- Vue3中实现el-table单选功能(取消前一项的选中)
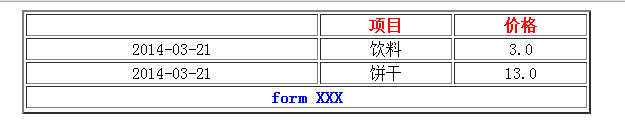
需求描述产品说,表格行要只能选中一个且,不能使用el-radio方式因为要可以取消选中于是乎,有了当前的文章记录我们先看效果图效果图代码思路首先,把el-table的全选全不选勾选框取消::v-deep(.myTable){thead{th:nth-child(1){.cell{display:none;}}}}然后,去除前一项的选中状态@select="selectChange"constsel
- 获取表格指定行 指定列数据
故事里故去
自用javascript前端开发语言
//获取表格元素vartable=document.getElementsByTagName("table")[0];//获取表格的tbody元素vartbody=table.querySelector("tbody");//获取所有tr元素varrows=tbody.querySelectorAll("tr");//初始化结果数组vardata=[];//遍历行,从第200行开始,到第1000行
- Vue3中实现el-table单选功能(取消前一项的选中)
需求描述产品说,表格行要只能选中一个且,不能使用el-radio方式因为要可以取消选中于是乎,有了当前的文章记录我们先看效果图效果图代码思路首先,把el-table的全选全不选勾选框取消::v-deep(.myTable){thead{th:nth-child(1){.cell{display:none;}}}}然后,去除前一项的选中状态@select="selectChange"constsel
- python listnode类_一小波DOM骚操作:querySelectorAll和classList
weixin_39667398
pythonlistnode类
虽然现在MVVM框架带来了诸多便利,但你真的就不再需要操作DOM了吗?本文通过几个小例子来介绍一些DOM操作的小技巧场景一:querySelectorAll陆小鸡最近遇到了这样一个问题,他引用了一个第三方的表格组件,他引入组件的代码如下:组件渲染后的结构大致如下:为了获取tbody这个dom节点,他写下了如下代码:varel=document.getElementsByClassName('tab
- python爬取微博热搜_Python 超简单爬取微博热搜榜数据
weixin_39835792
python爬取微博热搜
微博的热搜榜对于研究大众的流量有非常大的价值。今天的教程就来说说如何爬取微博的热搜榜。热搜榜的链接是:用浏览器浏览,发现在不登录的情况下也可以正常查看,那就简单多了。使用开发者工具(F12)查看页面逻辑,并拿到每条热搜的CSS位置,方法如下:按照这个方法,拿到这个td标签的selector是:pl_top_realtimehot>table>tbody>tr:nth-child(3)>td.td-
- vue中printjs使用指南
陌上烟雨寒
前端vuevue.jsjavascript
使用攻略参考文档https://printjs.crabbly.com/分页使用css的page-break-after:always来控制在某个DIV之后新开一个页面我是封面我是目录,你不知道我的内容有多长我是正文,我需要从一个新页面开始展示标题栏每页重复打印因为打印时,表格中的thead和tfoot默认会在每一页重复打印,所以只要设置好表格结构就行。html打印{{modelRef.hospi
- html css js
chizhuan6861
html回顾字体:font属性:color:颜色size:字号表格:table标签:tr:表格中的行td:单元行中的单元格th:通常使用在table中的第一行,成为表头,不经常使用(效果:字体加粗、居中显示)thead表格头tbody表格体trtdtbodytrtdtfoot表格尾属性:border:边框的宽度bordercolor:边框颜色width:元素的宽度height:元素的高度cells
- JAVA面试题分享五百五十二:一个ThreadLocal被问出了花
之乎者也·
JAVA面试题分享java开发语言
目录故事概要基本篇什么是ThreadLocal?既然都是保证线程访问的安全性,那么和Synchronized区别是什么呢?ThreadLocal的使用TheadLocal使用场景升华篇ThreadLocal原理高并发场景下ThreadLocal会造成内存泄漏吗?什么原因导致?如何避免?造成内存泄漏的原因如何避免总结故事地铁上,小帅无力地倚靠着杆子,脑子里尽是刚才面试官的夺命连环问,“用过Thead
- html的表格标签
fly in the sky !
前端html前端
html的表格标签table标签:表示整个表格tr:表示表格的一行td:表示一个单元格th:表示表头单元格.会居中加粗thead:表格的头部区域(注意和th区分,范围是比th要大的).tbody:表格得到主体区域.table包含tr,tr包含td或者th.表格标签有一些属性,可以用于设置大小边框等,但是一般使用CSS方式来设置,这些属性都要放到table标签中..align是表格相对于周围元素的对
- 长表格
虎三呀
tr无法选中行需要通过tbody>tr-->日期收入支出合计合计10010.2450030020010.2450030020010.2450030020010.2450030020010.2450030020010.2450030020010.2450030020010.2450030020010.2450030020010.2450030020010.2450030020010.24500300
- el-table实现拖拽功能及遇到的坑
Xbbing
el-table实现拖拽排序效果:正在拖拽中的效果首先我们需要引入importSortablefrom"sortablejs"consttbody=document.querySelector(//获取el-table中的tbody的dom".el-table__body-wrappertbody")this.tableObject=Sortable.create(tbody,{onEnd:({n
- Java EE学习日记_JavaScript下
虫儿飞ZLEI
layout:posttitle:JavaEE学习日记_JavaScriptsubtitle:JavaScriptdate:2018-01-20author:ZLheader-img:img/20180120.jpgcatalog:truetags:-JavaScript-JavaEE关于thead和tbody这个是放在table里面的,把表格的标题行和内容行分开编号姓名年龄1张三222李四253
- 原生JS使用PrintJs进行表格打印 -- 遇到的问题总结
ᥬ 小月亮
JSjavascript开发语言ecmascript
需求1:表格自动分页之后,表头在每一页都需要显示html中表头增加thead标签css样式新增:thead{display:table-header-group;/*这个属性使thead总是在新的page-break之后重新开始*/}需求2:表格自动分页之后,页头需要在每一页都显示因为表头能重复显示,所以我是直接将需要重复的页头也放在表头中,然后给一个高度进行样式的调整。不论是多表头还是只有一个表
- VUE实例图解
生产的驴
gitjavascript开发工具ViewUI
VUE案例品牌列表构建基本结构利用bootstrap的样式数据要双向更新,所以要用到v-model,同时在后面的data中要进行初始化为添加按钮绑定add事件table的tbody中,绑定id值为关键字删除a标签绑定del函数,传入参数的时候,需要用括号.prevent事件修饰符,表示阻止默认事件实例对象新建一个实例函数data中初始化需要双向更新的数据list中放的是假数据methods中放的是
- 拖拽效果库sortablejs
ArmadaDK
前端vue前端
介绍sortable可以适用于列表,表格以及弹窗等等的拖拽效果,使用起来也很简单,参考文档像elementui等组件库没有拖拽等一些功能就可以使用sortablejs来解决这个问题使用方法表格的使用比如我要拖列救获取tr,拖行可以用tbody注意拖行拖列都要用onEnd进行修改tableData的顺序不然会出现只拖动了表头低下不动的情况constelTr=document.querySelecto
- table标签(thead、tfoot、tbody、colgroup、col)
手指乐
thead、tfoot以及tbody标签实现一个表格示例,这三个标签分别代表表格的头部(th)、主题、和底部,能让表格更加语义化的同时,也能让我们更加方便的控制表格的表现,用js控制也更简单科目分数语文99数学60总分159这几个标记主要是用于提高table标签的加载以及显示的,说白了,就是分布加载。在传统的浏览器,在加载时,是当所有的标签中元素都被下载后才会显示,当然这样的用户体验是不好的。再加
- 选择效果
常婧帅
//第一个按钮添加functionbtn(){//弹窗添加功能varinp='';varuser=prompt('请输入名称');varnl=prompt('请输入年龄');varxb=prompt('请输入性别');vararr=[inp,user,nl,xb,'删除'];//在tbody下添加trvartr=document.createElement('tr');for(vari=0;itr
- html的表格布局
luohailin_
html5
一、表格的属性在HTML中,我们使用标签来定义表格。HTML中的表格和Excel中的表格是类似的,都包括行、列、单元格、表头等元素。除此之外还可以为你的制作有更好的呈现效果。定义表头thead行tr列td主干tbody尾tfoot边框border表格宽度width="n"表格高度height=“n”表格位置align=""(选择其中一个填入里面left,center,right)定义表格table
- 前端 table 导出excel表格方法
其斤r
js小记录Blob前端exceljavascript
需求:获取后台数据,动态生成table后,导出excel表格,要求格式与table格式一致直接上代码:导出序号单元措施以上是html基础部分,调取后台接口获取数据后渲染tbody中的内容,通过newBlob(),导出excel表格:$("#export").click(()=>{//使用outerHTML属性获取整个table元素的HTML代码(包括标签),然后包装成一个完整的HTML文档,设置c
- Java多线程的实现方式
泰师傅不会泰式按摩
先记住一句话:线程操作资源类一、Java使用多线程主要有三种方式:第一种:继承Thread类步骤:①定义一个类,继承Thread类,并重写Thead类的run方法,run方法内的内容为该线程要执行的任务。run方法也被称为执行体。②创建Thead子类的实例,即创建线程对象。③使用线程的start方法启动线程。第二种:实现Runnable方法,Java8以后可以结合lambda表达式使用(Runna
- C和C++结构体初始化的不同
信号处理学渣
c语言c++开发语言
先看程序:test.h#pragmaonce#include"stdint.h"#defineRWAVE_PEAK_HISTORY_COUNT(40)typedefstruct{uint32_ttail;uint32_thead;uint32_tsize;uint32_tcount;int32_t*data;}circularBuffer32,*p_circularBuffer32;externi
- react ant design 中如何在表头中加个Icon和排序,悬浮icon又触发Tooltip
SunnyRuns
需求:本篇文章适用于表头同时添加悬浮和排序,另,只需支持文字悬浮对title封一层方法即可eg:constTooltipTitle=(text,title)=>{//text展示的theadtitle展示的提醒文字return({text});};antdesign中的table中的thead支持信息提示和远程加载排序。在这里插入图片描述困难点antdesign没有提供两者同时存在的api;直接添
- HTML-表格
Muko_0x7d2
前端开发html前端
表格1.基本结构一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成表格涉及到的标签:table:表格caption:标题thead:表格头部tbody:表格主体tfoot:表格注脚tr:每一行(tablerow)th、td:每一个单元格(备注:表格头部中用th,表格主体、表格脚注中用:td,tabledata)具体编码:学生信息姓名性别年龄民族政治面貌张三男18汉族团员李四女20
- 【ARMv8M Cortex-M33 系列 7 -- RA4M2 移植 RT-Thread 问题总结】
CodingCos
#【ARMv8MM33专栏】RA4M2rt-thread
请阅读【嵌入式开发学习必备专栏】文章目录问题小结栈未对齐经过几天的调试,成功将rt-thead移植到RA4M2(Cortex-M33核)上,thread和shell命令已经都成功支持。问题小结在完成rt-thread代码Makefile编译系统搭建后,就开始着手rt-threadOS的移植,不幸的是开始就遇到了问题:cortex-m33/context_gcc.S在退出PendSV_Handler
- 【致敬未来的攻城狮计划】— 连续打卡第二十六天:瑞萨RA Cortex-M 内核RA2E1 & RT-Thread BSP 启蒙知识
嵌入式up
瑞萨MCU开发语言linuxwindows实时音视频物联网
系列文章目录由于一些特殊原因:系列文章链接:(其他系列文章,请点击链接,可以跳转到其他系列文章)或者参考我的专栏“瑞萨MCU”,里面是瑞萨RA2E1系列文章。24.RA2E1的DMAC——数据传输25.RA2E1的DTC传输模式文章目录系列文章目录一、rt-thead是什么?二、RT-Thread操作系统的特2.1实时性2.2轻量级和可扩展性2.3跨平台兼容性2.4开源生态三、RT-Thread操
- HTML 表格
欲无缘
前端html前端
文章目录基础表格背景色水平对齐垂直对齐合并单元格表格嵌套样式预览基础表格我是表格的标题编号姓名性别1张三男2李四女标签介绍table:表示一个表格的开始和结尾,所有表格的内容全部被嵌套在table元素中,必须tr:表示一行,被table嵌套,内部嵌套td,必须td:表示一列,被tr嵌套,必须thead:不是必须,多嵌套表头,也就是表格的第一行一般搭配css使用th:效果同td,只不过内部文本自动居
- el-table 出现宽度无限拉长的问题
jeneen1129
这年头,为啥问题都跑出来了!TT——TT问题描述如图所示:html如下,解决思路参考链接1这种方法里面我这测试是会出现滚动条参考链接2参考链接3当前本人尝试得到,加上这些就可以正常:table.form-table{display:block;&>tbody{display:block;&>tr{display:block;&>td{display:block;}}}}一头雾水,没有方向,只能手动
- HTML表格体滚动
晨灰ash2
csshtmlcss3
原生的表格元素添加scroll并不会生效,需要改变表格的属性table,tbody{display:block;height:100px;}tbody{overflow-y:scroll;}tablethead,tbodytr{display:table;width:100%;table-layout:fixed;}使用后表格体会出现侧边的滚动条,但是表格头固定,可能会出现上下并不对齐的现象。使用
- python爬虫-xpath解析
2023年双手插兜,不知道什么叫做对手
Pythonpython爬虫开发语言
文章目录Xpath解析xpath表达式需要(pipinstall==lxml==)库路径表达式谓语通配符引用遇到tbody的情况如何处理:总结实战--搜房网--拿到每个省份及城市和城市链接实战--北京新房房源--相关信息小tip--删除列表中的空元素,\n\t\r元素Xpath解析xpath表达式需要(pipinstalllxml)库xpath表达式是用来获取目标html节点下的指定资源的定位语法
- antd 4 表格加scrolly 并且加fixed后错位
lixh_man
前端csshtml5
antd4表格加scrolly并且加fixed后错位最后一列的表格数据对不齐因为最后一列多出一个空的容器,还是用样式改最直接,加点类名.table-wrapper.ant-table.ant-table-thead.ant-table-cell-fix-right-first{right:0!important;}
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla