jquery 1.7.1----4. Jquery之Ajax
Jquery1.7.1实例教程
——作者:Angel
目录
说明:
》该材料主要是用实例讲解jquery的使用,但讲解的过程当中会有少部分的理论知识,要是有朋友需要理论学习的可以在百度上进行查找学习,谢谢合作。
》该资料版权归作者所有,可以进行转载互相学习。
》开发工具MyEclipse8.5,Dreamwaver cs4
》操作系统win7/xp
》服务器Apach-tomcat 6.0.18
现在我们有这么一个需求:我们要做一个用户的登录页面,并且在用户进行登录的时候,要判断该用户所输入的数据是否合理。
根据我们的提出的问题,首先很明显我们需要一个登录页面,登录页面所需要的元素按道理应该有:文本提示,输入框,提交数据按钮。在Ajax技术是需要将数据提交到服务器端的,所以我们需要建立的是一个web应用程序,而不是简单的网页。
4.3 问题的假设
假设现在的情况如下:
①在页面中有 用户名输入框,和 密码输入框;
②在页面中还有一个登陆按钮;
③ js处理代码写在页面中,开发时候应该放在外部文件。
① 建立工程
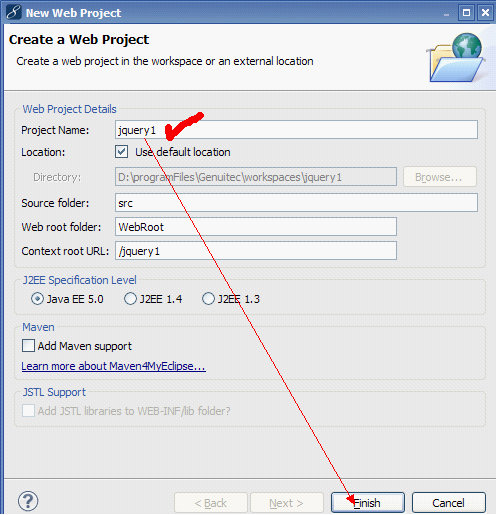
首先我们用MyEclipse开发工具建立一个Web工程,具体的操作步骤如下:
【右键】--【New】--【Web Project】--输入【Project Name】(假设为jquery1)--【Finish】--【Yes】
图片操作:
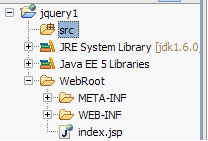
当前文件结构:
② 编写登陆页面
接下来让我们在写登陆页面:首先在【WebRoot】下新建【login.html】文件,login.html文件的源码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户登录</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script>
$(document).ready(function(){
$("#loginButton").click(function(){/*点击登录按钮执行的方法*/
//----------传输数据-=-----
var json=
{ userName:$('#userName').val(),
pwd:$("#pwd").val()
}
//*****************************向服务器发出请求*****start********
$.ajax({
type: "POST",// 请求方式
url: "servlet/LoginServlet",//url地址
data:json,//数据
success:function(data){//callback
if(data != null){
alert(data);
}else {
alert("登陆成功.无模拟进行跳转.");
}
}
});
//*****************************向服务器发出请求********end*****
});
});
</script>
</head>
<body>
用户名:<input type="text" id="userName"/>用户名不能为空<br/>
密码:<input type="password" id="pwd"/>密码不能为空,且长度位数要大于3<br/>
<input type="button" id="loginButton" value="登录"/>
</body>
</html>
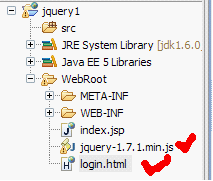
注:记得导入jquery库。
当前文件结构:
当前文件结构:
③编写servlet
当我们点击【登陆】按钮的时候,我们将数据提交给
url: "servlet/LoginServlet",//url地址
进行处理了,所以我们需要在包servlet下建立LoginServlet.java文件。操作如下:
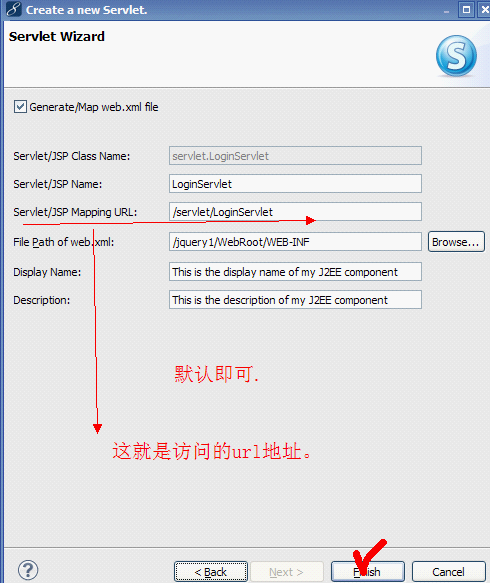
》【右键】--【New】---【Servlet】
》输入【Package】--输入【LoginServlet】--【Next】
》【Finish】
④ 编写LoginServlet.java代码
这部分的代码主要是接收接收前台传输的数据,然后进行处理。
代码如下:
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
/**
* Constructor of the object.
*/
public LoginServlet() {
super();
}
/**
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
/**
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
/**
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
String userName = request.getParameter("userName");
String pwd = request.getParameter("pwd");
//假设用户名是admin,密码是admin
Map<String,String> map = new HashMap<String,String>();
if(!"admin".equals(userName)){
out.println("用户名有误");
}
if(!"admin".equals(pwd)){
out.println("密码有误");
}
out.flush();
out.close();
}
/**
* Initialization of the servlet. <br>
*
* @throws ServletException if an error occurs
*/
public void init() throws ServletException {
// Put your code here
}
}
最后在浏览器输入:http://127.0.0.1:8080/jquery1 进行访问。
<!--EndFragment--> <!--EndFragment-->