在Yslow 34 Rules之后 -- 网站性能优化思路和进展
WPO(Web Performance Optimization , 网站性能优化)近年来发展迅猛,期间YAHOO做出了重要贡献,YSlow的14条军规,20条最佳实践影响深远.去年Steve出版了第二本书,Velocity大会也从2008开到了2010.各个网站越来越重视速度,也有越来越多开发者投入到WPO大业当中.
在一次内部分享中,整理了Yahoo Rules之外WPO的一些新进展,大杂烩只是表象,那多是些别人做了的事情.重要的是在当前时期,WPO逐渐进入精耕细作的阶段,在放之四海而皆准的Rules被巨头们提炼的七七八八之后.如何结合自己的应用做最合适的优化?遵循怎样的思路,借助什么样的工具去发现问题,解决问题?从这些新进展中可以看出些端倪,在这里记录一下.
PPT在此,前21页可以飞速掠过,字体很杯具丫 (>_<)!
先说思路:
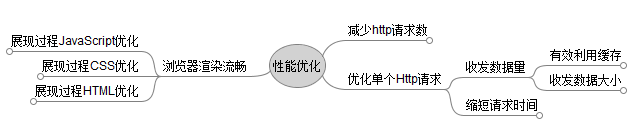
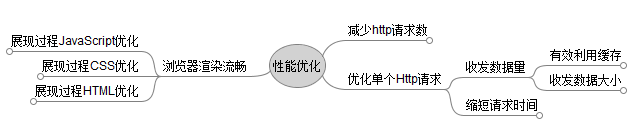
YAHOO将Rules分成Content, Server, Cookie, CSS, JavaScript, Images, Mobile七类是一种思路,让开发这快速定位到技能相关类别.但是作为前端很可能要同时关注其中N个类别.我们从另一个角度来看,网页的展现有loading阶段和render阶段,render阶段还是js,css,html三类前端技术,而在loading阶段我们则需要关注http:减少http数,优化单个http的各个时间段,减少收发数据量,有效利用缓存等等,如下图:

我们要先分析哪个部分慢了,哪里可能有提升空间,再着手改进.
再说工具:
借助四类方面的四类工具帮助,更好的覆盖前面优化思路中的各个方面:
一.数据包嗅探工具:
这类工具关注HTTP的方方面面细节,分析请求间顺序和单个http请求各个阶段的耗时情况.
典型的如HttpWatch,Firebug的网络页签,Fiddler等等.
另外还有一些全网监控工具可以获得各个地点监测结果,如基调网络.
二.运行时分析工具:
这类工具则更关注运行时JS的性能,各阶段内存和CPU的使用情况.
典型的如Firebug Profiler, Page Speed Activity一些高阶的性能探测工具如Web Page Test, Dynatrace Ajax也都在监控这些方面.
三.内存结构分析工具:
这类的工具还在起步阶段,随着复杂Web2.0应用的内存泄露风险,随着手持设备上web app的发展,内存使用再次变得重要起来.
主要的IE内存泄露的诊断工具Drip, sIEve, JS Memory Leaks Detector.
而在内存快照方面Mozilla有其研究,但Chrome先转化为了实践.在Chrome自带的开发者工具中有一个"Profiles"页签,其中一项功能"Heap Snapshots"提供内存快照,可以从两个角度观察内存结构,可以多次快照比较差异.在前天的Chrome推介会上,Google的同学也说这个工具还不够强壮.但是我们仍然可以用好它!回想在firebug之前删代码+alert是定位问题的不二法门,在内存分析工具不够健壮时,我们只要多做些test页,单独测试我们怀疑的关注的部分就好了.
四.浏览器内各子系统性能开销分析工具:
我们常说"二八"原则,如果浏览器大量精力耗费在了Dom访问中,而我们却在优化一个仅2%开销的算法上,显然是没有抓住主要矛盾.
在这方面IE一直走在前面,最近的一篇文章刚刚披露了IE各个子系统和若干网页展现时各子系统开销分析,借助这类工具能更好的结合自身应用找到优化关键点.
巨头们精耕细作的实践案例二则:
Flush the Buffer Early是Yahoo Rules之一.推荐的Flush时机是</head>之后,可以让浏览器先行下载<head>中引入的css,js,如下:
Yahoo首页希望能多次flush,首次flush就能展现搜索框,于是经过测试得出结论:
经过测试,#page没有关闭,阻碍了flush内容的提前渲染,所以最新的YUI中布局都去掉了全局的<div>wrapper
Facebook页面更复杂,且高度定制化.他们从另一个角度解决这个问题,更加深入的使用flush.
首先flush出整个页面布局,然后服务器端并发请求好友数据,个人信息,相册等等模块,哪一部分先返回就先将哪一部分作为一个单独的<script>块Flush出去,这就是Fackebook近来最主要的优化技术BigPipe,使用这种技术使得Facebook的平均访问速度提高一倍(5s=>2.5s)
从这两个例子可以看出,YAHOO要搜索框先看到,于是促成了布局调整,Facebook的页面HTML内容很多,生成慢,如果使用传统Ajax会增加过多请求,于是通过Flush促成了动态信息的combo -- BigPipe,这些都是在Rules基础上,结合自身网站实际情况发展的很好的优化实践
淘宝广告中的优化实践一则
Gzip Components也是Yahoo Rules之一,而真正目的是减少收发数据量,那么在启用了Gzip之后,进一步提升压缩效果,也可以更好的达到目标,我们知道压缩的时候越多重复的内容,压缩比越高.
广告json数据中,点击地址是最长的一块,大概占到一半左右,包含:网站ID,广告ID,广告位ID等等字段,经过一定的算法分段hash后输出.
一次请求返回多条广告,我们发现多条广告之间虽然广告ID不同,但网站ID,广告位ID是一样的,所以我们调整了字段顺序,把这些PV级别的数据放在一处,这样在hash后多条广告的点击地址当中就多了大段的重复字符串.经过测试,Gzip后的整体输出数据量降低了三分之一.
可以看出首要理清思路,认准优化目标而不是单纯的匹配Rules追求YSlow高分.
有关Rules的破与立,不要让规则束缚脚步
巨头们是规则的制定者,但他们却从不囿于规则当中:
Put Scripts at the Bottom 脚本放在页面底部,在DomReady中执行JS是对前端开发影响最深远的规则之一,而YAHOO,Facebook,MicroSoft却分别用自己的方法解决JS放在底部带来的可交互时间被拖后,初始化时间过长等问题(PPT 48页)
Douglas Crockford讲eval is evil.而Google却应用eval做JS的增量更新,给出eval在各种浏览器中的性能测试,让Google Map 20-25%的用户获得1.25s的速度提升(PPT 37页)
Steve Souders讲要尽量不要使用iframe,而最近却在twitter中为meboo推介的名为iframed js的跨域无阻塞异步脚本下载方案拍手称快(PPT 49页)
这些也是我反复强调捋顺优化思路,认清优化本质的原因:
一.首先认清楚规则带来的好处.
二.然后不回避规则带来的问题,如果问题严重尝试解决它,守规则不是借口.
三.如果能获得更大的好处,我们不妨违反某些规则,以退为进,用实测数据说话.
跟随清晰优化思路解决实际工作中的问题
最后再介绍两则在优化思路上的实践:
BannerMaker是我们使用Flash开发的广告牌设计和展现工具,没有使用HTML,CSS,JS,相应的规则就用不上.但思路是同样的!我们的目标依然是减少初始化负载,减少HTTP请求,充分利用缓存资源,等等.详见:BannerMaker2010+性能改进路线图.
我们的有很多运营的同学,进行简单的HTML类广告牌制作,在诸多规则中,他们又要重点关注那些?有些技术不是他们专长,但是顺着优化的思路就能很好的跟大家解释为什么要压缩甚至合并图片,为什么不要在广告牌中为了一个效果引入一个类库.详见:HTML广告牌优化(运营版)
在一次内部分享中,整理了Yahoo Rules之外WPO的一些新进展,大杂烩只是表象,那多是些别人做了的事情.重要的是在当前时期,WPO逐渐进入精耕细作的阶段,在放之四海而皆准的Rules被巨头们提炼的七七八八之后.如何结合自己的应用做最合适的优化?遵循怎样的思路,借助什么样的工具去发现问题,解决问题?从这些新进展中可以看出些端倪,在这里记录一下.
PPT在此,前21页可以飞速掠过,字体很杯具丫 (>_<)!
先说思路:
YAHOO将Rules分成Content, Server, Cookie, CSS, JavaScript, Images, Mobile七类是一种思路,让开发这快速定位到技能相关类别.但是作为前端很可能要同时关注其中N个类别.我们从另一个角度来看,网页的展现有loading阶段和render阶段,render阶段还是js,css,html三类前端技术,而在loading阶段我们则需要关注http:减少http数,优化单个http的各个时间段,减少收发数据量,有效利用缓存等等,如下图:

我们要先分析哪个部分慢了,哪里可能有提升空间,再着手改进.
再说工具:
借助四类方面的四类工具帮助,更好的覆盖前面优化思路中的各个方面:
一.数据包嗅探工具:
这类工具关注HTTP的方方面面细节,分析请求间顺序和单个http请求各个阶段的耗时情况.
典型的如HttpWatch,Firebug的网络页签,Fiddler等等.
另外还有一些全网监控工具可以获得各个地点监测结果,如基调网络.
二.运行时分析工具:
这类工具则更关注运行时JS的性能,各阶段内存和CPU的使用情况.
典型的如Firebug Profiler, Page Speed Activity一些高阶的性能探测工具如Web Page Test, Dynatrace Ajax也都在监控这些方面.
三.内存结构分析工具:
这类的工具还在起步阶段,随着复杂Web2.0应用的内存泄露风险,随着手持设备上web app的发展,内存使用再次变得重要起来.
主要的IE内存泄露的诊断工具Drip, sIEve, JS Memory Leaks Detector.
而在内存快照方面Mozilla有其研究,但Chrome先转化为了实践.在Chrome自带的开发者工具中有一个"Profiles"页签,其中一项功能"Heap Snapshots"提供内存快照,可以从两个角度观察内存结构,可以多次快照比较差异.在前天的Chrome推介会上,Google的同学也说这个工具还不够强壮.但是我们仍然可以用好它!回想在firebug之前删代码+alert是定位问题的不二法门,在内存分析工具不够健壮时,我们只要多做些test页,单独测试我们怀疑的关注的部分就好了.
四.浏览器内各子系统性能开销分析工具:
我们常说"二八"原则,如果浏览器大量精力耗费在了Dom访问中,而我们却在优化一个仅2%开销的算法上,显然是没有抓住主要矛盾.
在这方面IE一直走在前面,最近的一篇文章刚刚披露了IE各个子系统和若干网页展现时各子系统开销分析,借助这类工具能更好的结合自身应用找到优化关键点.
巨头们精耕细作的实践案例二则:
Flush the Buffer Early是Yahoo Rules之一.推荐的Flush时机是</head>之后,可以让浏览器先行下载<head>中引入的css,js,如下:
... <!-- css, js --> </head> <?php flush();?> <body> ... <!-- content -->
Yahoo首页希望能多次flush,首次flush就能展现搜索框,于是经过测试得出结论:
<body>
<div id="page">
<div id="search"></div>
<?php flush(); ?><!--flush失败,#search没有提前渲染-->
<div id="main"></div>
</div>
</body>
经过测试,#page没有关闭,阻碍了flush内容的提前渲染,所以最新的YUI中布局都去掉了全局的<div>wrapper
<body> <div id="search"></div> <?php flush(); ?><!--flush成功,#search提前渲染--> <div id="main"></div> </body>
Facebook页面更复杂,且高度定制化.他们从另一个角度解决这个问题,更加深入的使用flush.
<body>
<div id="layout">
<div id="mod_profile"></div>
<div id="mod_photo"></div>
<div id="mod_friend"></div>
</div>
<?php flush();?><!--首先Flush页面布局-->
<script>
//html string for mod_photo
</script>
<?php flush();?><!--Flush #mod_photo的内容-->
<script>
//html string for mod_profile
</script>
<?php flush();?><!--Flush #mod_profile的内容-->
<script>
//html string for mod_friend
</script>
</body>
首先flush出整个页面布局,然后服务器端并发请求好友数据,个人信息,相册等等模块,哪一部分先返回就先将哪一部分作为一个单独的<script>块Flush出去,这就是Fackebook近来最主要的优化技术BigPipe,使用这种技术使得Facebook的平均访问速度提高一倍(5s=>2.5s)
从这两个例子可以看出,YAHOO要搜索框先看到,于是促成了布局调整,Facebook的页面HTML内容很多,生成慢,如果使用传统Ajax会增加过多请求,于是通过Flush促成了动态信息的combo -- BigPipe,这些都是在Rules基础上,结合自身网站实际情况发展的很好的优化实践
淘宝广告中的优化实践一则
Gzip Components也是Yahoo Rules之一,而真正目的是减少收发数据量,那么在启用了Gzip之后,进一步提升压缩效果,也可以更好的达到目标,我们知道压缩的时候越多重复的内容,压缩比越高.
广告json数据中,点击地址是最长的一块,大概占到一半左右,包含:网站ID,广告ID,广告位ID等等字段,经过一定的算法分段hash后输出.
一次请求返回多条广告,我们发现多条广告之间虽然广告ID不同,但网站ID,广告位ID是一样的,所以我们调整了字段顺序,把这些PV级别的数据放在一处,这样在hash后多条广告的点击地址当中就多了大段的重复字符串.经过测试,Gzip后的整体输出数据量降低了三分之一.
可以看出首要理清思路,认准优化目标而不是单纯的匹配Rules追求YSlow高分.
有关Rules的破与立,不要让规则束缚脚步
巨头们是规则的制定者,但他们却从不囿于规则当中:
Put Scripts at the Bottom 脚本放在页面底部,在DomReady中执行JS是对前端开发影响最深远的规则之一,而YAHOO,Facebook,MicroSoft却分别用自己的方法解决JS放在底部带来的可交互时间被拖后,初始化时间过长等问题(PPT 48页)
Douglas Crockford讲eval is evil.而Google却应用eval做JS的增量更新,给出eval在各种浏览器中的性能测试,让Google Map 20-25%的用户获得1.25s的速度提升(PPT 37页)
Steve Souders讲要尽量不要使用iframe,而最近却在twitter中为meboo推介的名为iframed js的跨域无阻塞异步脚本下载方案拍手称快(PPT 49页)
这些也是我反复强调捋顺优化思路,认清优化本质的原因:
一.首先认清楚规则带来的好处.
二.然后不回避规则带来的问题,如果问题严重尝试解决它,守规则不是借口.
三.如果能获得更大的好处,我们不妨违反某些规则,以退为进,用实测数据说话.
跟随清晰优化思路解决实际工作中的问题
最后再介绍两则在优化思路上的实践:
BannerMaker是我们使用Flash开发的广告牌设计和展现工具,没有使用HTML,CSS,JS,相应的规则就用不上.但思路是同样的!我们的目标依然是减少初始化负载,减少HTTP请求,充分利用缓存资源,等等.详见:BannerMaker2010+性能改进路线图.
我们的有很多运营的同学,进行简单的HTML类广告牌制作,在诸多规则中,他们又要重点关注那些?有些技术不是他们专长,但是顺着优化的思路就能很好的跟大家解释为什么要压缩甚至合并图片,为什么不要在广告牌中为了一个效果引入一个类库.详见:HTML广告牌优化(运营版)