前端开发:浅谈图片优化的方法
在网站优化中,如果图片优化得好,不但可以提高页面的加载速度,提升网站的用户体验,而且还可以通过图片优化来节省网站的带宽。那么作为页面构建工程师应该采用什么方法来优化图片,既能保证UI的还原度,又使图片最精简呢?下面我就个人经验,来简单介绍一下图片优化的方法,首先我们了解一些图片方面的知识:
1. 矢量图与位图。
矢量图:缩放、旋转不失真的图像格式,不管你离多近去看都看不到图形的最小单位。存储的文件较小,但是很难表现色彩层次丰富的逼真图像效果。你可以理解成完美的圆型、抛物线等形状。
位图:又叫栅格图、像素图,最小单位由像素构成,缩放、旋转会失真。举个例子来说,位图就好比十字绣,远看时画面细腻多彩,近看时能看到每一针的色彩过渡。

十字绣 十字绣放大
下表为矢量图和位图的对比:

2.有损压缩、无损压缩。
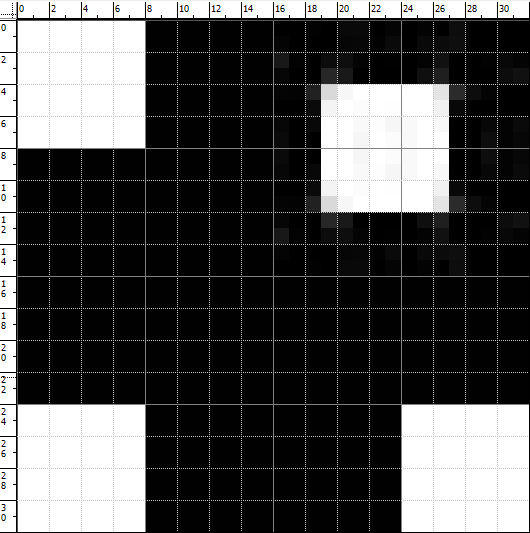
有损压缩:特点是保持颜色的逐渐变化,根据人眼观察现实世界的 突然变化, 然后使用附近的颜色通过渐变或其他形式进行填充。因为素点的数据信息,所以存储量会降低,还不会影响图像的还原度质会有所下降。JPG是有损压缩格式,在存储图像时会把图像分解成8*8像素的网格单单独优化。举个例子:白色小块为8*8px,黑色底色块为32*32px,当小白块已经不是纯白色了,它周围的小白块却很尖锐,如下图所示:

右上角的白色格子刚好没有在8*8像素的网格单元中,所以保存时会跟周围的8*8的网格单元颜色融合,下图的效果:

这就是平时保存JPG图片时图像会模糊的原因,下面是几张彩色图的局部对比效果:

无损压缩:利用数据的统计冗余进行压缩,真实的记录图像上每个像素点的数据信息。他的原理是先判断哪些颜色相同,哪些不同,将相同颜色的数据信息进行压缩记录,把不同的数据另外保存。多次存储后图片的品质不会下降。
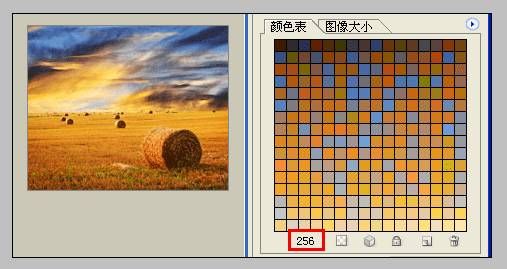
为什么无损压缩的图也会有失真的?因为他的压缩原理是通过索引图像上相同区域的颜色进行压缩和还原,也就是说只有在图像的颜色数量小于我们可以保存的颜色数量时,才能真实的记录和还原图像,否则就会丢失一些图像信息。例如,PNG-8和GIF格式:

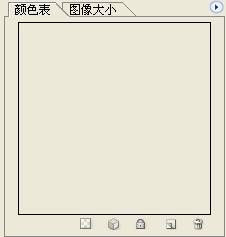
而PNG24为真彩色所以颜色表为空,不会失真。

3. PNG 、GIF 、JPG图片对比。
在我们进行图像优化技术前,需要学习有关的图片格式的一些技术细节。每个图形格式都有自己的优势和弱点,知道他们会使你得到更好的视觉质量和压缩品质。

网页图片优化是网页加速中非常重要的一步,对图片进行压缩,不仅能够节约带宽,并且加快网页的速度。我们常用的图片编辑软件都可以在压缩图片。
PNG-8 的高压缩比
切图时,有时选择 PNG-8 可以获得更高的压缩比。注意,是 PNG-8,不是 PNG-24。不过有些情况下还是 GIF 或 JPG 会小一些,需要根据实际情况调试以选择最佳方案。
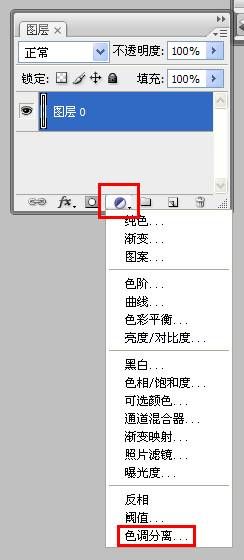
PNG-24 的优化技巧,使用色调分离:
拿微博左侧导航的小icon为例,压缩后的图像大小对比如下图:

PS色调分离的操作步骤如下:


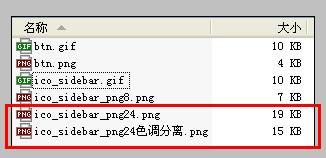
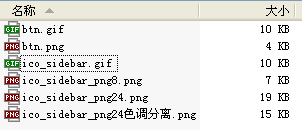
对比大小:

使用工具优化后,还能够小一些:

请注意,上图中原本是GIF格式的图片![]() 被改为了PNG格式
被改为了PNG格式![]() 。所以,在使用工具优化时后需要再查看一下文件格式是否被更改,避免漏过某些图片没有优化。
。所以,在使用工具优化时后需要再查看一下文件格式是否被更改,避免漏过某些图片没有优化。
图片优化在微博首页上的应用:
1. 图型类、照片类
对于图像格式的选择,我们还需要考虑图片的使用场景或功能,概括为两类:图型类、照片类
图型类:图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性,颜色数量较少。
图型类一般可以使用PNG格式或者GIF格式。优化时可采用PNG格式为PNG8或者PNG24,品质为32,如果色彩有损失可采用品质64或者128。
例如:首页左导的图标、feed区图标、勋章图、表情动画都属于图形。
照片类:照片通常含有百万数量级的颜色,包括平滑的颜色过度和渐变,如果是图形较为复杂,图中有时会出现真实的照片。
照片类一般用PNG和JPG。可以根据图片色彩的丰富程度而定。
PNG的品质一般要到128。JPG的品质一般要在70-80之间,以噪点的程度确定。
例如:皮肤背景图、发布器、按钮背景、发布器下方的tips、右侧广告、用户头像、用户发布的图片。
2. 通用类、随机类
按照首页图片出现的频率分成:通用类、随机类
通用类:每个人首页都会看到,图标、按钮、小背景。
例如,顶部托盘图标、左导图标、feed区图标、发布器图标、身份图标、操作类图标、状态类图标、按钮。尽可能的采用PNG的格式保存,文件会相对来说较小一些。
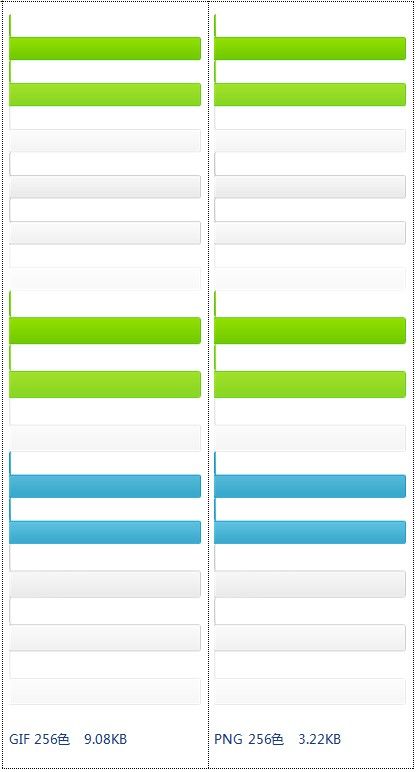
下图为微博的按钮和左侧导航icon小图的,使用GIF和PNG格式的大小对比:

下图为微博的按钮背景图分别使用GIF和PNG格式保存的大小对比:

随机类:根据自己定义和发布的内容而定。
A. 表情GIF
可以使用FireWorks或者ImageReady,建议使用ImageReady。
最好是手动一张张的调整,因为这些表情图的色彩值都比较少,如果使用比较大的颜色时会存储量较大。
另外,批处理的话也是需要一个文件夹一个文件夹去处理,表情的文件夹太多了,基本上批处理还是很慢。批处理如果是使用FireWorks的话,有的动画会出现变快或者是缺边的情况。
手动处理时,根据索引色的多少来存,一般来说4-128索引色存储。
B. 换肤类图片:
采用JPG格式或者PNG格式。
皮肤的主要背景图中如含有真实的照片或者文字,可采用JPG格式,为了保证更接近设计图需采用85以上的品质压缩图片。如果色彩跨度不大的背景图片,可采用PNG格式。
C. 勋章类:
目前有GIF和PNG两种格式,GIF的是小图、PNG的是中图和大图。品质选128即可。
这个目录批处理比较快。因为都是在同一个文件夹里。但是手动的话会更小一点。
D. 各种广告:
发布器下方tips、右侧广告、底部广告。采用JPG格式或者PNG格式。
E. 用户相关图:
头像、用户发布的图这个需要在后台控制压缩品质。采用JPG格式或者PNG格式。
图片优化工具Smush.it 介绍
Smush.it 是 YUI 团队制作的一款基于 YUI 的在线图片优化工具。
它是基于以下四条图片优化建议制作的服务:
· 移除 JPG 中的 meta 数据。
· 优化 JPG 的压缩率。
· 转化特定 GIF 图片到可索引的 PNG 格式图片。
· 从可索引的图片中移除没用到颜色信息。
所以使用 Smush.it 压缩图片可以删除图片中多余的字节而不改变图片的视觉效果和质量。
在实际使用中发现:
· 它还能把某些JPG图片转化为PNG图片。
· 对于PNG24真彩色图片,能够去掉一些肉眼察觉不到的颜色信息,弥补photoshop和firework优化不了PNG24图片的不足。
· 可以优化GIF动画图片。
Smush.it 使用
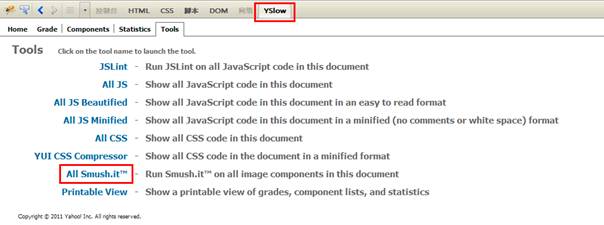
方法一:使用Firefox的插件Yslow里的Tools工具中的All Smush.it™
拿微博首页为例:

Firebug,使用Yslow工具,运行后,选择Tools

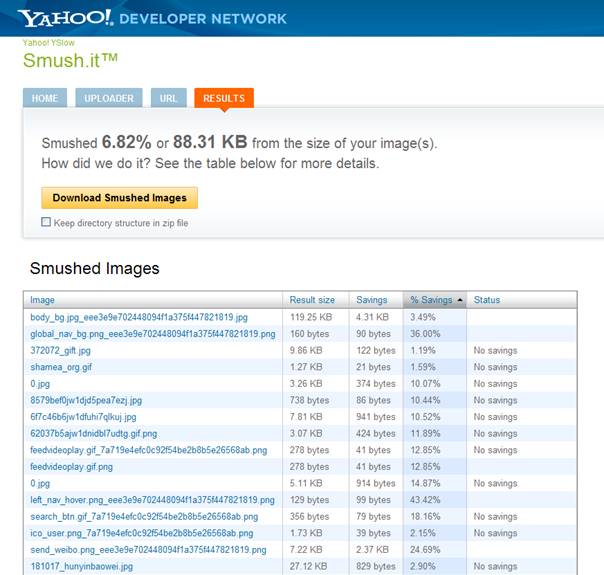
点击All Smush.it™,会自动跳转到http://www.smushit.com/ysmush.it/得到下图:

点击按钮Download Smushed Images后,会让下载一个zip的压缩文件。
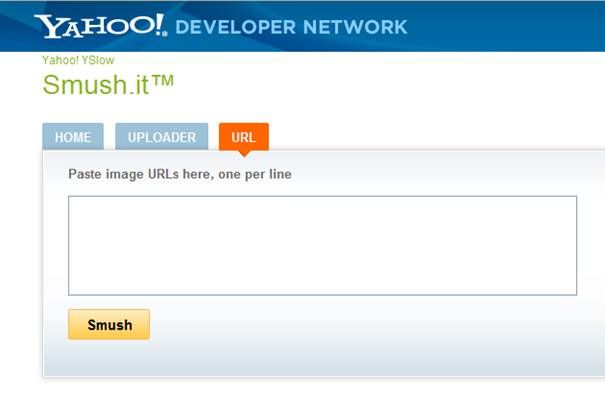
方法二:直接登录 Smush.it 的网站,把需要压缩图片的url粘贴到输入框中(或者从本地电脑上选取图片),点击 Smush 就可以进行图片压缩,然后 Smuch.it 就会提供一个优化报表,显示图片压缩比率和节省了多少字节,并且提供一个可下载包含压缩后的图片文件的压缩包。
下图为直接填写线上URL的方式(以逗号隔开):

下图为从本地电脑上选取图片的方式:

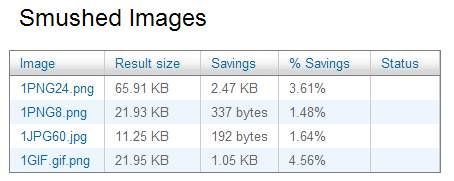
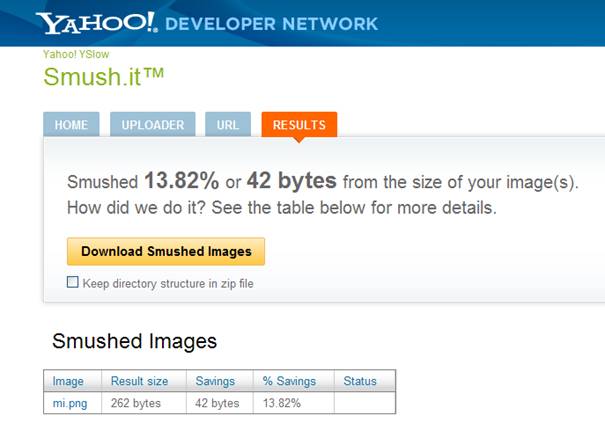
下图为优化结果:

归纳:
让我们再回顾一下重点:
1. 选择合适的格式:用JPG保存照片、用GIF保存动画,其他图片使用PNG保存,并尽可能用PNG8。
2. PNG24图片的压缩技巧。
3. Smush.it的使用。