ExtJs布局详解
ExtJs布局详解
序言
1、百度百科上说:ExtJs功能丰富,无人能出其右。无论是界面之美,还是功能之强,extjs都高居榜首。
2、呵呵,界面之美当是少不了布局的,这篇文章我写layout的七种布局。(extjs是4.+版本)
Border布局__边界布局
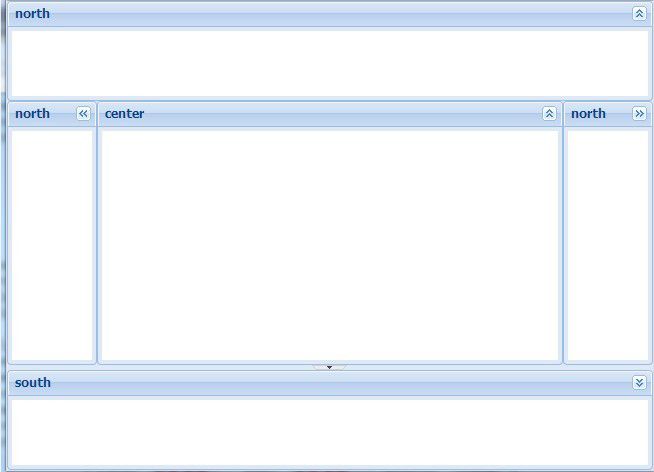
这中布局是最常用的布局之一,看图
border布局:border布局也称边界布局,他将页面分隔为west,east,south,north,center这五个部分,我们需要在其items中指定使用region参数为其子元素指定具体位置。
注意:north和south部分只能设置高度(height),west和east部分只能设置宽度(width)。north south west east区域变大,center区域就变小了。
参数 split:true 可以调整除了center四个区域的大小。
参数 collapsible:true 将激活折叠功能。
center 区域是必须使用的,Center区域会自动填充其他区域的剩余空间。尤其在Extjs4.0中,当指定布局为border时,如果没有指定center区域时,会出现报错信息。
Ext.onReady(function () { new Ext.Viewport({ title: "Viewport", layout: "border", defaults: { bodyStyle: "background-color: #FFFFFF;", frame: true }, items: [ { region: "west", width:90, title: 'north', collapsible: true }, { region: "east", width: 90, title: 'north', collapsible: true }, { region: "north", height: 100, title:'north' , collapsible:true }, { region: "center", split: true, border: true, collapsible: true,title:'center' }, { region: "south", title:"south", split: true, border: true, collapsible: true, height: 100 }, ] }); });
Accordion布局__手风琴布局
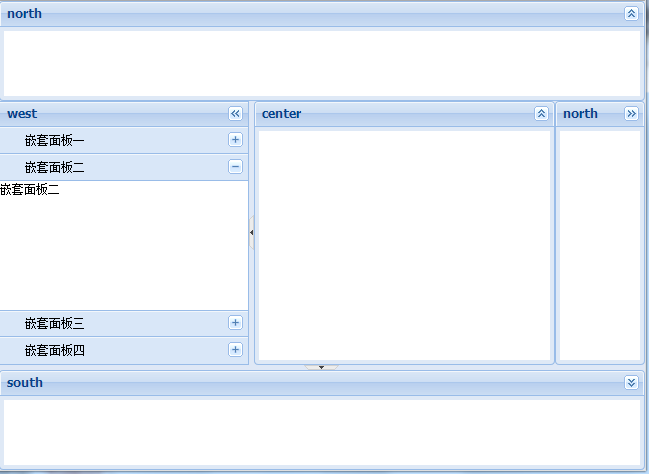
accordion布局:accordion布局也称手风琴布局,在accordion布局下,在任何时间里,只有一个面板处于激活状态。其中每个面边都支持展开和折叠。注意:只有Ext.Panels 和所有Ext.panel.Panel 子项,才可以使用accordion布局。
Ext.onReady(function () { var accordion = Ext.create("Ext.panel.Panel", { title: "west", layout: "accordion", //设置为手风琴布局 layoutConfig: { animate: true }, width: 250, minWidth: 90, region: "west", //设置方位 split: true, collapsible: true, items: [ { title: "嵌套面板一", html: "嵌套面板一", iconCls: "save" }, { title: "嵌套面板二", html: "嵌套面板二", iconCls: "search" }, { title: "嵌套面板三", html: "嵌套面板三", iconCls: "back" }, { title: "嵌套面板四", html: "嵌套面板四", iconCls: "12" } ] }); new Ext.Viewport({ title: "Viewport", layout: "border", //这里是(border)边界布局 defaults: { bodyStyle: "background-color: #FFFFFF;", frame: true }, items: [ accordion, //这里是(accordion)手风琴布局 {region: "east", width: 90, title: 'north', collapsible: true }, { region: "north", height: 100, title: 'north', collapsible: true }, { region: "center", split: true, border: true, collapsible: true, title: 'center' }, { region: "south", title: "south", split: true, border: true, collapsible: true, height: 100 } ] }); });
Card布局__类似向导
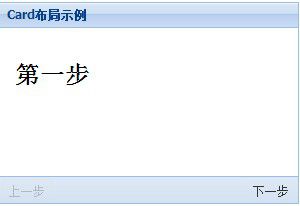
Card布局:这种布局用来管理多个子组件,并且在任何时刻只能显示一个子组件。这种布局最常用的情况是向导模式,也就是我们所说的分布提交。Card布局可以使用layout:'card'来创建。
注意:由于此布局本身不提供分步导航功能,所以需要用户自己开发该功能。由于只有一个面板处于显示状态,那么在初始时,我们可以使用setActiveItem功能来指定某一个面板的显示。当要显示下一个面板或者上一个面板的时候,我们可以使用getNext()或getPrev()来得到下一个或上一个面板。然后使用setDisabled方法来设置面板的显示。另外,如果面板中显示的是FORM布局,我们在点击下一个面板的时候,处理FORM中提交的元素,通过AJAX将表单中的内容保存到数据库中或者SESSION中。
下面的示例代码展示了一个基本的Card布局,布局中并没有包含form元素,具体情况,还要根据实际情况进行处理:
//Card布局__类似向导 Ext.application({ name: 'HelloExt', launch: function () { var navigate = function (panel, direction) { var layout = panel.getLayout(); layout[direction](); Ext.getCmp('move-prev').setDisabled(!layout.getPrev()); Ext.getCmp('move-next').setDisabled(!layout.getNext()); }; Ext.create('Ext.panel.Panel', { title: 'Card布局示例', width: 300, height: 202, layout: 'card', activeItem: 0, x: 30, y: 60, bodyStyle: 'padding:15px', defaults: { border: false }, bbar: [{ id: 'move-prev', text: '上一步', handler: function (btn) { navigate(btn.up("panel"), "prev"); }, disabled: true }, '->', { id: 'move-next', text: '下一步', handler: function (btn) { navigate(btn.up("panel"), "next"); } }], items: [{ id: 'card-0', html: '<h1>第一步</h1>' }, { id: 'card-1', html: '<h1>第二步</h1>' }, { id: 'card-2', html: '<h1>最后一步</h1>' }], renderTo: Ext.getBody() }); } });
fit 布局
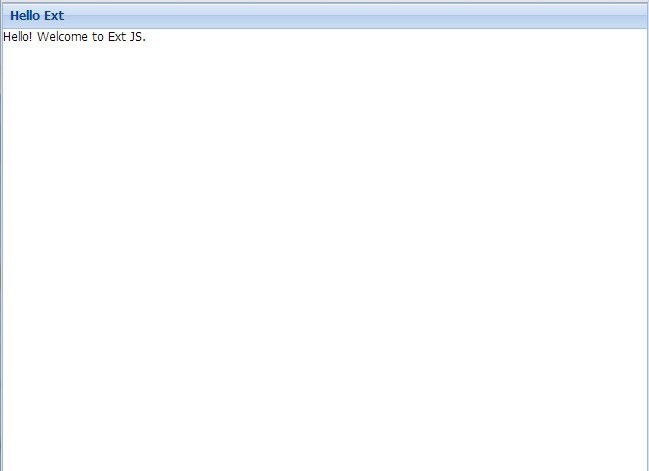
在Fit布局中,子元素将自动填满整个父容器。
注意:在fit布局下,对其子元素设置宽度是无效的。如果在fit布局中放置了多个组件,则只会显示第一个子元素。典型的案例就是当客户要求一个window或panel中放置一个GRID组件,grid组件的大小会随着父容器的大小改变而改变。
//fit 布局 Ext.application({ name: 'HelloExt', launch: function () { Ext.create('Ext.container.Viewport', { layout: 'fit', width: '800px', //没有做用的 items: [ { title: 'Hello Ext', html: 'Hello! Welcome to Ext JS.' }, { title: ' 妈咪妈咪哄 ', html: '这个子控件是不会显示的,呜哈哈哈!' } ] }); } });
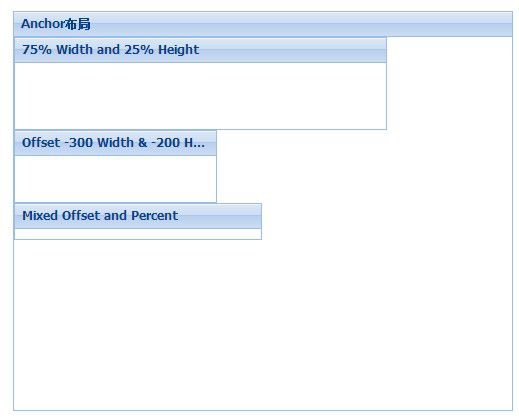
Anchor布局
anchor布局将使组件固定于父容器的某一个位置,使用anchor布局的子组件尺寸相对于容器的尺寸,即父容器容器的大小发生变化时,使用anchor布局的组件会根据规定的规则重新渲染位置和大小。
AnchorLayout布局没有任何的直接配置选项(继承的除外),然而在使用AnchorLayout布局时,其子组件都有一个anchor属性,用来配置此子组件在父容器中所处的位置。
anchor属性为一组字符串,可以使用百分比或者是-数字来表示。配置字符串使用空格隔开,例如
anchor:'75% 25%',表示宽度为父容器的75%,高度为父容器的25%
anchor:'-295 -300',表示组件相对于父容器右边距为295,相对于父容器的底部位300
anchor:'-250 10%',混合模式,表示组件党对于如容器右边为250,高度为父容器的10%
//Anchor布局 Ext.application({ name: 'HelloExt', launch: function () { Ext.create('Ext.Panel', { width: 500, height: 400, title: "Anchor布局", layout: 'anchor', x: 60, y: 80, renderTo: Ext.getBody(), items: [{ xtype: 'panel', title: '75% Width and 25% Height', anchor: '75% 25%' }, { xtype: 'panel', title: 'Offset -300 Width & -200 Height', anchor: '-295 -300' }, { xtype: 'panel', title: 'Mixed Offset and Percent', anchor: '-250 10%' }] }); } });
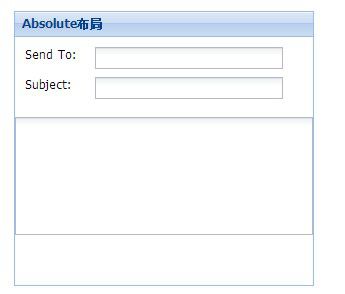
Absolute布局
Absolute布局继承Ext.layout.container.Anchor 布局方式,并增加了X/Y配置选项对子组件进行定位,Absolute布局的目的是为了扩展布局的属性,使得布局更容易使用。
//Absolute布局 Ext.application({ name: "HelloExt", launch: function () { Ext.create('Ext.form.Panel', { title: 'Absolute布局', width: 300, height: 275, x: 200, y: 90, layout: 'absolute', defaultType: 'textfield', items: [{ x: 10, y: 10, xtype: 'label', text: 'Send To:' }, { x: 80, y: 10, name: 'to', anchor: '90%' //控件从居左80px处,拉长到居左90%处 }, { x: 10, y: 40, xtype: 'label', text: 'Subject:' }, { x: 80, y: 40, name: 'subject', anchor: '90%' }, { x: 0, y: 80, xtype: 'textareafield', name: 'msg', anchor: '100% 80%' //控件从居左0px处拉长100%,空间从居上80px处,拉长至余下控件高度的80%处 }], renderTo: Ext.getBody() }); } });
Column布局__列布局
Column布局一般被称为列布局,这种布局的目的是为了创建一个多列的格式。其中每列的宽度,可以为其指定一个百分比或者是一个固定的宽度。
Column布局没有直接的配置选项(继承的除外),但Column布局支持一个columnWidth属性,在布局过程中,使用columnWidth指定每个面板的宽度。
注意:使用Column布局布局时,其子面板的所有columnWidth值加起来必须介于0~1之间或者是所占百分比。他们的总和应该是1。
另外,如果任何子面板没有指定columnWidth值,那么它将占满剩余的空间。
Ext.application({ name: "HelloExt", launch: function () { Ext.create('Ext.panel.Panel', { title: 'Column Layout - 按比例', width: 350, height: 250, x: 20, y: 100, layout: 'column', items: [{ title: 'Column 1', columnWidth: .25 }, { title: 'Column 2', columnWidth: .55 }, { title: 'Column 3', columnWidth: .20 }], renderTo: Ext.getBody() }); } });