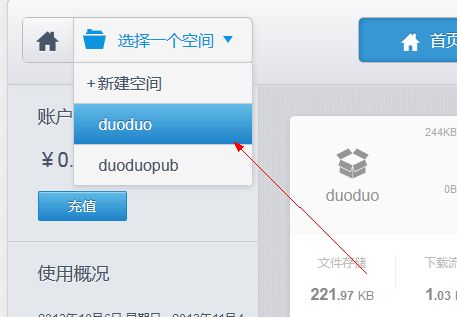
把ACCESS_KEY,和SECRET_KEY这两个东西给填上,登录七牛,不要选择空间,然后点击账号设置就会看到密钥,粘到这个里面。

建立图片空间
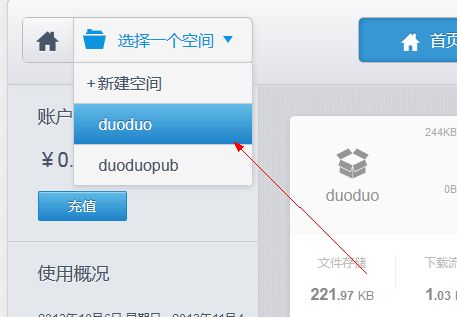
下一步在七牛空间里建一个空间,专门来存图片,请将空间设置为公开空间,根据七牛的规则,公开空间里面的文件都是外链直接可以访问的,而私用空间想要下载需要费一番功夫。因为我们需要把图片存在云里面供别人访问,所以将这个空间设置为公开即可。例如我的空间为duoduo。

生成token
在sdk里面会发先有test这一组测试用的包,其中有一个Uptoken,这个就是用来生成token的,将里面的bucketName设置为你的图片空间,例如我的是duoduo。PutPolicy里面的参数请参照官网api。
| 03 |
import java.util.UUID; |
| 05 |
import org.json.JSONException; |
| 08 |
import com.qiniu.Config; |
| 09 |
import com.qiniu.PutPolicy; |
| 11 |
public class Uptoken { |
| 12 |
public final static String makeUptoken() throws AuthException, |
| 15 |
Mac mac = new Mac(Config.ACCESS_KEY, Config.SECRET_KEY); |
| 16 |
String bucketName = "duoduo"; |
| 17 |
PutPolicy putPolicy = new PutPolicy(bucketName); |
| 18 |
// 可以根据自己需要设置过期时间,sdk默认有设置,具体看源码 |
| 19 |
// putPolicy.expires = getDeadLine(); |
| 20 |
putPolicy.returnUrl = "http://127.0.0.1/QiNiuCallback.jsp"; |
| 21 |
putPolicy.returnBody = "{\"name\": $(fname),\"size\": \"$(fsize)\",\"w\": \"$(imageInfo.width)\",\"h\": \"$(imageInfo.height)\",\"key\":$(etag)}"; |
| 22 |
String uptoken = putPolicy.token(mac); |
| 29 |
public static String getUUID() { |
| 30 |
return UUID.randomUUID().toString().replaceAll("-", ""); |
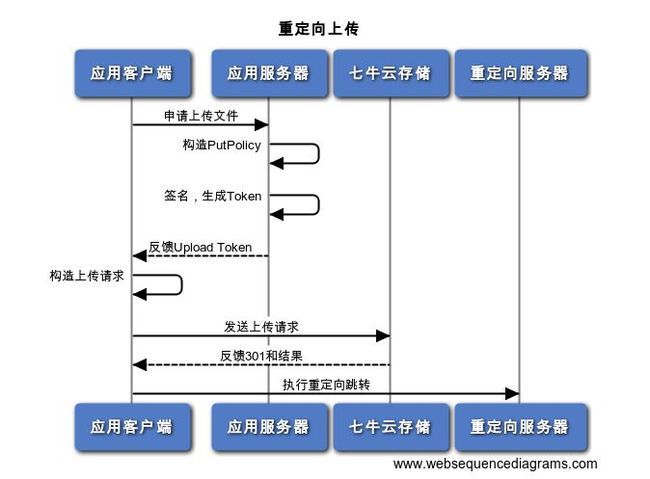
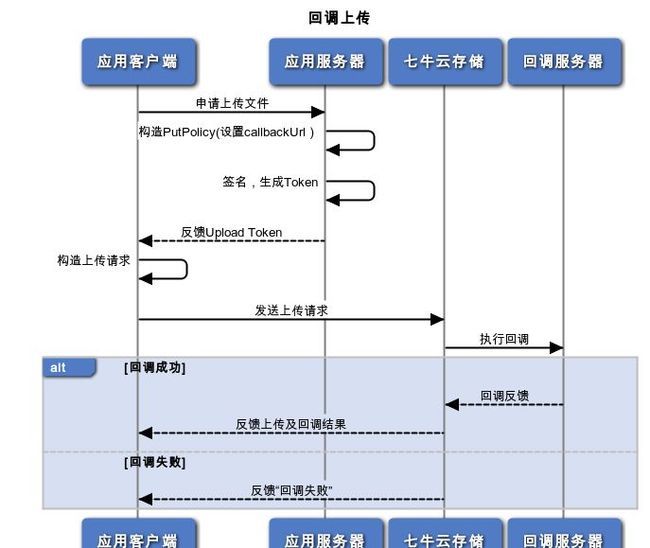
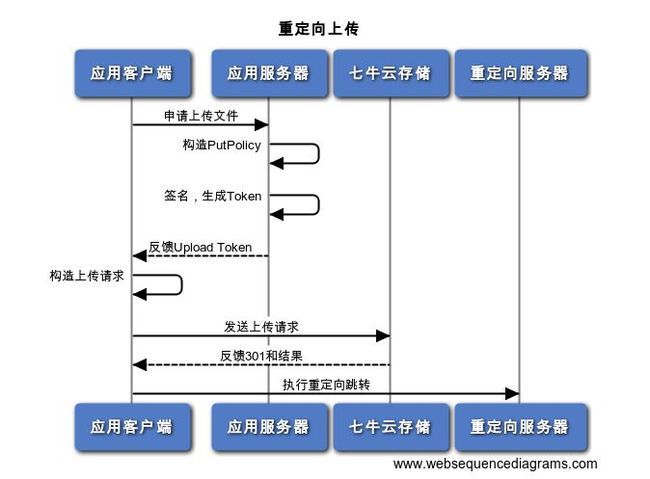
上传流程
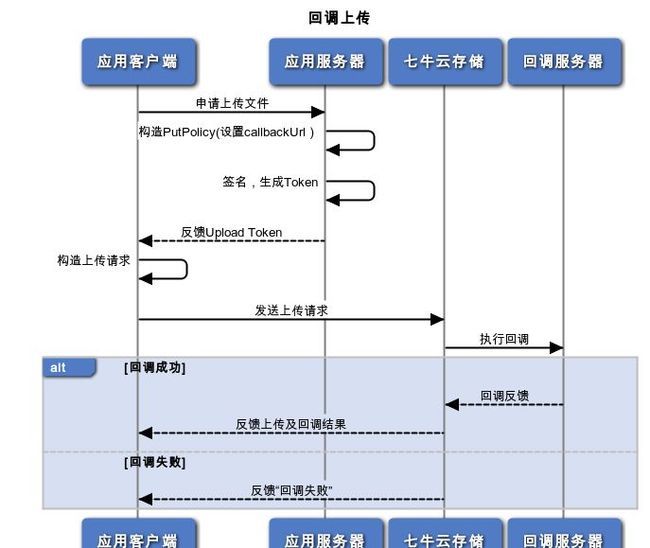
七牛的上传流程如下图

用户上传后,七牛怎样将上传结果返回给用户呢?有两种方式,简单的说一个是get方法传值,一个是post传值。returnUrl用的就是get(301跳转),而callbackUrl 则是post(异步回调)。


可以看到我在Uptoken使用的是returnUrl,注意这里要写绝对路径,而returnBody里面可以参照api来设置,我在这里取了文件上传前的名字(name),现在的名字(key),并把他们拼成了json的格式,实际上仅仅需要key就可以和ueditor集成。另外,policy里面的deadline不需要操心,sdk里面有默认的设置,当然你也可以自行设置,不过注意,时间一定要大于当前时间*。
| 1 |
putPolicy.returnUrl = "http://127.0.0.1/QiNiuCallback.jsp"; |
| 2 |
putPolicy.returnBody = "{\"name\": $(fname),\"size\": \"$(fsize)\",\"w\": \"$(imageInfo.width)\",\"h\": \"$(imageInfo.height)\",\"key\":$(etag)}"; |
集成ueditor
ok,准备工作完毕,开始集成ueditor,上官网下载最新的jsp版本,当前为1.2.6.1 Jsp ,utf8版。解压,扔在项目里面WebContent。
找到ueditor.config.js这个配置文件,更改一些配置,使ueditor与七牛结合。
首先是URL,这是为了让项目能找到ueditor里面的一些文件,还记得注意事项里面说的将server.xml更改的问题吗,就是为了/ueditor/准备的,当然你也可以自行配置,不过可能会遇到一些路径的问题,比如returnUrl。
| 1 |
var URL = window.UEDITOR_HOME_URL || "/ueditor/"; |
然后是图片上传的部分,imageUrl就是七牛传图片的地址是http://up.qiniu.com/,imagePath则是用户访问图片的一个修正路径,从哪里找呢?在设置的图片空间(duoduo)里面的空间设置->域名设置那里查看,如图。七牛需要两个字段,一个是file,一个是token,file在ueditor中需要设置两次,第一次是在这里设置,第二次和token都在image.html里面设置,后面会说。
| 2 |
,imageUrl:"http://up.qiniu.com/" //图片上传提交地址 |
| 3 |
,imagePath:"http://duoduo.u.qiniudn.com/" //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置 |

下一步,在index.html里面显示ueditor,没什么说的,代码如下。
| 04 |
<meta charset="UTF-8"> |
| 05 |
<title>ueditor 七牛</title> |
| 06 |
<link rel="stylesheet" type="text/css" href="/QiNiu/ueditor/themes/default/css/ueditor.css"/> |
| 07 |
<script type="text/javascript" src="/QiNiu/ueditor/ueditor.config.js"></script> |
| 08 |
<script type="text/javascript" src="/QiNiu/ueditor/ueditor.all.js"></script> |
| 11 |
<div style="width:800px;margin:20px auto 40px;"> |
| 12 |
<script type="text/plain" id="editor" name="content" style="width:100%;height:200px;"></script> |
| 14 |
<script type="text/javascript"> |
| 15 |
UE.getEditor('editor') |
接下来,在ueditor/dialogs/image下找到image.html,这是图片上传的配置文件,image文件夹底下的东西都是和图片上传有关的,如果需要更高级的配置,请参照源码(image.js),结合ueditor.config.js里面的参数,进行操作。
image.html在这个文件加载的时候,我们需要从后台Uptoken那里拿到这次上传的token(token每次上传都是不一样的,因为他会自动加上deadline进行Base64编码),使用ajax,我用的是jquery。在image.html里面加了一个hidden的input框,暂时存一个变量,也就是需要传给七牛的token。
| 1 |
<input id="qiniu_token" type="hidden" name="token" /> |
然后找到下面的标签,ajax取值,这里用的是一个Uptoken.jsp,后面介绍。注意我贴上的代码editor.setOpt部分有一个变量imageFieldName:“file”,这就是file的第二次修改地方。
| 01 |
<script type="text/javascript"> |
| 03 |
$.get("/QiNiu/Uptoken.jsp", function(data) { |
| 04 |
$("#qiniu_token").val(data["token"]); |
| 08 |
var imageUrls = [], //用于保存从服务器返回的图片信息数组 |
| 09 |
selectedImageCount = 0; //当前已选择的但未上传的图片数量 |
| 12 |
imageFieldName:"file", |
| 14 |
maxImageSideLength:900 |
ueditor怎么在图片上传的时候传附加的参数呢?首先找到utils.domReady(function()这个部分地下的ext:'{"param1":"value1", "param2":"value2"}',,把这行注释掉,以为以前用的时候如果这行没注释自己的附加值传不过去。往下找在 $G("upload").onclick = function () {里面找到postParams,加上你想传的参数。
| 2 |
"dir":baidu.g("savePath").value, |
| 3 |
"token":$("#qiniu_token").val() |
下面介绍上传和回调有关的两个jsp
| 1 |
* Uptoken.jsp,这是为了获得uptoken,并且把token包成json的。 |
| 2 |
* QiNiuCallback.jsp,七牛returnUrl的回调地址,需要将七牛的状态码转换为ueditor的状态码,这样才能正确显示。 |
Uptoken.jsp,使用org.json-chargebee-1.0.jar这个包,这是sdk里面自动下的。然后调用 Uptoken.makeUptoken()取到token放到json里面,ok。
| 01 |
<%@ page language="java" contentType="text/html; charset=utf-8" |
| 02 |
pageEncoding="utf-8"%> |
| 03 |
<%@ page import="com.qiniu.*,org.json.JSONObject"%> |
| 05 |
request.setCharacterEncoding("utf-8"); |
| 06 |
response.setCharacterEncoding("utf-8"); |
| 07 |
response.setContentType("application/json"); |
| 08 |
JSONObject json = new JSONObject(); |
| 09 |
json.append("token", Uptoken.makeUptoken()); |
| 10 |
response.getWriter().print(json.toString()); |
现在你就可以上传了。传图之前,打开狐火firebug,查看网络面板里面查看网络的信息,当你点击开始上传按钮之后,就会看到网络面板里面七牛以301get方式回调你当时returnUrl里面设定的地址,打开七牛的空间可以看到你上传成功的图片。
QiNiuCallback.jsp,图片上传之后七牛主要有两种状态,一种是成功,一种是失败,成功就会按照你在policy里面设置的returnBody的格式回调,如果失败,则会返回一个json格式类似{“error”:“错误信息”},而ueditor里面需要一个json格式的state来告诉他图片上传的状态,如果state是"SUCCESS”,则ueditor认为此次上传成功,其余状态均为失败。所以我的回调jsp如下。
| 01 |
<%@ page language="java" contentType="text/html; charset=utf-8" |
| 02 |
pageEncoding="utf-8"%> |
| 03 |
<%@ page import="com.qiniu.*,org.json.JSONObject"%> |
| 05 |
request.setCharacterEncoding("utf-8"); |
| 06 |
response.setCharacterEncoding("utf-8"); |
| 07 |
String upload_ret = request.getParameter("upload_ret"); |
| 08 |
JSONObject callback = new JSONObject(Base64Coder.decode(upload_ret)); |
| 09 |
JSONObject json = new JSONObject(); |
| 10 |
if (callback.has("error")) { |
| 11 |
json.put("state", callback.get("error")); |
| 13 |
json.put("original", callback.get("name")); |
| 14 |
json.put("url", callback.get("key")+"-v001"); |
| 15 |
json.put("state", "SUCCESS"); |
| 17 |
response.getWriter().print(json.toString()); |
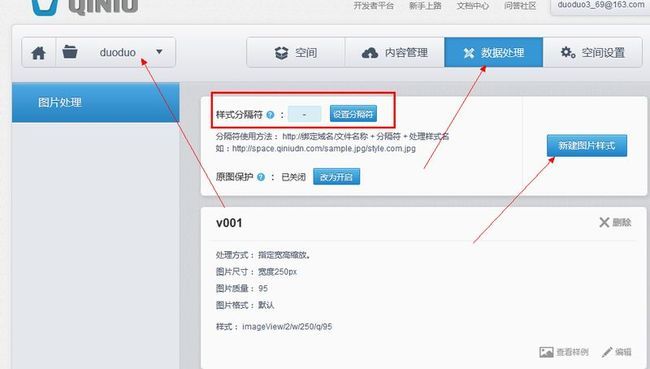
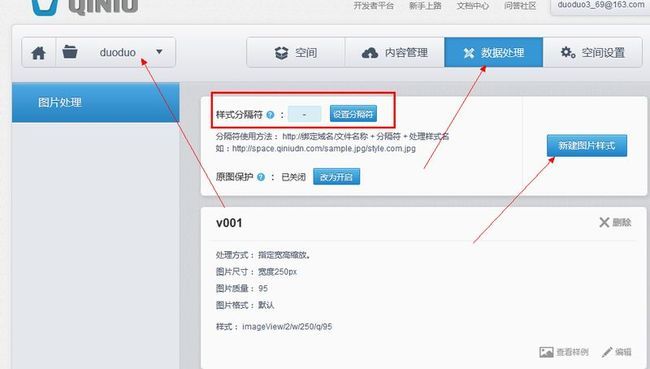
在这里加了一个"v001”,json.put("url", callback.get("key")+"-v001");这是什么呢?七牛会存你上传的原图,如果原图过大,显示效果可能不会很好,因此,可以使用七牛的缩略图功能。首先新建一个v001的缩略图模板(名字随便起)。在空间的数据处理,图片处理那个位置。
设置了缩略图之后怎么访问呢?就是原图的外链地址加上样式分隔符加上缩略图模板名字,例如图片的key为XXXAAA,样式分隔符为-,模板名为v001,则缩略图url为XXXAAA-v001。

另外Base64Coder.decode这个是解码的类,因为七牛在回调的时候回调的字符串也经过了Base64编码。sdk里面没找到解码的方法,需要加上这个解码的类,代码如下。
| 03 |
import org.apache.commons.codec.binary.Base64; |
| 04 |
import org.apache.commons.codec.binary.StringUtils; |
| 06 |
public class Base64Coder { |
| 08 |
public static String decode(String s) { |
| 09 |
return StringUtils.newStringUtf8(Base64.decodeBase64(s)); |
| 12 |
public static String encode(String s) { |
| 13 |
return Base64.encodeBase64String(StringUtils.getBytesUtf8(s)); |
至此,图片本地上传功能结束。
将ueditor中的图片模块的在线管理功能和七牛结合
第一步,更改ueditor.config.js,找到imageManagerUrl,虽然和ueditor里面的里面在线管理jsp的名字一样,不过请注意他的路径。imageManagerPath则是一个图片修正路径,和之前图片上传的修正路径对应。
| 2 |
,imageManagerUrl: "imageManager.jsp" //图片在线管理的处理地址 |
| 3 |
,imageManagerPath:"http://duoduo.u.qiniudn.com/" |
然后是imageManager.jsp,经过ueditor里面imageManager.jsp和Uploader.java两个文件的研究发现,imageManager.jsp实际上是会返回一个/图片aue_separate_ue/图片bue_separate_ue/图片cue_separate_ue的字符串,然后image.js会将这个串根据ue_separate_ue切割,并且在前面加上imageManagerPath组成最终的一个图片列表。搞明白机制之后不难根据七牛的sdk写出如下的代码。
| 01 |
<%@ page language="java" pageEncoding="utf-8"%> |
| 02 |
<%@ page import="java.util.*,com.qiniu.*"%> |
| 03 |
<%@ page import="java.io.*"%> |
| 04 |
<%@ page import="javax.servlet.ServletContext"%> |
| 05 |
<%@ page import="javax.servlet.http.HttpServletRequest"%> |
| 07 |
Mac mac = new Mac(Config.ACCESS_KEY, Config.SECRET_KEY); |
| 08 |
RSFClient client = new RSFClient(mac); |
| 09 |
ListPrefixRet list = client.listPrifix("duoduo", "", "", 10); |
| 10 |
StringBuffer sb = new StringBuffer(); |
| 11 |
for (ListItem item : list.results) { |
| 14 |
sb.append("ue_separate_ue"); |
| 16 |
String imgStr = sb.toString(); |
| 19 |
.substring(0, imgStr.lastIndexOf("ue_separate_ue")) |
| 20 |
.replace(File.separator, "/").trim(); |
至此,ueditor和七牛云存储图片功能的全部整合就结束了。图片上传的配置主要在image.html里面。