手机腾讯网mt框架之mtwebapp示例解析。
手机腾讯网mt2.0框架发布有一段时间,但是经常有朋友问怎么用,其实项目里面是有一个基于jqmobi和ratchet的webapp示例的,这里我们就来分析一下。
代码目录在:https://github.com/mtjs/mt/tree/master/demo/mtwebapp 下大家可以看下。
首先我们看下我们这个例子都用了哪些东西
1.mt
MT是手机腾讯网前端团队开发维护的一个专注于移动端的、带有增量更新特色的js模块管理框架.这个不用说了,就是我们今天要讲的东西,大家觉得不错请在github上给个star,github地址:https://github.com/mtjs/mt
2.jqmobi
这个当年是跟zepto齐名的基础库后来被intel收购了。。。,大家感兴趣的话可以把这里的jqmobi替换成zepto,替换步骤这里就不说了
3.ratchet
专注移动的css框架,号称mobile下得bootstrap,试用了一下有不少问题,但是用来做个例子是可以的:)
4.pm.js,mtpl.js
前者是手机腾讯网webapp哈希路由管理器(在手机腾讯网我们叫虚拟页面管理器,这是它叫pm.js的由来),后者是一个手机腾讯网的一个微型模板引擎,特点就是小而快,简单实用。
好了我们现在仔细看看一个示例
我们把https://github.com/mtjs/mt/tree/master/demo/mtwebapp 直接放到tomcat的webapps目录下(java同学都知道,这里就不解释了),整个示例是一个包含2个虚拟页面(暂且这么叫吧)的单页webapp。
然后,我们修改mtwebapp/WEB-INF/web.xml的servlet配置:
<display-name>StoreIncServlet</display-name>
<servlet-name>StoreIncServlet</servlet-name>
<servlet-class>com.storeinc.StoreIncServlet</servlet-class>
<init-param>
<param-name>jsPath</param-name>
<param-value>/Users/waynelu/nginxhtmls/jetty/webapps/mtwebapp/</param-value>
</init-param>
<init-param>
<param-name>chunkSize</param-name>
<param-value>12</param-value>
</init-param>
<init-param>
<param-name>diffAlg</param-name>
<param-value>lcs</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>StoreIncServlet</servlet-name>
<url-pattern>/storeinc/*</url-pattern>
</servlet-mapping>
把jsPath的值改成你自己的路径,
jsPath
js存放路径
diffAlg
增量更新算法选择,分别是lcs:编辑距离计算 chunk块匹配
chunkSize
算法是chunk时的块长度
然后访问
http://localhost:8080/mtwebapp/index.jsp 可以看到一个Movie finder程序。
js/common
包括了jqmobi,mt,pm,mtpl等基础库代码,
js/pages
包含index.js, theater.js分别是两个页面的业务代码
js/init.js
则是整个webapp的入口程序
我们看一下index.jsp:
<script type="text/javascript" id="file_config">
var g_config = {
//代码模块映射,说明jqmobi,pm,basepage,txtpl,init这几个模块都存在base.js里,theater,index两个页面各自存放
jsmap: {
"jqmobi": "/base.js",
"pm": "/base.js",
"basepage": "/base.js",
"txTpl": "/base.js",
"theater": "/pages/theater.js",
"index": "/pages/index.js",
"init": "/base.js"
},
storeInc:{
//统计回调,统计脚本请求情况,jsUrl是js地址,mode是请求模式,
//full:表示全量请求,inc表示增量请求,local表示从本地存储读取
statFunc:function(jsUrl,mode){
console.log('get '+jsUrl+' from '+mode);
},
//写本地存储异常回调,将脚本内容写入本地存储出现异常的时候调用,
//用来提供给业务清理本地存储,storekey表示写如的key
storeExFunc:function(storeKey){
console.log('set store item '+storeKey+' exception') ;
},
'store': true, //是否启用本地存储
'inc': true, //是否使用增量更新
'proxy':true,//是否走servlet方式计算增量文件
'debug': false
},
//是否走combo,同时支持conf指定哪几个js是合并下载的
combo:{cb:true,conf:[]},
testEnv: false,
staticPath: 'release',//相对路径
serverDomain: 'http://10.0.0.7:8080/mtwebapp/storeinc/',//servlet地址,这个就是上面web.xml里配置的servlet
ver: '2014071500017',//版本号
buildType: 'project'
}
jsmap
在服务器混淆的过程中哪个js模块最终打到哪个js里
storeInc
关于增量更新的一些配置,比如是否启用增量更新,统计回调,错误回调等
serverDomain+staticPath
这个是js最终的请求地址
ver
js版本号,为里测试demo里放了index.jsp index1.jsp两个文件,分别对应不同的版本号
然后我们看看打包配置
build.conf文件:
<!-- lang: js -->
{
'./release/{pv}/base-{pv}.js':
{
files: ['js/common/jqmobi.js', 'js/common/pm.js', 'js/common/basepage.js', 'js/common/txTpl.js', 'js/init.js']
},
'pages':
{
dir: './js/pages',
releaseDir: './release/{pv}/pages/'
}
}
说明jqmobi,pm,basepage,txtpl,init等模块被打到了base的js里
pages下的各个页面则单独打包
打包脚本build.sh:
node /Users/waynelu/nginxhtmls/mt2/js/mtbuild.js index.jsp build.conf lcs
主要是调用mubuild.js,参数如下:
index.jsp 用来读取cdn地址和上一个版本号拼成上一版本地址和本次版本计算增量文件,另外会修改index.jsp里的版本号
build.conf 就是上面的打包配置
lcs 是增量更新算法
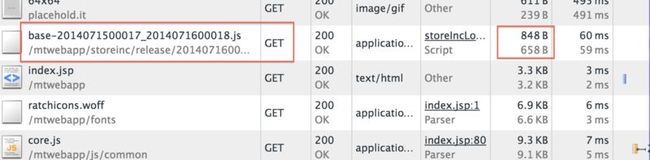
好了,接下来我们分别访问index.jsp和index1.jsp,切换2014071600018,2014071500017两个版本的js,这时候我们一下网络请求: 

从这里我们可以看到,在这2个版本之间切换用户实际只下载了不到1k的流量,而事实上如果不走增量更新base.js这个文件用户是需要下载25k的js的
好了,到此我们完整的分析了mt的一个mtwebapp demo,希望对大家有用
再说一遍我们项目github
https://github.com/mtjs/mt MT是手机腾讯网前端团队开发维护的一个专注于移动端的、带有增量更新特色的js模块管理框架
大家觉得不错请加star!
另外我的微博:
waynelu 欢迎大家跟我交流


