开源:实现一个Google Calendar 样式的日程管理控件XgCalendar
Update:更新时的一个错误,导致默认主题拖拽没有样子了。。Fixed ,请2009-11-24 14:55之前下载的同学重新下载吧。
UPDATE:更新DEMO中时区的问题和其他几个小问题,大家可以从SVN上获取最新的DEMO代码。 2009-11-30
UPDATE:更新了缓存处理边缘的问题 2009-12-03
UPDATE: 修改数据访问为Subsonic 事实上它比EF更简单,并且效率更高
修改js中的若干bug,主要是时间边缘处理的问题。修改title的提示等等
新增了zip下载最新的源码和demo,然后大家也可以通过SVN获取
NOTE:
1:为了避免视图由于太多人加日程显得凌乱,demo地址加了根据IP地址作为账号来获取日程,即你只能看到自己IP添加的日程了
2:代码下载中包含两个zip包,一个是demo的代码,一个控件的代码要分开下载,demo中的控件代码经过压缩过。
3:请大家在发言前先自己看一下,不要有一些莫名奇妙的发言,如要我公开数据库结构,(demo的项目中有个CreateTable.txt文件)。
4:开源的是Js控件,Demo只是讲解使用的,而且它的代码页可以下载到。。
5: SQL 2005的同学注意了DEMO需要修改EDMX文件中的 ProviderManifestToken="2008"改成ProviderManifestToken="2005"。
基于jQuery 的日历控件,操作方式和样式参考Google Calendar
Demo中的服务器端采用MS ASP.NET MVC V1,事实上可替换成其他任何一种服务器端技术(包括PHP,ASP,JSP)
本来想直接叫Calendar,可是Google Code中的项目名称必须唯一,所以,就加个前缀吧,X=xuanye G=Google Calendar Like
功能列表
1:支持三种视图类型 (日,月,周)
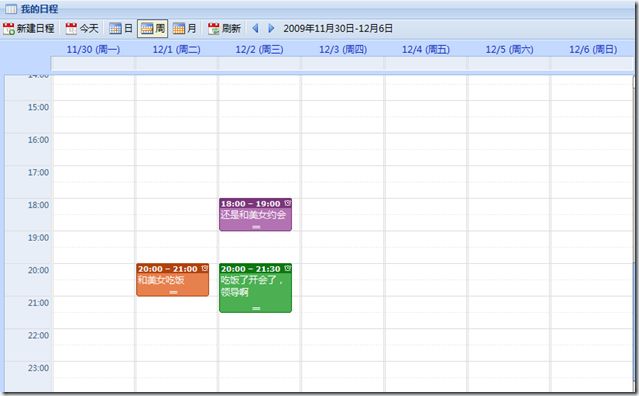
周视图
日视图:
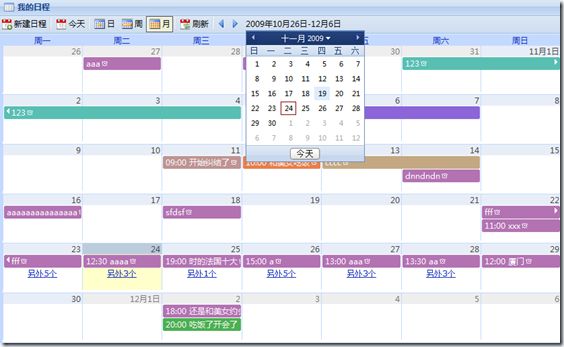
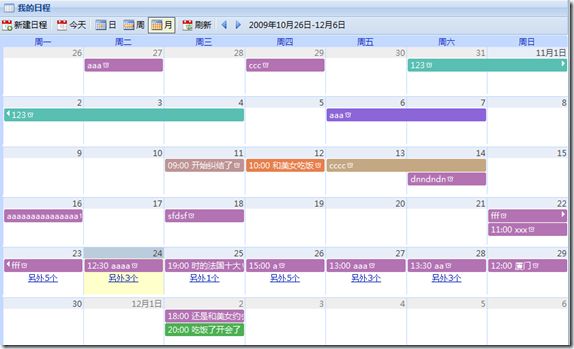
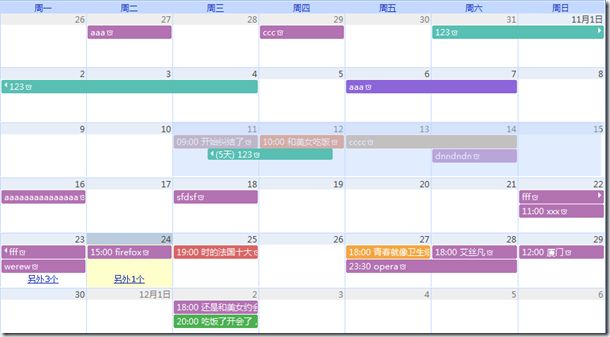
月视图
2:支持定义一周的开始日期
3: 支持无刷新获取数据和更新数据
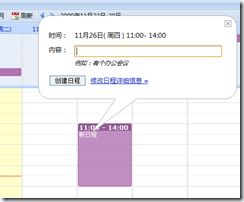
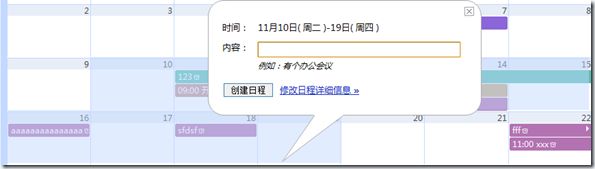
4:支持滑动选择时间段新增日程(包括单日和跨日)
添加单日的日程
添加多日的日程
5:支持快速删除
6:支持拖动改变日程开始和结束时间
7:支持拖动改变单日日程大小来日程的结束时间 (Resize)
8:支持权限控制(可设置整个视图只读,或者单个日程只读) demo中未演示
9: 支持日程多个主题
10:良好的性能表现
11:支持多个主流浏览器IE6+,FireFox3.5+,Opera 10+,Chrome 3+
Demo:http://xuanye.cloudapp.net/
代码托管在google code
代码地址:http://code.google.com/p/xgcalendar/ (包括JS的代码和Demo的代码)
文档还没开始写,大家可以先看看demo。
原文链接: http://www.cnblogs.com/xuanye/archive/2009/11/24/Xuanye_jQuery_Calendar_Google_Like.html