【原创】【源码分析】Android平台webkit组件java层代码分析
本文将围绕android平台webkit组件中,java层的几个主要类进行分析,说明各个类的职责以及类之间的关系。若有错误疏漏之处,望不吝指出。
(源码所在目录 ${framework_sourcecode_loc}\core\java\android\webkit )
一、概述
Android平台webkit组件java层封装了一系列浏览网页相关的功能,对开发者而言,主要功能有以下两点:
1、接收上层请求(eg:loadUrl, goBack, reload...),并将请求委托给底层模块(so库)处理
2、将处理的中间过程和结果通过回调接口通知上层(eg:onPageStarted, onPageFinished, shouldOverrideUrlLoading...)
二、主要功能类介绍
1、类层次
自顶向下依次为:
WebView
WebViewProvider, WebViewClassic
WebViewCore, EventHub, CallbackProxy
BroswerFrame
(说明:层次划分的依据是类之间的创建和调用关系,不一定非常严格,可能由于业务逻辑需要,会出现底层调用上层的情况,例如:BroswerFrame会调用CallbackProxy中定义的接口)
2、类之间关系
- 业务逻辑相关
- View显示相关
- Scroll控制相关
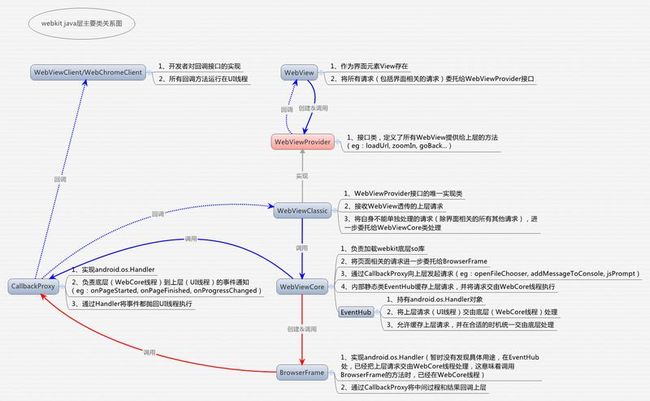
调用关系图如下图:
(图中,蓝色箭头表示调用在UI线程执行,红色表示在WebCore线程执行,蓝色圆角矩形表示类,红色圆角矩形表示接口)
4、其他
CallbackProxy类其实包含两个功能:
a、对WebViewCore而言,CallbackProxy用于请求上层对某些事件做处理,是一种主动的调用请求
b、对于BroswerFrame而言,CallbackProxy用于将中间过程和结果回调上层,是一种状态的回调
看代码的过程中,总感觉这里分为两个类会更清晰一点。具体是不是违反了SRP原则,就见仁见智了。
(其实webkit java层代码基本没有真正的业务逻辑处理,业务逻辑都在native层,后续会补上对native层代码的分析)
THX