<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<base href="<%=basePath%>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="./dhtmlxVault/codebase/dhtmlxscheduler_glossy.css" media="screen" title="no title" charset="utf-8"/>
<script src="./js/jquery-1.8.0.min.js"></script>
<script src="./dhtmlxVault/codebase/dhtmlxscheduler.js"></script>
<style type="text/css" media="screen">
html, body{
margin:0;
padding:0;
height:100%;
overflow:hidden;
}
.dhx_cal_event {
z-index: 1;
cursor: pointer;
}
.highlighted_timespan {
background-color: #87cefa;
opacity:0.5;
filter:alpha(opacity=50);
cursor: pointer;
z-index: 0;
}
</style>
<script type="text/javascript" charset="utf-8">
function init() {
scheduler.config.multi_day = true;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.config.first_hour = 8;
scheduler.init('scheduler_here',new Date(),"month");
//加载数据
load();
//单击事件
scheduler.attachEvent("onClick", function(id, e){
scheduler.showLightbox(id);
});
//添加
scheduler.attachEvent("onEventAdded",addEvent);
scheduler.setCurrentView(scheduler._date, scheduler._mode);
}
//添加日程安排
var addEvent = function addEvent(event_id, e){
//调用action,添加到数据库
var convert = scheduler.date.date_to_str("%Y-%m-%d %H:%i");//格式化日期
$.ajax({
url:'cascadeEventAction!addSchulde.action',
type:'post',
dataType:'json',
data:{
"cascadeEvent.text":e.text,
"cascadeEvent.start_date":convert(e.start_date),
"cascadeEvent.end_date":convert(e.end_date),
"cascadeEvent.event_id":e.id,
},
success:function(data){
if(data.flg){
load()
}
}
});
}
</script>
<script type="text/javascript">
function load(){
$.ajax({
url:'cascadeEventAction!findAll.action',
type:'post',
dataType:'json',
success:function(r){
if(r.rows){
scheduler.parse(r.rows,"json");
}
}
});
}
</script>
<body onload="init();">
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header">
</div>
<div class="dhx_cal_data">
</div>
</div>
</body>
</html>
@Entity
@Table(name = "cascade_event")
public class CascadeEvent extends BaseEntity {
/** */
private static final long serialVersionUID = 6840003427401085233L;
@Id
private String event_id;// 时间id
private String text;// 内容
private String start_date;// 开始日期
private String end_date;// 结束日期
private String userid;// 用户id
public String getEvent_id() {
return event_id;
}
public void setEvent_id(String event_id) {
this.event_id = event_id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getStart_date() {
return start_date;
}
public void setStart_date(String start_date) {
this.start_date = start_date;
}
public String getEnd_date() {
return end_date;
}
public void setEnd_date(String end_date) {
this.end_date = end_date;
}
public String getUserid() {
return userid;
}
public void setUserid(String userid) {
this.userid = userid;
}
}
@Controller
public class CascadeEventAction extends BaseAction {
/** */
private static final long serialVersionUID = -1870203665619475855L;
private CascadeEvent cascadeEvent;
private Map jsonMap = new HashMap();
@Resource(name = "cascadeEventService")
private CascadeEventService cascadeEventService;
/**
* 查询日程安排
*
* @return
*/
public String findAll() {
List<CascadeEvent> mySchedules = cascadeEventService.findAll(cascadeEvent);
jsonMap.put("rows", mySchedules);
return "findAll";
}
/**
* 添加日程安排
*
* @return
*/
public String addSchulde() {
boolean flg = cascadeEventService.addSchedule(cascadeEvent);
jsonMap.put("flg", flg);
return "addSchulde";
}
public CascadeEvent getCascadeEvent() {
return cascadeEvent;
}
public void setCascadeEvent(CascadeEvent cascadeEvent) {
this.cascadeEvent = cascadeEvent;
}
public Map getJsonMap() {
return jsonMap;
}
public void setJsonMap(Map jsonMap) {
this.jsonMap = jsonMap;
}
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<!--配置struts2应用于开发模式 -->
<constant name="struts.devMode" value="${struts.devMode}"></constant>
<!-- 配置Convention插件自动重加载映射 -->
<constant name="struts.convention.classes.reload" value="true"></constant>
<!-- 所有匹配*.action的请求都由struts2处理 -->
<constant name="struts.action.extension" value="action" />
<!-- struts配置文件改动后,是否重新加载 -->
<constant name="struts.configuration.xml.reload" value="true" />
<!-- 设置浏览器是否缓存静态内容 -->
<constant name="struts.serve.static.browserCache" value="false" />
<!-- 请求参数的编码方式 -->
<constant name="struts.i18n.encoding" value="utf-8" />
<!-- 让struts2支持动态方法调用 -->
<constant name="struts.enable.DynamicMethodInvocation" value="true" />
<!-- 允许标签中使用表达式语法 -->
<constant name="struts.tag.altSyntax" value="true" />
<!-- 上传文件大小设置 -->
<constant name="struts.multipart.maxSize" value="2097152000" />
<!-- 上传文件的临时文件夹,如果没有系统会自动创建 -->
<!-- <constant name="struts.multipart.saveDir" value="C:/ebas-temp"></constant> -->
<package name="schulder-web"
extends="struts-default,json-default,jasperreports-default">
<action name="cascadeEventAction" class="cascadeEventAction">
<result name="findAll" type="json">
<param name="root">jsonMap</param>
<param name="noCache">true</param>
<param name="contentType">text/html</param>
</result>
<result name="addSchulde" type="json">
<param name="root">jsonMap</param>
<param name="noCache">true</param>
<param name="contentType">text/html</param>
</result>
</action>
</package>
</struts>
@Transactional
@Service("cascadeEventService")
public class CascadeEventServiceImpl implements CascadeEventService {
@Resource(name = "cascadeEventDao")
private CascadeEventDao cascadeEventDao;
/**
* @param mySchedule
* @return
* @see com.dream.scheduler.service.CascadeEventService#addSchedule(com.dream.scheduler.entity.CascadeEvent)
*/
public boolean addSchedule(CascadeEvent mySchedule) {
return cascadeEventDao.add(mySchedule);
}
/**
* @param mySchedule
* @return
* @see com.dream.scheduler.service.CascadeEventService#findAll(com.dream.scheduler.entity.MySchedule)
*/
public List<CascadeEvent> findAll(CascadeEvent mySchedule) {
StringBuffer sb = new StringBuffer("from CascadeEvent t where 1=1");
if (mySchedule != null && mySchedule.getStart_date() != null
&& "".equals(mySchedule.getStart_date())) {
sb.append(" and t.start_date>='").append(mySchedule.getStart_date()).append("'");
}
return cascadeEventDao.findAll(sb.toString());
}
}
@Repository
public class CascadeEventDao extends BaseDao<CascadeEvent> {
/**
* 创建日程
* @param mySchedule
* @return
*/
public boolean addSchedule(CascadeEvent mySchedule) {
return add(mySchedule);
}
/**
* @param string
* @return
*/
public List<CascadeEvent> findAll(String string) {
return super.findAll(string);
}
}
public class BaseDao <E extends BaseEntity>{
@PersistenceContext
private EntityManager entityManager;
public boolean add(E entity){
try {
entityManager.persist(entity);
return true;
} catch (Exception e) {
return false;
}
}
public List<E> findAll(String sql){
Query query =entityManager.createQuery(sql);
return query.getResultList();
}
}


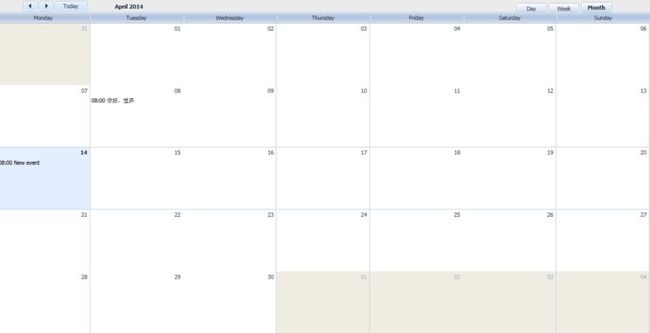
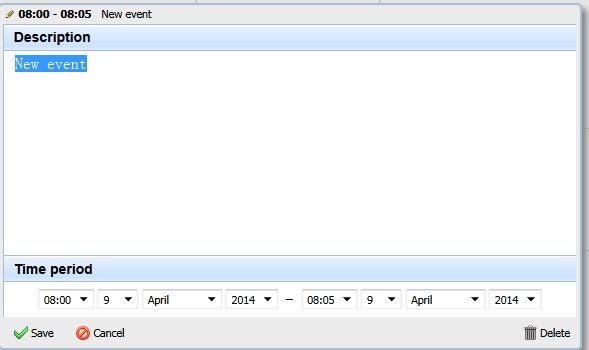
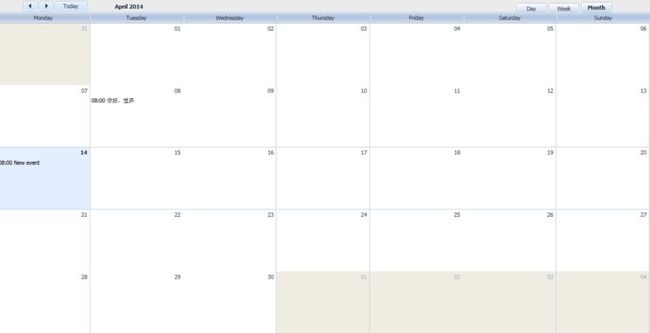
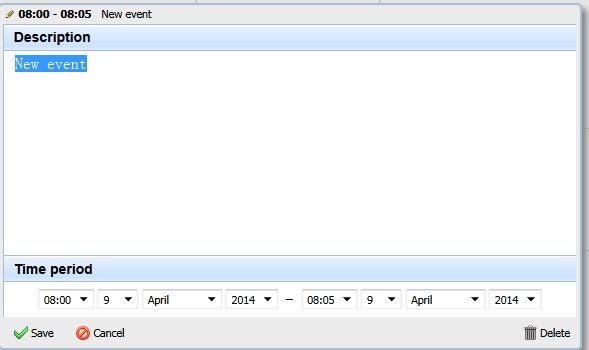
最近研究了一下dhtmlxscheduler,想要实现一个在线记账的应用,
因为也是第一次使用dhtmlxscheduler,还不太熟悉,整个demo的实现使用Maven+SSH+Mysql实现,
目前只实现了从数据库中添加和查询数据,其他功能有待完善