NetBeans创建可拖拽到桌面的Applet
JDK 6 update 10以上的版本中有个很新颖的特性,运行在浏览器中的Applet可以直接用鼠标托拽到桌面上,关闭浏览器器后,这个Applet依旧可以运行。下面介绍可托拽Applet的运行环境,用NetBeans 6.5 开发可托拽Applet的步骤,以及如何用Web Start调用Applet。
一.运行开发环境
可托拽Applet需要的运行环境:
1。安装JDK 6 update 10及以上的版本。(下载地址:http://java.sun.com/javase/downloads/?intcmp=1281)
2。浏览器支持。目前只有IE6,IE7和Firefox 3。
安装NetBeans 6.5。(下载地址:http://www.netbeans.org/)
二。NetBeans 6.5 开发可托拽Applet的步骤。
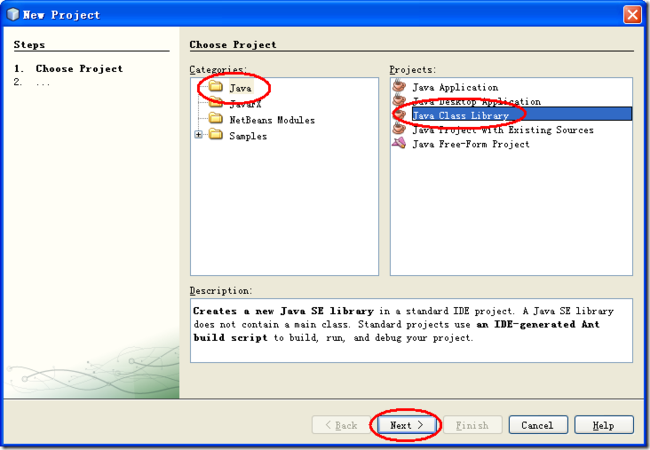
1. 创建项目,NetBeans中,File -> New Project, 打开“New Project”窗口,"Categories"选择“Java”, "Projects" 选择“ Java Class Library”, 点击“Next”。如下图 。
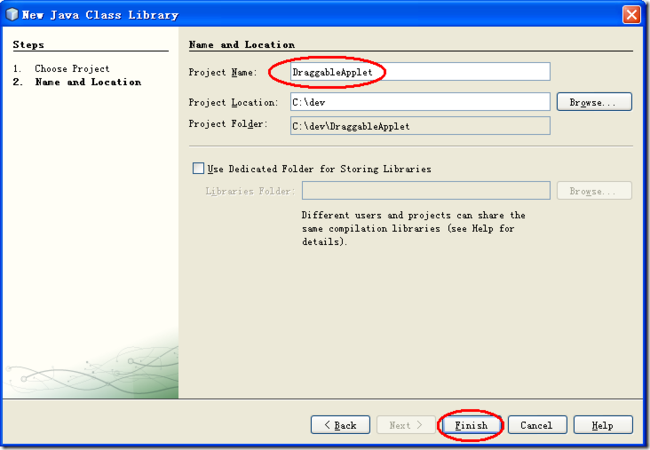
在下一个“Name and Location”窗口中,“Project Name”栏目中输入项目名,比如“DraggableApplet”, 点击“Finish”。如下图。
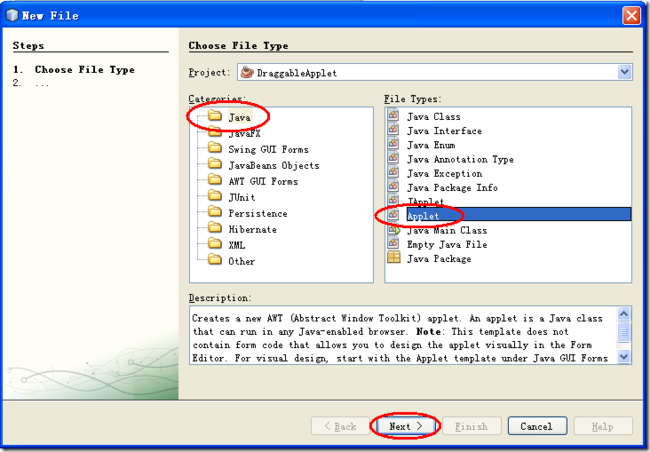
2. 创建Applet。NetBeans中,选中刚创建的项目,打开菜单“File -> New File...”, 出现“New File”窗口,“Categories”中选择“Java”, “File Type”中选择“Applet”, 点击“Next”。如下图。
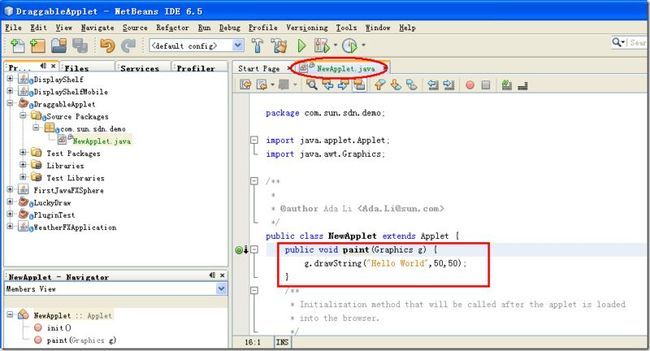
在自动生成的NewApplet.java中添加显示“Hello World”字符串的代码。如下图。
| public void paint(Graphics g) { |
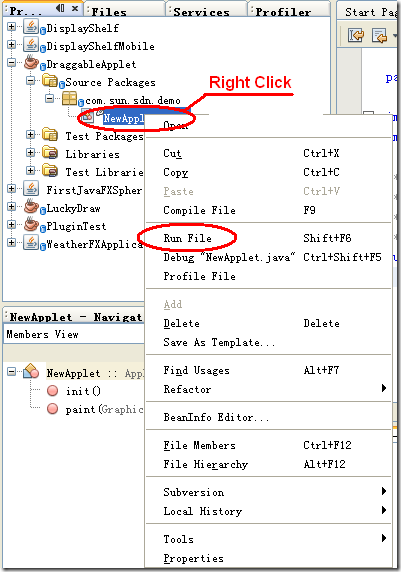
3. 选中“NewApplet.java”文件,鼠标右击,在弹出菜单中选择“Run File ”。如下图
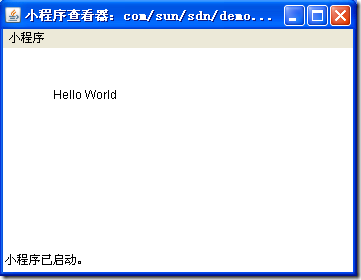
4.运行Applet的结果是在“小程序查看器“中看到刚刚创建的"Hello World"Applet, 如下图。
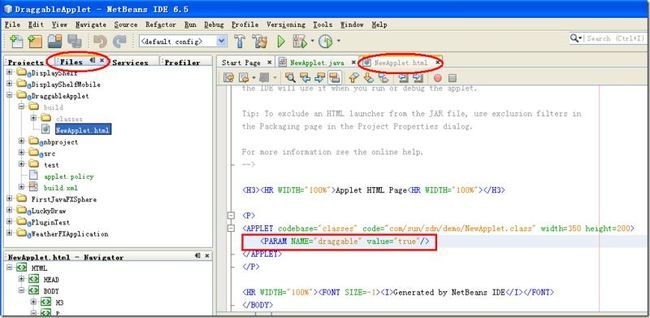
通常,Applet是运行在浏览器中的。NetBeans运行Applet的同时, 还在项目的"Build"目录下自动创建了html文档。注意在"Files" Tab(不是"Projects"Tab)找到"Build"目录, 和"NewApplet.html"文件. 在NewApplet.html中增加一个关键参数 Draggable, 如下代码和图.
| <param name="draggable" value="true"> |
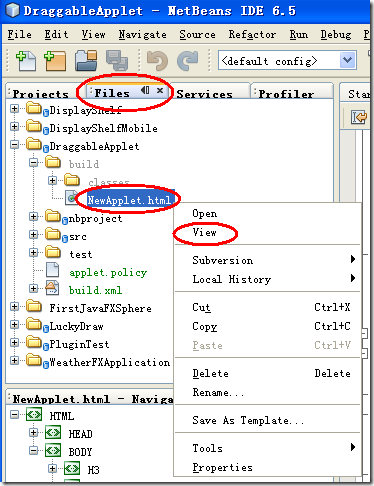
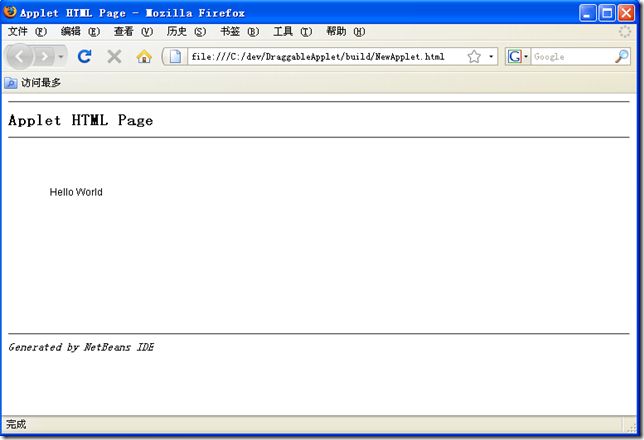
5. 可以直接从NetBeans中打开浏览器. 鼠标右键点击"NewApplet.html",选择“View”, 如下图。
运行结果如下:
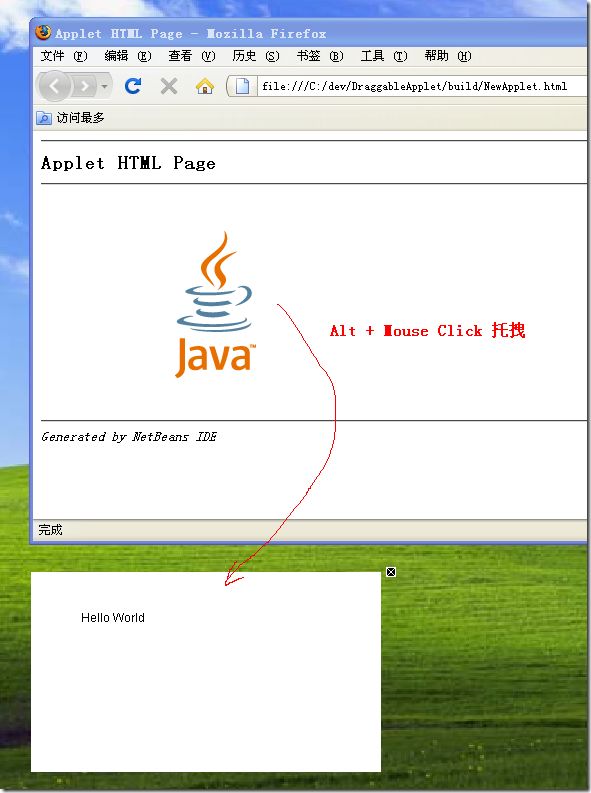
6. 下面开始激动人心的托拽了。按住“Alt” 键,鼠标点击并按住Applet, 可以把Applet 拖出浏览器,放到桌面上。
上图中,“Hello World”Applet已经被拖到了桌面上,原有在浏览器中的位置现显示一个Java Logo。如果关闭“Hello World”Applet, 那么这个Applet又会回到浏览器中。缺省设置下,按住Alt键,鼠标可以在桌面上移动Applet。关闭浏览器器后,这个“Hello World”Applet仍然运行。
脱离了浏览器的“Hello World”Applet运行在内存中,如果希望Applet类库能保存在本地,并且从本地启动的话,可以采用Web Start技术。JavaTM Web Start 是基于 Java 技术的应用程序的一种部署解决方案。它是连接计算机和 Internet 的便捷通道,允许用户在完全脱离 Web 的情况下运行和管理应用程序。Java Web Start 提供一次单击激活应用程序的简易方法,并保证始终运行应用程序的最新版本,从而可避免复杂的安装或升级过程。
三。为Applet设置Web Start
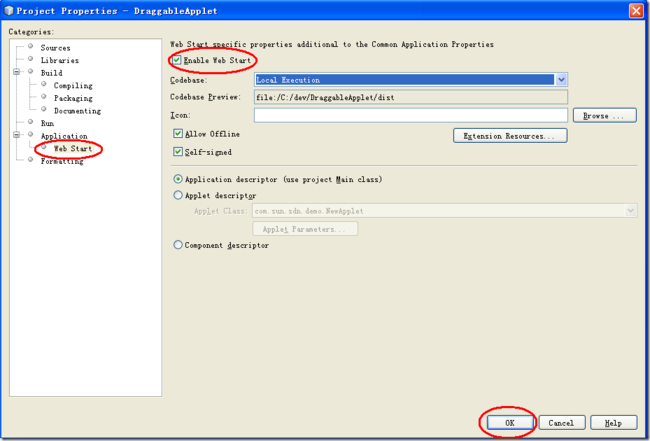
1. 为Applet设置Web Start启动,鼠标右键点击项目,选择“Project Properties”, 出现窗口。“Categories”选择“Application -> Web Start”,选中检查项“Enable Web Start”,点击“OK”。
2. Web Start 启动应用程序,需要有Main Class。现在为NewApplet.java增加一个“public void static main(String args[])”方法,创建一个Frame, 并把Applet加入到Frame中。代码如下(Note: 以下代码为演示而写,不具有普遍参考性)。
| public static void main(String args[]){ NewApplet dragApplet = new NewApplet(); dragApplet.init(); |
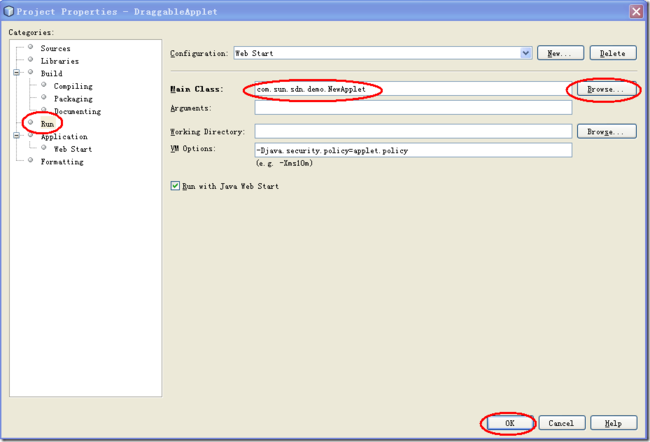
还需要在“Project Properties” 窗口中,为“Run" 设置“Main Class”。如下图。
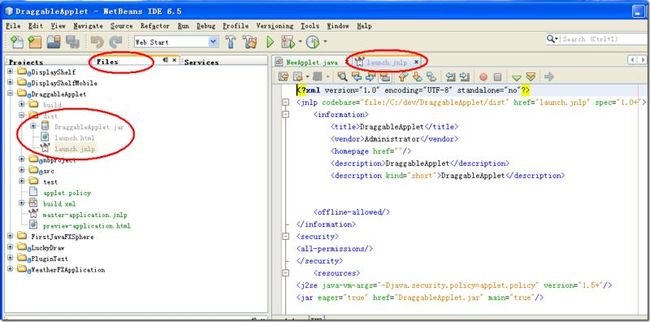
3. 鼠标右键点击“DraggableApplet”项目,选择“build”。NetBean会自动在“”目录下生成三个文件。DraggableApplet.jar, luanch.html, launch.jnlp. 如下图。
JNLP(Java Network Launching Protocol, Java网络加载协议,JSR 56 )经常与"Web Start"一起被提及。JNLP协议通过XML, 定义了怎么加载Web Start应用程序。JNLP文件包括一些信息,比如Jar包的位置,应用程序的main class, 以及一些参数设置。
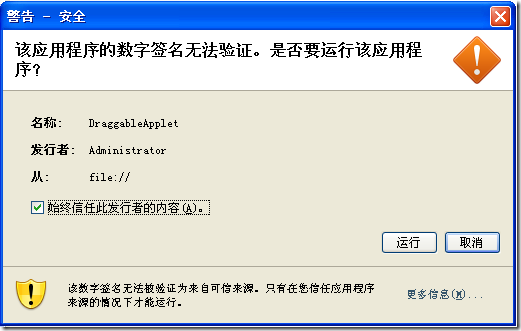
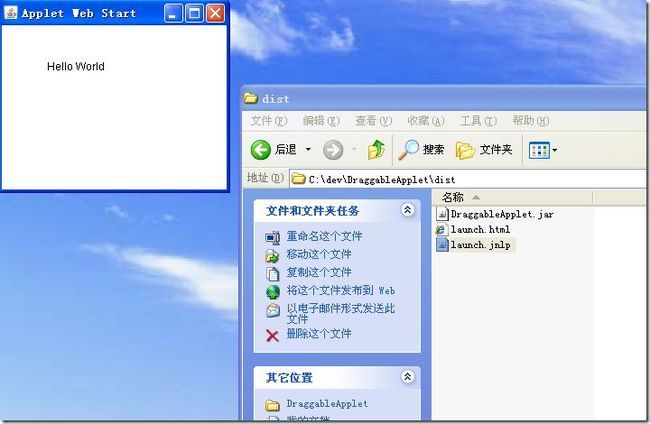
4. 在文件浏览器中双击“launch.jnlp”, 就可以运行Web Start启动的Applet了,如下图。
四。进阶
这个演示程序仅使用了AWT组件, 而如果希望Applet的界面更美观, 开发更方便快捷, 可以使用NetBeans中的"Swing GUI Form", 能够可视化地在Applet中加入Swing(JFC)组件。下面这个链接演示了一个界面更丰富的可拖拽到桌面的Applet,使用了JFreeChart and JXLayer。
http://www.jroller.com/dgilbert/entry/jfreechart_and_jxlayer
Applet也可以集成到Web应用程序中,下面这个链接介绍了如何在NetBeans中实现这个功能。http://www.netbeans.org/kb/61/web/applets.html
Applet技术出现于1985年,而Web Start技术出现于2001年。在Java技术领域,目前这两样技术都不算流行,现在重新把它们拿出来介绍,是因为JavaFX的诞生。JavaFX依赖Applet和Web Start,某种程度上可以说,JDK 6 update 10版本的发布,就是为了配合JavaFX的推出,更多JavaFX的介绍,可以参考JavaFX 网站http://www.javafx.com, 中文JavaFX网站(http://developer.sun.com.cn/javafx/index.jsp)。
五。参考
http://java.sun.com/javase/technologies/desktop/javawebstart/index.jsp
http://en.wikipedia.org/wiki/Java_Web_Start
http://java.sun.com/javase/6/webnotes/6u10/plugin2/index.html#EXPERIMENTAL_FUNCTIONALITY
http://java.sun.com/developer/technicalArticles/javase/6u10_applets/index.html
https://jdk6.dev.java.net/plugin2/
http://java.sun.com/developer/technicalArticles/javase/newapplets/