在学习java图形界面的时候,就想编写一个属于自己的窗体,可以自己定义组件的形状颜色等,今天终于实现了,和大家分享一下![]()
首先编写自定义panel
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class MyPane extends JPanel {
@Override
protected void paintComponent(Graphics g) {
Graphics2D g2d = (Graphics2D) g;
// g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2d.setColor(new Color(255,255,255,140));
g2d.fillRoundRect(3, 3, getWidth()-7, getHeight()-7, 20, 20);
g2d.setClip(0, 0, getWidth(), 30);
g2d.setColor(Color.WHITE);
g2d.fillRoundRect(1, 3, getWidth()-2, getHeight()-1, 20, 20);
g2d.setClip(null);
g2d.setColor(Color.darkGray);
g2d.setStroke(new BasicStroke(6));
g2d.drawRoundRect(3, 3, getWidth()-7, getHeight()-7, 20, 20);
g2d.setFont(new Font("Arial", Font.BOLD, 16));
g2d.setColor(Color.DARK_GRAY);
g2d.drawString("Swing UI Test", 15, 24);
}
}
自定义按钮UI
package jcomponent_v3;
import java.awt.Color;
import java.awt.FontMetrics;
import java.awt.Graphics;
import java.awt.Rectangle;
import javax.swing.AbstractButton;
import javax.swing.ButtonModel;
import javax.swing.JComponent;
import javax.swing.LookAndFeel;
import javax.swing.plaf.basic.BasicButtonUI;
public class MyButton extends BasicButtonUI {
@Override
protected void installDefaults(AbstractButton b) {
// TODO Auto-generated method stub
super.installDefaults(b);
LookAndFeel.installProperty(b, "opaque", Boolean.FALSE);
}
@Override
public void paint(Graphics g, JComponent c) {
g.setColor(new Color(255,0,0,150));
g.fillRoundRect(0, 0, c.getWidth(), c.getHeight(), 50, 50);
super.paint(g, c);
}
@Override
protected void paintText(Graphics g, AbstractButton b, Rectangle textRect,
String text) {
// TODO Auto-generated method stub
super.paintText(g, b, textRect, text);
}
@Override
protected void paintFocus(Graphics g, AbstractButton b, Rectangle viewRect,
Rectangle textRect, Rectangle iconRect) {
// TODO Auto-generated method stub
super.paintFocus(g, b, viewRect, textRect, iconRect);
}
@Override
protected void paintButtonPressed(Graphics g, AbstractButton b) {
g.setColor(new Color(255,200,0,150));
g.fillRoundRect(0, 0, b.getWidth(), b.getHeight(), 50, 50);
}
@Override
protected void paintIcon(Graphics g, JComponent c, Rectangle iconRect) {
// TODO Auto-generated method stub
super.paintIcon(g, c, iconRect);
}
@Override
protected void paintText(Graphics g, JComponent c, Rectangle textRect,
String text) {
super.paintText(g, c, textRect, text);
}
}
自定义窗体
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.EventQueue;
import java.awt.Point;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import javax.swing.JButton;
import javax.swing.GroupLayout;
import javax.swing.GroupLayout.Alignment;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.MouseMotionAdapter;
import javax.swing.LayoutStyle.ComponentPlacement;
public class MyFrame extends JFrame {
private MyPane contentPane;
int mx,my,jfx,jfy;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
MyFrame frame = new MyFrame();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public MyFrame() {
setTitle("TestSwingAPI");
addKeyListener(new KeyAdapter() {
@Override
public void keyTyped(KeyEvent e) {
if (e.getKeyCode() == 0) {
System.exit(0);
}
}
});
setUndecorated(true);
setBackground(new Color(0,0,0,0));
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new MyPane();
contentPane.addMouseMotionListener(new MouseMotionAdapter() {
@Override
public void mouseDragged(MouseEvent e) {
setLocation(jfx+(e.getXOnScreen()-mx), jfy+(e.getYOnScreen()-my));
}
});
contentPane.addMouseListener(new MouseAdapter() {
@Override
public void mousePressed(MouseEvent e) {
mx = e.getXOnScreen();
my = e.getYOnScreen();
jfx = getX();
jfy = getY();
}
});
contentPane.setOpaque(false);
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
JPanel panel = new JPanel();
panel.setOpaque(false);
panel.setBounds(6, 31, 438, 263);
contentPane.add(panel);
JButton btnExit = new JButton("EXIT");
btnExit.setUI(new MyButtonUI());
JButton btnMax = new JButton("MAX");
btnMax.setUI(new MyButtonUI());
btnMax.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
if (getExtendedState() == JFrame.MAXIMIZED_BOTH) {
setExtendedState(JFrame.NORMAL);
}else {
setExtendedState(JFrame.MAXIMIZED_BOTH);
}
}
});
JButton btnMin = new JButton("MIN");
btnMin.setUI(new MyButtonUI());
btnMin.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
setExtendedState(JFrame.ICONIFIED);
}
});
GroupLayout gl_panel = new GroupLayout(panel);
gl_panel.setHorizontalGroup(
gl_panel.createParallelGroup(Alignment.TRAILING)
.addGroup(gl_panel.createSequentialGroup()
.addContainerGap(195, Short.MAX_VALUE)
.addComponent(btnMin)
.addPreferredGap(ComponentPlacement.RELATED)
.addComponent(btnMax)
.addPreferredGap(ComponentPlacement.RELATED)
.addComponent(btnExit)
.addContainerGap())
);
gl_panel.setVerticalGroup(
gl_panel.createParallelGroup(Alignment.TRAILING)
.addGroup(Alignment.LEADING, gl_panel.createSequentialGroup()
.addContainerGap()
.addGroup(gl_panel.createParallelGroup(Alignment.BASELINE)
.addComponent(btnExit)
.addComponent(btnMax)
.addComponent(btnMin))
.addContainerGap(228, Short.MAX_VALUE))
);
panel.setLayout(gl_panel);
btnExit.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
System.exit(0);
}
});
}
}
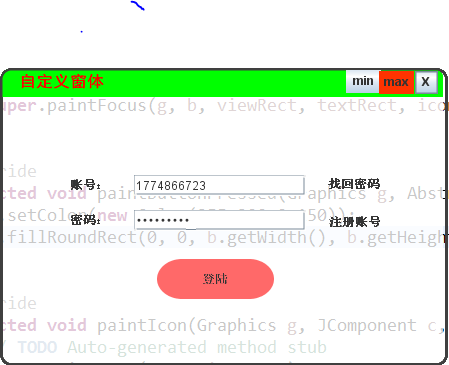
效果如图: