彻底抛弃PeopleEditor,SharePoint中利用Jquery Chosen创建新的人员选择器
基于SharePoint平台开发时,人员选择器使用频率是非常高的,但是原生的人员选择器使用太麻烦,而且非常笨拙,非常不友好,特别是对呆在政府部门的老爷们,要让他们手动输入人员,简直就是痴心妄想。总之一句话,越简单越好。
为了让客户满意,必须要对人员选择器进行改造,原生的PeopleEditor彻底抛弃。只能另辟蹊径,寻找适合的JQuery插件,创建新的人员选择器,分析了一下需求,可以归纳新的人员选择器必须支持如下情况:
- 支持人员的多选,比如像会议、通知需要对多人进行发送,当然也要支持删除。
- 对于单选的人员选择器,可以删除选中的人员。
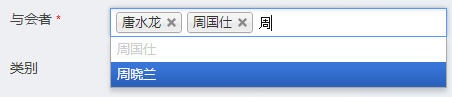
- 不管单选还是多选,支持Jquey AutoComplete那样索引功能。
找来找去,发现Jquery Chosen功能十分强大,完全满足我的需求,更多的功能参照Chosen官网:
http://harvesthq.github.io/chosen/
利用Jquery Chosen进行改造
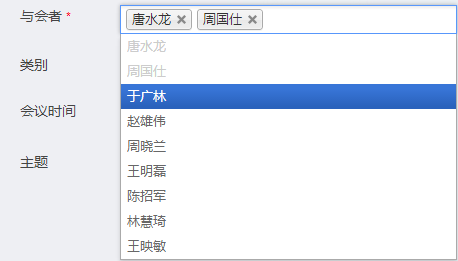
- 多选的人员选择器
支持多选,点击X即可取消选中,当然还支持索引,如下所示:
- 配置也是十分简单,首先你的有一个Select,譬如:
<asp:DropDownList runat="server" ClientIDMode="Static" ID="ddlPeopleChosen" data-placeholder="选择与会者..." class="chzn-select" multiple style="width:397px;" ></asp:DropDownList>
注意下:data-placeholder意为着未选人员时的默认文本,multiple意味着支持多选。
接下来,需要对其添加数据源,注意,对于单人员选择器,Chosen作者说如果要显示默认的文本提示,需要加入一个空的Option到Select中(第一个)。
注意:我的人员不是从AD中取出,而是我们有一个存放人员的List(人事档案),为了确保该List的人员都可以登陆OA,特意和Web.AllUser中进行比较,当然也可以不必要,这样做保险点。
public static void GetFromCache(SPWeb _currentWeb) { #region 从缓存中读 if (System.Web.HttpContext.Current.Cache["peopleList"] == null) { //People 集合:将SharePoint中的User作为数据源集合加入DropDownList中 List<People> peopleList = new List<People>(); //Note: on single selects, the first element is assumed to be selected by the browser. //To take advantage of the default text support, //you will need to include a blank option as the first element of your select list. peopleList.Add(new People()); People p = null; SPList employeeList = _currentWeb.Site.AllWebs["rsgl"].Lists["人事档案"]; //获取所有可访问站点的用户 SPUserCollection userCollection = _currentWeb.AllUsers; //转换为List集合 List<SPUser> listUsers = userCollection.Cast<SPUser>().ToList(); foreach (SPListItem item in employeeList.Items) { string displayName = item["Title"].ToStringOrEmpty(); //循环便利获取SPUser foreach (SPUser user in listUsers) { if (displayName == user.Name) { string loginName = user.LoginName; p = new People { LoginName = loginName, DisplayName = displayName }; peopleList.Add(p); } } } System.Web.HttpContext.Current.Cache["peopleList"] = peopleList; } #endregion }
- 接下来就是对DropDownList的绑定:
PeopleHelper.GetFromCache(_currentWeb); var peopleListFromCache = (List<People>)System.Web.HttpContext.Current.Cache["peopleList"]; //与会人 ddlPeopleChosen.DataSource = peopleListFromCache; ddlPeopleChosen.DataTextField = "DisplayName"; ddlPeopleChosen.DataValueField = "LoginName"; ddlPeopleChosen.DataBind();
- 有了数据源之后,在客户端加上Chosen的JS,然后加上如下脚本即可:
var config = { '.chzn-select': {}, '.chzn-select-deselect': { allow_single_deselect: true }, '.chzn-select-no-single': { disable_search_threshold: 10 }, '.chzn-select-no-results': { no_results_text: 'Oops, nothing found!' }, '.chzn-select-width': { width: "95%" } } $(function(){ //初始化Dom for (var selector in config) { $(selector).chosen(config[selector]).change(function(){ var obj=$(this).next();//div? if($("span",obj).length>0){ obj.parent().next().css("display","none");//div } }); } });
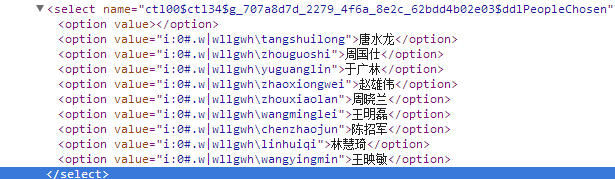
- 查看Dom,我们可以发现Select如下:
接下来的事就简单了,我这边为了统一,将SharePoint中的人员Type还是Person Or Group,所以可以EnsureUser()将其转化为SPUser对象。
注意:EnsureUser方法,你可以EnsureUser(DisplayName),还可以EnsureUser(LoginName),我在此是提交了LoginName,如下所示,因为LoginName是唯一的,DisplayName未免野马了些,但你用DisplayName会非常方便,如果你确定了人员的DisplayName是不会重名的话。
- 接下来对LoginName进行处理保存到List中。
var peopleSelect = System.Web.HttpContext.Current.Request["hidPeopleSelect"]; string[] peopleArr=null; if (!string.IsNullOrEmpty(peopleSelect)) { peopleSelect = peopleSelect.Trim(';'); peopleArr = peopleSelect.Split(';'); SPFieldUserValueCollection userColl = new SPFieldUserValueCollection(); foreach (string people in peopleArr) { SPUser spUser = _currentWeb.EnsureUser(people); SPFieldUserValue userValue = new SPFieldUserValue(_currentWeb, spUser.ID, spUser.LoginName); userColl.Add(userValue); } hyitem["Participant"] = userColl; }
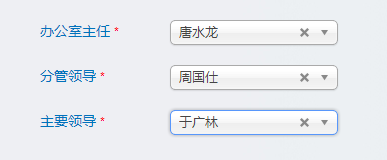
单选的人员选择器
- 单个选择的人员选择器用到的情况也是十分多的,特别是选择领导时,利用Chosen改造如下效果:
- 配置也是十分简单的:
<asp:DropDownList data-placeholder="请选择办公室主任" ID="ddlPeopleLevelOne" runat="server" ClientIDMode="Static" class="chzn-select-deselect" style="width:168px;"></asp:DropDownList>
注意Class=chzn-select-deselect意味着你可以点击X取消选择,不同的Class会有不同的效果,如:class=chzn-select
<asp:DropDownList data-placeholder="选择会议负责人" ID="ddlConferenceCharge" runat="server" ClientIDMode="Static" class="chzn-select" style="width:168px;"></asp:DropDownList>
这样的人员选择器,一旦选择了就不能取消了,一般可以用来作为必选情况:
总结
Chosen是一个非常强大的 JQuery插件,利用Chosen完全可以让我们抛弃传统的PeopleEditor。更多Chosen的功能可以参看它的官方网站 http://harvesthq.github.io/chosen/