创见干货:网页可视化设计与其说是科学,更像是一门艺术,但是它有着一些基本的要素,尺寸、色彩、布局、空间与风格都能对于页面效果有着显著的影响。在本文中作者使用了大量网站实例进行剖析,不论你是否从事网页设计工作,这些兼具美感与功能性的网页设计都值得点进去一看。
好的网页可视化设计不仅仅能影响网站流量与用户决策,更能够让你的网站看起来十分美观。
网页设计有其基本的美学原则,你可以从很多文艺复兴大师的作品中找到灵感,但是网页设计的首要目标还是让特定内容更易读、鼓励用户注册登录以及产生相应的行为。网页设计工作的出发点是改善用户的使用体验,而不仅仅是表现美感。
设计师要做的是先完成自己的工作目标,然后再去向艺术大师们致敬。
从基本上看,可视化设计就是找出哪些元素最能够吸引用户注意力。但是想要通过网页设计达到这个效果却不存在固定的模式,具有竞争力的设计师们应该综合利用各类方法,或者是自己创造出新的版式,这样才能保证自己始终立足行业之巅。
在下面我们要介绍 5 种网页可视化设计中最为基本的元素,无论你的设计简约还是复杂,这些元素都是设计当中最为必需的环节:
1、尺寸
船的大小决定了它在海里的运动方式,话糙理不糙。
更大的图标看上去更为显眼,不过并不代表着是更好的设计。简单来说就是你最为重要的页面元素当然应该使用最大尺寸,但是涉及到细节部分,处理起来就复杂得多。
费茨定律的原则之一就是放大可点击区域,目标越大用户就越容易点中。换句话说,使用大图标可以让用户更为轻松地点击进去,这一点在引导用户浏览行为时非常管用。
当然了,这并不是说你把「立即下载」图标简单地放大十倍就能有显著效果,在网页设计中让各个元素之间形成微妙的和谐感才是关键。
比如说上图中的 Teye 网站,你认为设计师最想要你在浏览过程中产生什么样的互动呢?
网页正中那个巨大的、可点击的互动式产品图片毋庸置疑是最能吸引注意力的,这种效果完全来自它异乎寻常的尺寸。事实上,设计师甚至无需使用文字介绍去促使用户与产品互动,产品图片具有对比性的颜色和尺寸已经吸引了用户用鼠标去转动它。这种设计手法的结果就是让用户无需分心注意环绕产品图片四周的小图标,当你需要进一步了解产品时,点击这些小图标它们的尺寸会自动放大,并且弹出详细的产品介绍。
除了吸引用户点击之外,图标尺寸大小对于网站的整体视觉效果也起着关键作用。依据图标尺寸大小,它们甚至可以影响人们浏览网页时从左到右、从上到下的阅读习惯。此外,由于尺寸大小是一种相对的存在,因此使用大小对比也能达到一定效果。除了简单地把图标调大以外,你还可以通过缩小其他设计要素来营造出显著的视觉效果,这一招对于节省页面空间相当有用。
尺寸大小还会影响到文字排版,主标题、副标题以及正文都应该有所区分。Smashing Magazine 针对 50 个最受欢迎网页做了统计研究,发现它们的平均尺寸为:
标题:18-29 像素
内文:12-14 像素
所有关于尺寸大小的原则都在上图中体现得淋漓尽致。一眼看去你首先注意的就是巨大的 H 型公司 LOGO,然后是旁边的「Nike Making」,它所使用的较大字号以及加粗效果使得其看上去十分显眼。位于加粗字体下方的几行文字使用了较小字号,因此它们不会分散浏览者针对主要元素的注意力。如果你对于该页面足够有兴趣想要四处看看,就会注意到位于角落里的小 Logo 以及菜单目录,甚至是位于页面右边的导航栏。
这种可视化设计是很有借鉴意义的。首先,巨大的彩色 H 型 Logo 能够抓住浏览者的眼球,然后你会看到旁边具有对比效果的附有超链接的说明文字。视觉可视化设计引导出了用户的浏览路径,就像费茨定律说的那样,放大可点击区域可以使得用户更为轻松的点击,加强互动效果。
让浏览页面的用户最终点击进去进一步了解产品,这就是设计师想要得到的效果。
2、色彩
网页设计中的色彩是经过精心选择的,即使是简单的黑白效果也有着诸多讲究,色彩的运用将会对于用户的视觉体验产生不可忽视的影响。
首先要知道的是每一种色彩都有其对应的心理联系,这一点我们在很多文章中都有所了解。除此之外,色彩本身也有其自己的吸引力层次,比如说黑色和红色就更能引起注意,而浅黄色与奶油色就会让人一眼掠过。
色彩可以增强用户的视觉体验,你还可以通过不同色彩之间的对比来制造反差。将两种对比强烈的色彩组合在一起能够比互补型色彩组合更惹人注目,比方说将黄色的图标放在蓝色的背景图上的显眼效果会大大好于红色图标与蓝色背景的组合。
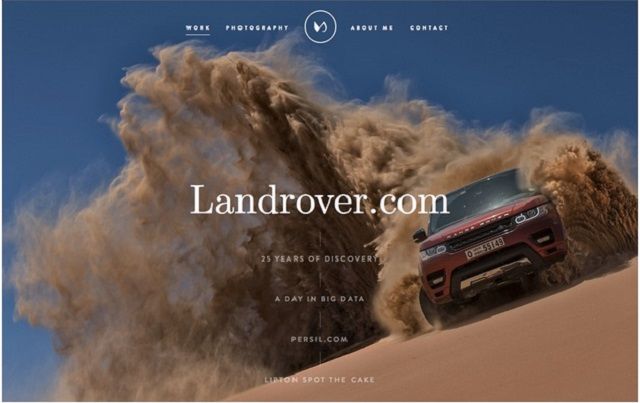
显然,身为设计师与艺术总监的 Vito Salvatore 深谙此道,上图取自其个人主页,很好地展示了他的设计功力。该图在色彩的运用方面将漫天飞舞的黄沙与深蓝色天空形成了鲜明对比,达到了一种视觉上的动态效果。而出于功能性的考虑,他选择使用带有链接的白色字体,在壮丽的背景图衬托之下更显优雅。
仔细观察该图你会发现棕褐色沙尘实际上与蓝天形成了互补,你可以看到色轮。虽然这在照片中可能只是纯粹的巧合,但是在审美上却达到了一种平衡。扬起的黄褐色沙尘创造了一种视觉运动路线,将你的目光指引到红色的车身方向(也将你的视线带往了白色文本所在位置)。
当我们解构一个页面设计之时,你能够从中发现别人是如何运用色彩、视觉效果、排版来将你的视线引导到整个页面中最有价值的部分。
3、页面布局
网站页面布局是用来引导浏览者视觉落脚点的最为直接的方式之一。为了引人注意,你可以将一个设计元素安放在页面中最顶部位置。但是关于如何使用布局提升用户注意力,可不仅仅是置顶操作能够简单涵盖的。
影响页面布局的主要因素就是像素大小。费茨定律在网页设计发方面的另一指导意义就是将可点击图标放在鼠标最易到达的位置。在网页设计的实践中,屏幕角落与四边相比页面中间的固定一点对于用户来说更容易点击。
虽然在设计网页时你可能仍然会更加关注屏幕中心位置的排版,但是可点击链接应该一直位于最易点击的角落与底部位置。当页面滚动时其中心位置会随之发生变化,但是网站 Logo、菜单目录、联系方式以及社交网站链接应该一直位于它们的固定位置。
你的页面布局不仅会影响可视化效果,也会影响到可用性。格式塔原则显示了人在观察物体时有趋向于使不完整的形状完整化的趋势,因此在设计网页时可以利用文字排版以及颜色来引导用户的视线运动。网页中的行列设计除了让布局显得井然有序之外,还能够在行列末尾创造出一个安放广告以及重要内容的黄金地段。
如上图所示,Huncwot 网站的主页设计就使用了水平线布局,无论你停在哪个部分都会展示出动画效果。
当你决定采用何种页面布局时,要牢记席克定律的要义——可选项越多,人们的决策过程越长。是给予用户更多选项还是将其限制于最精华内容之中,你需要从中找到最佳平衡点。这种考虑会影响你对于页面布局的选择,因为你既不希望大段的内容给用户带去负担,但是又要提供足够的信息让用户满意。
这种平衡感相当微妙,但是对于页面设计来说却是必需的。如果你将一堆设计元素充斥于页面之中,你的网页看上去就会十分平庸,毫无设计感可言。
4、空间
空间与页面布局息息相关,适当的运用页面空间能够引导用户的视觉路线,并且在一定的情况下还能够起到解释与阐述的功能。页面空间主要通过这两种方式发挥作用:间距与留白。
对于网页设计者来说间距是一个非常有力的工具,它可以仅仅通过视觉效果表达出一个设计元素的意义。早在 20 世纪早期,心理学家就发现了人类具有不需要学习的组织倾向,这种倾向使我们能够在视觉环境中组织排列事物的位置,感受和知觉出环境的整体与连续,这就是在上文中我们提到的格式塔原则。
In Pieces 网站就很好地向我们展示了如何利用格式塔原则。
与页面中央图像具有直接联系的元素被安置在图像下方,与该页面相关的导航选项统一组合在页面右侧。而整个网站的导航栏则作为整体安排在页面右方,其他相关链接则统一安放在页面底部。同时还需要注意的是,该网页在设计中将滚动选项放在了页面水平线上最为显著的位置。
让我们在再来看看网页设计中如何运用留白。设计新手通常会犯的一个错误就是将网页中的空白当成是空白画布一般,总想着去将其填满,而没有意识到留白本身就是一种设计工具。有经验的设计师都明白网页中展现的视觉元素越少,主要元素就愈发凸显。在重要的元素之间适当留白,可以让它们始终处于用户的视觉中心。
Dmitry Fadeyev 针对页面留白的设计方法进行了研究,发现在段落与页面边缘适当留白可以将用户对网站的理解能力提升 20%。
Nua Bikes 就为我们展示了一个运用留白的好例子。其页面设计极致简约,也没有能够形成视觉对比的元素组合,该页面设计将用户所有目光都集中于最为重要的信息上——有自行车供出售。
想要更多地了解页面留白的魔力,我推荐你进一步阅读设计师 Mark Boulton 的相关文章,他在细节上剖析了留白手法的使用,展示了留白的积极与负面影响,还将留白分为了宏观与微观两大种类。
5、风格
我们讲述了这么多种网页设计中所涉及的要素,并不是想让人以为网页设计是一种可以量化且方法唯一的实践。设计师的个人风格将在纹理、图片以及图标的选择中得以体现,这些都会影响网站的可视化效果,并且体现出你的个人审美品位。
体现个人风格最为强大的工具就是使用纹理,如果使用得当,纹理在体现网站深度与烘托氛围上能够起到与尺寸及色彩同样的效果。下图就是一个最为清晰的例子:如果背景颜色单一,那么使用带有纹理的图标会相当显眼;当你使用了带有纹理效果的背景图时,页面上不具有纹理效果的图标就会得以彰显。
当你浏览 Le Mystère de Grimouville 网站时,带有纹理效果的标题不仅仅能够吸引注意力,还营造出了一种复古的风格。在该页面中,主标题的纹理、尺寸、位置统一发挥了作用,使得它和下方的重要性偏低的文本区分开来。
该网页设计中对于纹理的使用还创造出了一种神秘的气息,这与该网站的主题相符合——它讲诉了一个在过去四年中诺曼底 140 位居民遭遇的闹鬼故事。
Jib Strategic 网站是一个与 Le Mystère de Grimouville 完全相反的例子,它在背景图上使用了纹理效果,用以凸显页面上的内容。该网站的设计不仅仅是抓住了用户的目光,还打造出了一种木质纹理的复古风,但是页面中所使用的新颖排版和可爱的图像又让它看上去相当时尚。
除了纹理之外,你所选择的图像以及图形的风格也会影响到页面的视觉层次。花俏的图标设计与 Logo 能够吸引注意力,同时也反映了设计者的特点。同样,无论你的网站采取了何种布局与配色方案,丰富的图片与设计感的图标都会抓住眼球。
在 Risotteria Melotti 的网页设计中淡化了对于颜色的使用,但是它的内容仍然具有吸引力——背景中那一道美味的菜肴看上去非常可口。事实上该网站对于纹理的使用并没有使用传统的格式、阴影以及图像,它只是采用了内容丰富的图片去展示一个古朴的餐桌,仅仅如此我们已经能从屏幕中感受到那种环境氛围。
这张照片被使用在了背景图中,同时页面上的图标也给我们留下了简洁明快的印象。
在进行可视化设计时不要低估人的创造力,他们有时候能够打破常规,出奇制胜。但是在使用纹理的时候适度是非常关键的,切记过犹不及,大量堆砌的纹理只会让你的网页看上去俗气老土。
总结
学会使用以上这些设计元素是一个网页设计师的基本功,但是明白什么时候该用哪一种,乃更进一步组合使用这些元素,就需要对于这些技巧的熟练掌握。你在网页设计中所使用的每一种元素都会互相融合,最终一起去争夺视觉优势。即使你的设计是像素级别的,用户在浏览网站时也会带上他自己的偏好。
要记住网站设计不是一门科学,它更像是一种艺术创作,大胆去实验和发挥自己的创造力吧。
http://tech2ipo.com/97524