- 单个LottieAnimationView加载多个lottie动画
BrainZou
Androidlottie
需求最近做了一个单个LottieAnimationView根据用户点击选项的不同,加载不同的lottie动画的需求。网上的一些demo和博客大多只是单独的加载一个lottie动画,普遍不会有问题,但是如果加载不同的lottie动画时,遇到了一些问题,踩了一些坑,比如lottie动画只能播放第一个,后面的就不放了,比如第二个lottie动画播放时会闪一下第一个lottie动画画面,比如播放混乱,明明
- vue中显示和隐藏如何做动画_Vue--过渡动画实现的三种方式
weixin_39638623
vue中显示和隐藏如何做动画
1@charset"UTF-8";23/*!4*animate.css-http://daneden.me/animate5*Version-3.5.26*LicensedundertheMITlicense-http://opensource.org/licenses/MIT7*8*Copyright(c)2017DanielEden9*/1011.animated{12animation-du
- CSS实现自上层放大动画
吉吉安
css前端CSS动画动画
CSS实现上层放大动画所有的css动画代码可在css动画网站直接复制代码;以下为上述演示动画代码:.scale-up-top{animation:scale-up-top0.4scubic-bezier(0.390,0.575,0.565,1.000);}@keyframesscale-up-top{0%{transform:scale(0.5);transform-origin:50%0%;}1
- Lineageos 22.1(Android 15)更换开机动画
JabamiLight
Lineageosandroid开机动画Lineageos22.1Android15
一、原理简介我们直接用最简单的替换zip的方式来更换开机动画,首先我们要查看系统代码使用的zip包的路径,可能与aosp原生的代码不一定一样。/frameworks/base/cmds/bootanimation/BootAnimation.cppboolBootAnimation::threadLoop(){ATRACE_CALL();boolresult;initShaders();//Weh
- qt实现文字跑马灯效果
凌武贰玖
#QPainterQtqt开发语言
实现跑马灯的方式多种多少样,可以通过定时器,或者animation等来实现。本文通过定时器,将第一个文字,移动到最后一个这种方式来实现,还有其他方式哈。直接上源码h文件#ifndefTEXTTICKER_H#defineTEXTTICKER_H#include#include/*跑马灯标签文字*/classTextTicker:publicQLabel{Q_OBJECTpublic:TextTic
- CSS动画与变形
玲玲酱
#CSS3前端html5css3
CSS动画-Animations由于该技术的规范还没有稳定,在使用前要先确保浏览器对其兼容性。Animations是css3的一个模块,使用keyframes定义如何随着时间的移动改变CSS的属性值,可以通过指定它们的持续时间,重复次数,如何重复来控制关键帧的行为。Animations由两部分组成:css动画的配置,以及一系列的keyframes(用来描述动画的开始、过程、结束状态)。不需要了解任
- 使用 HTML CSS 和 JAVASCRIPT 的黑洞动画
谏君之
javascriptcsshtmljavascript
使用HTMLCSS和JAVASCRIPT的黑洞动画BlackHoleAnimationbody{margin:0;overflow:hidden;background:radial-gradient(ellipseatcenter,black,#1a1a1a);height:100vh;display:flex;justify-content:center;align-items:center;}
- flutter 专题 五十三 Flutter 底部向上动画弹出菜单
leluckys
Flutter面试与实战flutter前端javascript
在移动应用开发中,我们经常会遇到弹出菜单的开发需求,对于下拉菜单可以参考Flutter自定义下拉菜单,而如果是向上的弹出菜单或者更加负责的扇形菜单,则需要开发者进行自定义开发。上面是自定义向上弹出菜单的示例,如果要实现上面的效果,需要开发者对动画(AnimationController、Animation)和Flow组件能够很熟练的进行使用。,为了方便大家快速的进行开发,现在我们将它封装城一个组件
- Unity UI 道路线跟随:让图标沿道路轨迹移动
春天花花幼稚园的程序员教孩子如何玩键盘
奇奇怪怪的需求uiunity游戏引擎
在UnityUI开发中,有时需要让图标沿着一条道路轨迹移动,比如地图上的车辆行驶动画、导航路径指示等。本文介绍如何基于UI图片中的道路线生成曲线,并使用Slider控制图标沿轨迹运动,适用于UI导航、路径跟随动画等场景。1.功能介绍基于UI图片自动解析道路轨迹,生成AnimationCurve使用Slider控制图标沿道路移动适用于UI地图、导航路径动画等最终效果2.代码实现2.1解析道路轨迹,生
- animation基础练习源码_读DOTS-Unity.Animation.Samples(1)笔记
weixin_39712865
animation基础练习源码
林七千:深入了解UnityDOTSSample(六):Animation和Part系统zhuanlan.zhihu.com找到介绍DOTS-Unity.Animation的文章很少,以上是我读过的最重要的一篇,在此基础上阅读DOTS-Unity.Animation.Samples的源码文件,做如下笔记(随时补充)初学ECS&DOTS能力不足,我只写“我会”的,和“我认为”的,望指正~为了方便不滚动
- css3+jQuery:两种简单动画实现方式
真实lie
jQuerycss3jquerycss3
css3支持动画animate完整代码(之后只给js部分):简单动画.rect{width:100px;height:100px;background-color:aqua;margin:50pxauto;}/*动画基本设定*/#rect-1{/*动画名称*/animation-name:an-re1;/*动画时长(一个周期),默认0秒,单位是必要的,s或者ms*/animation-durati
- CSS 小技巧 —— CSS 实现 ... 的 loading 加载中动画
CSS小技巧——CSS实现...的loading加载中动画1.前言需求中想做出个这种效果,这个页面又是一个单独的html页面,没必要再单独引入其他模块了就想着用CSS动画来实现2.实现效果3.实现思路3.1.项目要求...不能使所在的dom元素宽度变化,不然加个.变宽,少个点变窄,不好看需要使用animation动画的infinite才行,因为我们需要一直动,直到加载完成可以不限于三个点,五个点或
- Roblox踩坑1——动画无法完整播放
法外狂徒张三!
luaRoblox
在做一款挂机类游戏的时候,打算给地图怪物做一个被击败动画,我就在击败怪物的回调里面加了一个动画,但是无论如何都没办法正常的播放。ifhumanoidthen--创建一个Animation实例并设置动画IDlocalanimation=Instance.new("Animation")animation.AnimationId="rbxassetid://139676583914998"--加载动画
- python的matplotlib.animation画出动图
captain飞虎大队
python
仅作为操作记录,大佬请跳过。直接上代码,可以直接运行importnumpyasnpimportmatplotlib.pyplotaspltimportmatplotlib.animationasanimation#此函数用于更新传入run函数的横纵坐标数据,在这里定义好需要实现的函数图像defdata_gen(t=0):cnt=0whilecnt=xmax:#当数据横坐标超出图像最大横坐标时#ax
- python 散点图动,python – matplotlib动画散点图
超人越山峰
python散点图动
这里有一个使用新的动画模块的快速示例。它比它稍微复杂一点,但这应该给你一个框架做鸽友的事情。如果你在OSX上并使用OSX后端,你需要在下面的FuncAnimation初始化中将blit=True更改为blit=False。OSX后端不完全支持blit。性能将受损,但该示例应该在OSX上正确运行,禁用blitting。importmatplotlib.pyplotaspltimportmatplot
- Python制作动态图-matplotlib.animation
qq_39429669
python
Python制作动态图-matplotlib.animationPython制作动态图-matplotlib.animation我们使用matplotlib.animation.FuncAnimation来完成生成动画和保存(保存格式为html5),其形如
- 日志2025.2.8
science怪兽
unity算法游戏程序
日志2025.2.81.增加了近战敌人攻击类型publicstructAttackData{publicstringattackName;publicfloatattackRange;publicfloatattackIndex;publicfloatanimationSpeed;publicfloatmoveDistance;publicAttackType_MeleeattackType;}p
- sortablejs 拖拽库
斯~内克
开发记录javascriptvue.js前端
sortablejs库列表拖拽{{i}}import{ref,onMounted}from'vue'importSortablefrom"sortablejs";constresultDate=ref([1,2,3,4,5]);onMounted(()=>{Sortable.create(document.getElementById("draggableCard"),{animation:150
- 天地图模仿高德图标跳动效果AMAP_ANIMATION_BOUNCE
toooooop8
javascript
//applyBounceAnimation函数,用于给指定元素应用弹跳动画applyBounceAnimation(element){//获取元素的当前transform属性constcurrentTransform=window.getComputedStyle(element).transform;console.log('currentTransform',currentTransform
- 【终极解决方案】天地图模仿高德图标跳动效果AMAP_ANIMATION_BOUNCE
toooooop8
vue前端
天地图模仿高德地图图标跳动效果AMAP_ANIMATION_BOUNCE,使用方法兼容高德API,无需修改过多代码,实现高德地图切换到天地图。添加自定义设置动画属性 //添加自定义方法兼容高德api写法 marker.setAnimation=function(action){ letimgElement=t
- WPF进阶 | WPF 动画特效揭秘:实现炫酷的界面交互效果
xcLeigh
WPF从入门到精通wpf交互C#
WPF进阶|WPF动画特效揭秘:实现炫酷的界面交互效果前言一、WPF动画基础概念1.1什么是WPF动画1.2动画的基本类型1.3动画的核心元素二、线性动画详解2.1DoubleAnimation的使用2.2ColorAnimation实现颜色渐变三、关键帧动画深入3.1DoubleAnimationUsingKeyFrames创建复杂动画3.2ColorAnimationUsingKeyFrame
- 超好用❤️!Chrome新增滚动快照事件,解锁滚动新玩法
倔强青铜3
JavaScript成神之路前端javascript
超好用!Chrome新增滚动快照事件,解锁滚动新玩法JavaScript滚动快照事件:触发滚动动画原文链接:https://dev.to/logrocket/javascript-scroll-snap-events-for-scroll-triggered-animations-55b2作者:AbiolaFarounbi译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于
- CSS基础-CSS3过渡与动画
Jimaks
前端csscss3前端
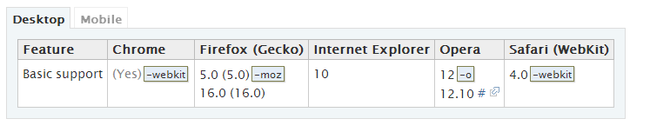
在网页设计领域,CSS3的过渡(Transitions)与动画(Animations)为开发者提供了强大的视觉效果工具,让页面元素的动态变化变得更加平滑和吸引人。本文将深入浅出地讲解CSS3过渡与动画的基本概念、常见应用场景、易错点以及如何有效避免这些问题,并通过实际代码示例加深理解。CSS3过渡(Transitions)基本概念CSS3过渡允许元素在状态改变时平滑地改变样式,而不是瞬间跳跃。这通
- 虚幻基础17:动画蓝图
qq_42863961
虚幻基础虚幻游戏引擎
能帮到你的话,就给个赞吧文章目录animationblueprint图表(Graph):编辑动画逻辑。变量(Variables):管理动画参数。函数(Functions):自定义动画逻辑。预览窗口(PreviewWindow):预览动画效果。功能动画混合(AnimationBlending)状态机(StateMachine)骨骼控制(BoneControl)事件驱动(Event-Driven)逆向
- 微信临时素材接口_在接口中表达临时性
weixin_26732881
java接口小程序ViewUI
微信临时素材接口Wheninteractingwithtoday’sgraphicuserinterfaces(GUI),weexperienceasenseofrealism.Asofnow,certainaspectsofrealism(forexampleanimations)createtheappearancethatuserinterfacegraphicsbehaveinaccord
- Python Kivy 进阶功能教程
蜡笔小新星
Kivypythonnginx开发语言学习经验分享
文章目录1.动画和效果1.1Kivy的Animation类示例:简单按钮动画1.2创造更多动画效果示例:移动和旋转动画2.音频与视频2.1使用MediaPlayer播放音频和视频文件示例:播放音频文件2.2播放视频文件示例:播放视频3.多媒体和图形处理3.1使用Canvas绘制简单图形示例:绘制形状3.2创建一个图形绘制工具应用示例:基本绘图工具总结在本教程中,我们将深入学习Kivy的一些进阶功能
- Cesium地图小控件(底图设置),点线面
⊙∀⊙!哦我的天哪
前端
首先我们先来看一下地图小控件this.viewer=newCesium.Viewer('cesiumContainer',{geocoder:true,//搜索按钮(可以搜索地区)timeline:true,//底部时间轴animation:true,//左下角仪表盘baseLayerPicker:true,//底图切换按钮fullscreenButton:true,//全屏按钮(毋庸置疑就是全屏
- html5 webgl stl,新闻|Babylon.js|Babylon.js教程|Babylon.js开发|Babylon.js制作|webgl|three.js|html53D可视化开发...
miao君
html5webglstl
4.0.0主要更新添加了对ammo.js的支持,作为物理插件(复合对象,电机,关节)(TrevorDev)Added在ammo.js物理插件中增加了对3D软体,2D布和1D绳索的软体的支持(JohnK)添加了AmmoJSPlugin场景文件加载器(MackeyK24)添加了对WebXR支持(TrevorDev)添加customAnimationFrameRequester以允许会话挂钩到引擎的渲染
- Android-动画
墨漓
Android技术点Andorra属性动画补间动画帧动画动画插值器
本文较长。。。时间充足可以看,没时间的可以先收藏^_^Android系统提供了很多丰富的API可以让我们去去实现UI的2D、3D动画,最主要的划分可以分为如下几类:ViewAnimation:视图动画,在古老的Android版本系统中就已经提供了,只能被用来设置View的动画。DrawableAnimation:也叫Frame动画、帧动画。其实可以划分到视图动画的类别,专门用来一个一个的显示Dra
- GAMES104:02引擎架构分层-学习笔记
我要吐泡泡了哦
games104架构学习笔记游戏引擎图形渲染
文章目录一、游戏引擎分层架构0.游戏引擎分层简介1.资源层2.功能层3.核心层4.平台层5.工具层二、为什么分层架构总结一、游戏引擎分层架构0.游戏引擎分层简介用户层工具层(ToolLayer):编辑器、工具界面功能层(FunctionLayer):渲染Rendering、动画Animation、物理Physics、相机Camera和实现游戏性的脚本Script、状态机FSM、AI等功能模块资源层
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓