android 图片 透明框的问题
<FrameLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="#FFFFFF"
>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/title_backgroud"
android:scaleType="fitXY"
>
</ImageView>
<ImageButton
android:id="@+id/settingsButton"
android:layout_width="50dp"
android:layout_height="fill_parent"
android:layout_gravity="center_vertical|left"
android:scaleType="fitXY"
android:src="@drawable/back" />
</FrameLayout>
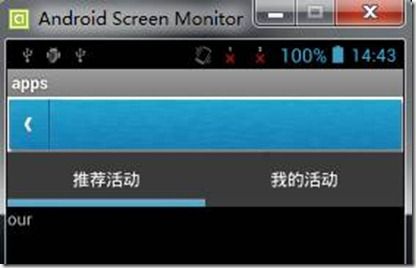
这里我明明使用了,fitXY 属性了,但是如上图所示还是没有效果。
蓝色图片没有充满整个ImageView,为了检测到底是什么问题。我决定把FrameLayout的颜色换成全黑。android:background="#FFFFFF" 改成#000000 ,发现下面底层变黑了
这么说,问题就是imageview组件无法充满整个Layout组件,导致layout 背景色显示出来。
??不要以为这种说法是对的,其实这种说法是有缺陷的,继续看下文就知道了。。
严重错误,imageview 怎么可能无法充满整个Layout组件,layout 并没有设置padding属性。
那么,第二种可能,图片没有充满整个imageview,如果真是这样,那么fixxy 属性就是bug了。。不可能,不可能。一定还有别的可能。
接着,我决定用 background 图片的方式,看下面代码
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/title_backgroud"
>
</ImageView>
效果如下:
。。。到了这里,难道我还要怀疑imageview 无法充满layout组件。。第一个问题说过了,那是不可能的。
竟然程序没问题,那么就是资源的。
原来,问题不是程序的问题,而是图片的问题。
仔细看下面这两图片:
第一张图片周围多了一圈白色, 准确说,因为叫做透明色.原来就是这层透明色,在搞鬼.
总结, 其实fitxy 使得蓝色图片充满了整个imageview , imageview 也充满了整个layout.
但是 蓝色图片的透明框 无法去除,所以还是显示出来了,导致了图片无法充满imageview的假象.
--end 2013/1/15 Author:[email protected]



![clip_image004[1] clip_image004[1]](http://img.e-com-net.com/image/info2/dd810a7dfcad4bbc9a9efbe8c6d83a24.jpg)