Android4种布局详解
下面开始介绍:
一、LinearLayout(线性布局)
线性布局分两种方式:一种是垂直排列元素方式,另一种是水平排列元素方式。
这个是垂直排列元素方式的代码:
水平排列元素方式就只需要把垂直排列元素方式中的“vertical”改写成“horizontal”(如上图红圈圈住的地方)它们之间的区别也在于此。
二、RelativeLayout(相对布局)
相对布局中的视图组件是按相互之间的相对位置来确定的。需要添加相对属性来控制视图显示在窗口的位置。
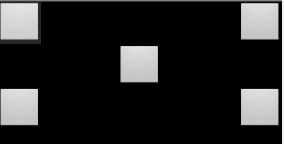
下面这个是一个典型的利用相对布局程序
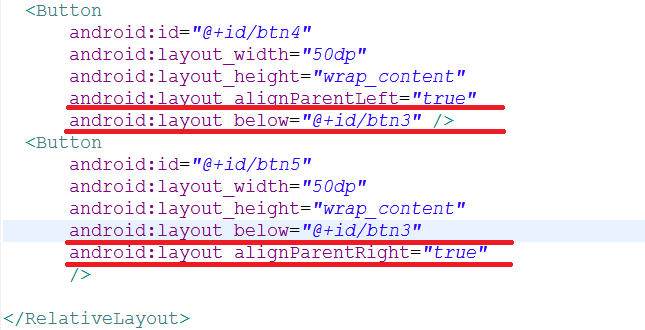
代码如下:
注:红线处为相对属性。此图的做法很多,这只是其中一种。
三、嵌套布局
嵌套布局是线性布局与相对布局的嵌套组合而成的。下面这张图就是嵌套布局,用户名与文本框是利用线性布局两个按钮是利用相对布局。
代码如下:
四、TableLayout(表格布局)
<TableLayout>是顶级元素,说明采用的是表格布局。
<TableRow>定义一个行。
<TextView>定义一个单元格的内容。
以一张个人信息的方式展现给大家。
代码:
![]()
上面红线代表是表格布局,下面的是“*”代表随着每行元素自动生成的几列的表格。
上面红线代表一行的元素有4格,下面的是属性。
五、FrameLayout(帧布局)
帧布局中的每一组件都代表一个画面,按组件定义的先后顺序依次显示,后面出现的会覆盖前面的画面,这个布局可以实现动画效果。
接下来,我们用“豹子奔跑”来演示
---------------------------------------------------------
一、LinearLayout
线性布局,即一行展开或者一列展开,也可以嵌套,需要注意的属性如下:
android:orentation //对齐方式
二、FrameLayout
帧布局,即一层层叠起来,最先放的在最底下,需要注意的属性如下:
无
三、RelativeLayout
相对布局,即通过对某一参照控件,进行布局,需要注意的属性如下:
android:layout_toLeftof//在某参照物的左边
android:layout_toRightof//在某参照物的右边
android:layout_toBelow//在某参照物的下面
android:layout_toAbove//在某参照物的上面
android:layout_alignLeft//与某参照物的左边对齐
.
.
.
四、TableLayout
表格布局,即像表格那样布局,需要注意的属性如下
android:shrinkableColumns //收缩的列数,以数字0,1,2标记
android:strechableColumns//拉伸的列数,以数字0,1,2标记
android:collapsedColumns//折叠的列数,以数字0,1,2标记
需要共同注意的属性:
android:gravity //子控件的布局方式
android:layout_gravity //当前空前相对父控件的布局方式
android:layout_marginTop/Left/Right/Bottom //页边距,当前控件相对于上层控件的边距
android:marginTop/Left/Right/Bottom //子控件相当于当前控件的边距
android:paddingLeft/Right/Top/Bottom //控件内容相对于当前控件的距离