【攻克Android (14)】Tab标签导航
本文围绕以下三个部分展开:
一、Tab
附 代码补充
二、ListNav
三、SwipeTab
附 代码补充
四、SwipeView
一、Tab
进入主界面后,选中“新闻”,显示的是“新闻”页面。
点击“科技”后,显示“科技”页面。
点击“游戏”后,显示“游戏”页面。
1.activity_main.xml 中,写一个帧布局,此帧布局显示时会被 碎片 替换
2.创建三个 碎片:NewsFragment & fragment_news.xml,TechFragment & fragment_tech.xml,GameFragment & fragment_game.xml ,并在三个碎片的布局中填入内容。
3.声明变量(ActionBar应用栏)。
4.初始化应用栏。
5.设置导航模式。
补充:
ActionBar.NAVIGATION_MODE_LIST:列表导航模式
ActionBar.NAVIGATION_MODE_STANDARD:标准导航模式
ActionBar.NAVIGATION_MODE_TABS:标签导航模式
6.应用栏(actionBar)上添加标签(tabs)。
7.标签导航监听器 (事件)。
附 代码补充
(1)strings.xml
(2)activity_main.xml
(3)三个碎片的布局文件
(4)activity_main.xml
(5)MainActivity
二、ListNav
进入主界面,点击上面的下拉列表,出现三个列表导航:“新闻”、“科技”和“游戏”:
当点击“新闻”之后,主界面弹出一段文字:
当点击“科技”之后,主界面弹出一段文字:
当点击“游戏”之后,主界面弹出一段文字:
1. strings.xml 。
2. MainActivity 。
三、SwipeTab 滑动标签
进入主界面后,默认显示的是“新闻”的内容。既可以点击应用栏的不同标签来显示不同页面:“新闻”、“科技”和“游戏”;又可以左右滑动,来显示不同的页面,当滑到最左边或最右边再滑动的时候,就滑动不了了。
1. strings.xml 中,加入字符串
2. 创建三个 碎片:NewsFragment & fragment_news.xml,TechFragment & fragment_tech.xml,GameFragment & fragment_game.xml 。并写三个碎片的布局文件。
3. activity_main.xml :要用 v4支持包 下面的 分页控件。
导入v4支持包,解决兼容性的方法:
4. MainActivity :加载主布局文件(代码自动产生)。
5. MainActivity :默认继承的是 Activity。 修改继承类为v4支持包下面的 FragmentActivity 。
6. MainActivity 。声明变量。
7. MainActivity 初始化变量。
8. 创建自定义的 Fragment 适配器类。
9. 创建 ViewPager 适配器。
10. 设置 Pager 改变的监听器 (事件)。
11. 设置 Pager 改变的监听器 (事件)。
12. 标签监听事件 【Tab改变的时候,相当于在翻页】。
13. 设置应用栏导航模式,文本/监听事件。
附 代码补充
(1)strings.xml
(2)activity_main.xml
(3)MainActivity
四、SwipeView
进入主界面后,默认显示的是“新闻”页面。向左滑,滑不了了。
向右滑,显示的是“科技”页面。
继续向右滑,显示的是“游戏”页面。再向右滑,滑不了了。
1. strings.xml
2. 创建三个 碎片:NewsFragment & fragment_news.xml,TechFragment & fragment_tech.xml,GameFragment & fragment_game.xml 。并写三个碎片的布局文件
3. MainActivity
一、Tab
附 代码补充
二、ListNav
三、SwipeTab
附 代码补充
四、SwipeView
一、Tab
进入主界面后,选中“新闻”,显示的是“新闻”页面。
点击“科技”后,显示“科技”页面。
点击“游戏”后,显示“游戏”页面。
1.activity_main.xml 中,写一个帧布局,此帧布局显示时会被 碎片 替换
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/container"
tools:context=".MainActivity">
<!--
改 此布局 为 帧布局。
此帧布局 显示时会被 Fragment 替换。
由于此帧布局要被替换,因此 给其添加 id:
android:id="@+id/container"
-->
</FrameLayout>
2.创建三个 碎片:NewsFragment & fragment_news.xml,TechFragment & fragment_tech.xml,GameFragment & fragment_game.xml ,并在三个碎片的布局中填入内容。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xiangdong.tab.NewsFragment">
<!-- 可用其他的布局方式,放置其他的控件
碎片里面的内容,由自己决定。
-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/news"/>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xiangdong.tab.TechFragment">
<!-- 可用其他的布局方式,放置其他的控件
碎片里面的内容,由自己决定。
-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/tech"/>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xiangdong.tab.GameFragment">
<!-- 可用其他的布局方式,放置其他的控件
碎片里面的内容,由自己决定。
-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/game"/>
</LinearLayout>
3.声明变量(ActionBar应用栏)。
private ActionBar actionBar;
4.初始化应用栏。
// 4. 初始化应用栏
actionBar = this.getActionBar();
// 4.1 设置应用图标
actionBar.setDisplayHomeAsUpEnabled(true); // 允许改 actionBar
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp);
5.设置导航模式。
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
补充:
ActionBar.NAVIGATION_MODE_LIST:列表导航模式
ActionBar.NAVIGATION_MODE_STANDARD:标准导航模式
ActionBar.NAVIGATION_MODE_TABS:标签导航模式
6.应用栏(actionBar)上添加标签(tabs)。
actionBar.addTab(actionBar.newTab().
setText(getString(R.string.news)).setTabListener(tabListener));
actionBar.addTab(actionBar.newTab().
setText(getString(R.string.tech)).setTabListener(tabListener));
actionBar.addTab(actionBar.newTab().
setText(getString(R.string.game)).setTabListener(tabListener));
7.标签导航监听器 (事件)。
private ActionBar.TabListener tabListener = new ActionBar.TabListener() {
// 选中标题
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
switch (tab.getPosition()) {
// 用 Fragment 替换 帧布局
case 0:
ft.replace(R.id.container, new NewsFragment());
break;
case 1:
ft.replace(R.id.container, new TechFragment());
break;
case 2:
ft.replace(R.id.container, new GameFragment());
}
}
// 取消选中
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
// no op 没有操作
}
// 再次选中
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
// no op
}
};
附 代码补充
(1)strings.xml
<resources> <string name="app_name">Tab</string> <string name="action_settings">Settings</string> <string name="news">新闻</string> <string name="tech">科技</string> <string name="game">游戏</string> </resources>
(2)activity_main.xml
(3)三个碎片的布局文件
(4)activity_main.xml
(5)MainActivity
package com.xiangdong.tab;
import android.app.ActionBar;
import android.app.Activity;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends Activity {
// 2. 创建所有的 XxxFragment & fragment_Xxx.xml
// 3. 声明变量(ActionBar)
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 4. 初始化应用栏
actionBar = this.getActionBar();
// 4.1 设置应用图标
actionBar.setDisplayHomeAsUpEnabled(true); // 允许改 actionBar
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp);
// 5. 设置导航模式
// 5.1 ActionBar.NAVIGATION_MODE_LIST 列表导航模式
// 5.2 ActionBar.NAVIGATION_MODE_STANDARD 标准导航模式
// 5.3 ActionBar.NAVIGATION_MODE_TABS 选项卡导航模式
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// 6. actionBar 上添加tabs(应用栏上添加选项卡)
actionBar.addTab(actionBar.newTab().
setText(getString(R.string.news)).setTabListener(tabListener));
actionBar.addTab(actionBar.newTab().
setText(getString(R.string.tech)).setTabListener(tabListener));
actionBar.addTab(actionBar.newTab().
setText(getString(R.string.game)).setTabListener(tabListener));
}
// 7.标签导航监听器 (事件)
private ActionBar.TabListener tabListener = new ActionBar.TabListener() {
// 选中标题
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
switch (tab.getPosition()) {
// 用 Fragment 替换 帧布局
case 0:
ft.replace(R.id.container, new NewsFragment());
break;
case 1:
ft.replace(R.id.container, new TechFragment());
break;
case 2:
ft.replace(R.id.container, new GameFragment());
}
}
// 取消选中
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
// no op 没有操作
}
// 再次选中
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
// no op
}
};
// --------------------------------------------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
二、ListNav
进入主界面,点击上面的下拉列表,出现三个列表导航:“新闻”、“科技”和“游戏”:
当点击“新闻”之后,主界面弹出一段文字:
当点击“科技”之后,主界面弹出一段文字:
当点击“游戏”之后,主界面弹出一段文字:
1. strings.xml 。
<resources>
<string name="app_name">ListNav</string>
<string name="action_settings">Settings</string>
<string-array name="list">
<item>新闻</item>
<item>科技</item>
<item>游戏</item>
</string-array>
</resources>
2. MainActivity 。
package com.xiangdong.listnav;
import android.app.ActionBar;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.SpinnerAdapter;
import android.widget.Toast;
// 低于5.0版本,MainActivity 会 extends ActionBarActivity(已过时)。
// 5.0+ 版本,MainActivity extends Activity
public class MainActivity extends Activity {
private ActionBar actionBar;
private String[] list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
list = getResources().getStringArray(R.array.list);
// 初始化应用栏
actionBar = this.getActionBar();
// 设置应用图标
actionBar.setDisplayHomeAsUpEnabled(true); // 允许改 actionBar
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp);
// 通过适配器加载指定的文本数据,设置显示方式
SpinnerAdapter adapter = ArrayAdapter.createFromResource(
this, R.array.list,
android.R.layout.simple_spinner_dropdown_item);
// 设置导航模式:列表导航
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
// 设置列表导航回调
actionBar.setListNavigationCallbacks(
adapter,
new ActionBar.OnNavigationListener() {
/**
* 选中列表导航项
* @param itemPosition 位置
* @param itemId ID
* @return true 事件已处理完毕
*/
@Override
public boolean onNavigationItemSelected(int itemPosition, long itemId) {
String text = String.format("List Nav index: %d, %s", itemPosition, list[itemPosition]);
Toast.makeText(getApplicationContext(), text, Toast.LENGTH_SHORT).show();
return true;
}
}
);
}
// ------------------------------------------------------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
三、SwipeTab 滑动标签
进入主界面后,默认显示的是“新闻”的内容。既可以点击应用栏的不同标签来显示不同页面:“新闻”、“科技”和“游戏”;又可以左右滑动,来显示不同的页面,当滑到最左边或最右边再滑动的时候,就滑动不了了。
1. strings.xml 中,加入字符串
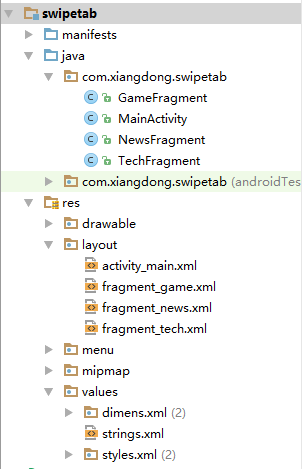
<resources> <string name="app_name">SwipeTab</string> <string name="action_settings">Settings</string> <string name="news">新闻</string> <string name="tech">科技</string> <string name="game">游戏</string> </resources>
2. 创建三个 碎片:NewsFragment & fragment_news.xml,TechFragment & fragment_tech.xml,GameFragment & fragment_game.xml 。并写三个碎片的布局文件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xiangdong.swipetab.NewsFragment">
<!-- 可用其他的布局方式,放置其他的控件
碎片里面的内容,由自己决定。
-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/news"/>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xiangdong.swipetab.TechFragment">
<!-- 可用其他的布局方式,放置其他的控件
碎片里面的内容,由自己决定。
-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/tech"/>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xiangdong.swipetab.GameFragment">
<!-- 可用其他的布局方式,放置其他的控件
碎片里面的内容,由自己决定。
-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/game"/>
</LinearLayout>
3. activity_main.xml :要用 v4支持包 下面的 分页控件。
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/pager"
tools:context=".MainActivity"/>
<!--
MainActivity 中要获得此分页控件,因此要写 id。
-->
导入v4支持包,解决兼容性的方法:
4. MainActivity :加载主布局文件(代码自动产生)。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 加载主布局文件
setContentView(R.layout.activity_main);
}
5. MainActivity :默认继承的是 Activity。 修改继承类为v4支持包下面的 FragmentActivity 。
public class MainActivity extends FragmentActivity {}
6. MainActivity 。声明变量。
private ActionBar actionBar;
private String[] tabs = new String[3];
private ViewPager viewPager;
private TabFragmentAdapter adapter;
7. MainActivity 初始化变量。
// 初始化应用栏
actionBar = this.getActionBar();
// 设置应用图标
actionBar.setDisplayHomeAsUpEnabled(true); // 允许改 actionBar
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp);
tabs[0] = getString(R.string.news);
tabs[1] = getString(R.string.tech);
tabs[2] = getString(R.string.game);
8. 创建自定义的 Fragment 适配器类。
private class TabFragmentAdapter extends FragmentPagerAdapter {
public TabFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
switch (i) {
case 0:
// 需要兼容低版本: android.support.v4.app.Fragment;
return new NewsFragment();
case 1:
return new TechFragment();
case 2:
return new GameFragment();
default:
return null;
}
}
@Override
public int getCount() {
return tabs.length;
}
}
9. 创建 ViewPager 适配器。
adapter = new TabFragmentAdapter(this.getSupportFragmentManager());
// 获得分页控件 (来自activity_main.xml)
viewPager = (ViewPager) findViewById(R.id.pager);
// 分页控件 关联 适配器
viewPager.setAdapter(adapter);
10. 设置 Pager 改变的监听器 (事件)。
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
// Pager 改变后,选中对应的 Tab 【翻页的时候,上面的Tab也在改变】
actionBar.setSelectedNavigationItem(i);
}
@Override
public void onPageScrollStateChanged(int i) {
//
}
});
11. 设置 Pager 改变的监听器 (事件)。
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
// Pager 改变后,选中对应的 Tab 【翻页的时候,上面的Tab也在改变】
actionBar.setSelectedNavigationItem(i);
}
@Override
public void onPageScrollStateChanged(int i) {
//
}
});
12. 标签监听事件 【Tab改变的时候,相当于在翻页】。
private ActionBar.TabListener tabListener = new ActionBar.TabListener() {
// 如果不与翻页发生关系,那么这里面还得写switch。
// 如果与翻页的适配器关联,因为翻页里面已经写了switch,因此这儿就不用写了。
// 关联后,点击选项,就相当于翻了页。
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
// 点击 Tab, ViewPager 改变选中项
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
// no op
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
// no op
}
};
13. 设置应用栏导航模式,文本/监听事件。
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
for (int i = 0; i < tabs.length; i++) {
actionBar.addTab(actionBar.newTab().setText(tabs[i]).
setTabListener(tabListener));
}
}
附 代码补充
(1)strings.xml
(2)activity_main.xml
(3)MainActivity
package com.xiangdong.swipetab;
import android.app.ActionBar;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends FragmentActivity {
// 4. 修改继承类为 FragmentActivity
// 5. 声明变量
private ActionBar actionBar;
private String[] tabs = new String[3];
private ViewPager viewPager;
private TabFragmentAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 加载主布局文件
setContentView(R.layout.activity_main);
// 6. 初始化变量
// 初始化应用栏
actionBar = this.getActionBar();
// 设置应用图标
actionBar.setDisplayHomeAsUpEnabled(true); // 允许改 actionBar
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp);
tabs[0] = getString(R.string.news);
tabs[1] = getString(R.string.tech);
tabs[2] = getString(R.string.game);
// 8.创建 ViewPager 适配器
adapter = new TabFragmentAdapter(this.getSupportFragmentManager());
// 获得分页控件 (来自activity_main.xml)
viewPager = (ViewPager) findViewById(R.id.pager);
// 分页控件 关联 适配器
viewPager.setAdapter(adapter);
// 9. 设置 Pager 改变的监听器 (事件)
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
// Pager 改变后,选中对应的 Tab 【翻页的时候,上面的Tab也在改变】
actionBar.setSelectedNavigationItem(i);
}
@Override
public void onPageScrollStateChanged(int i) {
//
}
});
// 11. 设置应用栏导航模式,文本/监听事件
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
for (int i = 0; i < tabs.length; i++) {
actionBar.addTab(actionBar.newTab().setText(tabs[i]).
setTabListener(tabListener));
}
}
// 7. 创建自定义的 Fragment 适配器类
private class TabFragmentAdapter extends FragmentPagerAdapter {
public TabFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
switch (i) {
case 0:
// 需要兼容低版本: android.support.v4.app.Fragment;
return new NewsFragment();
case 1:
return new TechFragment();
case 2:
return new GameFragment();
default:
return null;
}
}
@Override
public int getCount() {
return tabs.length;
}
}
// 10. 标签监听事件 【Tab改变的时候,相当于在翻页】
private ActionBar.TabListener tabListener = new ActionBar.TabListener() {
// 如果不与翻页发生关系,那么这里面还得写switch。
// 如果与翻页的适配器关联,因为翻页里面已经写了switch,因此这儿就不用写了。
// 关联后,点击选项,就相当于翻了页。
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
// 点击 Tab, ViewPager 改变选中项
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
// no op
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
// no op
}
};
// ------------------------------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
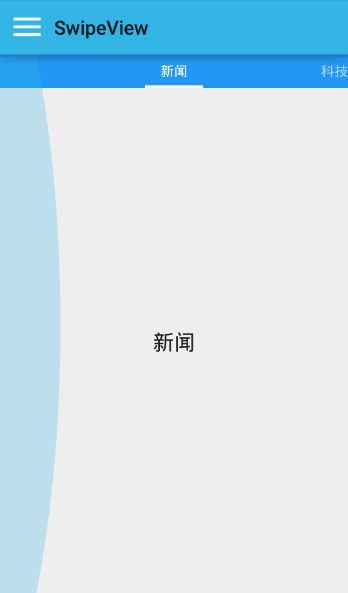
四、SwipeView
进入主界面后,默认显示的是“新闻”页面。向左滑,滑不了了。
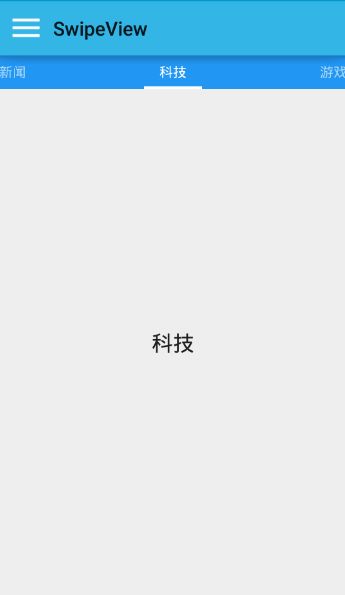
向右滑,显示的是“科技”页面。
继续向右滑,显示的是“游戏”页面。再向右滑,滑不了了。
1. strings.xml
<resources> <string name="app_name">SwipeView</string> <string name="news">新闻</string> <string name="tech">科技</string> <string name="game">游戏</string> <string name="action_settings">Settings</string> </resources>
2. 创建三个 碎片:NewsFragment & fragment_news.xml,TechFragment & fragment_tech.xml,GameFragment & fragment_game.xml 。并写三个碎片的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 可用其他的布局方式,放置其他的控件-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/news"
android:textAppearance="?android:attr/textAppearanceLarge"/>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".TechFragment">
<!-- 可用其他的布局方式,放置其他的控件-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/tech"
android:textAppearance="?android:attr/textAppearanceLarge"/>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".GameFragment">
<!-- 可用其他的布局方式,放置其他的控件-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/game"
android:textAppearance="?android:attr/textAppearanceLarge"/>
</LinearLayout>
3. MainActivity
package com.android.swipeview;
import android.app.ActionBar;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends FragmentActivity {
private ActionBar actionBar;
private String[] titles = new String[3];
private ViewPager viewPager;
private TabFragmentAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp);
titles[0] = getString(R.string.news);
titles[1] = getString(R.string.tech);
titles[2] = getString(R.string.game);
adapter = new TabFragmentAdapter(getSupportFragmentManager());
viewPager = (ViewPager) findViewById(R.id.pager);
viewPager.setAdapter(adapter);
}
private class TabFragmentAdapter extends FragmentPagerAdapter {
public TabFragmentAdapter(FragmentManager fm) {
super(fm);
}
// 设置 Page 的标题文字
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
@Override
public Fragment getItem(int i) {
switch (i) {
case 0:
return new NewsFragment();
case 1:
return new TechFragment();
case 2:
return new GameFragment();
default:
return null;
}
}
@Override
public int getCount() {
return titles.length;
}
}
// --------------------------------------------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}