JS--事件
1.js退出当前页面,一般常用于做系统登录的退出:
confirm("....."),出现确定,取消弹出框,点击“确定”自动返回true,否则返回false(默认返回到当前页,取消该事件),参数是弹出框自定义的的提示信息
例:
function logout(){
if(confirm("退出登录?")){
window.location = "<%=path%>/logout.action?accountType=Touch";//点击确定,要执行的操作
}
}
2.js给按钮添加回车事件,点回车触发按钮执行动作:F13
例:给BUTTON按钮添加回车事件,执行搜索操作
<input name="button" id="sButton" type="button" class="right_btn07" onclick="searchAdmin()" />
document.onkeydown = function(e){
if(!e) e = window.event;
if((e.keyCode || e.which) == 13){
document.getElementById("sButton").click();//将回车事件按照属性id添加到指定的按钮上,触发该按钮的click事件依次执行一下的操作,调用searchAdmin()方法
}
}
function searchAdmin(){
var str = document.getElementById("key").value;
window.location="${path}search.action?type=admin&key=" + encodeURI(encodeURI(str));
}
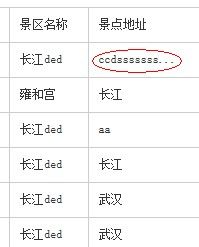
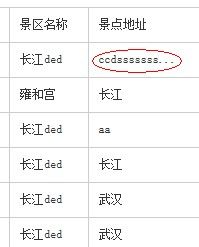
3.JS页面截取字符,限制字符的显示长度,超出长度范围用“...”表示

首先在页面上引入标签库:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
然后在要显示的地方用c标签判断,fn标签的substring(..,..)截取,第一个参数是要截取的字符的首位置下标,第二个参数是要截取的长度
<a href="<%=path %>/scenic/addOrUpdateAdmin.jsp?type=show&id=${str.id }" >
<c:choose>
<c:when test="${fn:length(str.loginName) > 6}">
<c:out value="${fn:substring(str.loginName,0, 6)}..." />
</c:when>
<c:otherwise>
<c:out value="${str.loginName}" />
</c:otherwise>
</c:choose>
</a>
confirm("....."),出现确定,取消弹出框,点击“确定”自动返回true,否则返回false(默认返回到当前页,取消该事件),参数是弹出框自定义的的提示信息
例:
function logout(){
if(confirm("退出登录?")){
window.location = "<%=path%>/logout.action?accountType=Touch";//点击确定,要执行的操作
}
}
2.js给按钮添加回车事件,点回车触发按钮执行动作:F13
例:给BUTTON按钮添加回车事件,执行搜索操作
<input name="button" id="sButton" type="button" class="right_btn07" onclick="searchAdmin()" />
document.onkeydown = function(e){
if(!e) e = window.event;
if((e.keyCode || e.which) == 13){
document.getElementById("sButton").click();//将回车事件按照属性id添加到指定的按钮上,触发该按钮的click事件依次执行一下的操作,调用searchAdmin()方法
}
}
function searchAdmin(){
var str = document.getElementById("key").value;
window.location="${path}search.action?type=admin&key=" + encodeURI(encodeURI(str));
}
3.JS页面截取字符,限制字符的显示长度,超出长度范围用“...”表示

首先在页面上引入标签库:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
然后在要显示的地方用c标签判断,fn标签的substring(..,..)截取,第一个参数是要截取的字符的首位置下标,第二个参数是要截取的长度
<a href="<%=path %>/scenic/addOrUpdateAdmin.jsp?type=show&id=${str.id }" >
<c:choose>
<c:when test="${fn:length(str.loginName) > 6}">
<c:out value="${fn:substring(str.loginName,0, 6)}..." />
</c:when>
<c:otherwise>
<c:out value="${str.loginName}" />
</c:otherwise>
</c:choose>
</a>