Extjs TreeGrid加载数据报未组织好
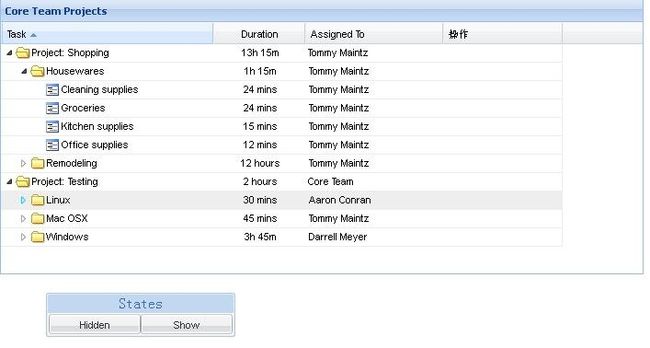
想要实现 TreeGrid的效果,打开官方例子却看不到效果,怎么办呢?我是这样实现的
/*!
* Ext JS Library 3.2.0
* Copyright(c) 2006-2010 Ext JS, Inc.
* [email protected]
* http://www.extjs.com/license
*/
Ext.onReady(function() {
Ext.QuickTips.init();
var mydata = [
{
task:'Project: Shopping',duration:13.25,user:'Tommy Maintz',iconCls:'task-folder',expanded: true,
children:[
{task:'Housewares',duration:1.25,user:'Tommy Maintz',iconCls:'task-folder',
children:[
{task:'Kitchen supplies',duration:0.25,user:'Tommy Maintz',leaf:true,iconCls:'task'},
{task:'Groceries',duration:.4,user:'Tommy Maintz',leaf:true,iconCls:'task'},
{task:'Cleaning supplies',duration:.4,user:'Tommy Maintz',leaf:true,iconCls:'task'},
{task: 'Office supplies',duration: .2,user: 'Tommy Maintz',leaf: true,iconCls: 'task'}
]
},
{
task:'Remodeling',duration:12,user:'Tommy Maintz',iconCls:'task-folder',expanded: true,
children:[
{task:'Retile kitchen',duration:6.5,user:'Tommy Maintz',leaf:true,iconCls:'task'},
{task:'Paint bedroom',duration: 2.75,user:'Tommy Maintz',iconCls:'task-folder',
children: [
{task: 'Ceiling',duration: 1.25,user: 'Tommy Maintz',iconCls: 'task',leaf: true},
{task: 'Walls',duration: 1.5,user: 'Tommy Maintz',iconCls: 'task',leaf: true}
]
},
{task:'Decorate living room',duration:2.75,user:'Tommy Maintz',leaf:true,iconCls:'task'},
{task: 'Fix lights',duration: .75,user: 'Tommy Maintz',leaf: true,iconCls: 'task'},
{task: 'Reattach screen door',duration: 2,user: 'Tommy Maintz',leaf: true,iconCls: 'task'}
]
}
]
},
{ task:'Project: Testing',duration:2,user:'Core Team',iconCls:'task-folder',
children:[
{ task: 'Mac OSX',duration: 0.75,user: 'Tommy Maintz',iconCls: 'task-folder',
children: [
{task: 'FireFox',duration: 0.25,user: 'Tommy Maintz',iconCls: 'task',leaf: true},
{task: 'Safari',duration: 0.25,user: 'Tommy Maintz',iconCls: 'task',leaf: true},
{task: 'Chrome',duration: 0.25,user: 'Tommy Maintz',iconCls: 'task',leaf: true}
]
},{ task: 'Windows',duration: 3.75,user: 'Darrell Meyer',iconCls: 'task-folder',
children: [
{task: 'FireFox',duration: 0.25,user: 'Darrell Meyer',iconCls: 'task',leaf: true},
{task: 'Safari',duration: 0.25,user: 'Darrell Meyer',iconCls: 'task',leaf: true},
{task: 'Chrome',duration: 0.25,user: 'Darrell Meyer',iconCls: 'task',leaf: true},
{task: 'Internet Exploder',duration: 3,user: 'Darrell Meyer',iconCls: 'task',leaf: true}
]
},{ task: 'Linux',duration: 0.5,user: 'Aaron Conran',iconCls: 'task',
children: [
{task: 'FireFox',duration: 0.25,user: 'Aaron Conran',iconCls: 'task',leaf: true},
{task: 'Chrome',duration: 0.25,user: 'Aaron Conran',iconCls: 'task',leaf: true}
]
}
]
}
];
var tree = new Ext.ux.tree.TreeGrid({
title: 'Core Team Projects',
width: 700,
height: 300,
renderTo: Ext.getBody(),
enableDD: true,
columns:[{
header: 'Task',
dataIndex: 'task',
width: 230,
editor: new Ext.form.TextField({
allowBlank: false
})
},{
header: 'Duration',
width: 100,
dataIndex: 'duration',
align: 'center',
sortType: 'asFloat',
tpl: new Ext.XTemplate('{duration:this.formatHours}', {
formatHours: function(v) {
if(v < 1) {
return Math.round(v * 60) + ' mins';
} else if (Math.floor(v) !== v) {
var min = v - Math.floor(v);
return Math.floor(v) + 'h ' + Math.round(min * 60) + 'm';
} else {
return v + ' hour' + (v === 1 ? '' : 's');
}
}
}),
editor: new Ext.form.NumberField({
allowBlank: false,
allowDecimals: true
})
},{
header: 'Assigned To',
width: 150,
dataIndex: 'user',
editor: new Ext.form.TextField({
allowBlank: false
})
},{
header: '操作',
width: 130,
buttons: ['update', 'remove'],
buttonText: ['编辑', '删除']
}],
//dataUrl: 'treegrid-data.json'
requestApi: {
update: 'treegrid-data.json',
remove: 'treegrid-data.json'
}
});
var root = new Ext.tree.TreeNode({
text: '根节点',
expanded: true
});
tree.setRootNode(root);
var nodes = {};
nodes.children = mydata;/*TreeGrid的json数据[{……},{……}]*/
function appendChild(node, o){
if (o.children != null && o.children.length > 0) {
for (var a = 0; a < o.children.length; a++) {
var n = new Ext.tree.TreeNode({
task:o.children[a].task,
duration:o.children[a].duration,
user:o.children[a].user,
iconCls:o.children[a].iconCls
});
node.appendChild(n);
appendChild(n, o.children[a]);
}
}
}
appendChild(root, nodes);
new Ext.ButtonGroup({
renderTo: Ext.getBody(),
title: 'States',
style: 'padding:20px 50px;',
columns: 2,
items: [{
text: 'Hidden',
width: 100,
handler: function() {
tree.hideButton('node-1', 'update');
}
}, {
text: 'Show',
width: 100,
handler: function() {
tree.showButton('node-1', 'update');
}
}]
});
});