如果我们只需要用到Flex的一部分功能,例如播放器功能,我们可以单独把Flex页面嵌入到Jsp页面中。要想实现此功能,需要下载一个工程,将其覆盖在服务器根目录下即可。你可以再次下载。
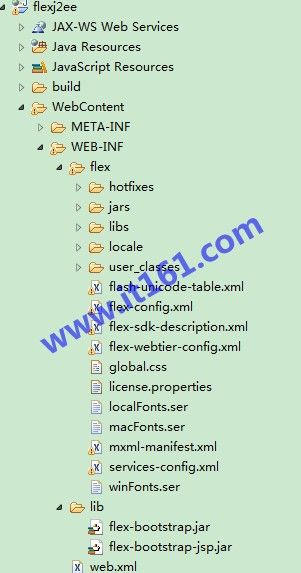
在eclipse下新建一个web工程,将刚才下载的工程解压缩,然后将webtier文件夹下的内容覆盖服务器根目录下,如本人的:
注意要将lib文件夹和jars文件夹下的jar包添加到到类路径下,这样就算是整合完成了吧。
接着新建一个flex的mxml文件PlayVideo.mxml,将其放在WebContent下,代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?
xmlversion
=
"1.0"
encoding
=
"utf-8"
?>
creationComplete
=
"init()"
>
<
mx:Script
>
<![CDATA[
import mx.controls.Alert;
private var rtmpURL:String="rtmp://localhost/oflaDemo";
private var nc:NetConnection=new NetConnection();
private var playerVideo:Video=new Video();
[Bindable]
private var stream:NetStream;
private function init():void{
playerVideo.width = 500;
playerVideo.height = 400;
connect();
}
private function connect():void{
nc.addEventListener(NetStatusEvent.NET_STATUS,netStatus);
nc.connect(rtmpURL);
}
private function netStatus(e:NetStatusEvent):void{
trace(e.info.code);
if(e.info.code=="NetConnection.Connect.Success"){
stream=new NetStream(nc);
playerVideo.attachNetStream(stream);
stream.play("chirisyu_ytywn.flv");
container.addChild(playerVideo);
}
}
]]>
</
mx:Script
>
<
mx:UIComponent
id
=
"container"
></
mx:UIComponent
>
</
mx:Application
>
|
这个文件实现的是之前用Red5播放视频的减缩版。
接着新建一个jsp文件,如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<%@ page language="java"contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="FlexTagLib"prefix="mm" %>
<!DOCTYPE html PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<
html
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=UTF-8"
>
<
title
>测试</
title
>
<
style
type
=
"text/css"
>
#mess{
position: absolute;
left: 250px;
top: 25px;
font-size: 22px;
}
#video{
position: absolute;
left: 250px;
top: 70px;
}
</
style
>
</
head
>
<
body
>
<
div
id
=
"mess"
>
这是测试视频:
</
div
>
<
div
id
=
"video"
>
<
mm:mxml
source
=
"PlayVideo.mxml"
width
=
"500"
height
=
"400"
>
</
mm:mxml
>
</
div
>
</
body
>
</
html
>
|
可以看出将mxml文件引入jsp需要做的事是:
-
声明引入标签,如<%@taglib uri="FlexTagLib" prefix="mm" %>。如果web.xml文件中没有添加<taglib>
-
缺少如下标签,则会报错
|
1
2
3
|
<
taglib-uri
>FlexTagLib</
taglib-uri
>
<
taglib-location
>/WEB-INF/lib/flex-bootstrap-jsp.jar</
taglib-location
>
</
taglib
>
|
2.在<mm:mxml/>标签中引入mxml文件,里面有一些属性,可以查看API,本人就不在此赘述了。
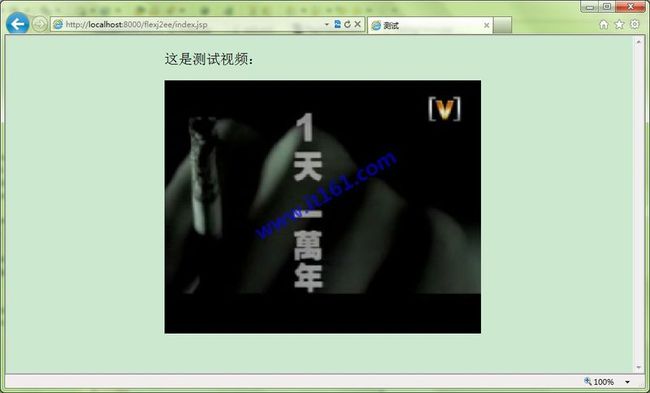
好了,这样就可以测试了,运行jsp文件,如果成功运行则证明成功了:
当然,这个mxml用的是flex 3文件,如果换成flex4的话会报错,因为目前使用的jar包不支持Flex4标签,不知道作者会不会更新。
原创文章,转载请注明出处:http://www.it161.com/article/webDetail?articleid=140112111941
更多原创内容,请访问:http://www.it161.com/