利用eval()函数给树节点统一添加单击事件实现新建选项卡功能
[size=medium]
eval(str)是JavaScript自带的一个函数,它可以执行传入的JavaScript语句字符串,并返回语句执行得到的结果. 比如: var a= eval('2+3'); 它的执行效果和a=2+3相同.
eval("alert('this is a test')"); 和alert('this is a test')效果相同. 大家也许会觉得eval函数纯粹是多此一举, 就连W3C school也有这个意思:
"虽然 eval() 的功能非常强大,但在实际使用中用到它的情况并不多". 但实际上eval这个函数有时还是有很大用处的, 巧妙地使用eval()会给你一个很大的惊喜.
ExtJs中, TreePanel和TabPanel是一对很好的搭档:前者作为菜单, 后者作为工作区域. 现在的问题是如何给节点添加单击事件以达到这样的效果: 单击一个树节点, 打开一个新的选项卡.
有两种解决方案:
第一种是给每个节点单独添加单击事件. 功能少的时候可以采用这个方法.功能多时,若采用这个方法就显得很笨拙了.
详细介绍第二种——使用eval函数.
整个工程包含一个JSP文件和三个js文件(extjs自带的不算).
index.jsp: 唯一的作用就是作为js和css的载体.
main.js: 生成主界面;
login.js:生成登录界面 ;
register.js:生成注册界面.
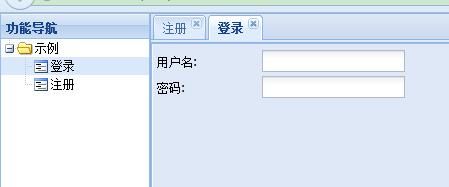
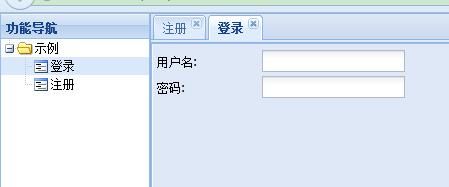
达到的效果如tree.jpg所示(偷个懒,没写提交按钮):

相关代码在附件js.zip中. 下面详细解析main.js中给treepanel的代码(主要是看注释啦).
.比如单击'注册'时, fun的值为为 "register.getPanel()".而registered.getPanel() 方法是定义在register.js中的一个生成注册面板的方法:
这种利用eval+字符串拼接解决方案的优点是够简单, 缺点是生成面板的方法命名和节点的属性值必须要统一,(在示例中为了少写几个属性, 我直接用了节点的id属性作为方法名的一部分.你也可以定义其它的属性去拼方法名,比如url), 并且所有的js文件都在index中引用, 无论有没有需要都会全部加载.
还有另外一种利用eval+继承 的解决方案不需要在index.jsp引用全部的js文件, 可以实现按需加载,但在原理上有点复杂, 此处也不详细讲解了,代码贴在附件js2.zip中.
[/size]
eval(str)是JavaScript自带的一个函数,它可以执行传入的JavaScript语句字符串,并返回语句执行得到的结果. 比如: var a= eval('2+3'); 它的执行效果和a=2+3相同.
eval("alert('this is a test')"); 和alert('this is a test')效果相同. 大家也许会觉得eval函数纯粹是多此一举, 就连W3C school也有这个意思:
"虽然 eval() 的功能非常强大,但在实际使用中用到它的情况并不多". 但实际上eval这个函数有时还是有很大用处的, 巧妙地使用eval()会给你一个很大的惊喜.
ExtJs中, TreePanel和TabPanel是一对很好的搭档:前者作为菜单, 后者作为工作区域. 现在的问题是如何给节点添加单击事件以达到这样的效果: 单击一个树节点, 打开一个新的选项卡.
有两种解决方案:
第一种是给每个节点单独添加单击事件. 功能少的时候可以采用这个方法.功能多时,若采用这个方法就显得很笨拙了.
详细介绍第二种——使用eval函数.
整个工程包含一个JSP文件和三个js文件(extjs自带的不算).
index.jsp: 唯一的作用就是作为js和css的载体.
main.js: 生成主界面;
login.js:生成登录界面 ;
register.js:生成注册界面.
达到的效果如tree.jpg所示(偷个懒,没写提交按钮):

相关代码在附件js.zip中. 下面详细解析main.js中给treepanel的代码(主要是看注释啦).
var left=new Ext.tree.TreePanel({
region:"west",
width:150,
title:"功能导航",
listeners:{
"click":function(node){
var text=node.attributes.text;
var id=node.attributes.id;
var p=center.getItem(id)//
if(center.getItem(id)!=null){
center.setActiveTab(p);
return;
}
var fun=id+".getPanel()";//拼出生成目标面板的方法名
p=eval(fun);//执行以fun作为方法名的方法,并将返回的面板对象存入变量p中
center.add(p);//center就是中央的tabPanel
center.setActiveTab(p);
}
}
});
// ....
var nodeRegister =new Ext.tree.TreeNode({
text:"注册",
id:'register'
});
// ....
.比如单击'注册'时, fun的值为为 "register.getPanel()".而registered.getPanel() 方法是定义在register.js中的一个生成注册面板的方法:
Ext.namespace("register");
register.getPanel=function(){
var p=new Ext.FormPanel({
title:"注册",
id:'register',
closable:true,
width:500,
height:500,
frame:true,
defaults:{
labelWidth:65
},
items:[{
xtype:"textfield",
fieldLabel:"用户名"
},{
xtype:"textfield",
inputType:"password",
fieldLabel:"密码"
},{
xtype:"textfield",
inputType:"password",
fieldLabel:"确认密码"
}]
});
return p;//返回注册面板
}
这种利用eval+字符串拼接解决方案的优点是够简单, 缺点是生成面板的方法命名和节点的属性值必须要统一,(在示例中为了少写几个属性, 我直接用了节点的id属性作为方法名的一部分.你也可以定义其它的属性去拼方法名,比如url), 并且所有的js文件都在index中引用, 无论有没有需要都会全部加载.
还有另外一种利用eval+继承 的解决方案不需要在index.jsp引用全部的js文件, 可以实现按需加载,但在原理上有点复杂, 此处也不详细讲解了,代码贴在附件js2.zip中.
[/size]