【环境配置】GeoServer+MySQL安装及配置过程
由于大部分WEBGIS不仅仅只是一个地图的显示,还需要一些业务处理,会有用到数据库地方,所以我想把地图放到数据库中,这样性能、安全等方面都有了较大的改进,尤其是修改地图时可以直接对数据库进行操作。这里测试了以MySQL为后台的安装配置
1、下载安装MySQL5
2、转换地图到数据库
下载http://code.google.com/p/qogr2ogr/,这个是一个很好的开源小工具,其实是ogr2ogr的gui程序,大 家要多鼓励鼓励阿!!!这个小工具可以直接支持mysql的输入导入,很是方面,大家参考下面的图片进行操作就可以了。这里的数据库名称为map
3、下载安装GeoServer的MySQL插件
MySQL的插件(http://downloads.sourceforge.net/geoserver /geoserver-2.0.1-mysql-plugin.zip),解压geoserver-2.0.1-mysql-plugin.zip,将 gt-jdbc-mysql-2.6.1.jar和mysql-connector-java-5.1.5.jar拷贝到 webapps/geoserver/WEB-INF/lib之后请重启Tomcat
4、新建MySQL的Store
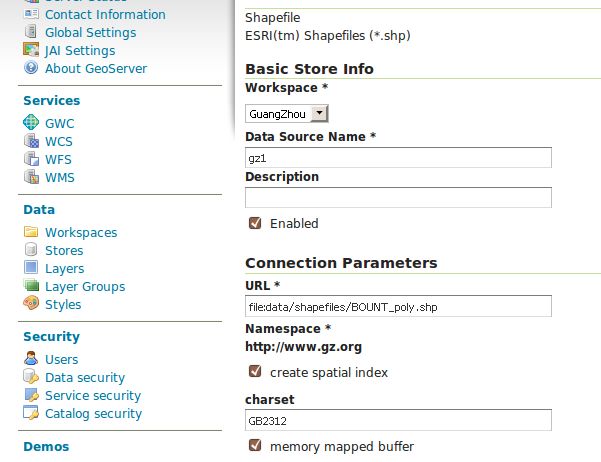
这里选择MySQL作为Store,填写的内容应该没有太多要所的,大家参考下图
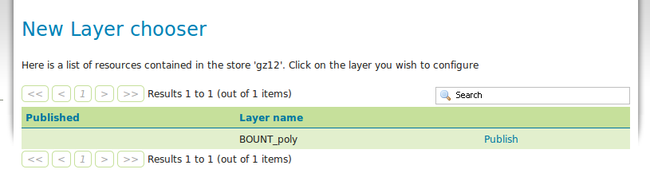
保存后出现以下界面,这里显示发现了数据库中的三个表,但有用的只有bount_line,所以我们只publish他
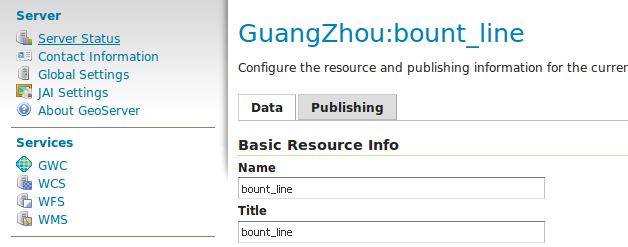
以下需要注意!!!这里有两个选单[Data]和[Publishing],Data部分参考http://simen-net.iteye.com/blog/609078中shp配置的方法,这里特诉的还需要设置以下[Publishing]部分
[Publishing]中要设置一下Default Style为line,为什么呢?因为我用的是bount_line地图,他其实是一个line类型,在http://simen-net.iteye.com/blog/609078中不需要设置[Publishing]感觉是因为GeoServer通过shp文件识别出了他的类型,但是转换成数据库之后识别不出了,这里如果不设置成line的类型话,发布也能成功,但是显示的地图就全是点了。
1、下载GeoServer
http://geoserver.org/display/GEOS/Stable,因为我是想基于tomcat实现WEBGIS功能,所以我下 载的是Web Archive(http://downloads.sourceforge.net/geoserver/geoserver-2.0.1-war.zip)
2、Tomat6(我用的版本,其他没作测试)
3、发布GeoServer2的WEB应用到Tomcat
4、启动Tomcat,打开http://localhost:8080/geoserver出现以下界面说明发布成功,这里的登录帐 号:admin 密码:geoserver 帐号文件的位置在:webapps/geoserver/data/security/users.properties
5、新建Workspaces
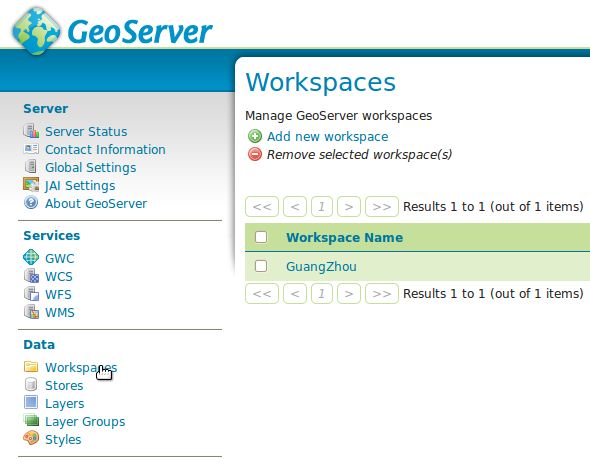
点击左边导航中的Workspaces出现下面的界面(我把以前默认的一些Workspaces都删掉了,所以我这里只有一个),然后点击[Add new workspace] 
这里填写Workspace的名称和命名空间
名称最好为英文否则IE下出错
命名空间为你网站的地址
选择Default workspace将其设置为默认
6、新建Store
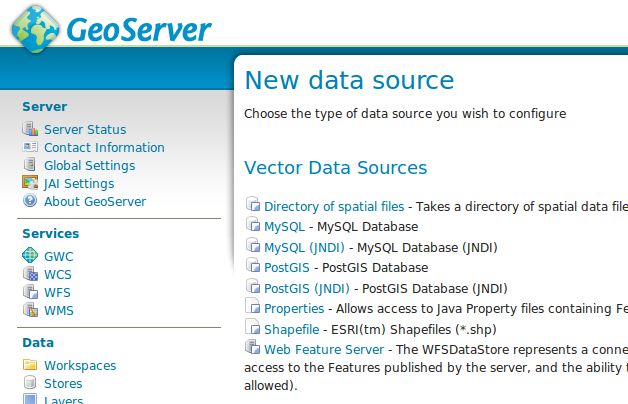
点击左边导航中的 Stores出现下面的界面,然后点击[Add new Store]
这里先选择[Shapefile],我们添加shp格式的地图文件
URL的地方要注意,这里用的是相对路径,所以应该把shp的地图文件和其他一些文件全部拷贝到webapps/geoserver/data /data/shapefiles这个目录下。地图文件我是下的[中国县市行政区划]大家可以到http://nfgis.nsdi.gov.cn /nfgis/chinese/c_xz.htm下载,免费的就是老了一点
保存Store后出现了新Layer的chooser界面,这个的意思是在这个shp文件中发现了一个Layer,然后点击[Publish]
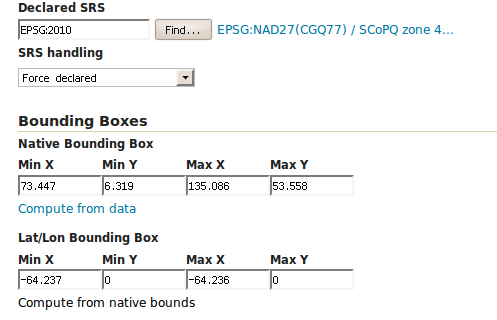
其他都不动,需要填写三个部分
Declared SRS 点击旁边的find,然后选择2010
Native Bounding Box 点击下面的[Compute from data]
Lat/Lon Bounding Box点击下面的[Compute from native bounds]
点击左边导航条中的 Layers就能看到刚才添加的那个Layer了
点击左边导航条最下面的 Layer Preview 可以看到可预览的Layer列表,点击Layer对应的OpenLayers就可以预览地图了