- 【Javascript网页设计】在线图片画板案例
Netsuite + 影刀
Javascript案例javascript
代码如下:在线画板body{text-align:center;font-family:Arial,sans-serif;margin:20px;}.toolbar{margin-bottom:10px;}canvas{border:2pxsolid#000;cursor:crosshair;}button{margin:5px;padding:8px15px;border:none;backgr
- Chrome 扩展开发 API实战:Bookmarks(二)
守城小轩
浏览器插件chrome前端javascript
1.引言在开发Chrome扩展程序时,书签的管理是一项常见需求。chrome.bookmarksAPI提供了一套强大的接口,允许开发者创建、查询、更新、移动和删除书签。本文将详细介绍如何使用该API来操作浏览器中的书签。2.权限声明在manifest.json文件中声明bookmarks权限。例如:{"name":"MyExtension","permissions":["bookmarks"]}
- 关于JavaScript(你所不知道的小秘密)
Taptaq
前端javascript前端
主流浏览器的内核IE:tridentChrome:webkit/blinkfirefox:GeckoOpera:最初是presto,现在用的是blinkSafari:webkit引入JS的方式页面内嵌标签(可在head内或body内)外部引入(常用方法)JS基本语法变量:变量声明:声明,赋值分解。单一var。(vara=100)命名规则:变量名必须以英文字母,*,$开头*变量名可以包括英文字母,,
- Android 应用中的 Chrome 定制标签页
t0_54coder
androidchrome前端个人开发
在Android开发中,我们经常需要在应用内打开网页链接。通常情况下,使用Intent可以直接打开系统浏览器。然而,许多用户希望能更无缝地在应用内处理这些链接,而不是跳转到一个全新的浏览器窗口。这就是Chrome定制标签页(CustomChromeTabs)发挥作用的地方。什么是Chrome定制标签页?Chrome定制标签页(CCT)提供了一种方法,让开发者可以从他们的应用中打开一个Chrome浏
- 写给女朋友的动态爱心代码html(可修改名字)
不太会写
html动画css
写给女朋友的爱心代码html(可修改名字)桌面新建一个txt文件,把代码复制进去,再把后缀改成.htmlhtml,body{height:100%;padding:0;margin:0;background:#000;}canvas{position:absolute;width:100%;height:100%;animation:anim1.5sease-in-outinfinite;-web
- Python 中自动打开网页并点击[自动化脚本],Selenium
Ben_F
Pythonpython自动化selenium
要在Python中自动打开网页并点击第一个标签,你需要使用Selenium,它可以控制浏览器并执行像点击这样的操作。requests和BeautifulSoup只能获取并解析网页内容,但不能进行网页交互操作。步骤:安装Selenium安装WebDriver(例如ChromeDriver)编写代码来自动点击网页的第一个标签1.安装Selenium使用pip安装Selenium:pipinstalls
- cefsharp 加载完成_WinFrom 的 WebBrowser 替换为 CefSharp
weixin_39672296
cefsharp加载完成cefsharp加载网页慢delphiwebbrowser对象不支持pythonwinform类似webbrowser显示控件
一、WebBrowser是什么?WebBrowser是一种放在winform中的控件,控件可以实现相当于浏览器的功能,最终实现winform窗口中嵌套着一个网页,这样的效果。二、为什么放弃微软默认提供的WebBrowser呢?内核是IE7不支持HTML5新特性2.对触控支持不够好3.不稳定,据说容易闪退三、CefSharp是什么?CefSharp是一个使用谷歌浏览器/chrome内核的WebBro
- Python Selenium 库:高级自动化测试与网页交互
三带俩王
pythonselenium交互
在当今的软件开发和网页自动化领域,Python的Selenium库是一个强大的工具。它允许开发者通过编程方式与网页进行交互,实现自动化测试、数据抓取等多种任务。本文将深入探讨PythonSelenium库的高级用法,展示其在不同场景下的强大功能。一、Selenium库简介Selenium是一个用于自动化测试网页的工具集,它支持多种浏览器,包括Chrome、Firefox、Safari等。Selen
- H5之webcoekt播放JPEG图片流
视频处理html5
一、简介既然webcoekt是基于tcp连接的,理论上讲所有的浏览器是可以私有协议处理二进制的,如果我们需要播放视频,我们可以将视频数据在后端解码后直接将图片推送到webcoekt前端,然后前端通过websocket接收图片然后将图片显示到img或canvas中即可,当然这个是我自己设想的,也是应该可以做的到了,做到如下需要以下技术支持:后端直接ffmpeg转码为jpeg图片流后端定制播放协议包括
- 【uniapp】图片添加canvas水印
sailven
uni-appvue拍照图片水印canvas
目录需求&背景实现地理位置添加水印ios补充需求&背景需求:拍照后给图片添加水印,水印包含经纬度、用户信息、公司logo等信息。效果图:方案:使用canvas添加水印。具体实现:上传图片组件是项目里现有的,主要还是使用uni.chooseImage,这里不做赘述。在上传图片组件中增加一个参数判断是否添加水印,在获取到图片、上传到后端之前对图片进行加工。实现在模板中添加canvas。template
- Godot4.3 显示像素风格图片模糊如何设置?
松树戈
Godotgodot
Godot4.3显示像素风格图片模糊如何设置?使用Godot4.3显示低分辨率像素风图片时比较模糊在ProjectSettings>Rendering>Textures>CanvasTextures设置`Nearest`(或`NearestMipmap`)解决效果使用Godot4.3显示低分辨率像素风图片时比较模糊在ProjectSettings>Rendering>Textures>Canvas
- 第五课:动态网页破解:Selenium自动化技术解析
deming_su
Pythonselenium自动化测试工具python
在当前前端技术发展的情况下,越来越多的网站都是动态加载数据或则动态渲染页面。本文将详细介绍Selenium动态抓取页面数据,包括浏览器ChromeDriver加载及调用,并通过加载淘宝页面并进行登陆的案例来展示它们的实际应用。一、动态网页加载机制解析1.1动态网页概述动态网页是指在用户访问时,网页内容不是一次性加载完成,而是根据用户的操作或需求,通过异步加载数据或资源,实现内容的动态更新。这种技术
- Laya2.x游戏引擎入门系列(二):UI界面开发
安也 i
游戏
前端开发和游戏开发相信选择laya游戏引擎这类h5游戏引擎的开发者或多或少都有一些前端的开发经验,在开始开发小游戏之后会努力寻找和过往开发经历相似的地方。最后会发现二者之间的关系类似于网页开发和node.js服务端开发之间的关系,虽然都是使用了前端的开发语言(JS或TS),但是背后涉及的知识点却完全不同。小游戏全部是通过canvas或者webgl画在页面中,而网页开发是通过浏览器去做的渲染。我们在
- vue2 使用 html2canvas 将页面 dom 转为图片并下载记录
TangAcrab
工具dom转图片html转图片
1、安装html2canvas依赖npminstallhtml2canvas-S2、页面中使用importHtml2Canvasfrom'html2canvas'//下载为png图片asyncdownFileByImg(imgName){//{分项名称}+{统计时段}+“能耗报表”+{导出时间(YYMMDDMMSS)}.pngtry{//文件名称constnowTime=formatDate(ne
- vite:初学 p5.js demo 画圆圈
belldeep
javascriptjavascriptp5.jsvitecircleellipse
p5.js是一个JavaScript的函数库,它在制作之初就和Processing有同样的目标。就是让艺术家,设计师,教育工作者和编程初学者能够很容易,很轻松地学习和使用程序设计。实际上就是对canvas等代码的封装,简化了在Web中绘图的代码。为了方便,我将使用vite搭建一个原生js项目。1.创建项目npmcreatevite@latestp5-demo选:Vanilla选:JavaScrip
- 移动WEB开发流式布局
Lindsay_Jie
移动端学习笔记前端
目录一.移动端基础二.视口三.二倍图四.移动端开发选择五.移动端技术解决方案六.移动端开发之流式布局(百分比布局)七.移动端开发之flex布局八.rem单位九.媒体查询(@media)一.移动端基础1.常见移动端屏幕尺寸:数据参照MaterialDesign2.调试方式:利用chrome浏览器模拟手机浏览器进行调试。二.视口视口(viewport)是浏览器显示页面内容的屏幕区域,视口可以分为布局视
- 爬虫自学——爬取古诗词网唐诗三百首
菜比码农
爬虫python开发语言
frombs4importBeautifulSoupasbsimportrequestsimportjsonurl='https://so.gushiwen.cn/gushi/tangshi.aspx'header={"User-Agent":"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome
- npm下载canvas报错
zzzll30
npm前端node.js
npm下个canvas报错了,网上说的一堆方法都无效。特来记录下。canvas库说是要本地编译,需要本地的一些环境。跑canvas脚本报错。提示是需要安装python大于3.6.0的版本。根本原因是canvas下载完成后需要执行这句话node-pre-gypinstall--fallback-to-build--update-binary一般有两种解决方法第一种是下载编译好的适合自己操作系统的二进
- 安卓使用usb连接外设
wangDer_me
java
源码地址https://gitee.com/xzw421771880/android_usbAndroid_USB介绍安卓通过usb连接硬件设备软件架构AndroidStudio4.1.2使用说明权限在main添加判断是否支持usb.host(比如chromeOS系统的电脑可以正常运行apk,apk可以用蓝牙但是不支持usb.host)booleanret=getPackageManager().
- python selenium兼容性_Selenium学习整理(Python)
k程
pythonselenium兼容性
1准备软件SeleniumIDEfirebug-2.0.19.xpifirepath-0.9.7-fx.xpiFirefox_46.0.1.5966_setup.exe由于火狐浏览器高版本以后就不支持firebug,最好下载安装49版本以下的。selenium_ide-2.9.1.xpiWebDriverpipinstallseleniumchromedriver.exeIEDriverServe
- Arc 浏览器内显示全链接
江梦寻
macosedge浏览器前端javascript经验分享网络windows
前言arc浏览器由于其优秀的UI和交互效果获得了一批忠实用户,其分享下载的营销方式抓住用户想尝新的事物。用了好几个月后发现这个浏览器真的不错,方便的小窗方式,简单快速的网页优化方案(boost)等,都让我慢慢放弃了chrome浏览器。目前唯一不爽的一点就是没法显示fullURL。有时候在测试环境和正式环境的相同开发工具中不断切换,会把环境搞乱,因此每次都要从sidebar中检查一遍URL再开始操作
- 如何使用Node.js搭建本地服务器
安静旅者
node.js服务器运维编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,它提供了一种轻量级且高效的方式来构建网络应用程序。在本文中,我们将深入探讨如何使用Node.js搭建一个简单的本地服务器。步骤1:安装Node.js首先,你需要在你的计算机上安装Node.js。你可以从Node.js官方网站(https://nodejs.org)下载适合你操作系统的安装包,然后按照安装向导进行安装。步骤
- 计算机编程 英语词汇
ZhangJiQun&MXP
2020c数据结构
radius:半径Slate:石板,写字板Canvas:画布Airbrush:气笔,喷枪fountain:found:建立,从下向上:喷泉。压力值:PressurevalueBrushesPlotter:刷子,绘图仪画板。Stroke:(打、击等的)一下Strokes:笔画platform---平台version---版本project---项目existing---存在的checkout---检
- selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate elemen
挽风821
软件测试selenium测试工具
报错原因:页面还没加载完,就开始找元素了使用time.sleep()等待几秒就可以了#创建ChromeWebDriverdriver=webdriver.Chrome(service=Service('D:\ProgramFiles\python\python3.10.0\chromedriver.exe'),options=chrome_options)driver.maximize_windo
- 解决uniapp生成自定义海报/邀请名片,保存图片到本地
本代码片段使用插件《qs-canvas》,支持Node、web、uni-app的canvas绘图工具。效果图安装npm包npminstallqs-canvas-S代码片段//index.vue保存图片到本地import{reactive,ref,computed,onMounted,getCurrentInstance}from'vue';import{getQrCode}from'./api/i
- 可视化学习:WebGL实现简易的局部“马赛克”
前言接触过Canvas的小伙伴应该都知道,在Canvas2D中我们要加载一个图片很简单,通过调用drawImageAPI就能将图像绘制到画布上,当然在WebGL中我们也可以绘制图像,在绘制时我们需要用到WebGL中的纹理对象,在之前WebGL实现网格背景的文章中,我使用了一个叫做纹理坐标的配置,现在要完成纹理的加载我们也需要用到纹理坐标,并且我们可以通过对纹理坐标处理实现简单的”马赛克“效果。通过
- 可视化学习:使用WebGL绘制圆形,实现色盘
前言在Canvas2D中实现圆形的绘制比较简单,只要调用arc指令就能在Canvas画布上绘制出一个圆形,类似的,在SVG中我们也只需要一个标签就能在页面上绘制一个圆形。那么在WebGL中我们要怎么去绘制呢?WebGL只能绘制三种形状:点、线段和三角形,它没有提供直接绘制圆形的功能,当然也无法像SVG一样使用标签,所以我们是无法直接绘制圆形曲线的,这个时候我们可以借助相关的数学知识,来实现圆形的绘
- 为啥图片会模糊,canvas显示优化
图片的原始尺寸,就是图片原始的拍摄或者生成出来的大小naturalWidth,原始宽度naturalHeight,原始高度样式尺寸img标签上的width,height缩放倍率,受浏览器缩放影响大小,跟操作系统设置也有关系,反正最后就是个值window.devicePixelRatio清晰度高满足如下公式原始尺寸=样式尺寸*缩放倍率画一个canvas来试试/*样式尺寸*/.canvas{width
- uniapp微信小程序canvas隐藏
Ann_R
uni-app微信小程序小程序
亲测好用~HTML我是把canvas嵌套在view里并被view设置idCSS把它给顶出去#canvas{position:fixed;top:-9999999999999rpx;}本文作者:小泽沐优声本文链接:https://www.cnblogs.com/ooo51o/p/12956678.html版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎2.5中国大陆许可协议进行许可。
- vue2前端使用图片展现视频,无法销毁请求
贾宝玉单臂擒方腊
前端音视频
实现思路,使用canvas绘制图像,然后使用动画帧刷新页面exportdefault{props:{info:{type:Object,default:()=>({url:'',index:''}),},},data(){return{currentImage:null,isFullScreen:false,canvas:null,ctx:null,canvasStyle:{height:'100
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag
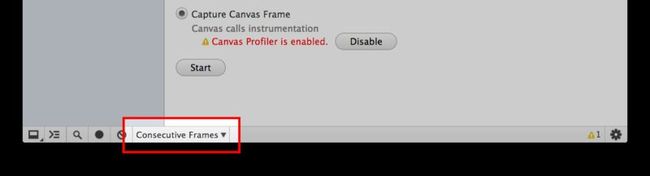
![]() ,进入Experiments,并勾选Canvas inspection选项
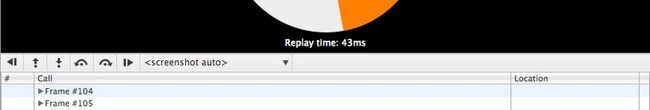
,进入Experiments,并勾选Canvas inspection选项  下面的面板中,可以看到所有捕获的帧,你可以点击每帧看到逐步绘制的过程,如果你有多个<canvas>元素,你可以选择其中的一个 每一帧的里面,可以看到绘制调用组,每个组包含一个绘制调用(位于组的最后),什么是绘制调用?对于2D context是 clearRect(), drawImage(), fill(), stroke(), putImageData()或者任何文字绘制方法,对于 WebGL则是clear(), drawArrays()或者drawElements(),本质上任何改变当前绘制缓冲内容的操作(如果Canvas 不可见,你可以想象为对缓存位图的操作) 你可以尽情的查看绘制过程的每一步,每次选择都可以直接看到当前位置绘制的效果,可以方便快速的定位 bug
下面的面板中,可以看到所有捕获的帧,你可以点击每帧看到逐步绘制的过程,如果你有多个<canvas>元素,你可以选择其中的一个 每一帧的里面,可以看到绘制调用组,每个组包含一个绘制调用(位于组的最后),什么是绘制调用?对于2D context是 clearRect(), drawImage(), fill(), stroke(), putImageData()或者任何文字绘制方法,对于 WebGL则是clear(), drawArrays()或者drawElements(),本质上任何改变当前绘制缓冲内容的操作(如果Canvas 不可见,你可以想象为对缓存位图的操作) 你可以尽情的查看绘制过程的每一步,每次选择都可以直接看到当前位置绘制的效果,可以方便快速的定位 bug