主界面 主要使用ViewPager + Fragment 实现 界面的滑动
消息提示主要使用了github 的开源控件 https://github.com/stefanjauker/BadgeView
1.实现 TopBar 布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:background="#000000"
>
<LinearLayout
android:layout_alignParentLeft="true"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/actionbar_icon"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
android:layout_marginLeft="5dp"
android:textColor="#FFFAF0"
android:textSize="15dp"/>
</LinearLayout>
<LinearLayout
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_centerVertical="true"
android:orientation="horizontal">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/actionbar_search_icon"/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/actionbar_add_icon"/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/actionbar_more_icon"/>
</LinearLayout>
</RelativeLayout>
2.实现选项卡布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="37dp"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/ll_chat"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_chat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="聊天"
android:textColor="#FFF68F"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_find"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_find"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="发现"
android:textColor="#000000"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_contact"
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_contact"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="通信录"
android:textColor="#000000"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/tabline_contact"
android:layout_width="150dp"
android:layout_height="match_parent"
android:background="@drawable/abc_ab_transparent_light_holo" />
</LinearLayout>
3.将 TopBar 选项卡 插入到主布局中,使用ViewPager实现滑动效果
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<include layout="@layout/topbar" />
<include layout="@layout/optionbar" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
4.分别实现 三个Fragment 的布局,这里只实现一个,其它几个类似 contact_fragment.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="this is chat fragment"/>
</LinearLayout>
5.继承 Fragment 将布局文件填充到Fragment中去
package com.example.weixinui;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ContactFragment extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.contact_fragment, container, false);
}
}
6.实现MainActivity 的业务逻辑
package com.example.weixinui;
import java.util.ArrayList;
import java.util.List;
import com.jauker.widget.BadgeView;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private ViewPager mViewPager;
private List<Fragment> mData;
private FragmentPagerAdapter mAdapter;
private TextView mChatTextView,mFindTextView,mContactTextView;
private LinearLayout mChatLinearLayout,mFindLinearLayout,mContactLinearLayout;
private BadgeView mChatBadgeView,mFindBadgeView,mContactBadgeView;
private ImageView mTabLine;
private int screenWidth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
initView();
initTabLine();
}
//初始化控件
private void initView() {
mChatTextView = (TextView) findViewById(R.id.tv_chat);
mFindTextView = (TextView) findViewById(R.id.tv_find);
mContactTextView = (TextView) findViewById(R.id.tv_contact);
mChatLinearLayout = (LinearLayout) findViewById(R.id.ll_chat);
mFindLinearLayout = (LinearLayout) findViewById(R.id.ll_find);
mContactLinearLayout = (LinearLayout) findViewById(R.id.ll_contact);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mData = new ArrayList<Fragment>();
ChatFragment mChatFragment = new ChatFragment();
ContactFragment mContactFragment = new ContactFragment();
FindFragment mFindFragment = new FindFragment();
mChatBadgeView = new BadgeView(this);
mFindBadgeView = new BadgeView(this);
mContactBadgeView = new BadgeView(this);
mData.add(mChatFragment);
mData.add(mContactFragment);
mData.add(mFindFragment);
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public int getCount() {
return mData.size();
}
@Override
public Fragment getItem(int arg0) {
return mData.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
resetTextView();
switch (position) {
case 0:
updateChatLinearLayout();
break;
case 1:
updateFindLinearLayout();
break;
case 2:
updateContactLinearLayout();
break;
default:
break;
}
}
@Override
public void onPageScrolled(int pos, float posOffset, int posOffsetPex) {
LinearLayout.LayoutParams lp = (LayoutParams)mTabLine.getLayoutParams();
lp.leftMargin = (int) ((pos+posOffset) * screenWidth);
mTabLine.setLayoutParams(lp);
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
//重置显示文本的颜色
private void resetTextView(){
mChatTextView.setTextColor(Color.BLACK);
mFindTextView.setTextColor(Color.BLACK);
mContactTextView.setTextColor(Color.BLACK);
}
//重置BadgeView 显示位置
private void resetBadgeView(){
mChatLinearLayout.removeView(mChatBadgeView);
mFindLinearLayout.removeView(mFindBadgeView);
mContactLinearLayout.removeView(mContactBadgeView);
}
private void updateChatLinearLayout() {
resetBadgeView();
mChatBadgeView.setBadgeCount(5);
mChatLinearLayout.addView(mChatBadgeView);
mChatTextView.setTextColor(Color.BLUE);
}
private void updateFindLinearLayout() {
resetBadgeView();
mFindBadgeView.setBadgeCount(5);
mFindLinearLayout.addView(mFindBadgeView);
mFindTextView.setTextColor(Color.BLUE);
}
private void updateContactLinearLayout() {
resetBadgeView();
mContactBadgeView = new BadgeView(MainActivity.this);
mContactBadgeView.setBadgeCount(5);
mContactLinearLayout.addView(mContactBadgeView);
mContactTextView.setTextColor(Color.BLUE);
}
//根据屏幕的宽度,初始化引导线的宽度
private void initTabLine()
{
mTabLine = (ImageView) findViewById(R.id.tabline_contact);
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindow().getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
screenWidth = displayMetrics.widthPixels;
LinearLayout.LayoutParams lp = (LayoutParams) mTabLine.getLayoutParams();
lp.width = screenWidth / 3;
mTabLine.setLayoutParams(lp);
}
}
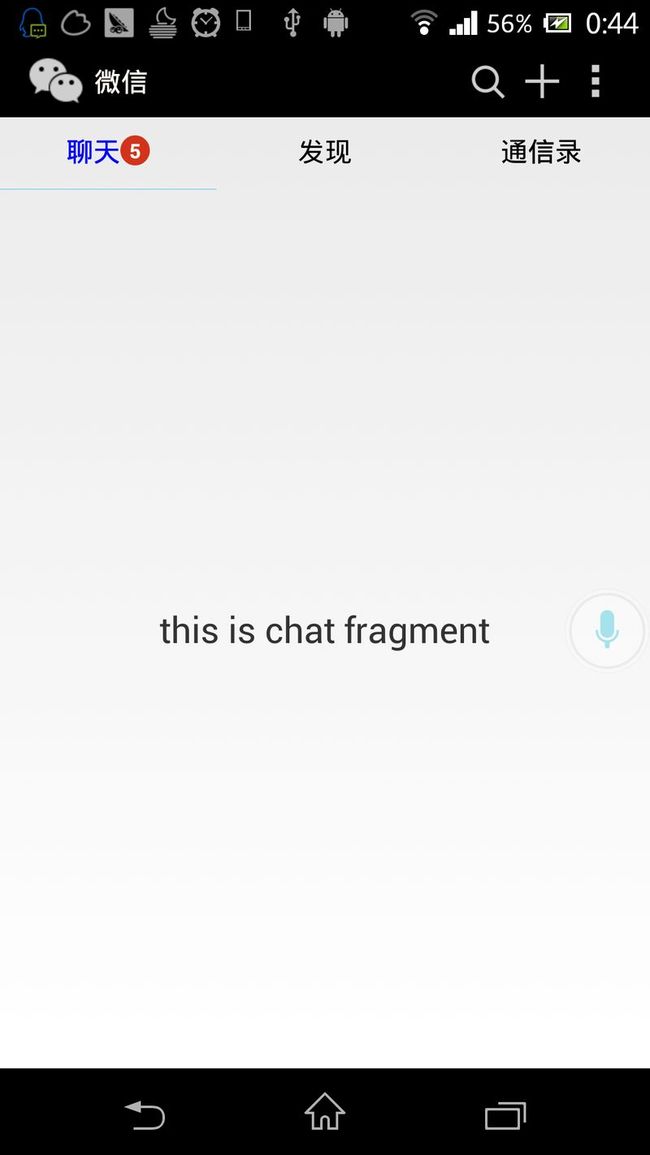
效果图: