javascript技术难点之this、new、apply和call详解
javascript技术难点之this、new、apply和call详解
引子
前不久我建立的技术群里一位MM问了一个这样的问题,她贴出的代码如下所示:
![]()
var a = 1;
function hehe()
{
window.alert(a);
var a = 2;
window.alert(a);
}
hehe();
![]()
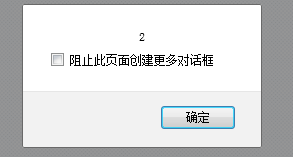
执行结果如下所示:
第一个alert:
第二个alert:
这是一个令人诧异的结果,为什么第一个弹出框显示的是undefined,而不是1呢?这种疑惑的原理我描述如下:
一个页面里直接定义在script标签下的变量是全局变量即属于window对象的变量,按照javascript作用域链的原理,当一个变量在当前作用域下找不到该变量的定义,那么javascript引擎就会沿着作用域链往上找直到在全局作用域里查找,按上面的代码所示,虽然函数内部重新定义了变量的值,但是内部定义之前函数使用了该变量,那么按照作用域链的原理在函数内部变量定义之前使用该变量,javascript引擎应该会在全局作用域里找到变量定义,而实际情况却是变量未定义,这到底是怎么回事呢?
当时群里很多人都给出了问题的解答,我也给出了我自己的解答,其实这个问题很久之前我的确研究过,但是刚被问起了我居然还是有个卡壳期,在加上最近研究javascriptMVC的写法,发现自己读代码时候对new 、prototype、apply以及call的用法任然要体味半天,所以我觉得有必要对javascript基础语法里比较难理解的问题做个梳理,其实写博客的一个很大的好处就是写出来的知识逻辑会比你在脑子里反复梳理的逻辑映像更加的深刻。
下面开始本文的主要内容,我会从基础知识一步步讲起。
2) Javascript的变量
Java语言里有一句很经典的话:在java的世界里,一切皆是对象。
Javascript虽然跟java没有半点毛关系,但是很多会使用javascript的朋友同样认为:在javascript的世界里,一切也皆是对象。
其实javascript语言和java语言一样变量是分为两种类型:基本数据类型和引用类型。
基本类型是指:Undefined、Null、Boolean、Number和String;而引用类型是指多个指构成的对象,所以javascript的对象指的是引用类型。在java里能说一切是对象,是因为java语言里对所有基本类型都做了对象封装,而这点在javascript语言里也是一样的,所以提在javascript世界里一切皆为对象也不为过。
但是实际开发里如果我们对基本类型和引用类型的区别不是很清晰,就会碰到我们很多不能理解的问题,下面我们来看看下面的代码:
![]()
var str = "sharpxiajun";
str.attr01 = "hello world";
console.log(str);// 运行结果:sharpxiajun
console.log(str.attr01);// 运行结果:undefined
![]()
运行之,我们发现作为基本数据类型,我们没法为这个变量添加属性,当然方法也同样不可以,例如下面的代码:
![]()
str.ftn = function(){
console.log("str ftn");
}
str.ftn();
![]()
运行之,结果如下图所示:
当我们使用引用类型时候,结果就和上面完全不同了,大家请看下面的代码:
var obj1 = new Object();
obj1.name = "obj1 name";
console.log(obj1.name);// 运行结果:obj1 name
javascript里的基本类型和引用类型的区别和其他语言类似,这是一个老调长谈的问题,但是在现实中很多人都理解它,但是却很难应用它去理解问题。
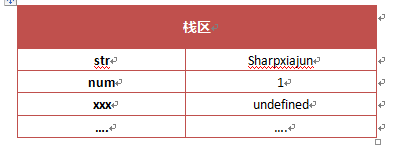
Javascript里的基本变量是存放在栈区的(栈区指内存里的栈内存),它的存储结构如下图所示:

javascript里引用变量的存储就比基本类型存储要复杂多,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,如下图所示:
在javascript里变量的存储包含三个部分:
部分一:栈区的变量标示符;
部分二:栈区变量的值;
部分三:堆区存储的对象。
变量不同的定义,这三个部分也会随之发生变化,下面我来列举一些典型的场景:
场景一:如下代码所示:
var qqq;
console.log(qqq);// 运行结果:undefined
运行结果是undefined,上面的代码的标准解释就是变量被命名了,但是还未初始化,此时在变量存储的内存里只拥有栈区的变量标示符而没有栈区的变量值,当然更没有堆区存储的对象。
场景二:如下代码所示:
var qqq;
console.log(qqq);// 运行结果:undefined
console.log(xxx);
运行之,结果如下图所示:
会提示变量未定义。在任何语言里变量未定义就使用都是违法的,我们看到javascript里也是如此,但是我们做javascript开发时候,经常有人会说变量未定义也是可以使用,怎么我的例子里却不能使用了?那么我们看看下面的代码:
![]()
xxx = "outer xxx";
console.log(xxx);// 运行结果:outer xxx
function testFtn(){
sss = "inner sss";
console.log(sss);// 运行结果:outer sss
}
testFtn();
console.log(sss);//运行结果:outer sss
console.log(window.sss);//运行结果:outer sss
![]()
在javascript定义变量需要使用var关键字,但是javascript可以不使用var预先定义好变量,在javascript我们可以直接赋值给没有被var定义的变量,不过此时你这么操作变量,不管这个操作是在全局作用域里还是在局部作用域里,变量最终都是属于window对象,我们看看window对象的结构,如下图所示:
由这两个场景我们可以知道在javascript里的变量不能正常使用即报出“xxx is not defined”错误(这个错误下,后续的javascript代码将不能正常运行)只有当这个变量既没有被var定义同时也没有进行赋值操作才会发生,而只有赋值操作的变量不管这个变量在那个作用域里进行的赋值,这个变量最终都是属于全局变量即window对象。
由上面我列举的两个场景我们来理解下引子里网友提出的问题,下面我修改一下代码,如下所示:
![]()
//var a = 1;
function hehe()
{
console.log(a);
var a = 2;
console.log(a);
}
hehe();
![]()
结果如下图所示:
我再改下代码:
![]()
//var a = 1;
function hehe()
{
console.log(a);
// var a = 2;
console.log(a);
}
hehe();
![]()
运行之,结果如下所示:
对比二者代码以及引子里的代码,我们发现问题的关键是var a=2所引起的。在代码一里我注释了全局变量的定义,结果和引子里代码的结果一致,这说明函数内部a变量的使用和全局环境是无关的,代码二里我注释了关键代码var a = 2,代码运行结果发生了变化,程序报错了,的确很让人困惑,困惑之处在于局部作用域里变量定义的位置在变量第一次使用之后,但是程序没有报错,这不符合javascript变量未定义既要报错的原理。
其实这个变量任然被定义即内存存储里有了标示符,只不过没有被赋值,代码一则说明,内部变量a已经和外部环境无关,怎么回事?如果我们按照代码运行是按照顺序执行的逻辑来理解,这个代码也就没法理解。
其实javascript里的变量和其他语言有很大的不同,javascript的变量是一个松散的类型,松散类型变量的特点是变量定义时候不需要指定变量的类型,变量在运行时候可以随便改变数据的类型,但是这种特性并不代表javascript变量没有类型,当变量类型被确定后javascript的变量也是有类型的。但是在现实中,很多程序员把javascript松散类型理解为了javascript变量是可以随意定义即你可以不用var定义,也可以使用var定义,其实在javascript语言里变量定义没有使用var,变量必须有赋值操作,只有赋值操作的变量是赋予给window,这其实是javascript语言设计者提升javascript安全性的一个做法。
此外javascript语言的松散类型的特点以及运行时候随时更改变量类型的特点,很多程序员会认为javascript变量的定义是在运行期进行的,更有甚者有些人认为javascript代码只有运行期,其实这种理解是错误的,javascript代码在运行前还有一个过程就是:预加载,预加载的目的是要事先构造运行环境例如全局环境,函数运行环境,还要构造作用域链(关于作用域链和环境,本文后续会做详细的讲解),而环境和作用域的构造的核心内容就是指定好变量属于哪个范畴,因此在javascript语言里变量的定义是在预加载完成而非在运行时期。
所以,引子里的代码在函数的局部作用域下变量a被重新定义了,在预加载时候a的作用域范围也就被框定了,a变量不再属于全局变量,而是属于函数作用域,只不过赋值操作是在运行期执行(这就是为什么javascript语言在运行时候会改变变量的类型,因为赋值操作是在运行期进行的),所以第一次使用a变量时候,a变量在局部作用域里没有被赋值,只有栈区的标示名称,因此结果就是undefined了。
不过赋值操作也不是完全不对预加载产生影响,预加载时候javascript引擎会扫描所有代码,但不会运行它,当预加载扫描到了赋值操作,但是赋值操作的变量有没有被var定义,那么该变量就会被赋予全局变量即window对象。
根据上面的内容我们还可以理解下javascript两个特别的类型:undefined和null,从javascript变量存储的三部分角度思考,当变量的值为undefined时候,那么该变量只有栈区的标示符,如果我们对undefined的变量进行赋值操作,如果值是基本类型,那么栈区的值就有值了,如果栈区是对象那么堆区会有一个对象,而栈区的值则是堆区对象的地址,如果变量值是null的话,我们很自然认为这个变量是对象,而且是个空对象,按照我前面讲到的变量存储的三部分考虑:当变量为null时候,栈区的标示符和值都会有值,堆区应该也有,只不过堆区是个空对象,这么说来null其实比undefined更耗内存了,那么我们看看下面的代码:
![]()
var ooo = null;
console.log(ooo);// 运行结果:null
console.log(ooo == undefined);// 运行结果:true
console.log(ooo == null);// 运行结果:true
console.log(ooo === undefined);// 运行结果:false
console.log(ooo === null);// 运行结果:true
![]()
运行之,结果很震惊啊,null居然可以和undefined相等,但是使用更加精确的三等号“===”,发现二者还是有点不同,其实javascript里undefined类型源自于null即null是undefined的父类,本质上null和undefined除了名字这个马甲不同,其他都是一样的,不过要让一个变量是null时候必须使用等号“=”进行赋值了。
当变量为undefined和null时候我们如果滥用它javascript语言可能就会报错,后续代码会无法正常运行,所以javascript开发规范里要求变量定义时候最好马上赋值,赋值好处就是我们后面不管怎么使用该变量,程序都很难因为变量未定义而报错从而终止程序的运行,例如上文里就算变量是string基本类型,在变量定义属性程序还是不会报错,这是提升程序健壮性的一个重要手段,由引子的例子我们还知道,变量定义最好放在变量所述作用域的最前端,这么做也是保证代码健壮性的一个重要手段。
下面我们再看一段代码:
![]()
var str;
if (undefined != str && null != str && "" != str){
console.log("true");
}else{
console.log("false");
}
if (undefined != str && "" != str){
console.log("true");
}else{
console.log("false");
}
if (null != str && "" != str){
console.log("true");
}else{
console.log("false");
}
if (!!str){
console.log("true");
}else{
console.log("false");
}
str = "";
if (!!str){
console.log("true");
}else{
console.log("false");
}
![]()
运行之,结果都是打印出false。
使用双等号“==”,undefined和null是一回事,所以第一个if语句的写法完全多余,增加了不少代码量,而第二种和第三种写法是等价,究其本质前三种写法本质都是一致的,但是现实中很多程序员会选用写法一,原因就是他们还没理解undefined和null的不同,第四种写法是更加完美的写法,在javascript里如果if语句的条件是undefined和null,那么if判断的结果就是false,使用!运算符if计算结果就是true了,再加一个就是false,所以这里我建议在书写javascript代码时候判断代码是否为未定义和null时候最好使用!运算符。
代码四里我们看到当字符串被赋值了,但是赋值是个空字符串时候,if的条件判断也是false,javascript里有五种基本类型,undefined、null、boolean、Number和string,现在我们发现除了Number都可以使用!来判断if的ture和false,那么基本类型Number呢?
![]()
var num = 0;
if (!!num){
console.log("true");
}else{
console.log("false");
}
![]()
运行之,结果是false。
如果我们把num改为负数或正数,那么运行之的结果就是true了。
这说明了一个道理:我们定义变量初始化值的时候,如果基本类型是string,我们赋值空字符串,如果基本类型是number我们赋值为0,这样使用if语句我们就可以判断该变量是否是被使用过了。
但是当变量是对象时候,结果却不一样了,如下代码:
![]()
var obj = {};
if (!!obj){
console.log("true");
}else{
console.log("false");
}
![]()
运行之,代码是true。
所以在定义对象变量时候,初始化时候我们要给变量赋予null,这样if语句就可以判断变量是否初始化过。
其实if加上!运算判断对象的现象还有玄机,这个玄机要等我把场景三讲完才能说清楚哦。
场景三:复制变量的值和函数传递参数
首先看看这个场景的代码:
![]()
var s1 = "sharpxiajun";
var s2 = s1;
console.log(s1);//// 运行结果:sharpxiajun
console.log(s2);//// 运行结果:sharpxiajun
s2 = "xtq";
console.log(s1);//// 运行结果:sharpxiajun
console.log(s2);//// 运行结果:xtq
![]()
上面是基本类型变量的赋值,我们再看看下面的代码:
![]()
var obj1 = new Object();
obj1.name = "obj1 name";
console.log(obj1.name);// 运行结果:obj1 name
var obj2 = obj1;
console.log(obj2.name);// 运行结果:obj1 name
obj1.name = "sharpxiajun";
console.log(obj2.name);// 运行结果:sharpxiajun
![]()
我们发现当复制的是对象,那么obj1和obj2两个对象被串联起来了,obj1变量里的属性被改变时候,obj2的属性也被修改。
函数传递参数的本质就是外部的变量复制到函数参数的变量里,我们看看下面的代码:
![]()
function testFtn(sNm,pObj){
console.log(sNm);// 运行结果:new Name
console.log(pObj.oName);// 运行结果:new obj
sNm = "change name";
pObj.oName = "change obj";
}
var sNm = "new Name";
var pObj = {oName:"new obj"};
testFtn(sNm,pObj);
console.log(sNm);// 运行结果:new Name
console.log(pObj.oName);// 运行结果:change obj
![]()
这个结果和变量赋值的结果是一致的。
在javascript里传递参数是按值传递的。
上面函数传参的问题是很多公司都爱面试的问题,其实很多人都不知道javascript传参的本质是怎样的,如果把上面传参的例子改的复杂点,很多朋友都会栽倒到这个面试题下。
为了说明这个问题的原理,就得把上面讲到的变量存储原理综合运用了,这里我把前文的内容再复述一遍,两张图,如下所示:
这是基本类型存储的内存结构。
这是引用类型存储的内存结构。
还有个知识,如下:
在javascript里变量的存储包含三个部分:
部分一:栈区的变量标示符;
部分二:栈区变量的值;
部分三:堆区存储的对象。
在javascript里变量的复制(函数传参也是变量赋值)本质是传值,这个值就是栈区的值,而基本类型的内容是存放在栈区的值里,所以复制基本变量后,两个变量是独立的互不影响,但是当复制的是引用类型时候,复制操作还是复制栈区的值,但是这个时候值是堆区对象的地址,因为javascript语言是不允许操作堆内存,因此堆内存的变量并没有被复制,所以复制引用对象复制的值就是堆内存的地址,而复制双方的两个变量使用的对象是相同的,因此复制的变量其中一个修改了对象,另一个变量也会受到影响。
原理讲完了,下面我列举一个拔高的例子,代码如下:
![]()
var ftn1 = function(){
console.log("test:ftn1");
};
var ftn2 = function(){
console.log("test:ftn2");
};
function ftn(f){
f();
f = ftn2;
}
ftn(ftn1);// 运行结果:test:ftn1
console.log("====================华丽的分割线======================");
ftn1();// 运行结果:test:ftn1
![]()
这个代码是很早之前有位朋友考我的,我当时答对了,但是我是蒙的,问我的朋友答错了,其实当时我们两个都没搞懂其中缘由,我朋友是这么分析的他认为f是函数的参数,属于函数的局部作用域,因此更改f的值,是没法改变ftn1的值,因为到了外部作用域f就失效了,但是这种解释很难说明我上文里给出的函数传参的实例,其实这个问题答案就是函数传参的原理,只不过这里加入了个混淆因素函数,在javascript函数也是对象,局部作用域里f = ftn2操作是将f在栈区的地址改为了ftn2的地址,对外部的ftn1和ftn2没有任何改变。
记住:javascript里变量复制和函数传参都是在传递栈区的值。
栈区的值除了变量复制起作用,它在if语句里也会起到作用,当栈区的值为undefined、null、“”(空字符串)、0、false时候,if的条件判断则是为false,我们可以通过!运算符计算,因此当我们的代码如下:
![]()
var obj = {};
if (!!obj){
console.log("true");
}else{
console.log("false");
}
![]()
结果则是true,因为var obj = {}相当于var obj = new Object(),虽然对象里没什么内容,但是在堆区里,对象的内存已经分配了,而变量栈区的值已经是内存地址了,所以if语句判断就是true了。
看来本主题又没法写完,其实本来我写本文是想讲new,prototype,call(apply)以及this,没想讲变量定义就讲了这么多,算了,先发表出来吧,吃了晚饭接着写,希望今天写完。
分类: javascript, 项目经验
绿色通道: 好文要顶 关注我 收藏该文与我联系 ![]()
夏天的森林
关注 - 18
粉丝 - 1931
荣誉:推荐博客
+加关注
30
2
(请您对文章做出评价)
« 上一篇:关于编写性能高效的javascript事件的技术
» 下一篇:谈谈javascript语法里一些难点问题(二)
posted @ 2014-11-30 18:19 夏天的森林 阅读(3384) 评论(22) 编辑 收藏
评论列表
#1楼 2014-11-30 18:36 KOFIP
有什么IDE可以智能提示这个错误吗?
支持(0)反对(0)
#2楼 2014-11-30 22:30 LoppisTang
函数内变量提前声明,具体可以《JavaScript模式》
不过作者给了更深入的解析
支持(0)反对(0)
#3楼 2014-12-01 10:22 不知道风往哪儿吹
当有局部变量和全局变量同时存在的时候,会优先在作用域里面寻找,当没找到的时候就报undefined,如果把a声明在alert前面就没有问题。楼主分析的相当深入。
支持(0)反对(0)
#4楼 2014-12-01 10:55 ymj126
写得很好,基础很重要
支持(0)反对(0)
#5楼 2014-12-01 10:57 ymj126
@不知道风往哪儿吹
应该是报xxx is not defined,没有值才报undefined吧
支持(0)反对(0)
#6楼 2014-12-01 15:00 李小菜丶
写的不错。。重点就是 变量申明会提前。。。 null 和 undefined 关系 之前还真不清楚,受教了
支持(0)反对(0)
#7楼 2014-12-01 17:38 kyo66691
不错
支持(0)反对(0)
#8楼 2014-12-03 20:42 digdeep
第一个例子,解释得太啰嗦了,也没有说清楚。其实很简单,就是作用域的原因,hehe()函数中有一个变量a ,全局有一个变量a,那么全局的a在hehe()函数中是不可见的,除非使用 window.a来访问,才是访问的全局变量a.
所以 hehe()函数中的第一个 alert(a) 是 undefined的结果,hehe()函数中的a在第一个alert(a)执行是,是已经声明了,但是还没有定义的。所以弹出了undefined
后面的关于函数参数传递机制的讲解十分出色,和java的函数参数传递机制几乎一样,就是java中不能传递函数地址而已。
支持(0)反对(0)
#9楼 2014-12-03 20:48 digdeep
另外有一个问题想请教博主,下面的代码是阿里淘宝的,在jquery的基础上定义了一个namespace函数:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
$.namespace = function() { var a=arguments, o=null, i, j, d; for (i=0; i<a.length; i=i+1) { d=a[i].split("."); o=window; for (j=0; j<d.length; j=j+1) { o[d[j]]=o[d[j]] || {}; o=o[d[j]]; } } return o; }; |
很难理解,你能帮忙分析下吗?我发现如果去掉函数中的变量 o,直接使用window时,是错误的,结果是不一样的。
他的使用方法如下:
$.namespace("jblog.login");
jblog.login=function(){
return {
login:function(){ ...}
}
}();
然后这样调用:jblog.login.login();
就是用对象链条来模拟命名空间,但是上面贴出来的namespace()函数的定义实在很难理解。请指教。谢谢
支持(1)反对(0)
#10楼 2014-12-15 10:04 方方和圆圆
f = ftn2;这个还是想不通, 我还以为你写错了, 大吃一惊, 怎么可能,怎么解释, 明明是传递地址的,,,,
支持(0)反对(0)
#11楼 2014-12-15 17:46 leonlianggg
@方方和圆圆
引用f = ftn2;这个还是想不通, 我还以为你写错了, 大吃一惊, 怎么可能,怎么解释, 明明是传递地址的,,,,
这个我也是没想明白,按照楼主对于基本类型和引用类型赋值的解释,基本类型在栈区存的是值,引用类型在栈区存的是指向堆区的地址,堆区相应地址才是存储的值,那么这个例子应该是把ftn2的地址传给了ftn1,ftn1();的输出就应该是test:ftn2
百思不得其解,球楼主帮忙解答一下哈
支持(0)反对(0)
#12楼[楼主] 2014-12-15 19:35 夏天的森林
@leonlianggg
参数f是局部变量,赋值操作只是把ftn2的地址赋给了f,作用域执行完毕后,f就销毁了,对外不影响全局变量,反正记住一点,函数是对象赋值都是地址,赋值不会去改堆区内容,此外要注意,参数都是局部变量
支持(0)反对(0)
#13楼 2015-02-06 11:41 wuminDavid
| 1 2 3 4 5 |
function ftn(f){ f(); f = ftn2; } ftn(ftn1);// 运行结果:test:ftn1 |
楼主,ftn1相当于是ftn1函数的地址,而ftn传值相当于将ftn1赋值给了f,而f()就相当于调用了ftn1(),所以答案才是test:ftn1.如果改成下面这样,运行结果应该是test:ftn2了吧。
| 1 2 3 4 5 |
function ftn(f){ <b>f = ftn2; f();</b> } ftn(ftn1);// 运行结果:test:ftn1 |
支持(0)反对(0)
#14楼 2015-02-09 10:20 晨雨零稀
感觉说半天还是没看到重点啊
支持(0)反对(0)
#15楼 2015-02-12 11:13 fangzhao.lee
文章挺长,耐心读完了,受益匪浅.
纠正一个笔误:
在javascript里变量的复制(函数传参也是变量赋值)本质是传值
此处括号内的"赋值"应该也是"复制"吧
支持(0)反对(0)
#16楼 2015-02-12 11:17 fangzhao.lee
至于这个变量提前声明,我在一些文献中看到的是"变量提升",源于英文中的"Hoisting"术语.应该是贴切的.
支持(0)反对(0)
#17楼 2015-02-12 11:19 fangzhao.lee
@digdeep
兄弟,你们看到这个o变量后来被再次赋值了吗?
支持(1)反对(0)
#18楼 2015-02-12 11:22 fangzhao.lee
@leonlianggg
代码中真的没有直接把f2赋值给f1那个步骤.
那个f,只是个函数内部参数,你把它当局部变量看就行了,这个函数执行完毕,局部变量销毁.
支持(0)反对(0)
#19楼[楼主] 2015-02-12 11:34 夏天的森林
@fangzhao.lee
不是这么理解的,首先新的变量会有自己的名字标示和自己的栈区空间,赋值时候就是写栈区的值,如果简单说复制,那么复杂的对象赋值地址,而不是引用,那么就不太好说了
支持(0)反对(0)
#20楼[楼主] 2015-02-12 11:35 夏天的森林
@fangzhao.lee
说法无所谓了,不管什么说法,执行原理是一样的,就是时间的先后问题
支持(0)反对(0)
#21楼 2015-02-12 15:22 fangzhao.lee
@夏天的森林
这么说兄台的本意确实是"赋值"了,明白了.
支持(0)反对(0)
#22楼 2015-02-16 15:40 IT女汉纸
javascript变量定义提升,基础类型和引用类型的堆栈存储,变量赋值和函数传参都是在传递栈区的值,以及变量从局部到全局查找作用域!
博主说的很清楚,赞一个!
支持(0)反对(0)
刷新评论刷新页面返回顶部
3) 作用域链相关的问题
作用域链是javascript语言里非常红的概念,很多学习和使用javascript语言的程序员都知道作用域链是理解javascript里很重要的一些概念的关键,这些概念包括this指针,闭包等等,它非常红的另一个重要原因就是作用域链理解起来太难,就算有人真的感觉理解了它,但是碰到很多实际问题时候任然会是丈二和尚摸不到头脑,例如上篇引子里讲到的例子,本篇要讲的主题就是作用域链,再无别的内容,希望看完本文的朋友能有所收获。
讲作用域链首先要从作用域讲起,下面是百度百科里对作用域的定义:
作用域在许多程序设计语言中非常重要。
通常来说,一段程序代码中所用到的名字并不总是有效/可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性,增强程序的可靠性,减少名字冲突。
在我最擅长的服务端语言java里也有作用域的概念,java里作用域是以{}作为边界,不过在纯种的面向对象语言里我们没必要把作用域研究的那么深,也没必要思考复杂的作用域嵌套问题,因为这些语言关于作用域的深度运用并不会给我们编写的代码带来多大好处。但是在javascript里却大不相同,如果我们不能很好的理解javascript的作用域我们就没办法使用javascript编写出复杂的或者规模宏大的程序。
由百度百科里的定义,我们知道作用域的作用是保证变量的名字不发生冲突,用现实的场景来理解有个人叫做张三,张三虽然只是一个名字,但是认识张三的人根据名字就能唯一确认这个人到底是谁,但是这个世界上叫做张三的人可不止一个,特别是两个叫张三的人有交集的时候我们就要有个办法明确指定这个张三绝不是另外一个张三,这时我们可能会根据两大张三年龄的差异来区分:例如一个张三叫大张三,相对的另外一个张三叫小张三了。编程语言里的作用域其实就是为了做类似的标记,作用域会设定一个范围,在这个范围里我们是不会弄错变量的真实含义。
前面我讲到在java里通过{}来设置作用域,在{}里面的变量会得到保护,这种保护就是不让{}里的变量被外部变量混淆和污染。那么{}的方式适合于javascript吗?我们看看下面的例子:
![]()
var s1 = "sharpxiajun";
function ftn(){
var s2 = "xtq";
console.log(this);// 运行结果: window
console.log("s1:" + this.s1 + ";s2:" + this.s2);//运行结果:s1:sharpxiajun;s2:undefined
console.log("s1:" + this.s1 + ";s2:" + s2);// 运行结果:s1:sharpxiajun;s2:xtq
}
ftn();
![]()
在javascript世界里有一个大的作用域环境,这个环境就是window,window环境不需要我们自己使用什么方式构建,页面加载时候页面会自动构造的,上面代码里有一个大括号,这个大括号是对函数的定义,运行之,我们发现函数作用域内部定义的s2变量是不能被window对象访问的,因此s2变量是被{}保护起来了,它的生命周期和这个函数的生命周期有关。
由这个例子是不是说明在javascript里,变量也是被{}保护起来了,在javascript语言里还有非函数的{},我们再看看下面的例子:
![]()
if (true){
var a = "aaaa";
}
console.log(a);// 运行结果:aaaa
![]()
我们发现javascript里{}有时是起不到定义作用域的功能。这也说明javascript里的作用域定义是和其他语言例如java不同的。
在javascript里作用域有一个专门的定义execution context,有的书里把这个名字翻译成执行上下文,有的书籍里把它翻译成执行环境,我更倾向于后者执行环境,下文我提到的执行环境就是execution context。这个命名非常形象,这个形象体现在execution这个单词,execution含义就是执行,我们来想想javascript里那些情况是执行:
情况一:当页面加载时候在script标签下的javascript代码会按顺序执行,而这些能被执行的代码都是属于window的变量或函数;
情况二:当函数的名字后面加上小括号(),例如ftn(),这也是在执行,不过它执行的是函数。
如此说来,javascript里的执行环境有两类一类是全局执行环境,即window代表的全局环境,一类是函数代表的函数执行环境,这也就是我们常说的局部作用域。
执行环境在javascript语言里并非是一个抽象的概念,而是有具体的实现,这个实现其实是个对象,这个对象也有个名字叫做variable object,这个变量有的书里翻译为变量对象,这是直译,有的书里把它称为上下文变量,这里我还是倾向于后者上下文变量,下文里提到的上下文变量就是指代variable object。上下文变量存储的是上下文变量所处执行环境里定义的所有的变量和函数。
全局执行环境的上下文变量是可以访问到的,它就是window对象,所以我们说window能代表全局作用域是有道理的,但是局部作用域即函数的执行环境里的上下文变量是代码不能访问到的,不过javascript引擎在处理数据时候会使用到它。
在javascript语言里还有一个概念,它的名字叫做execution context stack,翻译成中文就是执行环境栈,每个要被执行的函数都会先把函数的执行环境压入到执行环境栈里,函数执行完毕后,这个函数的执行环境就会被执行环境栈弹出,例如上面的例子:函数执行时候函数的执行环境会被压入到执行环境栈里,函数执行完毕,执行环境栈会把这个环境弹出,执行环境栈的控制权就会交由全局环境,如果函数后面还有代码,那么代码就是接着执行。如果函数里嵌套了函数,那么嵌套函数执行完毕后,执行环境栈的控制权就交由了外部函数,然后依次类推,最后就是全局执行环境了。
讲到这里我们大名鼎鼎的作用域链要登场了,函数的执行环境被压入到执行环境栈里后,函数就要执行了,函数执行的第一步不是执行函数里的第一行代码而是在上下文变量里构造一个作用域链,作用域链的英文名字叫做scope chain,作用域链的作用是保证执行环境里有权访问的变量和函数是有序的,这个概念里有两个关键意思:有权访问和有序,我们看看下面的代码:
![]()
var b1 = "b1";
function ftn1(){
var b2 = "b2";
var b1 = "bbb";
function ftn2(){
var b3 = "b3";
b2 = b1;
b1 = b3;
console.log("b1:" + b1 + ";b2:" + b2 + ";b3:" + b3);// 运行结果:b1:b3;b2:bbb;b3:b3
}
ftn2();
}
ftn1();
console.log(b1);// 运行结果:b1
![]()
有这个例子我们发现,ftn2函数可以访问变量b1,b2,这个体现了有权访问的概念,当ftn1作用域里改变了b1的值并且把b1变量重新定义为ftn1的局部变量,那么ftn2访问到的b1就是ftn1的,ftn2访问到b1后就不会在全局作用域里查找b1了,这个体现了有序性。
下面我要总结下上面讲述的知识:
本篇的小标题是:作用域链的相关问题,这个标题定义的含义是指作用域链是大名鼎鼎了,但是作用域链在广大程序员的理解里其实包含的意义已经超越了作用域链在javascript语言本身的定义。广大程序员对作用域链的理解有两块一块是作用域,而作用域在javascript语言里指的是执行环境execution context,执行环境在javascript引擎里是通过上下文变量体现的variable object,javascript引擎里还有一个概念就是执行环境栈execution context stack,当某一个函数的执行环境压入到了执行环境栈里,这个时候就会在上下文变量里构造一个对象,这个对象就是作用域链scope chain,而这个作用域链就是广大程序员理解的第二块知识,作用域链的作用是保证执行环境里有权访问的变量和函数是有序的,作用域链的变量只能向上访问,变量访问到window对象即被终止,作用域链向下访问变量是不被允许的。
很多人常常认为作用域链是理解this指针的关键,这个理解是不正确的的,this指针构造是和作用域链同时发生的,也就是说在上文变量构建作用域链的同时还会构造一个this对象,this对象也是属于上下文变量,而this变量的值就是当前执行环境外部的上下文变量的一份拷贝,这个拷贝里是没有作用域链变量的,例如代码:
![]()
var b1 = "b1";
function ftn1(){
console.log(this);// 运行结果: window
var b2 = "b2";
var b1 = "bbb";
function ftn2(){
console.log(this);// 运行结果: window
var b3 = "b3";
b2 = b1;
b1 = b3;
console.log("b1:" + b1 + ";b2:" + b2 + ";b3:" + b3);// 运行结果:b1:b3;b2:bbb;b3:b3
}
ftn2();
}
ftn1();
![]()
我们看到函数ftn1和ftn2里的this指针都是指向window,这是为什么了?因为在javascript我们定义函数方式是通过function xxx(){}形式,那么这个函数不管定义在哪里,它都属于全局对象window,所以他们的执行环境的外部的执行上下文都是指向window。
但是我们都知道现实代码很多this指针都不是指向window,例如下面的代码:
![]()
var obj = {
name:"sharpxiajun",
ftn:function(){
console.log(this);// 运行结果: Object { name="sharpxiajun", ftn=function()}
console.log(this.name);//运行结果: sharpxiajun
}
}
obj.ftn();// :
![]()
运行之,我们发现这里this指针指向了Object,这就怪了我前文不是说javascript里作用域只有两种类型:一个是全局的一个是函数,为什么这里Object也是可以制造出作用域了,那么我的理论是不是有问题啊?那我们看看下面的代码:
![]()
var obj1 = new Object();
obj1.name = "xtq";
obj1.ftn = function(){
console.log(this);// 运行结果: Object { name="xtq", ftn=function()}
console.log(this.name);//运行结果: xtq
}
obj1.ftn();
![]()
这两种写法是等价的,第一种对象的定义方法叫做字面量定义,而第二种写法则是标准写法,Object对象的本质也是个function,所以当我们调用对象里的函数时候,函数的外部执行环境就是obj1本身,即外部执行环境上下文变量代表的就是obj1,那么this指针也是指向了obj1。
哦,11点了,明天要上班,今天就写到这里,关于作用域链还有执行环境以及this的关系还有点没讲完,它们的关系会牵涉new的使用,(下面文字我要加粗,因为本文未讲this与new的关系,因此this的结论还不完整)写起来内容很多,所以这些内容就放在本系列的第三篇吧。
最后祝大家晚安。
4) this、new、call和apply的相关问题
讲解this指针的原理是个很复杂的问题,如果我们从javascript里this的实现机制来说明this,很多朋友可能会越来越糊涂,因此本篇打算换一个思路从应用的角度来讲解this指针,从这个角度理解this指针更加有现实意义。
下面我们看看在java语言里是如何使用this指针的,代码如下:
![]()
public class Person {
private String name;
private String sex;
private int age;
private String job;
public Person(String name, String sex, int age, String job) {
super();
this.name = name;
this.sex = sex;
this.age = age;
this.job = job;
}
private void showPerson(){
System.out.println("姓名:" + this.name);
System.out.println("性别:" + this.sex);
System.out.println("年龄:" + this.age);
System.out.println("工作:" + this.job);
}
public void printInfo(){
this.showPerson();
}
public static void main(String[] args) {
Person person = new Person("马云", "男", 46, "董事长");
person.printInfo();
}
}
//姓名:马云
//性别:男
//年龄:46
//工作:董事长
![]()
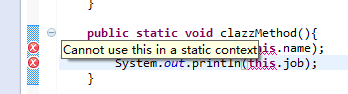
上面的代码执行后没有任何问题,下面我修改下这个代码,加一个静态的方法,静态方法里使用this指针调用类里的属性,如下图所示:
我们发现IDE会报出语法错误“Cannot use this in a static context”,this指针在java语言里是不能使用在静态的上下文里的。
在面向对象编程里有两个重要的概念:一个是类,一个是实例化的对象,类是一个抽象的概念,用个形象的比喻表述的话,类就像一个模具,而实例化对象就是通过这个模具制造出来的产品,实例化对象才是我们需要的实实在在的东西,类和实例化对象有着很密切的关系,但是在使用上类的功能是绝对不能取代实例化对象,就像模具和模具制造的产品的关系,二者的用途是不相同的。
有上面代码我们可以看到,this指针在java语言里只能在实例化对象里使用,this指针等于这个被实例化好的对象,而this后面加上点操作符,点操作符后面的东西就是this所拥有的东西,例如:姓名,工作,手,脚等等。
其实javascript里的this指针逻辑上的概念也是实例化对象,这一点和java语言里的this指针是一致的,但是javascript里的this指针却比java里的this难以理解的多,究其根本原因我个人觉得有三个原因:
原因一:javascript是一个函数编程语言,怪就怪在它也有this指针,说明这个函数编程语言也是面向对象的语言,说的具体点,javascript里的函数是一个高阶函数,编程语言里的高阶函数是可以作为对象传递的,同时javascript里的函数还有可以作为构造函数,这个构造函数可以创建实例化对象,结果导致方法执行时候this指针的指向会不断发生变化,很难控制。
原因二:javascript里的全局作用域对this指针有很大的影响,由上面java的例子我们看到,this指针只有在使用new操作符后才会生效,但是javascript里的this在没有进行new操作也会生效,这时候this往往会指向全局对象window。
原因三:javascript里call和apply操作符可以随意改变this指向,这看起来很灵活,但是这种不合常理的做法破坏了我们理解this指针的本意,同时也让写代码时候很难理解this的真正指向
上面的三个原因都违反了传统this指针使用的方法,它们都拥有有别于传统this原理的理解思路,而在实际开发里三个原因又往往会交织在一起,这就更加让人迷惑不解了,今天我要为大家理清这个思路,其实javascript里的this指针有一套固有的逻辑,我们理解好这套逻辑就能准确的掌握好this指针的使用。
我们先看看下面的代码:
![]()
<script type="text/javascript">
this.a = "aaa";
console.log(a);//aaa
console.log(this.a);//aaa
console.log(window.a);//aaa
console.log(this);// window
console.log(window);// window
console.log(this == window);// true
console.log(this === window);// true
</script>
![]()
在script标签里我们可以直接使用this指针,this指针就是window对象,我们看到即使使用三等号它们也是相等的。全局作用域常常会干扰我们很好的理解javascript语言的特性,这种干扰的本质就是:
在javascript语言里全局作用域可以理解为window对象,记住window是对象而不是类,也就是说window是被实例化的对象,这个实例化的过程是在页面加载时候由javascript引擎完成的,整个页面里的要素都被浓缩到这个window对象,因为程序员无法通过编程语言来控制和操作这个实例化过程,所以开发时候我们就没有构建这个this指针的感觉,常常会忽视它,这就是干扰我们在代码里理解this指针指向window的情形。
干扰的本质还和function的使用有关,我们看看下面的代码:
![]()
<script type="text/javascript">
function ftn01(){
console.log("I am ftn01!");
}
var ftn02 = function(){
console.log("I am ftn02!");
}
</script>
![]()
上面是我们经常使用的两种定义函数的方式,第一种定义函数的方式在javascript语言称作声明函数,第二种定义函数的方式叫做函数表达式,这两种方式我们通常认为是等价的,但是它们其实是有区别的,而这个区别常常会让我们混淆this指针的使用,我们再看看下面的代码:
![]()
<script type="text/javascript">
console.log(ftn01);//ftn01() 注意:在firebug下这个打印结果是可以点击,点击后会显示函数的定义
console.log(ftn02);// undefined
function ftn01(){
console.log("I am ftn01!");
}
var ftn02 = function(){
console.log("I am ftn02!");
}
</script>
![]()
这又是一段没有按顺序执行的代码,先看看ftn02,打印结果是undefined,undefined我在前文里讲到了,在内存的栈区已经有了变量的名称,但是没有栈区的变量值,同时堆区是没有具体的对象,这是javascript引擎在预处理(群里东方说预处理比预加载更准确,我同意他的说法,以后文章里我都写为预处理)扫描变量定义所致,但是ftn01的打印结果很令人意外,既然打印出完成的函数定义了,而且代码并没有按顺序执行,这只能说明一个问题:
在javascript语言通过声明函数方式定义函数,javascript引擎在预处理过程里就把函数定义和赋值操作都完成了,在这里我补充下javascript里预处理的特性,其实预处理是和执行环境相关,在上篇文章里我讲到执行环境有两大类:全局执行环境和局部执行环境,执行环境是通过上下文变量体现的,其实这个过程都是在函数执行前完成,预处理就是构造执行环境的另一个说法,总而言之预处理和构造执行环境的主要目的就是明确变量定义,分清变量的边界,但是在全局作用域构造或者说全局变量预处理时候对于声明函数有些不同,声明函数会将变量定义和赋值操作同时完成,因此我们看到上面代码的运行结果。由于声明函数都会在全局作用域构造时候完成,因此声明函数都是window对象的属性,这就说明为什么我们不管在哪里声明函数,声明函数最终都是属于window对象的原因了。
关于函数表达式的写法还有秘密可以探寻,我们看下面的代码:
![]()
<script type="text/javascript">
function ftn03(){
var ftn04 = function(){
console.log(this);// window
};
ftn04();
}
ftn03();
</script>
![]()
运行结果我们发现ftn04虽然在ftn03作用域下,但是执行它里面的this指针也是指向window,其实函数表达式的写法我们大多数更喜欢在函数内部写,因为声明函数里的this指向window这已经不是秘密,但是函数表达式的this指针指向window却是常常被我们所忽视,特别是当它被写在另一个函数内部时候更加如此。
其实在javascript语言里任何匿名函数都是属于window对象,它们也都是在全局作用域构造时候完成定义和赋值,但是匿名函数是没有名字的函数变量,但是在定义匿名函数时候它会返回自己的内存地址,如果此时有个变量接收了这个内存地址,那么匿名函数就能在程序里被使用了,因为匿名函数也是在全局执行环境构造时候定义和赋值,所以匿名函数的this指向也是window对象,所以上面代码执行时候ftn04的this也是指向window,因为javascript变量名称不管在那个作用域有效,堆区的存储的函数都是在全局执行环境时候就被固定下来了,变量的名字只是一个指代而已。
这下子坏了,this都指向window,那我们到底怎么才能改变它了?
在本文开头我说出了this的秘密,this都是指向实例化对象,前面讲到那么多情况this都指向window,就是因为这些时候只做了一次实例化操作,而这个实例化都是在实例化window对象,所以this都是指向window。我们要把this从window变成别的对象,就得要让function被实例化,那如何让javascript的function实例化呢?答案就是使用new操作符。我们看看下面的代码:
![]()
<script type="text/javascript">
var obj = {
name:"sharpxiajun",
job:"Software",
show:function(){
console.log("Name:" + this.name + ";Job:" + this.job);
console.log(this);// Object { name="sharpxiajun", job="Software", show=function()}
}
};
var otherObj = new Object();
otherObj.name = "xtq";
otherObj.job = "good";
otherObj.show = function(){
console.log("Name:" + this.name + ";Job:" + this.job);
console.log(this);// Object { name="xtq", job="good", show=function()}
};
obj.show();//Name:sharpxiajun;Job:Software
otherObj.show();//Name:xtq;Job:good
</script>
![]()
这是我上篇讲到的关于this使用的一个例子,写法一是我们大伙都爱写的一种写法,里面的this指针不是指向window的,而是指向Object的实例,firebug的显示让很多人疑惑,其实Object就是面向对象的类,大括号里就是实例对象了,即obj和otherObj。Javascript里通过字面量方式定义对象的方式是new Object的简写,二者是等价的,目的是为了减少代码的书写量,可见即使不用new操作字面量定义法本质也是new操作符,所以通过new改变this指针的确是不过攻破的真理。
下面我使用javascript来重写本篇开头用java定义的类,代码如下:
![]()
<script type="text/javascript">
function Person(name,sex,age,job){
this.name = name;
this.sex = sex;
this.age = age;
this.job = job;
this.showPerson = function(){
console.log("姓名:" + this.name);
console.log("性别:" + this.sex);
console.log("年龄:" + this.age);
console.log("工作:" + this.job);
console.log(this);// Person { name="马云", sex="男", age=46, 更多...}
}
}
var person = new Person("马云", "男", 46, "董事长");
person.showPerson();
</script>
![]()
看this指针的打印,类变成了Person,这表明function Person就是相当于在定义一个类,在javascript里function的意义实在太多,function既是函数又可以表示对象,function是函数时候还能当做构造函数,javascript的构造函数我常认为是把类和构造函数合二为一,当然在javascript语言规范里是没有类的概念,但是我这种理解可以作为构造函数和普通函数的一个区别,这样理解起来会更加容易些。
下面我贴出在《javascript高级编程》里对new操作符的解释:
new操作符会让构造函数产生如下变化:
1. 创建一个新对象;
2. 将构造函数的作用域赋给新对象(因此this就指向了这个新对象);
3. 执行构造函数中的代码(为这个新对象添加属性);
4. 返回新对象
关于第二点其实很容易让人迷惑,例如前面例子里的obj和otherObj,obj.show(),里面this指向obj,我以前文章讲到一个简单识别this方式就是看方法调用前的对象是哪个this就指向哪个,其实这个过程还可以这么理解,在全局执行环境里window就是上下文对象,那么在obj里局部作用域通过obj来代表了,这个window的理解是一致的。
第四点也要着重讲下,记住构造函数被new操作,要让new正常作用最好不能在构造函数里写return,没有return的构造函数都是按上面四点执行,有了return情况就复杂了,这个知识我会在讲prototype时候讲到。
Javascript还有一种方式可以改变this指针,这就是call方法和apply方法,call和apply方法的作用相同,就是参数不同,call和apply的第一个参数都是一样的,但是后面参数不同,apply第二个参数是个数组,call从第二个参数开始后面有许多参数。Call和apply的作用是什么,这个很重要,重点描述如下:
Call和apply是改变函数的作用域(有些书里叫做改变函数的上下文)
这个说明我们参见上面new操作符第二条:
将构造函数的作用域赋给新对象(因此this就指向了这个新对象);
Call和apply是将this指针指向方法的第一个参数。
我们看看下面的代码:
![]()
<script type="text/javascript">
var name = "sharpxiajun";
function ftn(name){
console.log(name);
console.log(this.name);
console.log(this);
}
ftn("101");
var obj = {
name:"xtq"
};
ftn.call(obj,"102");
/*
* 结果如下所示:
*101
T002.html (第 73 行)
sharpxiajun
T002.html (第 74 行)
Window T002.html
T002.html (第 75 行)
102
T002.html (第 73 行)
xtq
T002.html (第 74 行)
Object { name="xtq"}
* */
</script>
![]()
我们看到apply和call改变的是this的指向,这点在开发里很重要,开发里我们常常被this所迷惑,迷惑的根本原因我在上文讲到了,这里我讲讲表面的原因:
表面原因就是我们定义对象使用对象的字面表示法,字面表示法在简单的表示里我们很容易知道this指向对象本身,但是这个对象会有方法,方法的参数可能会是函数,而这个函数的定义里也可能会使用this指针,如果传入的函数没有被实例化过和被实例化过,this的指向是不同,有时我们还想在传入函数里通过this指向外部函数或者指向被定义对象本身,这些乱七八糟的情况使用交织在一起导致this变得很复杂,结果就变得糊里糊涂。
其实理清上面情况也是有迹可循的,就以定义对象里的方法里传入函数为例:
情形一:传入的参数是函数的别名,那么函数的this就是指向window;
情形二:传入的参数是被new过的构造函数,那么this就是指向实例化的对象本身;
情形三:如果我们想把被传入的函数对象里this的指针指向外部字面量定义的对象,那么我们就是用apply和call
我们可以通过代码看出我的结论,代码如下:
![]()
<script type="text/javascript">
var name = "I am window";
var obj = {
name:"sharpxiajun",
job:"Software",
ftn01:function(obj){
obj.show();
},
ftn02:function(ftn){
ftn();
},
ftn03:function(ftn){
ftn.call(this);
}
};
function Person(name){
this.name = name;
this.show = function(){
console.log("姓名:" + this.name);
console.log(this);
}
}
var p = new Person("Person");
obj.ftn01(p);
obj.ftn02(function(){
console.log(this.name);
console.log(this);
});
obj.ftn03(function(){
console.log(this.name);
console.log(this);
});
</script>
![]()
结果如下:
最后再总结一下:
如果在javascript语言里没有通过new(包括对象字面量定义)、call和apply改变函数的this指针,函数的this指针都是指向window的。
分类: javascript, 项目经验
绿色通道: 好文要顶 关注我 收藏该文与我联系 ![]()
夏天的森林
关注 - 18
粉丝 - 1931
荣誉:推荐博客
+加关注
74
2
(请您对文章做出评价)
« 上一篇:谈谈javascript语法里一些难点问题(二)
» 下一篇:web前端工程师在移动互联网时代里的地位问题
posted @ 2014-12-06 22:58 夏天的森林 阅读(8279) 评论(24) 编辑 收藏
评论列表
#1楼 2014-12-06 23:13 泰山顶上一棵松
讲解原理还是有点看不明白,但是最后的三种情形非常有实战价值,抢个沙发顶一个,赞一个
支持(0)反对(0)
#2楼 2014-12-07 00:02 梦希
收藏学习之
支持(0)反对(0)
#3楼 2014-12-07 11:05 digdeep
您写的三篇javascript我都自己研读过,对博主的深入研究的精神很佩服。尤其是引起了我的深入思考,所以有一些观点不太认同。
1)我感觉javascript中函数只有定义,没有声明。我们知道在C/C++中函数的声明是这样的:int max(int i, int j); 函数的定义是这样的:
int max(int i, int j){return i > j ? i : j;}
而在javascript中我似乎没有看到过类似的函数的声明,所以js中您说的函数的声明,应该是函数的定义。
2)关于this指针,看了很多文章,我的总结是:是谁调用的函数,那么这个函数中的this指针就是它;如果没有明确看出是谁调用的,那么应该就是window调用的,那么this指针就是window。
比如:
function F(){
function C(){ return this;}
return C();
}
var o = new F(); //这里可以看做是 window 调用 “new F()”,所以this指针是window,而不是 o ,因为o 并没有调用任何方法。
支持(6)反对(0)
#4楼 2014-12-07 11:16 digdeep
var ftn02 = function(){
console.log("I am ftn02!");
}
这句代码实质是在定义一个 变量 ftn02 ,只不过这个变量的值是一个函数地址。而不应该看做声明或者定义函数。这样就好理解了。
支持(0)反对(0)
#5楼 2014-12-07 15:16 LiveCoding
mark
支持(0)反对(0)
#6楼 2014-12-07 17:56 小白哥哥
通篇都很好,但是po主竟然用Eclipse,减分,哈哈
支持(0)反对(2)
#7楼 2014-12-07 21:39 zssxfc
不错
支持(0)反对(0)
#8楼 2014-12-07 22:34 simonleung
在use strict时就不樣
支持(0)反对(0)
#9楼 2014-12-08 17:30 奔跑の黑马
mark下
支持(0)反对(0)
#10楼 2014-12-09 10:35 just coding
我个人的理解是:
javascript不想java .net那样是编译型,类型安全型语言.
后者,在写代码的时候就确定了this的指向就是当前实例.
不会因为调用的方式和位置的改变而去改变.
也就是说,后者的this是死的.
但javascript就不一样.它本身就是一个解释型,弱类型语言.语法极其灵活.
this指针到底是指向的哪个对象.在编写代码的时候是无法确定的.
function fn(){ this } //是指向window吗?
不一定. 除非是这种调用模式: fn()
obj = {}; obj.fn = fn; obj.fn() //this就是obj对象了.
fn.call(obj); .... 很多很多.
即使是 var obj = {
method:function(){
//this
//只有在obj.method()的时候才会是obj对象
// var obj2 = {};
//obj2.method = obj.method;
// this 就是obj2对象
}
}
所以,俺的结论就是:javascript的this指针只能在运行时确定.
支持(0)反对(1)
#11楼 2014-12-09 11:18 笨蛋王
脑壳晕了。被搅得糊涂了
不过最后我自己的思路还是,this只能指代实例对象。
支持(0)反对(0)
#12楼 2014-12-09 14:44 流浪河
console.log(ftn01);//ftn01() 注意:在firebug下这个打印结果是可以点击,点击后会显示函数的定义
console.log(ftn02);// undefined
function ftn01(){
console.log("I am ftn01!");
}
var ftn02 = function(){
console.log("I am ftn02!");
}
这个在chrome 控制太下都是输出 undefined
支持(0)反对(0)
#13楼 2014-12-09 17:36 a_day
是不是可以这么认为:this只能指向对象,对函数(声明/表达式)或者构造函数都是无意义的。
支持(0)反对(0)
#14楼 2014-12-10 12:10 WenEric
javascript变量声明前置
支持(0)反对(0)
#15楼 2014-12-10 15:38 丁元新
楼主的文章讲得非常详细,解开了我很多联系不起来的东西,感谢楼主。再接再厉。
支持(0)反对(0)
#16楼 2014-12-10 17:25 Arliang
@digdeep
引用var o = new F(); //这里可以看做是 window 调用 “new F()”,所以this指针是window,而不是 o ,因为o 并没有调用任何方法。
你可以试一下
| 1 2 3 4 5 6 7 8 9 |
var THIS, o;
function F(){ THIS = this; }
o = new F();
console.log(THIS === o); //你认为输出什么呢 |
支持(0)反对(0)
#17楼 2014-12-11 09:44 ChixTech
@digdeep
你把我想说的话,都说了~
支持(0)反对(0)
#18楼 2014-12-14 07:56 继续编程
写的非常棒,相当有收获,赞一个
支持(0)反对(0)
#19楼 2014-12-17 13:30 codesnippet.info
关于预处理,我看到过的文章里面的描述是变量的悬挂(英语的直译)
| 1 2 3 4 5 6 |
<script type="text/javascript"> console.log(ftn02); var ftn02 = function(){ console.log("I am ftn02!"); } </script> |
等价于
| 1 2 3 4 5 6 7 |
<script type="text/javascript"> var ftn02; console.log(ftn02); ftn02 = function(){ console.log("I am ftn02!"); } </script> |
然后就和C#一样,必须赋值才能使用。
支持(0)反对(0)
#20楼 2015-01-26 10:58 jiangjunzhang
看的云里雾里,还是多用用吧,在实践中领悟
支持(0)反对(0)
#21楼 2015-05-16 20:19 骑着鱼去飞
后悔这么晚才看这篇文章。尤其是这会儿才知道有构造函数这种东西,怪不得之前看插件的代码都看不懂。
支持(0)反对(0)
#22楼 2015-06-05 13:53 探讨
mark
支持(0)反对(0)
#23楼 2015-07-14 15:35 罗文兴
楼主用java和javascript的new进行对比很容易让人糊涂。java是存在类和对象的区别的,而javascript不存在类,只有对象。javascript的new关键字不是在通过类实例化对象而是拷贝一个原有的对象。这篇文章我觉得写得很好 http://segmentfault.com/a/1190000002596600
支持(0)反对(0)
#24楼 2015-07-14 23:48 blogweb
call apply改变函数的作用域。绝对不是严谨的说法。应该说是改变函数的执行环境中this的值。而不是作用域。进入函数的执行环境的时候会确定this的值。关于这个this值如何确定ecam有解释了。而函数的作用域完全就是因为他有一个新的执行环境。活动对象,等等。
支持(0)反对(0)
刷新评论刷新页面返回顶部