Winform分页控件使用详细介绍
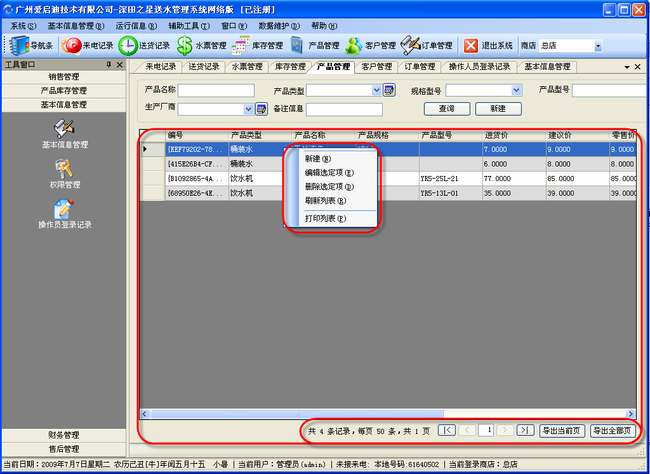
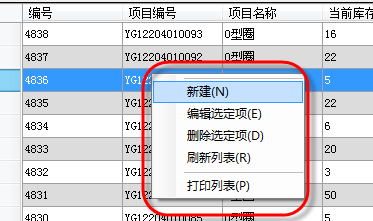
分页控件效果
实现步骤
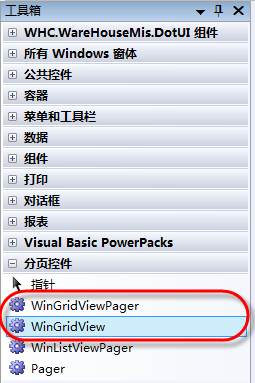
1、在Visual Studio开发环境的工具箱中,添加一个分页控件(可以其他名称)的项目,然后选择WHC.Pager.WinControl.dll文件,导入分页控件的工具箱图标,如下所示。
其中WinGridViewPager和WinGridView两个控件就是我们常用到的分页控件,两者用法几乎一致,界面效果不同在于WinGridViewPager具有分页工具条,而WinGridView是提供显示所有内容,没有工具条。
2、拖动到指定的窗体中。
3、在代码引用相关的代码实现动态调用。
注意,为了使分页控件能够显示总数,并记住当前的分页,那么在OnPageChanged实现中需要修改分页控件的

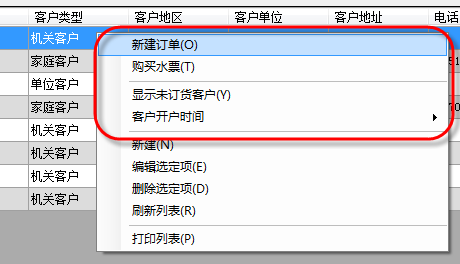
如果需要添加自己的菜单,则指定AppendedMenu对象即可。

主要实现代码如下:
private void FrmCustomer_Load(object sender, EventArgs e)
BindData();
this .winGridViewPager1.OnPageChanged += new EventHandler(winGridViewPager1_OnPageChanged);
this .winGridViewPager1.OnStartExport += new EventHandler(winGridViewPager1_OnStartExport);
this .winGridViewPager1.OnEditSelected += new EventHandler(winGridViewPager1_OnEditSelected);
this .winGridViewPager1.OnDeleteSelected += new EventHandler(winGridViewPager1_OnDeleteSelected);
this .winGridViewPager1.OnRefresh += new EventHandler(winGridViewPager1_OnRefresh);
this .winGridViewPager1.OnAddNew += new EventHandler(winGridViewPager1_OnAddNew);
this .winGridViewPager1.AppendedMenu = this .contextMenuStrip1;
}
2、其他代码的实现如下所示,包含分页事件、刷新事件、删除事件、编辑事件、新增事件、导出Excel事件等。
{
BindData();
}
private void winGridViewPager1_OnRefresh( object sender, EventArgs e)
{
BindData();
}
private void winGridViewPager1_OnDeleteSelected( object sender, EventArgs e)
{
if (MessageUtil.ShowYesNoAndTips( " 您确定删除选定的记录么? " ) == DialogResult.No)
{
return ;
}
DataGridView grid = sender as DataGridView;
if (grid != null )
{
foreach (DataGridViewRow row in grid.SelectedRows)
{
BLLFactory < Customer > .Instance.Delete(row.Cells[ 0 ].Value.ToString());
}
BindData();
}
}
private void winGridViewPager1_OnEditSelected( object sender, EventArgs e)
{
DataGridView grid = sender as DataGridView;
if (grid != null )
{
foreach (DataGridViewRow row in grid.SelectedRows)
{
FrmEditCustomer dlg = new FrmEditCustomer();
dlg.ID = row.Cells[ 0 ].Value.ToString();
if (DialogResult.OK == dlg.ShowDialog())
{
BindData();
}
break ;
}
}
}
private void winGridViewPager1_OnAddNew( object sender, EventArgs e)
{
btnAddNew_Click( null , null );
}
private void winGridViewPager1_OnStartExport( object sender, EventArgs e)
{
string where = GetSearchSql();
this .winGridViewPager1.AllToExport = BLLFactory < Customer > .Instance.FindToTable( where );
}
private void BindData()
{
#region 添加别名解析
this .winGridViewPager1.AddColumnAlias( " ID " , " 编号 " );
this .winGridViewPager1.AddColumnAlias( " Number " , " 客户编号 " );
this .winGridViewPager1.AddColumnAlias( " Name " , " 客户名称 " );
this .winGridViewPager1.AddColumnAlias( " Type " , " 客户类型 " );
this .winGridViewPager1.AddColumnAlias( " Area " , " 客户地区 " );
this .winGridViewPager1.AddColumnAlias( " Company " , " 客户单位 " );
this .winGridViewPager1.AddColumnAlias( " Address " , " 客户地址 " );
this .winGridViewPager1.AddColumnAlias( " Telephone1 " , " 电话1 " );
this .winGridViewPager1.AddColumnAlias( " Telephone2 " , " 电话2 " );
this .winGridViewPager1.AddColumnAlias( " Telephone3 " , " 电话3 " );
this .winGridViewPager1.AddColumnAlias( " Telephone4 " , " 电话4 " );
this .winGridViewPager1.AddColumnAlias( " Telephone5 " , " 电话5 " );
this .winGridViewPager1.AddColumnAlias( " CreateDate " , " 开户日期 " );
this .winGridViewPager1.AddColumnAlias( " Shop_ID " , " 分店ID " );
this .winGridViewPager1.AddColumnAlias( " Note " , " 备注 " );
this .winGridViewPager1.AddColumnAlias( " LastUpdated " , " 更新日期 " );
#endregion
string where = GetSearchSql();
this .winGridViewPager1.DataSource = BLLFactory < Customer > .Instance.Find( where , this .winGridViewPager1.PagerInfo);
this .winGridViewPager1.dataGridView1.Refresh();
}
3、如果不想把所有的实体类属性或者表字段都显示处理(默认全部显示),那么可以设置属性DisplayColumns即可。
this.winGridViewPager1.DisplayColumns = "ID,ItemNo,ItemName,Manufacture,MapNo,Specification,StockQuantity,AlarmQuantity,WareHouse";
4、设备报表标题如下所示。
this.winGridViewPager1.PrintTitle = Portal.gc.gAppUnit + " -- " + "备件信息报表";
5、绑定自定义Datatable对象的实现。
{
this .winGridViewPager1.DisplayColumns = " ID,ItemNo,ItemName,Manufacture,MapNo,Specification,Material,ItemBigType,ItemType,
Unit,Price,Source,StoragePos,UsagePos,StockQuantity,AlarmQuantity,Note,Dept,WareHouse " ;
#region 添加别名解析
this .winGridViewPager1.AddColumnAlias( " ID " , " 编号 " );
this .winGridViewPager1.AddColumnAlias( " ItemNo " , " 项目编号 " );
this .winGridViewPager1.AddColumnAlias( " ItemName " , " 项目名称 " );
this .winGridViewPager1.AddColumnAlias( " Manufacture " , " 供货商 " );
this .winGridViewPager1.AddColumnAlias( " MapNo " , " 图号 " );
this .winGridViewPager1.AddColumnAlias( " Specification " , " 规格型号 " );
this .winGridViewPager1.AddColumnAlias( " Material " , " 材质 " );
this .winGridViewPager1.AddColumnAlias( " ItemBigType " , " 备件属类 " );
this .winGridViewPager1.AddColumnAlias( " ItemType " , " 备件类别 " );
this .winGridViewPager1.AddColumnAlias( " Unit " , " 单位 " );
this .winGridViewPager1.AddColumnAlias( " Price " , " 单价 " );
this .winGridViewPager1.AddColumnAlias( " Source " , " 来源 " );
this .winGridViewPager1.AddColumnAlias( " StoragePos " , " 库位 " );
this .winGridViewPager1.AddColumnAlias( " UsagePos " , " 使用位置 " );
this .winGridViewPager1.AddColumnAlias( " StockQuantity " , " 当前库存 " );
this .winGridViewPager1.AddColumnAlias( " WareHouse " , " 所属库房 " );
this .winGridViewPager1.AddColumnAlias( " Dept " , " 所属部门 " );
this .winGridViewPager1.AddColumnAlias( " Note " , " 备注 " );
#endregion
string where = GetConditionSql();
List < ItemDetailInfo > list = BLLFactory < ItemDetail > .Instance.Find( where , this .winGridViewPager1.PagerInfo);
string tableColumns = " ID|int,ItemNo,ItemName,StockQuantity|int,Manufacture,MapNo,Specification,Material,ItemBigType,ItemType,
Unit,Price | decimal ,Source,StoragePos,UsagePos,Note,WareHouse,Dept " ;
DataTable dt = DataTableHelper.CreateTable(tableColumns);
DataRow dr = null ;
foreach (ItemDetailInfo info in list)
{
dr = dt.NewRow();
dr[ " ID " ] = info.ID;
dr[ " ItemBigType " ] = info.ItemBigType;
dr[ " ItemName " ] = info.ItemName;
dr[ " ItemNo " ] = info.ItemNo;
dr[ " ItemType " ] = info.ItemType;
dr[ " Manufacture " ] = info.Manufacture;
dr[ " MapNo " ] = info.MapNo;
dr[ " Material " ] = info.Material;
dr[ " Note " ] = info.Note;
dr[ " Price " ] = info.Price;
dr[ " Source " ] = info.Source;
dr[ " Specification " ] = info.Specification;
dr[ " StoragePos " ] = info.StoragePos;
dr[ " Unit " ] = info.Unit;
dr[ " UsagePos " ] = info.UsagePos;
dr[ " WareHouse " ] = info.WareHouse;
dr[ " Dept " ] = info.Dept;
StockInfo stockInfo = BLLFactory < Stock > .Instance.FindByItemNo(info.ItemNo);
int quantity = 0 ;
if (stockInfo != null )
{
quantity = stockInfo.StockQuantity;
}
dr[ " StockQuantity " ] = quantity;
dt.Rows.Add(dr);
}
this .winGridViewPager1.DataSource = dt.DefaultView; // new WHC.Pager.WinControl.SortableBindingList<ItemDetailInfo>(list);
this .winGridViewPager1.PrintTitle = Portal.gc.gAppUnit + " -- " + " 备件信息报表 " ;
}
下面提供相关分页控件的下载地址:
1、传统界面的的Winform分页控件:http://files.cnblogs.com/wuhuacong/WHC.Pager.WinControl.zip
2、Dotnetbar界面效果的Winform分页控件:http://files.cnblogs.com/wuhuacong/WHC.Pager.WinControlEx.zip
WInform分页控件的CHM格式帮助文档:http://files.cnblogs.com/wuhuacong/WinformPagerHelp.rar