Android中Dialog
当你希望显示一个对话框时, 调用showDialog(int)并将对话框的id传给它.
当一个对话框第一次被请求时,Android调用onCreateDialog(int). 这里是你初始化对话框的地方. 这个回调函数传入的id和showDialog(int)相同. 创建对话框之后,将返回被创建的对象.
在对话框被显示之前,Android还会调用onPrepareDialog(int, Dialog). 如果你希望每次显示对话框时有动态更改的内容, 那么就改写这个函数. 该函数在每次一个对话框打开时都调用. 如果你不定义该函数,则对话框每次打开都是一样的. 该函数也会传入对话框的id以及你在onCreateDialog()中创建的Dialog对象.
最好的定义onCreateDialog(int) 和onPrepareDialog(int, Dialog) 的方法就是使用一个switch语句来检查传入的id. 每个case创建相应的对话框.
一个对话框总是被创建和显示为一个Activity的一部分. 你应该在Activity的onCreateDialog(int)中创建对话框. 当你使用这个回调函数时,Android系统自动管理每个对话框的状态并将它们和Activity连接, 将Activity变为对话框的"所有者". 这样,每个对话框从Activity继承一些属性. 例如,当一个对话框打开时, MENU键会显示Activity的菜单, 音量键会调整Activity当前使用的音频流的音量.
注意: 如果你希望在onCreateDialog()方法之外创建对话框, 它将不会依附在Activity上. 你可以使用setOwnerActivity(Activity)来将它依附在Activity上.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--
定义一个名为 ary 的 string 类型的数组
-->
<string-array name="ary">
<item>项目 1</item>
<item>项目 2</item>
</string-array>
</resources>
View.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:text="我是一个 View!"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</TextView>
<TextView android:id="@+id/txtMsg2" android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</LinearLayout>
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("弹出对话框").create();
//dialog.show();
MyButtonClickListener listener = new MyButtonClickListener();
Button btn1 = (Button) this.findViewById(R.id.btn1);
btn1.setText("简单的对话框的 Demo");
btn1.setOnClickListener(listener);
Button btn2 = (Button) this.findViewById(R.id.btn2);
btn2.setText("数据来自 xml");
btn2.setOnClickListener(listener);
Button btn4 = (Button) this.findViewById(R.id.btn4);
btn4.setText("日期选择对话框");
btn4.setOnClickListener(listener);
Button btn5 = (Button) this.findViewById(R.id.btn5);
btn5.setText("时间选择对话框");
btn5.setOnClickListener(listener);
Button btn6 = (Button) this.findViewById(R.id.btn6);
btn6.setText("进度条对话框");
btn6.setOnClickListener(listener);
// 弹出对话框为指定的 View 的 Demo,即自定义布局
Button toastButton = (Button)findViewById(R.id.toast);
toastButton.setText("以一个View作为Toast");
toastButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
View view = inflateView(R.layout.view);
TextView text = (TextView) view.findViewById(R.id.txtMsg2);
text.setText("View Text");
Toast t = new Toast(MainActivity.this);
t.setDuration(Toast.LENGTH_SHORT);
t.setView(view);
t.show();
}
});
}
// 将指定的 xml 资源转换为一个 View
private View inflateView(int resource) {
LayoutInflater vi = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
return vi.inflate(resource, null);
}
class MyButtonClickListener implements OnClickListener {
@Override
public void onClick(View v) {
// 具体的对话框的实现可以通过重写 onCreateDialog 完成
switch (v.getId()) {
case R.id.btn1:
showDialog(0);
break;
case R.id.btn2:
showDialog(1);
break;
case R.id.btn4:
showDialog(3);
break;
case R.id.btn5:
showDialog(4);
break;
case R.id.btn6:
showDialog(5);
break;
}
}
}
@Override
protected Dialog onCreateDialog(int id) {
switch(id){
case 0:
return new AlertDialog.Builder(this).setTitle("这是一个简单的弹出对话框的 Demo").create();
case 1:
return new AlertDialog.Builder(this)
.setTitle("标题1")
.setIcon(R.drawable.setting)
.setPositiveButton("确定", new DialogInterface.OnClickListener(){
// // 设置弹框的确认按钮所显示的文本,以及单击按钮后的响应行为
public void onClick(DialogInterface dialog,int a1){
TextView msg = (TextView) findViewById(R.id.txtMsg);
msg.setText("单击了对话框上的“确认”按钮\n");
//msg.append("单击了对话框上的“确认”按钮\n");
dialog.dismiss();
//MainActivity.this.finish();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
})
.setNeutralButton("一般", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "第三个按钮", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
//.setMessage("确认退出吗?")
//.setView(new EditText(this))
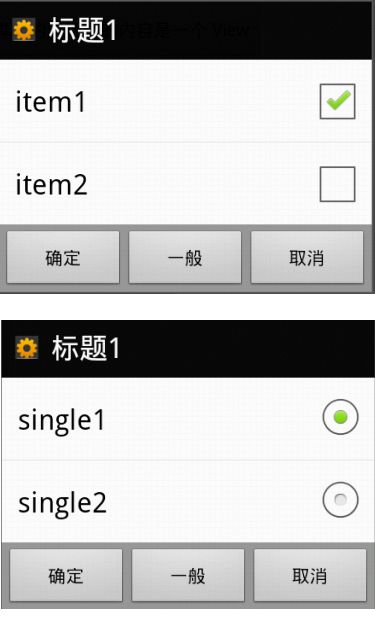
//.setMultiChoiceItems(new String[]{"item1","item2"}, null,null)
.setSingleChoiceItems(new String[]{"single1","single2"}, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
})
// 弹框所显示的内容来自一个数组。数组中的数据会一行一行地依次排列
/*.setItems(R.array.ary,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
}
})*/
.create();
case 3:
Calendar c = Calendar.getInstance();
return new DatePickerDialog(this, new OnDateSetListener() {
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
TextView v = (TextView) findViewById(R.id.txtMsg);
v.append("新设置的日期为:" + String.valueOf(year) + "-"
+ String.valueOf(monthOfYear) + "-"
+ String.valueOf(dayOfMonth) + "\n");
}
}, c.get(Calendar.YEAR), c.get(Calendar.MONTH), c.get(Calendar.DATE));
case 4:
// 弹出时间选择对话框
Calendar c2 = Calendar.getInstance();
return new TimePickerDialog(this, new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
TextView txtMsg = (TextView) findViewById(R.id.txtMsg);
txtMsg.append("新设置的时间为:"
+ String.valueOf(hourOfDay) + ":"
+ String.valueOf(minute) + "\n");
}
}, c2.get(Calendar.HOUR), c2.get(Calendar.MINUTE), true);
case 5:
// 弹出进度条对话框
ProgressDialog progress = new ProgressDialog(this);
progress.setMessage("loading...");
return progress;
default:
return null;
}
}
}
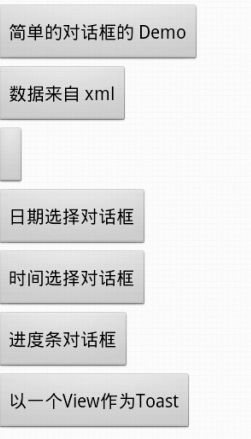
效果: